Che cos'è il disegno preventivo e come lo si utilizza?
Ti capita mai di essere sopraffatto dal numero di scelte che devi fare in un giorno? È un fenomeno abbastanza comune. Lo stesso può accadere quando un utente visita un sito Web. Troppe scelte possono affaticare l'utente e travolgere totalmente i sensi.
La soluzione spetta al progettista: creare un design che sembra anticipare le esigenze degli utenti e aiuta a spostare facilmente le persone attraverso il design.
Esplora Envato Elements
Anticipatory Design 101

Il modo più semplice per descrivere la progettazione anticipata è pensare a un'interfaccia utente che sia sempre un passo avanti a te. Se vuoi mappare le indicazioni stradali, conosce già il tuo punto di partenza (grazie alla geolocalizzazione) o le impostazioni preferite di "casa".
La cosa che rende davvero diverso il design preventivo è che queste decisioni vengono prese senza alcun vero input da parte dell'utente in quel momento. L'obiettivo durante la creazione di questi tipi di schemi di design è anche diverso: non si desidera che l'utente debba fare delle scelte; vuoi semplicemente fornire un'esperienza senza soluzione di continuità in cui le opzioni sono già state decise in un modo che l'utente apprezzerà.
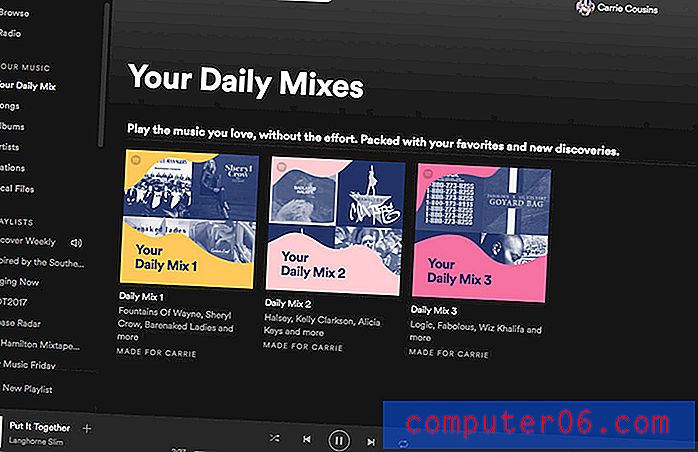
Spotify ha persino rilasciato una funzione che crea una playlist solo per te sulla base di ascolti e Mi piace passati.Dovrebbe sembrare perfetto e personalizzato per ogni utente - questa è la parte difficile - senza sentirsi invadenti o inquietanti.
Esempi di progettazione anticipata includono i consigli di Netflix (è incredibile quante volte hanno capito bene!) E strumenti come Todoist che sincronizzano il tuo calendario con l'elenco delle attività ogni giorno. Spotify ha persino rilasciato una funzione che crea una playlist solo per te sulla base di ascolti e Mi piace passati.
La progettazione preventiva funziona in base al feedback precedente dell'utente in modo che le interfacce con cui interagiscono già "li conoscano". Può includere qualsiasi cosa, dai prodotti sincronizzati - pensa a tutti gli strumenti basati su Google che usi - o salva le informazioni nei campi di riempimento automatico per un uso successivo o consente a un dispositivo mobile di tracciare la tua posizione.
La progettazione anticipata è un tocco di raccolta dati, ricerca sulle abitudini degli utenti, intelligenza artificiale e semplicemente un buon vecchio design. "Anticipatory Design è un modello di progettazione che si muove intorno all'apprendimento (Internet of Things), alla previsione (Machine Learning) e all'anticipazione (UX Design)", afferma Joël van Bodegraven, un designer UX in carica all'inizio di quest'anno.
Gli utenti non dovrebbero davvero vederlo, ma dovrebbero essere felici che esista. Se gli elementi anticipatori sembrano troppo "consapevoli", gli utenti possono essere disattivati; viceversa se gli utenti devono compilare pagine di moduli per far funzionare la tecnica, non la useranno mai.
Come designer, dovresti trovare la giusta via di mezzo per far sì che tutto ciò si riunisca per gli utenti.
Elementi anticipatori comuni

Probabilmente progettate e venite in contatto con elementi di progettazione anticipati per tutto il tempo (che ve ne rendiate conto o meno). La maggior parte dei progettisti sta già conversando su come semplificare le interfacce eccessivamente complicate e rendere tale che gli utenti siano guidati attraverso canalizzazioni che li aiutano a raggiungere il risultato desiderato.
Una delle cose di cui parliamo molto in Design Shack è il concetto che ogni "schermo" nel tuo progetto dovrebbe includere un'azione o cosa che gli utenti devono fare. Questo concetto rende tutto una decisione sì o no: esegui l'azione presentata (compila un modulo, fai clic su un collegamento, guarda un video, ecc.) Oppure no.
La progettazione preventiva fa solo un passo avanti con elementi in cui gli utenti non devono fare una scelta di per sé. Questi elementi includono qualsiasi cosa, da finestre pop-up, geolocalizzazione, consigli, notifiche o promemoria.
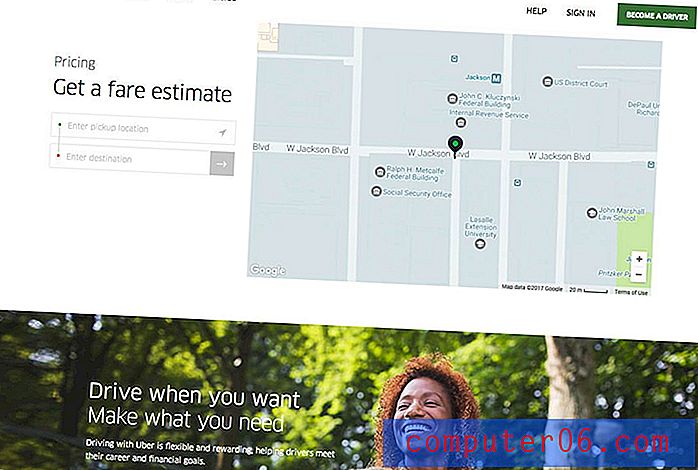
Prendi Uber, ad esempio, l'app utilizza la tua posizione per chiamare un "taxi" e fornire prezzi. Inoltre, visitare il sito Web su un computer. Ha prepopolato una mappa per la mia posizione e tutto il testo dell'invito all'azione sul sito web fa riferimento alla posizione dell'utente.
Pro e contro di Anticipatory Design
Il vantaggio della progettazione anticipata è abbastanza ovvio: semplifica la vita degli utenti. Il design è meno travolgente, richiede meno pensiero e aiuta l'utente. Gioca direttamente negli ideali di KISS (mantienilo semplice, stupido).
L'aspetto negativo può essere altrettanto ovvio: cosa succede se sbagli? Cosa succede se l'algoritmo o l'interfaccia si sbagliano e non è ciò che l'utente vuole? Questo può essere un rischio piuttosto grande e fare la tua ricerca è la chiave per farlo funzionare.
Usalo nei progetti

Ora che capisci perché il design preventivo è importante, devi sviluppare una strategia per usarlo.
Il miglior consiglio su come iniziare viene da Aaron Shapiro, CEO di Huge. Ha delineato cinque passaggi per guidare un marchio alla progettazione anticipata in Fast Company:
- Pensa al tuo marchio come a un servizio: cosa consente ai suoi utenti di fare?
- Abilita il tuo servizio in modo digitale.
- Valuta cosa puoi fare per automatizzare la consegna del tuo servizio.
- Stabilisci il tuo servizio automatizzato.
- Traccia una linea tra ciò che è un processo decisionale accettabile e ciò che non lo è.
Inoltre, van Bodegraven ha questi consigli su cosa considerare quando si pensa al design preventivo basato su interviste con esperti di design e intelligenza artificiale. (Entra nei dettagli nel suo post, che dovresti assolutamente leggere.)
Avverte di rimanere bloccati in una bolla di esperienza, che può limitare l'accesso di un utente alle informazioni; raccomanda di pensare all'intelligenza estesa rispetto all'intelligenza artificiale rigorosa; utilizzare algoritmi per rendere comprensibili i dati; concentrarsi sulla creazione di interazioni e il più possibile gradevole e umano-simile; e costruire fiducia attraverso la trasparenza nella progettazione e nell'interfaccia complessive.
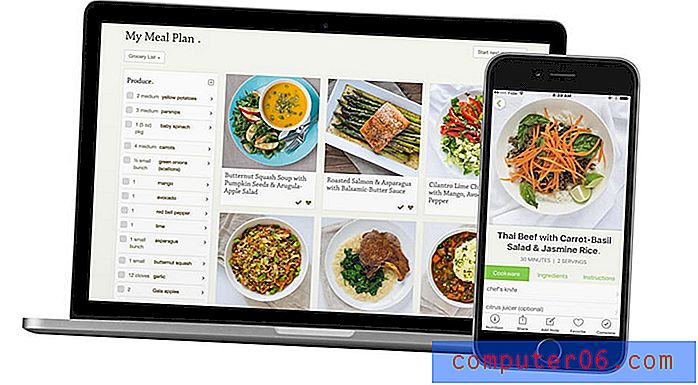
Il pasto fa tutte queste cose con un'app che suggerisce suggerimenti per i pasti in base alle dimensioni e alle preferenze della famiglia, quindi aiuta anche a popolare una lista della spesa. Quindi ti aiuta a preparare il cibo con ricette e consigli di cucina.
Conclusione
La progettazione anticipatoria è un argomento interessante perché può suscitare molto dibattito. Gli utenti vogliono la comodità delle interfacce che sembrano conoscerli, ma spesso non vogliono pensare a una parte della privacy che rinunciano per ottenere quella personalizzazione. Come designer. È necessario capire come bilanciare l'usabilità e i desideri e le esigenze della privacy degli utenti.
Le interfacce che anticipano l'azione dell'utente diventeranno più popolari. Gli utenti sembrano rispondere e richiedere interfacce più semplificate. Tutto contribuisce a creare una grande esperienza utente che sembra speciale, personalizzata e fa esattamente ciò che l'utente desidera in tempo reale, ogni volta. Ed è per questo che il design preventivo funziona.