Gestione dei menu online: suggerimenti ed esempi
I siti web dei ristoranti sono abbastanza spesso disastri sia di design che di usabilità. Anche i bravi designer possono sbagliare in questo compito particolarmente complicato.
Prima di tentare la progettazione del sito Web del tuo prossimo ristorante, consulta questo articolo. Esamineremo alcuni consigli super pratici per il successo, oltre ad alcune insidie da evitare.
Una gustosa domanda

Joe Elias ci ha contattato attraverso la nostra pagina sul dilemma del design e ha posto la seguente domanda:
"Ho raccolto una manciata di ristoranti nelle ultime settimane per rinvio e sono bloccato su una cosa: visualizzare i loro menu sui loro siti Web. Certo, potrei seguire il percorso "lancialo in un PDF" e chiamarlo un giorno, ma mi piace distinguermi facendo risaltare i miei clienti. Qualche idea per un modo unico e pulito di presentare un menu ristorante standard di 4 pagine? ”
Questo è un grande argomento con cui penso che molti designer lottino. Penso che Joe abbia alcune informazioni chiave qui, ma ha bisogno di aiuto per iniziare. Vediamo cosa possiamo imparare da una rapida occhiata sul Web ai siti Web di questa categoria.
Schermi e carta sono mezzi molto diversi

Nella sua domanda, Joe ha menzionato la tecnica del "lancio in un PDF" utilizzata da diversi siti Web. L'idea di base qui è prendere il tuo menu di stampa, caricarlo così com'è sul Web affinché gli utenti possano scaricarlo e chiamarlo un giorno. Sebbene un menu PDF scaricabile sia un'ottima opzione da fornire agli utenti, non è sicuramente la strada da percorrere come modo principale per i visitatori di vedere il tuo menu.
Alcuni designer portano avanti quest'idea e in realtà si prendono il tempo per codificare un menu online che è essenzialmente una replica esatta del loro menu stampato. Anche se applaudo al tentativo di coerenza, questo è di nuovo un altro modo molto povero di svolgere questo compito.
I designer con un background in stampa (come me) tendono ad avvicinarsi completamente al web design. Il presupposto è che il design digitale sia sostanzialmente lo stesso della stampa, quindi tutto ciò che sai su layout, grafica, ecc. È ancora vero. Questo non potrebbe essere più lontano dalla verità.
La stampa è un mezzo statico passivo. Per la maggior parte, le opportunità di interazione sono minime e devi fare affidamento principalmente sull'appeal grafico e sulla forza del layout. Il web tuttavia è una bestia completamente diversa, costruita sull'idea di una ricca interattività. Clic, scorrimento e hovering sono solo alcune delle molte azioni che sono ora disponibili. Inoltre, non sei più vincolato dalle dimensioni di un pezzo di carta fisico, il che apre un milione di possibilità.
Il punto che sto cercando di sottolineare è che trattando il web come la stampa, perdi un sacco di opportunità per rendere il tuo design più user-friendly, attraente e coinvolgente.
Carrabba's Boring Italian
Ad esempio, diamo un'occhiata al menu online di uno dei miei ristoranti preferiti: Carrabba's Italian Grill. Questa è una catena piuttosto grande negli Stati Uniti e dovrebbe avere molte risorse per costruire un ottimo sito. Tuttavia, il loro menu è piuttosto scarno.

Il menu di navigazione in roaming sulla sinistra è un bel tocco, ma per il resto è solo una grande pagina o un testo noioso. Vedere questo non mi rende affatto affamato!
Assicurati di poterlo leggere!
Il menu del Carrabba non è affatto male. In effetti, è davvero in cima alla lista dei menu dei ristoranti che ho controllato! Nonostante sia a corto di eccitazione, il menu online di Carrabba è altamente leggibile. Il loro design generale del sito è piuttosto attraente, ma non consentono al design di ostacolare l'usabilità del menu. In caso di dubbio, la pianura è migliore. Preferirei vedere un menu statico e noioso da cui gli utenti possono rapidamente raccogliere informazioni piuttosto che qualcosa di occupato e illeggibile.

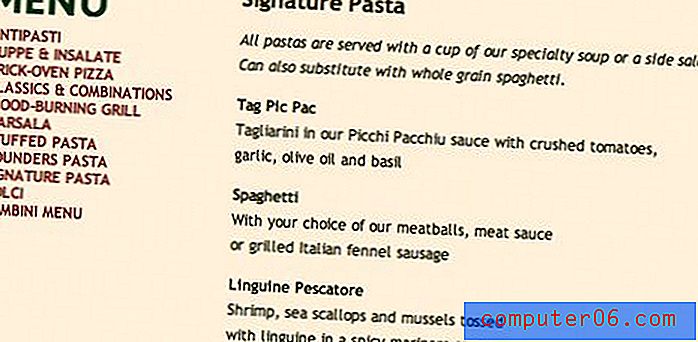
Per capire cosa intendo, dai un'occhiata al menu in alto di Twelve Restaurant. Per la maggior parte, questo ristorante ha un sito dall'aspetto fantastico, tuttavia, spesso consentono alla grafica di sfondo di sfogliare quanto basta per rendere difficile la lettura del testo sul sito. L'estetica è importante, ma ricorda che il design è molto più che rendere le cose belle! Si tratta di organizzare e modellare le informazioni in modo attraente e utilizzabile.
Fotografia alimentare
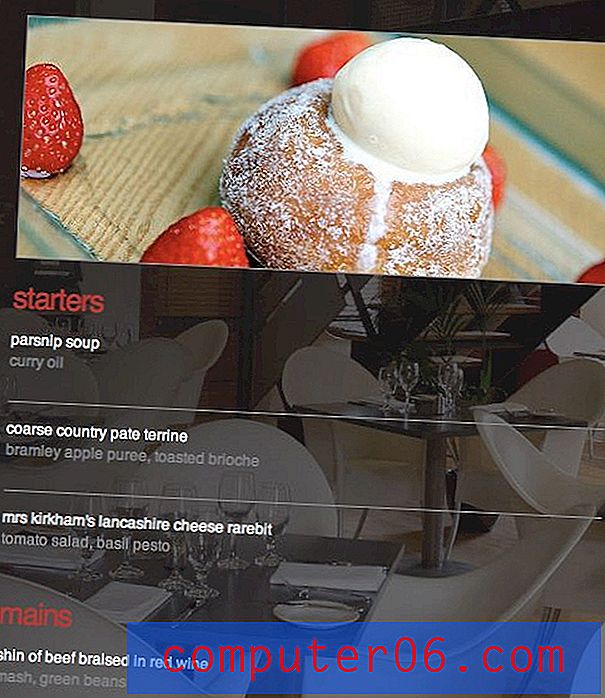
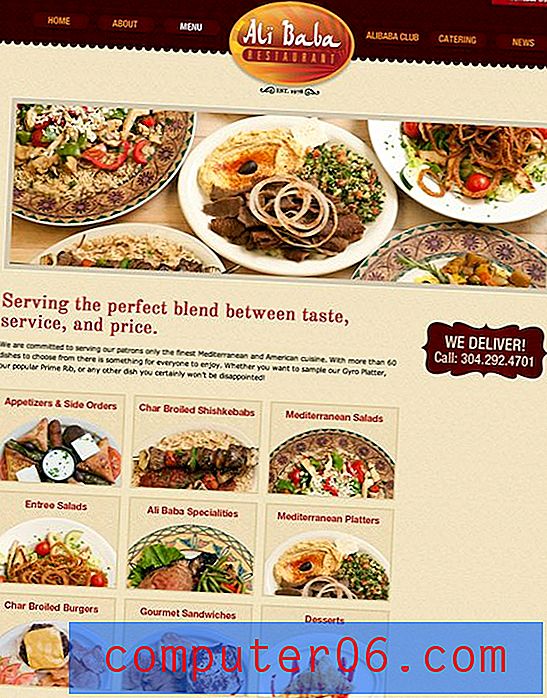
La cosa che rende davvero un menu del ristorante per me è la buona fotografia di cibo. Come ho detto sopra, le parole non mi fanno venire fame, il cibo fa! Se sei abbastanza fortunato da lavorare per un cliente con fantastiche risorse di fotografia di cibo, assicurati di sfruttarlo il più possibile.
Scopri come i due menu sono incentrati sulla foto di seguito. Hai davvero un senso per quello che mangerai e la fotografia è abbastanza buona che solo guardarla ti fa venire fame!


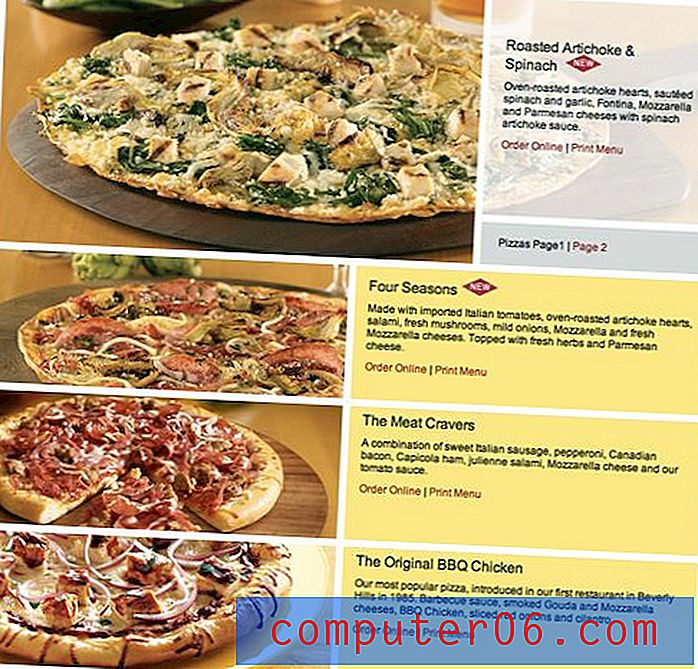
Non tutti gli articoli hanno bisogno di una foto
Anche se non hai immagini di ogni piatto e probabilmente non lo farai, puoi comunque aprire una bellissima pagina di menu che sfrutta la fotografia. Dai un'occhiata al fantastico menu Ruby Tuesday qui sotto, che utilizza un sistema di fisarmonica unico che espande una sezione del menu quando fai clic su una foto.

Questo sistema a fisarmonica funziona alla grande per navigare rapidamente tra i diversi tipi di cibo offerti nel menu. Inoltre, offre allo spettatore le foto sufficienti per stimolare l'appetito senza esagerare.
Foto cattive o mancanti?
Come web designer del ristorante, probabilmente non avrai alcun controllo sulle risorse che il cliente ti offre per il progetto. In tutta onestà, il tipico cliente del ristorante non ti darà nulla vicino alla qualità di ciò che vedi da California Pizza Kitchen e Ruby Tuesday. Invece, è probabile che non sia nulla o qualcosa di quasi inutilizzabile.
La fotografia alimentare è difficile e ci vuole un vero professionista per riuscire con successo. Nel caso in cui il cliente ti dia delle foto così brutte da danneggiare davvero le possibilità che qualcuno venga al ristorante, dovrai trovare un modo per convincerle a non usarle. Fidati di me, il testo semplice è meglio di una pagina piena di immagini che inducono bavaglio.
In questi casi, dovrai solo sfruttare al massimo un layout di solo testo. La parte del menu del sito web di Marie Catrib fa un buon lavoro in questo senso. Nota quanto è ben organizzato tutto il contenuto e quanto spazio bianco è presente tra gli elementi.

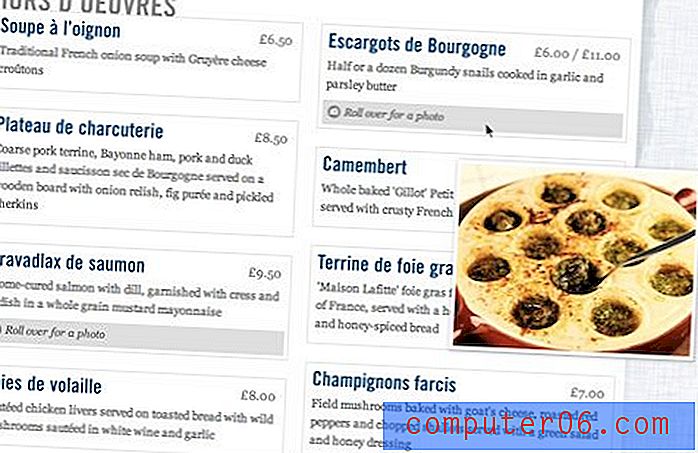
Nel caso in cui tu abbia immagini perfettamente buone, ma una raccolta abbastanza strana di esse, può essere difficile capire come inserirle tutte nel tuo design. Il menu Chez Gerard qui sotto si occupa bene di questo problema offrendo foto nascoste che appaiono quando passi con il mouse su determinate voci di menu.

Tipografia
Molti ristoranti vogliono apparire raffinati e di alta classe, quindi la mossa istintiva per i designer è quella di usare molti script fluidi. Consiglio vivamente di evitare una pagina piena di tipografia di script, diventa semplicemente troppo difficile da leggere. Va bene usarlo in modo selettivo, ma tieni presente che è facile andare troppo lontano.

Inoltre, va da sé, stai alla larga da Comic Sans e da qualsiasi altro carattere che il tuo cliente ritiene divertente. Se vuoi che il tuo ristorante appaia di alta classe, trova un forte serif vecchio stile. Se vuoi davvero che appaia divertente, prendi in considerazione di farlo attraverso la grafica e attenersi a un bel moderno sans-serif per la maggior parte del tipo.
Tuttavia, se vuoi davvero uscire con caratteri divertenti, puoi sicuramente provarlo. Molti designer possono risolverlo senza problemi, altri si schiantano e bruciano immediatamente. Un sito che penso abbia fatto un buon lavoro è The Little Cake Parlour. Anche se non vado matto per il layout delle colonne allineate al centro, i caratteri utilizzati in questo sito sembrano fantastici insieme.


Social media
Vuoi che i clienti spargano la voce sul tuo ristorante? Perché non lavorare in un'integrazione social media unica? Le migliori implementazioni che ho visto consentono ai visitatori di condividere voci di menu specifiche che preferiscono.
Ad esempio, il menu Giraffe ha un pulsante simile a Facebook accanto a ogni singola voce di menu in modo che gli utenti possano facilmente consigliare piatti specifici ai loro amici.

Conclusione
I menu online possono essere una vera seccatura da sviluppare. È difficile organizzare così tante informazioni in un formato attraente e utilizzabile, ma spero che i suggerimenti e gli esempi di cui sopra siano sufficienti per avviare il progetto nella giusta direzione.
Se hai progettato un menu di ristorante online di recente, lascia un commento qui sotto con un link in modo da poterli controllare!
Post titolo immagine presa da clspeace .