Come utilizzare gli allineamenti centrati: suggerimenti ed esempi
Oggi torneremo alle basi con una discussione "design 101" sugli allineamenti. Gli allineamenti centrati sono un posto facile in cui sbagliare e se non sai come maneggiarli correttamente, il risultato è una pagina molto mal strutturata.
Unisciti a noi mentre diamo un'occhiata al motivo per cui gli allineamenti centrati tendono ad essere deboli, dove dovresti evitarli e come dovresti usarli.
Allineamenti centrati
Una delle prime cose che imparerai in qualsiasi classe di layout di progettazione di base è che gli allineamenti centrati sono deboli. Ora, questa è un'affermazione generale che potrebbe immediatamente farti protestare, ma esploreremo questo più in profondità tra un minuto.
Gli allineamenti centrati non sono affatto usati solo da principianti e non designer, ma in realtà tendono ad essere l'opzione di riferimento per questi gruppi. La ragione di ciò è complicata. Per qualche ragione, istintivamente sentiamo che le cose dovrebbero essere centrate. Sappiamo che il design riguarda l'equilibrio e gli allineamenti centrati non sono nulla se non bilanciati, quindi hanno senso. Segretari, amministratori delegati, insegnanti e tutti gli altri tipi di professionisti che immergono le dita dei piedi nella progettazione corrono quasi sempre per allineamenti centrati su qualsiasi progetto.
In pratica, gli allineamenti centrati sono spesso la fonte di problemi in un layout. Imparare sia come identificare che come risolvere questi problemi è un passo importante nella tua formazione iniziale di progettazione.
Il problema con gli allineamenti centrati
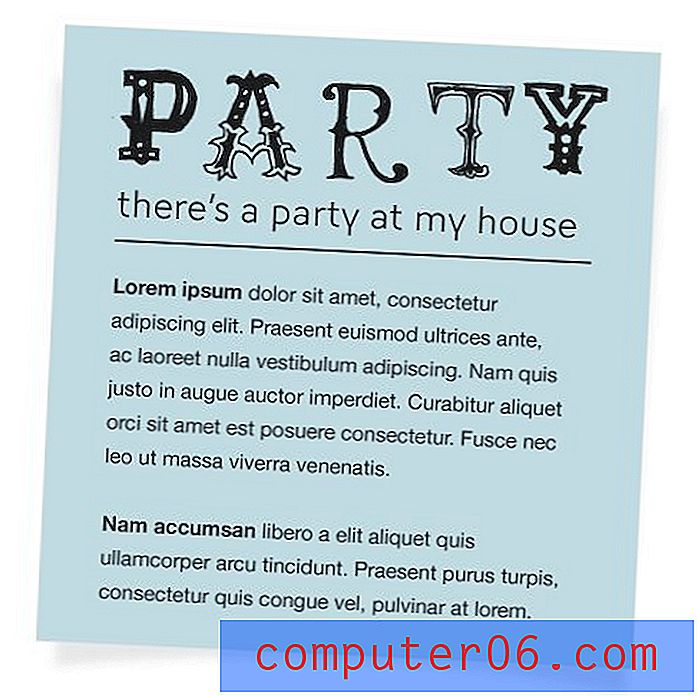
È difficile spiegare i difetti dei puri allineamenti centrati con la sola teoria, quindi diamo un'occhiata a un esempio. Diciamo che stai creando piccoli volantini da distribuire per una festa imminente. Il risultato che verrà fuori da un non designer sarà quasi sempre simile a questo:

Questo non è un volatile orribile, in effetti ho visto molto peggio nel mondo reale. Tuttavia, per una serie di motivi, non è sicuramente quello che chiameresti un design forte. Se mi hai consegnato il design del volantino sopra e mi hai detto di migliorarlo il più possibile in soli tre minuti mantenendo la personalità generale, questo è ciò che ti restituirei:

Questo design sembra semplicemente migliore, e non solo perché mi rifiuto di usare il carattere "Party LET", specialmente quando si digita la parola "party". Ho anche diviso un po 'meglio il contenuto aggiungendo alcuni punti di enfasi e, soprattutto, ho cambiato con un allineamento a sinistra.
Notare come l'allineamento a sinistra sembra molto ancorato. Il testo sulla pagina ha un chiaro punto di partenza e puoi seguire quel bordo duro dall'alto verso il basso. Nonostante il fatto che il primo volantino si senta "equilibrato", non si sente da nessuna parte così strutturato.
Quando stare lontano dagli allineamenti centrati
Va bene, quindi ottieni il punto: gli allineamenti a sinistra sono buoni, gli allineamenti centrati sono cattivi, e allora? La realtà è un po 'più complicata di così. Non c'è nulla di intrinsecamente negativo in un allineamento centrato, devi solo sapere come produrne correttamente uno se hai intenzione di implementarlo con qualsiasi successo.
La prima cosa che devi imparare è quando non implementare un allineamento centrato. La risposta qui è piuttosto semplice: quando hai molti contenuti.
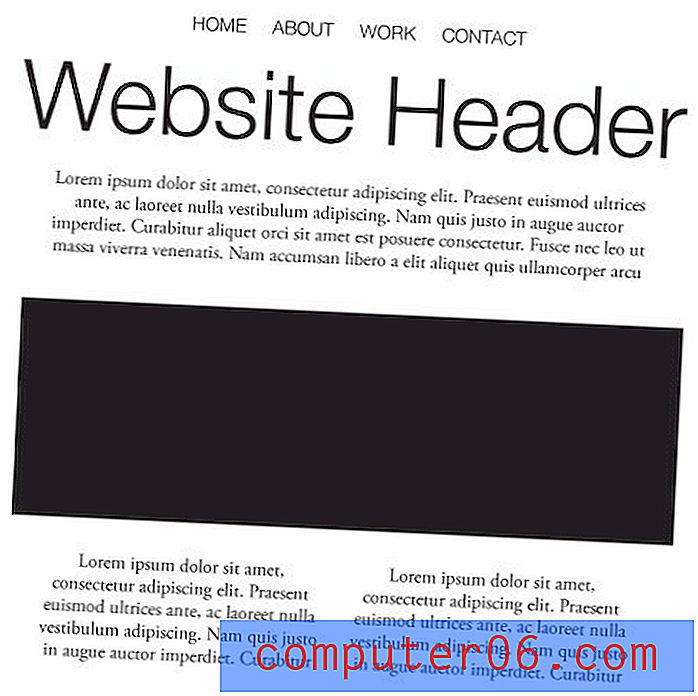
Come abbiamo visto nell'ultimo esempio, gli allineamenti centrati sono piuttosto scadenti per grandi blocchi di testo. La mancanza di un margine duro rende la lettura difficile ed irregolare. Lo stesso vale per fare affidamento su un layout centrato per la tua pagina nel suo insieme, il più delle volte, semplicemente non è la migliore idea. Il wireframe del sito Web di seguito è piuttosto problematico dal punto di vista del layout.

Ora, non leggerlo come sconsigliabile di centrare i tuoi contenuti sulla pagina. C'è una differenza tra la creazione di un sito Web che utilizza un contenitore centrato e un sito Web che utilizza un allineamento centrale. Puoi facilmente avere contenuti allineati a sinistra o a destra che sono ancora centrati nella finestra del browser usando margin: 0 auto . Questa è un'altra conversazione del tutto.
Estetica
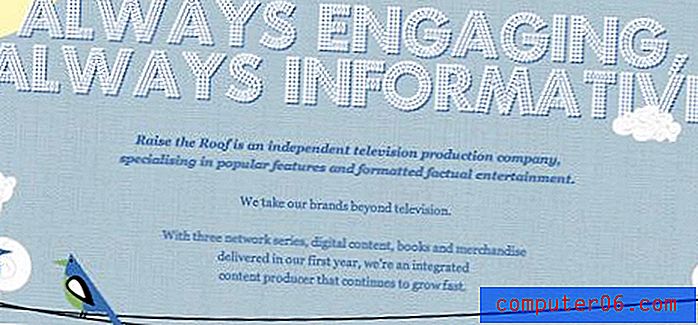
Inoltre, non confondere questo come una questione di estetica. Come mostra la pagina qui sotto, puoi creare bellissimi siti che dipendono fortemente da allineamenti centrati.

È molto importante in qualsiasi progetto analizzare i tuoi obiettivi. Se un grado significativo di leggibilità è uno di questi, e spesso dovrebbe esserlo, allora l'appello estetico è spesso completamente separato o addirittura direttamente in contrasto con questo obiettivo. Il trucco è trovare l'equilibrio tra i due.
Il risultato finale sarà quasi sempre completamente soggettivo. Il designer sopra ha deciso che questa porzione di contenuto era abbastanza piccola da essere allineata al centro. Potrei pensare che stia spingendo un po 'il limite, ma ciò non significa che io abbia ragione e che lui / lei abbia torto, significa solo che tracciamo la linea in punti diversi.
Come utilizzare gli allineamenti centrati
Ora, detto tutto ciò, non vi è alcun motivo per cui dovresti abbandonare del tutto usando gli allineamenti centrati. Fare ciò significherebbe rimuovere un elemento chiave dalla casella degli strumenti del layout. Ancora una volta, devi solo sapere come utilizzare lo strumento per avere successo con esso.
Esistono milioni di modi diversi per implementare con successo un layout centrato, quindi non immaginare che i seguenti esempi siano esaustivi. Tuttavia, possono essere un modo per iniziare a farsi un'idea di un layout solido rispetto a uno debole.
Molto poco contenuto
Uno dei primi posti in cui puoi iniziare a pensare all'implementazione di un layout completamente centrato è quando hai pochissimi contenuti. Guarda l'esempio qui sotto.

Questo ha perfettamente senso, se il problema principale con gli allineamenti centrati è che non reggono bene con un sacco di contenuti, allora probabilmente andranno bene se hai solo pochi elementi. In effetti, di solito sono meglio in queste circostanze. Se hai implementato un allineamento a sinistra con il disegno sopra, probabilmente la pagina sembrerebbe molto vuota. Tuttavia, con l'attuale layout centrato, sembra elegante e ben distanziato.
Applicazione selettiva
Evitare layout centrati per tutto tranne che per i progetti più semplici sembra un modo terribilmente restrittivo di progettare, e lo è. La chiave è non evitarli tutti insieme ma invece applicarli in modo selettivo all'interno di un design più ampio con un allineamento più forte.
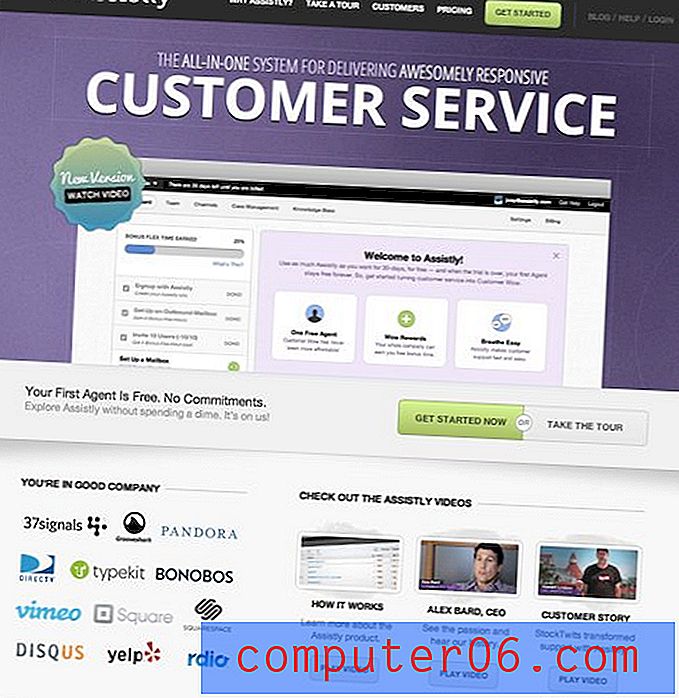
Una classe di layout per principianti potrebbe insegnarti a prendere un allineamento e attenersi ad esso, ma mentre migliorerai scoprirai che mescolare gli allineamenti è spesso un ottimo modo per aggiungere un po 'di varietà a un disegno. Ad esempio, dai un'occhiata alla fantastica pagina qui sotto da Assistly.com.

Qui vediamo, nel complesso, il layout contiene bordi sinistro e destro abbastanza coerenti. Tuttavia, ci sono parti molto specifiche che ritornano ad un allineamento centrato. Il titolo è il luogo più naturale e più popolare per tentare questo. I titoli e i sottotitoli grandi e centrati sembrano grandi in layout giustificati. Notare anche le aree più piccole come le tre colonne in basso a sinistra, un altro posto naturale per l'implementazione di un allineamento centrato. Ancora una volta, ciascuno di questi blocchi contiene una quantità abbastanza piccola di contenuto, quindi il risultato non è travolgente.
Suggerimento rapido: completalo
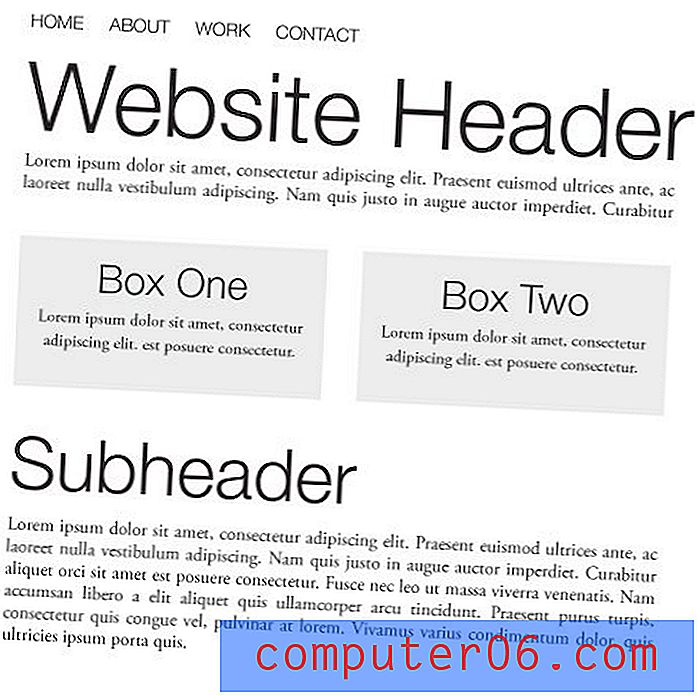
Nell'esempio seguente viene mostrato uno dei trucchi più semplici e utili per implementare allineamenti di testo centrati all'interno di un layout più grande.

Innanzitutto, guarda questa pagina come una serie di blocchi. Si noti che tutti hanno un allineamento abbastanza giustificato. Con l'eccezione della navigazione allineata a sinistra, c'è sia un bordo destro che un bordo destro che definiscono il contenuto. Ora, all'interno di quel quadro, ho un po 'più di libertà di gioco. Si noti che "Box One" e "Box Two" in realtà contengono contenuti centrati, ma i dispositivi di contenimento mantengono un aspetto perfetto all'interno del layout generale.
Ogni volta che hai dei contenuti allineati al centro che semplicemente non sembrano funzionare, prova a racchiuderli in una casella conforme al layout generale della pagina per vedere se il design migliora.
Conclusione
Per riassumere, gli allineamenti centrati sono deboli, ma non male. C'è una distinzione molto importante che devi davvero capire per essere un buon designer. "Debole" implica che possono essere facilmente portate troppo lontano e sono facili da abusare. Tuttavia, puoi e dovresti utilizzare allineamenti centrati nei tuoi progetti.
Assicurati che, se l'intero layout è basato su un allineamento centrato, hai un design molto semplice con solo pochi elementi. Una volta che inizi ad aggiungere grandi blocchi di testo e molte immagini, gli allineamenti centrati iniziano a apparire disordinati. Inoltre, prova a creare un solido allineamento a sinistra, giustificato o persino a destra per la tua pagina nel suo insieme, quindi prova a far cadere selettivamente gli allineamenti centrati in aree chiave come i titoli. Infine, come trucco rapido quando si è inceppati, prova a avvolgere le porzioni allineate al centro in una scatola che corrisponda al flusso del resto della pagina.