I dettagli dei menu di navigazione dinamica
Tutti i web designer attraversano fasi alle prese con idee creative. È una parte naturale del ciclo di creazione, ma può diventare frustrante poiché sei bloccato su un progetto di sito Web per più di qualche giorno. Non esiste una soluzione unica per tutti. Ma possiamo prendere un momento per analizzare il processo di progettazione per soluzioni migliori.
L'obiettivo principale di qualsiasi sito Web è guidare i visitatori attraverso le tue pagine. Ciò avviene tramite una navigazione di qualche tipo, più comunemente collegamenti. È possibile creare barre delle schede, banner, elementi di blocco o persino spostare un menu di navigazione lateralmente.
Seguiteci nella guida in basso mentre osserviamo le tendenze comuni nella progettazione dei menu di navigazione web. Sia i progettisti che gli sviluppatori hanno escogitato trucchi per accelerare il processo di costruzione di siti Web. E speriamo di fare lo stesso offrendo alcuni suggerimenti unici per la navigazione dell'interfaccia utente.
Esplora risorse di progettazione
Pianificare un contorno di una pagina Web
Prima che inizi il processo di progettazione, dovresti prendere un momento per considerare i molti stili di navigazione dinamica disponibili. È possibile che vengano visualizzati sottomenu con menu a discesa o menu a discesa da una barra di navigazione o un blocco fisso, ma in alternativa è possibile che i collegamenti secondari siano scorrevoli, in dissolvenza o che non sia nemmeno necessaria la navigazione secondaria. Queste sono tutte idee importanti da elaborare prima di immergerti in Photoshop.

Con l'esempio sopra, Fork CMS sta usando una semplice navigazione nella barra superiore che si adatta molto bene. Nulla risulta confuso o difficile da trovare e si ha accesso a tutte le informazioni importanti sul sito.
La tua situazione potrebbe differire notevolmente in base al numero di pagine importanti nel tuo sito web. Questo è il motivo per cui suggerisco di delineare un diagramma per costruire un'idea più solida di come dovrebbe funzionare la navigazione. Questo potrebbe assumere la forma di un diagramma di flusso, in cui si disegnano le frecce per puntare verso la pagina successiva in un segmento.
Allegare sottomenu
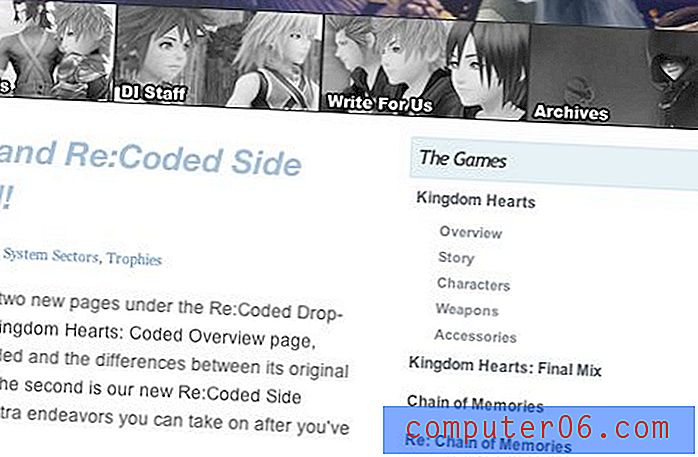
Ad esempio, la popolare rivista di design Speckyboy presenta un menu a discesa sotto nav all'interno di ciascuna categoria. WordPress può configurarlo per impostazione predefinita, ma è comunque necessario utilizzare una qualche forma di jQuery. Nel frattempo il sito di giochi di nicchia Destiny Islands utilizza jQuery per un sottomenu a scorrimento per ogni gioco nell'area della barra laterale.

Si può anche notare che la navigazione dell'intestazione è accoppiata con immagini sostitutive al passaggio del mouse. Questo piccolo effetto è utile se il layout funziona bene tenendo i pulsanti di collegamento a larghezza fissa. jQuery è un'opzione, ma le transizioni CSS3 possono sembrare un'alternativa migliore. Sia CSS3 che JavaScript vantano un supporto instabile nei sistemi operativi mobili, ma per i browser legacy più vecchi è probabile che tu abbia successo utilizzando un metodo basato su jQuery.

E neanche un sottomenu deve attenersi ai formati standard. Penso che il nuovo design di Smashing Magazine lo dica meglio con la loro piccola nuvola di tag. Passa il mouse sopra l'icona accanto al logo del sito e viene visualizzato un menu di categorie e tag del blog. Tieni a mente queste idee piccole ma raffinate per i tuoi menu a comparsa.
Schede Ajax
Per contenere un numero elevato di collegamenti in un'area più piccola, alcuni contenuti devono essere nascosti per impostazione predefinita. I menu a discesa nascosti sono un modo, ma un contenitore con schede è un'altra opzione. E con Ajax puoi estrarre in modo asincrono i dati dal tuo database o da un'altra pagina web con ogni diversa scheda sul div.

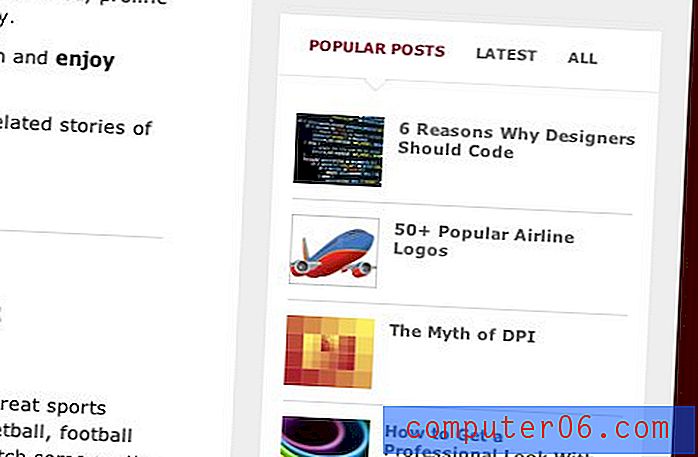
I blog di WordPress sono noti per questo tipo di funzionalità. Lo screenshot sopra di Webdesigner Depot si concentra su un widget della barra laterale per estrarre gli articoli più popolari e recenti. Se ritieni che questo metodo sia adatto al tuo layout, è un modo per contenere i collegamenti in uno spazio molto ridotto.
Se vai alla grande, vai alla fantasia!
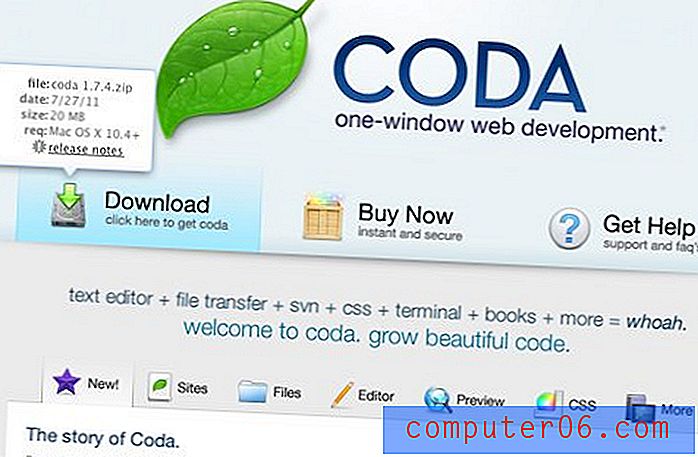
Quelli di voi che frequentano gallerie di design molto probabilmente si sono imbattuti nella pagina di Coda prima. Utilizzano sia un'area di contenuto a schede per il caricamento di informazioni dinamiche sia un'area di intestazione con 3 collegamenti: Download, Acquista e Guida .

Questo è solo un esempio perfetto di portare la tua navigazione web al livello successivo. Le lettere grandi e audaci attirano spesso l'attenzione se progettate in modo appropriato. E gli effetti al passaggio del mouse aggiunti su ogni area di collegamento virano sulla magica sensazione dell'intero layout. Tutto questo senza menzionare le deliziose icone pixel impazzite presenti accanto a ciascun blocco di grandi dimensioni.
Questa è una visualizzazione molto appariscente degli effetti del sito Web e non sarà sempre realistica nell'ambito di ogni progetto. Ma per i collegamenti di navigazione a basso numero è quasi meglio aumentare abbastanza le dimensioni. Se hai solo 3-4 pagine, queste dovrebbero essere facilmente trovate e lucidate in modo squisito. Per quanto riguarda le icone, ci sono così tante risorse da verificare è molto probabile che ti imbatterai in qualcosa di interessante!
Norme HTML5 in vigore
Il web ha fatto molta strada dal 2001. Negli ultimi 10 anni abbiamo assistito a enormi balzi di innovazione tra i tecnici di tutto il mondo. E ora HTML5 ha spazzato d'assalto il mondo del design offrendo una dichiarazione solida e stabile anche per alcuni elementi di pagina contorti.
Un esempio è il
tag che sta lentamente riprendendo i formati di elenco non ordinati (o addirittura accoppiando i due insieme). Ecco una grande domanda di Stack Overflow sull'HTML semantico e sull'utilizzo corretto dell'elemento nav. Come citato dalla pagina delle specifiche " l'elemento nav rappresenta una sezione di una pagina che si collega ad altre pagine o parti all'interno della pagina ".
Un articolo preferito personale pubblicato all'inizio di quest'anno è intitolato Come HTML5 cambia il modo in cui pensiamo alla navigazione ed esprime molti forti vantaggi verso il passaggio alla codifica. La confusione di base deriva da così tanti sviluppatori che si stanno abituando agli standard XHTML e HTML 4.01.
Conclusione
Questa guida ha approfondito la semantica e il markup della creazione di un menu di navigazione dinamico. Tra i nuovi effetti di animazione CSS3 e la libreria dell'interfaccia utente jQuery ci sono tonnellate di personalizzazioni che puoi creare. Lo sviluppo web front-end non è mai stato così divertente! Ed è facile trovare grandi community di supporto per gli sviluppatori principianti che stanno solo riprendendo il mestiere.
Hai creato dei sistemi di menu dinamici sul tuo sito web? O forse hai riscontrato alcuni effetti davvero interessanti su altri siti Web. Fateci sapere i vostri pensieri e idee nell'area di discussione qui sotto.