10 cose che ogni web designer dovrebbe essere in grado di fare nel sonno
Alcune abilità, devi solo sapere. E farai meglio a conoscerli così bene da poterli fare quasi senza pensare. Quando si tratta di web design, molte abilità possono cambiare ed evolversi nel tempo, ma ci sono alcune basi che dovresti essere in grado di fare nel sonno.
E anche se non sei un "web designer" di professione, ognuna di queste competenze sta diventando un must per tutti i designer che lavorano oggi. Con quanti sei già a tuo agio? Immergiamoci e diamo un'occhiata a cosa dovresti essere in grado di fare su "pilota automatico"!
Esplora risorse di progettazione
1. Codice con HTML e CSS

Che tu sia uno sviluppatore o meno, tutti devono comprendere il linguaggio di base alla base del design del sito Web. Devi capire come leggere, modificare e risolvere i problemi di HTML di base. (E a seconda del tuo lavoro effettivo potresti aver bisogno di sapere molto di più.)
In ogni caso, dovresti essere in grado di individuare un grassetto o un carattere, un colore o una dimensione in HTML senza pensare. Dovresti essere in grado di sostituire facilmente gli stili nei CSS. Queste sono abilità che sono facili da imparare e ti serviranno bene a lungo termine.
Impara: ricalca te stesso (o impara) le basi di W3Schools. I tutorial sono personalizzati, facili da capire e gratuiti. (Non c'è motivo di non diventare fluente nella lingua del web.)
2. Modifica foto
In qualsiasi campo del design, è probabile che lavorerai con le immagini tutto il giorno. Quindi ha senso solo capire come manipolarli. Dal ritaglio di base al dimensionamento e un po 'di "pulizia", dovresti essere in grado di lavorare con le foto con facilità. Come minimo, dovresti sentirti a tuo agio con il ritaglio e il ridimensionamento nonché una regolazione della qualità dell'immagine.
Impara: Digital Camera World ha una guida intelligente che spiega sei passaggi per sfruttare al meglio le fotografie. I suggerimenti sono facili da usare e mentre il tutorial è radicato in Photoshop, può essere applicato con qualsiasi software.
3. Fai una stampa

Mentre il tuo lavoro potrebbe essere nel regno digitale, parti del design saranno senza dubbio necessarie per le applicazioni stampate. Dai volantini ai biglietti da visita ai comunicati stampa, dovresti essere in grado di creare e convertire elementi in modo che siano anche pronti per la stampa.
Le cose chiave da comprendere includono risoluzioni di stampa per diversi tipi di supporti e colori. Mentre probabilmente usi un valore come FF0000 per rendere rosso un blocco di testo, ciò non funzionerà per la stampa. (Almeno sembrerà divertente.) I mix di colori CMYK (ciano, magenta, giallo, nero) sono lo standard per gli articoli stampati.
Impara: fortunatamente per te abbiamo una guida per preparare qualcosa da stampare. Spiega le differenze di colore, mezzi, caratteri tipografici, sanguinamenti e altro ancora.
4. Scrivi un titolo
È quasi impossibile visualizzare davvero un design con lorem ipsum come titolo principale. Le parole sono la colla che unisce gli elementi visivi e il messaggio. Il tuo titolo potrebbe non essere sempre fedele, ma dovresti sempre inserire le parole grosse quando trasformi un concetto di design.
In pratica, le parole possono aiutare il cliente a capire quanto spazio è disponibile per il testo. Un buon titolo dimostra che capisci il cliente e fai il possibile per i progetti e lascia alle persone un'impressione duratura.
Impara: Copyblogger è una grande risorsa per i dettagli della copia. Inizia con "Come scrivere i titoli del lavoro".
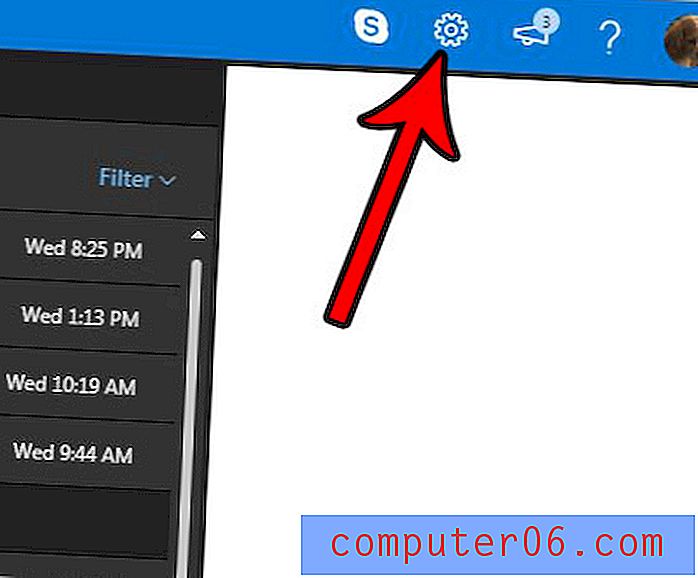
5. Prendi qualsiasi dispositivo e naviga in un sito Web

Dovresti avere un livello di comfort con computer e dispositivi che la maggior parte delle persone non ha. Ciò potrebbe richiedere di staccarti dai tuoi dispositivi o browser o programmi preferiti e giocare con molte altre cose. (Sarai grato se lo fai, garantito!)
Siamo stati tutti lì: non c'è niente di peggio di un cliente che estrae un vecchio telefono o ti mostra qualcosa su un piccolo schermo per chiedere aiuto e non riesci a capirlo facilmente. Dovresti essere in grado di utilizzare il tuo sito Web (e altri) in qualsiasi ambiente e parlare anche agli altri come farlo.
Impara: inizia a giocare. Assicurati di provare diversi browser e, se sei una persona Apple, scegli un dispositivo Android (e viceversa).
6. Disegnare con fiducia
Una delle cose più belle dello sketch è che puoi aiutare gli altri a visualizzare ciò che stai pensando. Ricorda, molte altre persone hanno bisogno di vedere un wireframe o uno schema prima di poter iniziare a immaginare cosa stai pensando.
Fare schizzi con fiducia è un ottimo modo per aiutare a creare quella connessione. Questo non vuol dire che devi imparare ad essere un artista di prim'ordine durante la notte. Ma dovresti essere pronto con un tappetino e una penna (o una matita) in modo da poter mettere quelle idee su carta e condividerle con il team.
Imparalo : Tuts + ha un ottimo piccolo spunto per imparare a disegnare. Il primo passo? Smetti di cercare di essere perfetto.
7. Utilizzare un framework comune

Non c'è da vergognarsi nell'usare un framework di progettazione di siti Web per dare il via a progetti. In effetti, probabilmente dovresti a meno che tu non sia uno sviluppatore di super star.
I framework ti impediscono di reinventare la ruota con ogni progetto e sono facili da usare per gli altri se alla fine stai consegnando un sito Web a un cliente che proverà a mantenerlo e a fare aggiornamenti. WordPress è un'opzione popolare, ma ci sono molti altri là fuori da provare.
Impara: inizia con WordPress. È il più grande sistema e framework per la gestione dei contenuti di blog e siti Web disponibile. (Ed è abbastanza facile da usare.)
8. File di backup e pacchetto
Mentre un sito Web sembra essere un sistema autonomo, non lo è. È necessario capire come e con quale frequenza eseguire il backup del sito (e ripristinarlo, se necessario) per prevenire la perdita di dati nel caso dovesse accadere qualcosa al sito. (È meglio prevenire che curare, vero?) Anche se non si conosce l'esatta logistica di questo esercizio nel sonno, è necessario sapere cosa viene salvato, con che frequenza accade e dove vengono archiviati i dati.
Inoltre, dovresti avere una buona idea di come creare file di pacchetto per stili di siti Web, progettare parti e pezzi e altro ancora che può essere utilizzato come backup e in grado di fornire informazioni vitali ai clienti nel caso in cui debbano utilizzare le parti. I file del pacchetto (per la stampa) sono una parte necessaria del processo di progettazione Web, pertanto i clienti dispongono di una serie di strumenti di branding che corrispondono alla progettazione del sito Web per le promozioni stampate. (I clienti ti adoreranno per questo!)
Imparalo: ogni sito web ha bisogno di un piano di backup. I file di packaging ti aiuteranno a tenere insieme materiali, come caratteri e immagini, quando devi inviarli altrove.
9. Conosci 3 tendenze (e quando usarle)

Dovresti avere una presentazione dell'ascensore delle tendenze del sito web. Cosa significa questo?
Semplicemente, dovresti essere in grado di parlare con chiunque abbia una ragionevole quantità di conoscenze progettuali su quali tecniche visive sono di tendenza e perché o perché non dovresti usarle. Come funzionano e cosa ti piace / non ti piace di queste tendenze.
Impara: leggi blog di progettazione come questo per rimanere aggiornato su ciò che è di tendenza e su come applicare tali tecniche di progettazione.
10. Spiegare la teoria del design
Colore, flusso, equilibrio e proporzione, spaziatura: queste sono tutte cose che dovresti essere in grado di vedere quando lavori sui progetti. Ma è più che avere un buon occhio; la teoria del design è altrettanto importante. È importante capire perché fai ciò che fai e perché crea un'estetica ben bilanciata.
E se lo capisci bene, puoi spiegarlo e difendere e spiegare più facilmente le decisioni di progettazione agli altri. Una fondazione di base ti aiuterà a padroneggiare qualsiasi progetto.
Imparalo: se non lo hai già fatto, potrebbe essere il momento di tornare alle basi. Inizia con "Design Basics" di Stephen Pentak e "Graphic Design: The New Basics" di Ellen Lupton e Jennifer Cole Phillips.
Conclusione
Quanti elementi in questo elenco puoi verificare come cose che conosci nel sonno? Quanti altri sei impaziente di approfondire o aggiornare il tuo skillset?
Il web design - come qualsiasi altro tipo di design - è radicato nelle basi e cosparso di molte tendenze e nuove tecniche. Una buona comprensione del mix ti aiuterà a crescere e diventare un designer migliore e ti aiuterà a sentirti ancora più sicuro delle tue decisioni di progettazione e del tuo lavoro.
Fonti di immagine: ekkun, lenep, Blake Patterson e cirox.