Piccolo testo: 6 modi per usarlo efficacemente nel web design
Una delle più grandi tendenze nel web design in questo momento è super piccola . Gli elementi di testo "minuscoli" sono diventati un'idea popolare, ma è una tendenza del design che ha suscitato un certo dibattito.
Non c'è dubbio che caratteri di testo di piccole dimensioni possono causare problemi di leggibilità. Ma quando fatto bene, un piccolo blocco di testo minuscolo può effettivamente aiutare a creare un punto di enfasi visiva e attirare gli utenti in alcune parti del design.
Unisciti a noi mentre diamo un'occhiata alla piccola tendenza del testo, con esempi per fornire ispirazione al design.
Esplora risorse di progettazione
1. Creare gerarchia e organizzazione

Mentre il testo di grandi dimensioni è stato per un po 'l'opzione dominante per le home page e le intestazioni, c'è un turno per fornire maggiori informazioni sulla prima schermata dei monitor desktop. (Uno dei motivi potrebbe essere che le dimensioni dello schermo continuano ad aumentare, dando ai designer più tela con cui lavorare.)
È qui che entra in gioco il testo "minuscolo". L'uso di dimensioni e scala proporzionate diverse per la tipografia crea un flusso visivo distinto, comunemente da caratteri grandi a caratteri piccoli. Usando un livello di testo minuscolo, in genere più piccolo delle dimensioni del corpo comune da 14 a 16 punti, si crea un punto aggiuntivo che l'utente può guardare. Il testo minuscolo, in particolare se utilizzato con altre dimensioni di testo, può attirare l'utente perché è diverso.
Maxime Bonhomme utilizza un testo minuscolo nel design di un sito Web di portfolio. Gli elementi di testo più piccoli forniscono dettagli chiave sui progetti, mentre il tipo più grande fornisce una descrizione del lavoro. Nota come i piccoli elementi di testo funzionano in parte a causa della quantità di spazio e contratto che circonda ogni blocco di copia.
2. Per farti sembrare

A volte un piccolo testo è progettato per farti sembrare o dare una seconda occhiata.
Poiché è spesso inaspettato o diverso da ciò che gli utenti vedono su così tanti altri siti Web, l'elemento di design ti affascina.
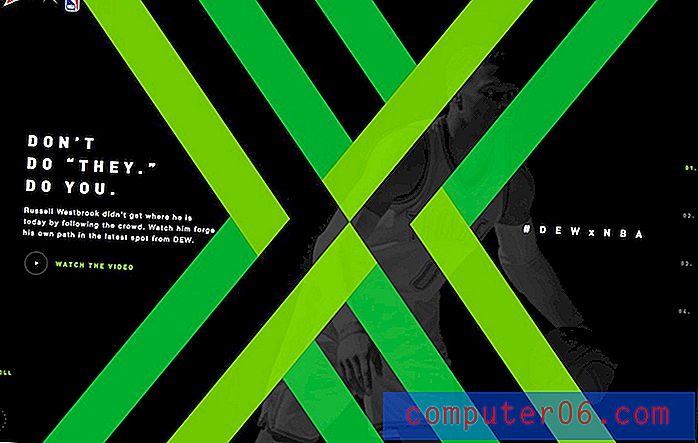
Mountain Dew, un marchio che non ha paura di essere spigoloso, utilizza un trattamento del titolo super piccolo. Ti fa sembrare. E il titolo si adatta perfettamente all'apice della X per creare un modello di movimento dell'occhio distinto dall'azione che si muove attraverso lo schermo con il video del giocatore NBA al titolo all'identificatore del marchio. Anche l'invito all'azione è minuscolo, ma non è scomodo per l'utente perché sembra intenzionale.
3. Creare una navigazione coinvolgente

Mentre molti siti Web hanno eliminato completamente la navigazione dalle home page in favore di hamburger / voci di menu in stile nascosto, l'uso di testo minuscolo può essere un modo per riportare alcuni elementi sullo schermo senza sentirsi invadenti. È uno di quei flussi e riflussi nei modelli di progettazione, che si spostano da un estremo all'altro. (Sarà la prossima navigazione di grandi dimensioni?)
L'uso di testo minuscolo nella navigazione può essere complicato. Deve essere abbastanza grande da leggere e fare clic con facilità. È importante utilizzare un carattere semplice che sia anche super leggibile, perché un testo minuscolo può essere un po 'difficile per gli occhi.
Magic of Lapland ha trovato una buona via di mezzo con piccoli elementi di testo nella barra dei menu principale. Vi è abbondanza di spazio attorno a ciascun elemento - alcuni anche utilizzando doppi deck - e il semplice sans serif in bianco su uno sfondo scuro contribuisce alla leggibilità. C'è anche un secondo livello di minuscolo testo "meno importante" sopra la navigazione principale per i viaggiatori.
4. Per mostrare lo spazio

Il testo minuscolo funziona in modo più efficace quando la tela è grande. Il contrasto tra un piccolo elemento e un vasto spazio può essere sorprendente. Grandi blocchi di testo minuscolo possono essere stonati e difficili da leggere, quindi mantieni conciso l'elemento di testo.
Il testo in tinta dovrebbe essere usato anche con uno scopo ben preciso. Prima di entrare in questa tendenza del design, chiediti: perché sto usando un testo minuscolo qui? Cosa contribuisce al significato del design del mio sito Web?
Se non hai risposte solide a quelle domande - "perché voglio" non conta - allora dovresti considerare qualcos'altro.
Moonfarmer fa un ottimo lavoro mostrando lo spazio con testo minuscolo. Il design utilizza due livelli di tipografia e un sacco di tela spalancata per creare uno stato d'animo e presentare agli utenti il contenuto prima di fare clic o scorrere. Il piccolo testo è solo uno dei tanti dettagli del design che ti attira per fermarti e guardare. E con un grande contrasto tra gli elementi, non c'è preoccupazione per la leggibilità.
Il design fa un'altra cosa che è importante tenere a mente: non è necessario utilizzare testo minuscolo ovunque. Trattalo come un elemento artistico speciale. Moonfarmer usa un testo minuscolo sulla homepage e quindi aumenta lo stesso carattere ad una dimensione più comune per tutto il resto del design.
5. Quando il testo non è l'elemento più importante

A volte l'elemento più importante sullo schermo non è il lettering. Il testo viene secondario a un elemento visivo.
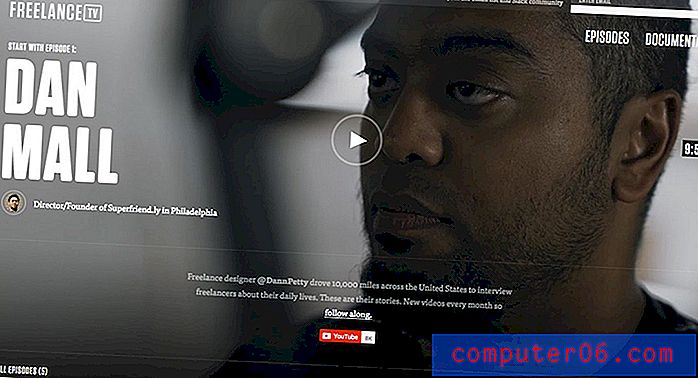
Freelance TV è un perfetto esempio di come utilizzare un testo di piccole dimensioni per aiutare gli utenti consentendo a un altro elemento di fungere da parte dominante del design. Per questo progetto, il video è l'elemento importante. Il testo minuscolo funge da elemento per fornire ulteriori informazioni e incoraggiare le iscrizioni con un blocco di testo statico che appare indipendentemente dall'episodio presente sulla homepage.
6. Per creare un elemento visivo

Gli elementi di testo esistono principalmente per la lettura. Questo ha un senso logico e perfetto.
Ma a volte gli elementi di testo funzionano come parte di un elemento visivo e se vengono letti o meno è molto meno importante. (Ciò richiede pianificazione e molte conversazioni di progettazione, quindi non affrontare questo concetto per capriccio.)
HTML Burger utilizza diversi livelli di testo piccolo e piccolo. Il testo piccolo viene utilizzato come descrittore con un trattamento titolo di grandi dimensioni. All'interno di ciascuno dei wrapper "burger" viene utilizzato un testo minuscolo per creare fantastici elementi visivi con qualche informazione in più su ciò che l'azienda fa. È un disegno che non vedi molto e in questo caso ha un impatto. (Ma questa tecnica è piuttosto difficile da attuare; procedere con cautela.)
Conclusione
Per andare piccolo o no? Può essere una decisione difficile. Mentre l'uso del testo piccolo è discutibile, ci sono usi appropriati per la tipografia minuscola. Per assicurarti che il testo minuscolo funzioni nel tuo design, dagli molto spazio, usa un carattere altamente leggibile e usa altri spunti di design per aiutare gli utenti a pronunciare le parole.
Infine, se hai intenzione di sperimentare un testo minuscolo, usalo con parsimonia. Questa non è una tecnica che aiuterà il tuo più a stipare un progetto. Funziona in modo più efficace con piccoli blocchi di testo in posizionamenti intenzionali.