HTML e CSS di Duckett: un libro di sviluppo Web per principianti che puoi effettivamente leggere
Non hai dubbi sul fatto che un nuovo libro di Jon Duckett intitolato HTML & CSS: Progetta e costruisci siti web. I libri su come costruire siti Web sono una decina. Riempiono intere sezioni di ogni negozio di libri in giro, mentre molti di noi ignorano la maggior parte o tutti a favore dell'apprendimento basato sul web.
Cosa rende questo libro così diverso? Perché sta guadagnando così tanta attenzione? È all'altezza di tutto l'hype? Continua a leggere per scoprire come Duckett sta cambiando il modo in cui pensiamo ai libri di sviluppo web e perché è senza dubbio il miglior libro che abbia mai letto su HTML e CSS introduttivi.
Esplora Envato Elements
Lo status quo
Il tuo libro per principianti medio sull'apprendimento di HTML e CSS è poco più di un manuale tecnico. Il design e il layout si basano su modelli di editori stanchi e noiosi, il contenuto è in genere in bianco e nero con alcune pagine a colori se sei particolarmente fortunato e lo stile di scrittura è abbastanza asciutto da funzionare brillantemente come cura del letto per l'insonnia.
Forse il problema più grande con il formato tipico è che serve a respingere tutte le persone che attira. Innumerevoli persone vogliono imparare il web design e possono persino arrivare a prendere un libro sull'argomento solo per essere intimidite da il contenuto sbalorditivo dentro.
Ciò è particolarmente vero per molti designer che desiderano espandere le proprie competenze con una piccola esperienza di programmazione. Le persone visive sono famose per essere state colpite da un caso improvviso di ADD quando fissano un libro di testo. Amiamo le esperienze ricche, strutturate e ben progettate e niente ci annoia più velocemente di esempi tecnologici senza fine e di codici senza vita.
Una boccata d'aria fresca
 Il primo pensiero che mi è venuto in mente all'apertura del libro di Duckett è stato "questo è qualcosa di diverso".
Il primo pensiero che mi è venuto in mente all'apertura del libro di Duckett è stato "questo è qualcosa di diverso".
Scrivo sul web design per vivere, quindi ho visto la mia giusta dose di libri su HTML e CSS. Il primo pensiero che mi è venuto in mente all'apertura del libro di Duckett è stato "questo è qualcosa di diverso".
Questa affermazione non è un'esagerazione o una prima impressione fuorviante che scompare rapidamente. Questo libro si prefigge davvero di realizzare qualcosa di nuovo e credo fermamente che abbia successo, ma ne parlerò più avanti. Per ora saltiamo dentro e parliamo del libro stesso.
Design

È qui che HTML e CSS si distinguono davvero. Questo libro è bellissimo Ogni pagina è colorata e contiene un fantastico layout minimo che in genere non si vede nei libri di sviluppo web. È così bello che potrebbe qualificarsi come un libro da tavolino.
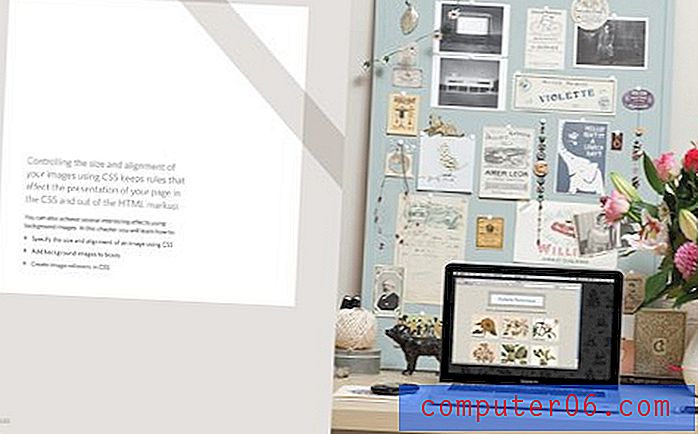
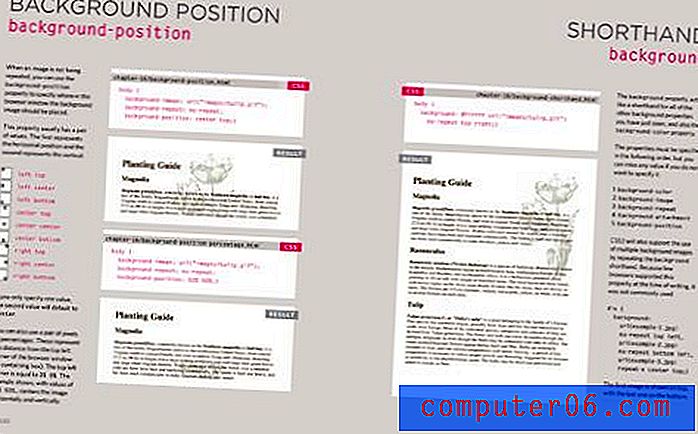
È così bello che potrebbe qualificarsi come un libro da tavolino.Una delle mie funzioni preferite è il modo in cui Duckett mostra gli esempi dal vivo dei suoi tutorial sul codice. Invece di utilizzare semplicemente schermate come tutti gli altri, ogni esempio viene mostrato sullo schermo di un MacBook Pro, iMac o persino un desktop Dell collocato in varie impostazioni. Queste foto a colori sono un piacere; un'idea semplice che fa sembrare il libro più una ricca esperienza artigianale e meno un noioso manuale in codice.

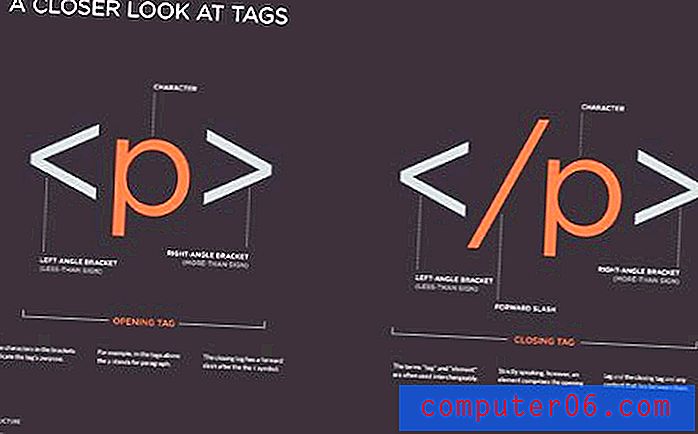
Un altro tema ricorrente è rappresentato dalle due pagine complete che suddividono un semplice esempio di codice, spesso una singola riga o tag. Quanti editori in giro consentirebbero all'autore di dedicare due intere pagine a un enorme diagramma colorato di un tag HTML? Sospetto molto pochi.
Lo stesso principio di design e qualità rispetto alle spese di stampa è preso in tutto il libro. Una sezione sui formati di immagine dedica quattro pagine intere a immagini grandi e attraenti di vario genere con una descrizione minima o nulla. Queste pagine sono strettamente necessarie? Probabilmente no, ma dal punto di vista del visual designer, sono serviti come un altro motivo per cui non ho potuto mettere giù il libro.
È divertente, molti libri sul web design non prendono veramente il loro consiglio. Questo libro è però una pagina dopo l'altra di superba presentazione dei contenuti. Anche se non leggi una parola, è comunque un'ottima fonte d'ispirazione per il design.
Soddisfare
Sicuramente il libro sembra buono, ma è tutto solo una ciliegina su una torta altrimenti tipica? A parte il design, il principale punto di forza di qualsiasi libro HTML e CSS dovrebbe essere se la persona media può aspettarsi di prenderlo e andarsene con una solida conoscenza delle pratiche di web design prima di metterlo giù.
Fortunatamente, il libro di Duckett serve come una breve ma fantastica introduzione all'argomento. È un libro denso e pesante, ma gran parte di ciò è dovuto al modo in cui il contenuto viene presentato. Il materiale scritto effettivo non è lungo come si potrebbe immaginare ed è tutto molto accessibile e pertinente.
HTML

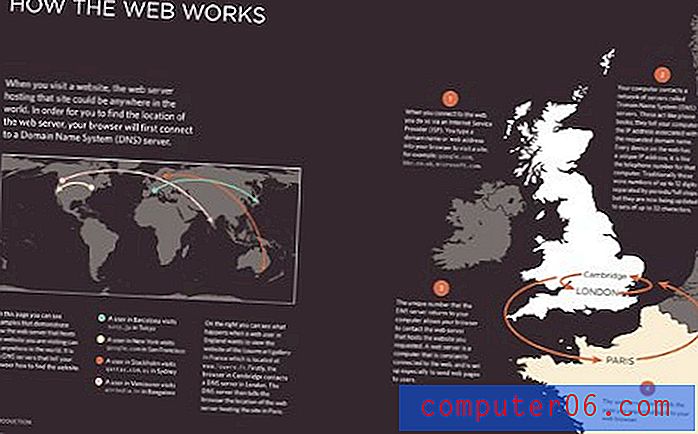
Duckett non spreca due capitoli sulla vita e sui tempi di Tim Berners-Lee, invece dà il via al libro con una discussione approfondita su come funziona il web e lo trasforma in come questa funzionalità è alimentata dall'HTML.
Circa metà del libro è dedicata a una solida panoramica della struttura e degli elementi HTML che ogni sviluppatore dovrebbe conoscere. Lungo la strada creerai esempi di codici in tempo reale di dimensioni ridotte che ti insegnano ciò che devi sapere senza bruciare mezza giornata del tuo tempo. Durante questa sezione, troverai alcune discussioni sulle tecniche organizzative, sugli editor di testo e su altri argomenti di supporto.
CSS

La seconda metà del libro è dedicata ai CSS. Duckett trascorre un sacco di tempo a discutere di stile visivo, ma la vera carne della sezione CSS sembra essere riservata al codice di layout, alle tecniche e persino ai disegni. Lo apprezzo molto, dal momento che il layout basato su CSS è uno dei principali argomenti di base che molti sembrano perdere.
Le ombre a forma di scatola e gli angoli arrotondati sono facili da cogliere, ma la differenza tra posizionamento relativo e assoluto, come lavorare correttamente con i galleggianti e utilizzare layout basati su griglia sono argomenti che i principianti devono assolutamente avvolgere le loro menti e Duckett presenta tutto una moda facile da capire.
Design Talk
L'aspetto visivo del libro mostra che Duckett è ovviamente un designer e, nonostante il fatto che il suo libro sia in gran parte dedicato al codice, non può fare a meno di lasciare che quel lato del designer si presenti nel contenuto.
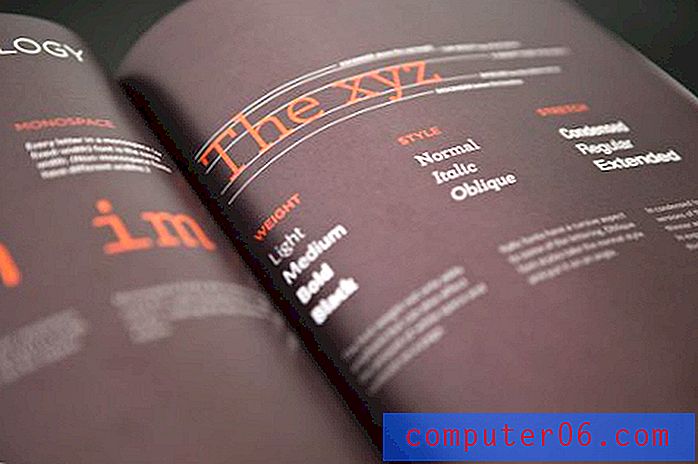
In tutto il libro ci sono grandi piccole discussioni e consigli riguardanti il lato reale della progettazione della creazione di siti Web: da come ritagliare le foto a quali caratteri tipografici sono i migliori per quali impostazioni.
Un libro da sperimentare

Recentemente ho ricevuto un libro come regalo che tratta l'argomento dell'introduzione del lettore in HTML e CSS. L'ho sfogliato per alcuni minuti, mi sono reso conto che già sapevo e capivo la maggior parte di ciò che conteneva e l'ho messo sul mio scaffale per raccogliere la polvere.
In un certo senso, il libro di Duckett era simile. La sua conoscenza della sua materia è vasta e non pretendo di poterla eguagliare, ma avevo già una buona conoscenza di gran parte di ciò che il libro copre (ho scritto tutorial su metà di esso). Tuttavia, nonostante ciò, il libro non è ancora arrivato sugli scaffali.
La prima volta che l'ho raccolto, ho trascorso diverse ore a sfogliarne il contenuto. Come un buon romanzo, questo libro ti afferra e non ti lascerà andare. Il design accattivante e breve ma al punto lo stile di scrittura rende unica la lettura. In effetti, forse "leggere" è la parola sbagliata. Questo libro è davvero "vissuto" e trasmette la stessa sensazione che ho avuto sfogliando libri scientifici scientifici sullo spazio o sulle ossa di dinosauro quando ero bambino.
Vai a prenderlo, ora
Raramente scrivo recensioni di libri per Design Shack. Questo perché sono raramente colpito dal web design e dai libri di sviluppo. Ho accumulato tonnellate di complimenti per questo libro proprio ora, così tanto che senza dubbio pensi che sia un'esagerazione immeritata. Tieni presente, tuttavia, che ciò è alla luce del fatto che in genere scrivo perché i libri di web design fanno schifo. Sono noiosi e disinvolti. Di solito preferirei passare il mio tempo raggomitolato con un buon tutorial basato sul web e un editor di testo.
Esistono esattamente due libri di web design che mi hanno attirato abbastanza da mantenere le pagine girando avidamente invece che per pura forza di volontà. Uno di questi era The Book of CSS3 e l'altro HTML e CSS di Duckett.
Se sei un designer che apprezza una solida esperienza visiva e non riesci a convincere il tuo cervello a sopportare un libro su HTML e CSS, vai subito a prendere questo libro. A soli $ 29, 99, è la metà del costo di altri libri che troverai nella sezione web dev. Trenta dollari per acquisire finalmente una nuova abilità che potrebbe portare a una nuova fantastica carriera? Che cosa state aspettando? Controlla il sito Web per maggiori informazioni.