L'evoluzione di Apple.com
Il team di progettazione di Apple è oggi considerato uno dei gruppi di designer più talentuosi del settore. Le tendenze che stabiliscono sono seguite non solo da ogni altra grande azienda tecnologica, ma dai web designer in ogni nicchia di prodotto e servizio concepibile.
Segui mentre intraprendiamo un emozionante viaggio nel tempo e assistiamo all'evoluzione dello stile di design di Apple. Avrai diversi scorci sorprendenti su Apple.com risalenti al 1997 mentre assistiamo all'ascesa e alla caduta di diverse importanti tendenze del design.
Esplora risorse di progettazione
Apple e design

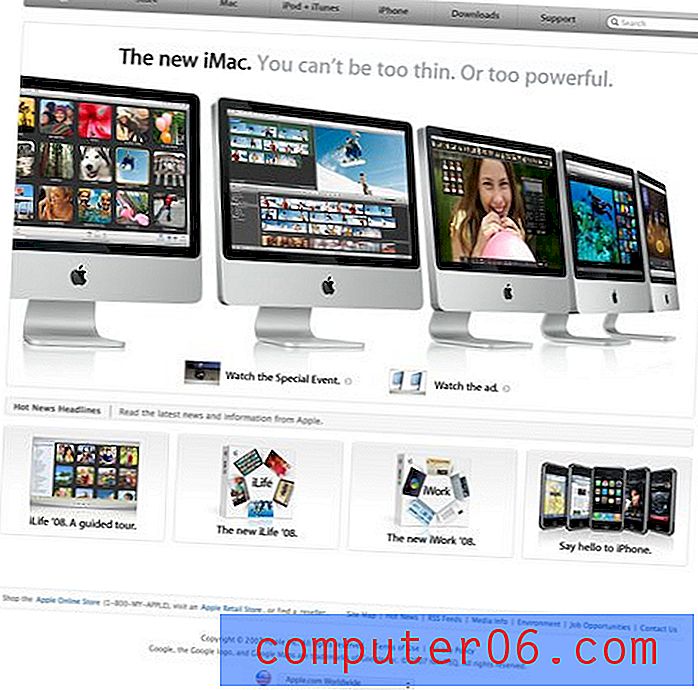
L'immagine sopra è un'istantanea del sito Web di Apple così com'è attualmente. È una foto perfetta di tutto ciò che amiamo del senso del design di Apple. È pulito e minimale con una forte enfasi sulla bellezza del prodotto.
Non ci sono milioni di banner o mega menu a discesa diversi da ordinare, solo un semplice schema di navigazione, un prodotto in primo piano e quattro caselle di contenuto distinte nella parte inferiore che servono come modo universale per evidenziare altri prodotti e informazioni importanti.
Notate anche la copia: breve e al punto con un tocco di iperbole (dove sarebbe Apple senza di essa?). Nonostante il fatto che l'iPhone 4S abbia centinaia di funzioni di cui vantarsi, l'hanno ridotto a quattro punti elenco di base, quanto basta per catturare il tuo interesse e incoraggiarti a guardare oltre.
È sempre stato così?
Apple è nota da tempo per il suo senso dello stile e del design superiore. L'innovazione imbattibile è in prima linea nel loro successo, ma spingere quel successo insieme è stata un'immagine del marchio strettamente integrata che è irrevocabilmente radicata nei suoi prodotti, pubblicità, pagine web e persino nei suoi negozi.
Considerando Apple.com forse il polso più importante e di frequente aggiornamento per il marchio visivo di Apple, non posso fare a meno di chiedermi del viaggio. Come si è evoluto questo marchio? Che aspetto avevano le prime versioni di Apple.com? Erano simili? Condividevano la stessa semplice estetica o erano più inclini a riflettere gli affollati stili di web design di un decennio fa?
Apple in stampa
Per avere un'idea dell'evoluzione del marchio Apple, dovremmo considerare brevemente il tempo ancora prima che Apple.com esistesse. Dalla genesi dell'azienda, Jobs ha sempre posto una forte enfasi sulla semplicità. Tuttavia, quel termine aveva una traduzione visiva molto diversa all'epoca. Mac Mothership ha una deliziosa collezione di annunci vintage di Apple che ci danno uno sguardo all'immagine del marchio Apple alla fine degli anni '70, come puoi vedere, è molto lontana da Apple.com oggi.

Questi annunci sono riempiti con piazzole di vendita e copia informativa. Questo può essere un male necessario per le nuove categorie di prodotti, ma va oltre. Anche i loghi mostrano un'evoluzione della definizione di se stessa di Apple. L'originale a sinistra è un'illustrazione molto complessa di Newton sotto un albero, la versione aggiornata a destra è un arcobaleno colorato che spara sulla pagina. Entrambi sono molto più complessi del semplice e onnipresente simbolo che vediamo oggi.
Per i prossimi vent'anni Apple flirrebbe con generose quantità di spazi bianchi, ma solo brevemente tra annunci che seguivano gli stessi approcci di copia pesante che vediamo sopra.
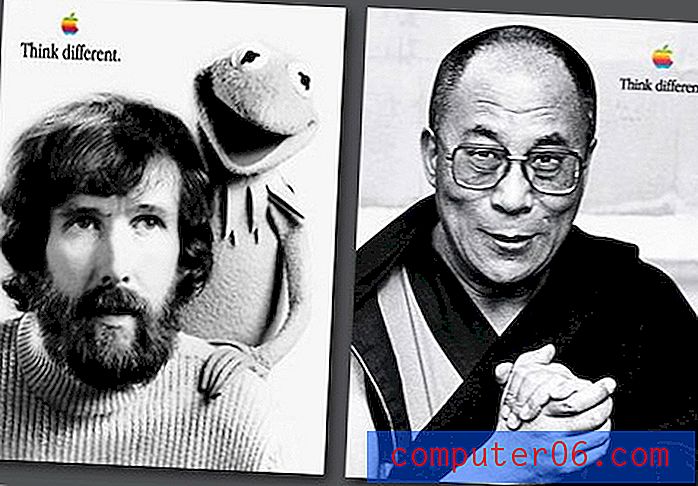
Si potrebbe dire che il salto più importante verso la semplicità del marchio Apple che conosciamo oggi è arrivato da TBWA \ Chiat \ Day, l'agenzia dietro l'originale commerciale Macintosh del 1984 e successivamente una delle campagne pubblicitarie più famose di tutti i tempi: Pensa Diverso.

Nel 1997 Apple aveva trovato la sua identità. In oltre un decennio, la campagna Think Different non è invecchiata al giorno. Non sembra antiquato come le pubblicità originali di Apple, è invece senza tempo e abbastanza potente da avere un impatto su molte generazioni successive.
Ritorno al Web
Think Different ha cambiato tutto per Apple (questa accusa è stata ovviamente guidata dal ritorno di Jobs nel 1996-97). Ha fornito un'identità straordinaria non solo ad Apple, ma ai suoi clienti. Visivamente, ha scosso lo stile del marchio Apple in ciò che conosciamo oggi.
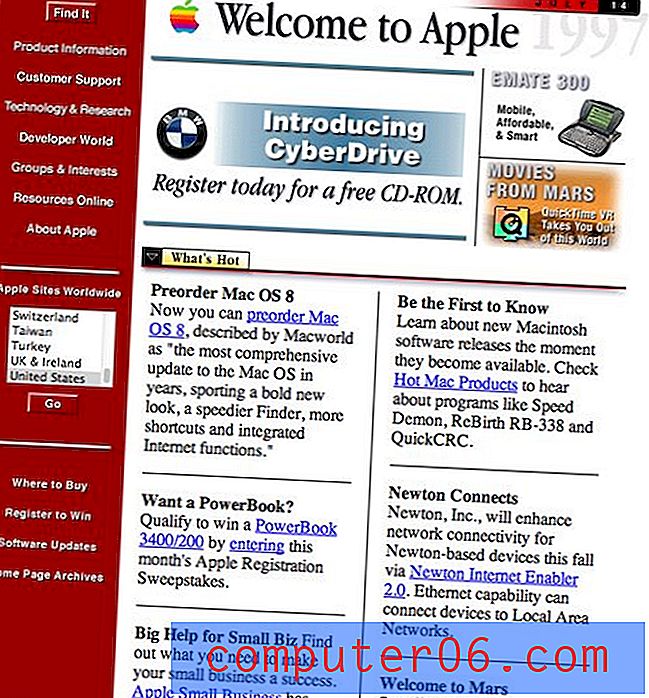
Da nessuna parte questo è più chiaro che su Apple.com. Utilizzando la meravigliosa macchina del tempo di The Internet Archive, possiamo tornare ai primi giorni del sito Web di Apple. Pensa a un successo diverso nel 1997, quindi se la nostra premessa si rivela vera, dovremmo vedere questo come un anno di cambiamenti per il sito. Ecco uno sguardo ad Apple.com verso la metà del 1997:

Non è esattamente quello che ti aspetteresti da Apple, vero? Come le prime pubblicità stampate, qui vediamo il tipo e molto altro. Ad essere onesti, rispetto allo stato generale del web design all'epoca, questo era in realtà un design abbastanza minimale. In effetti, tutto è ben strutturato, ma c'è un sacco di contenuti. In effetti, ciò che non vedi nello screenshot è che quei paragrafi di notizie vanno avanti per miglia (clicca qui per la versione live).
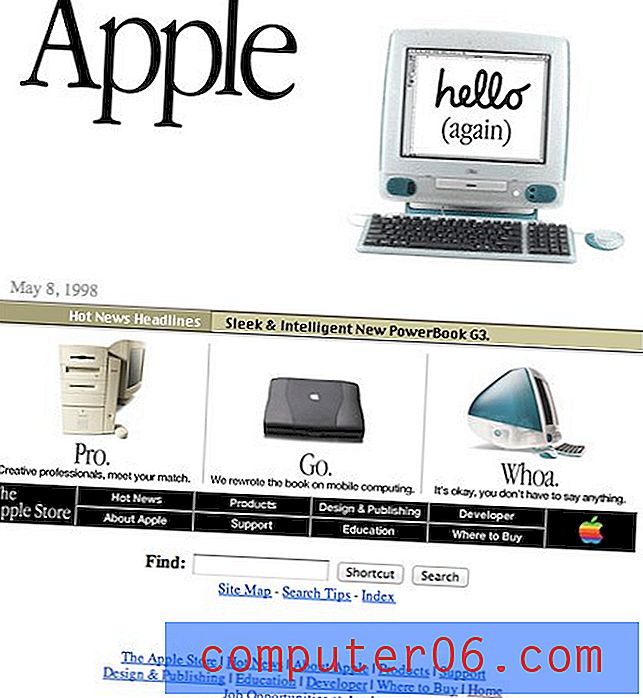
Tieni presente che questo design è pre-Think-Different. I precedenti design di Apple.com condividevano questa estetica. Ora passiamo al maggio del 1998, il primo sito Apple post-Think-Different in-touch che ho trovato.

La differenza tra le due estetiche è incredibile, non sembrano nemmeno appartenere alla stessa compagnia (ammettiamolo, non lo sono davvero). Dove eravamo abituati a trovare disordine e un'eccessiva abbondanza di informazioni, ora troviamo spazi bianchi; tonnellate e tonnellate di spazio bianco. Dove eravamo soliti trovare una pagina che scorreva per chilometri, ora troviamo la brevità.
Il semplice titolo dice semplicemente "Apple", lo scatto del prodotto ha fatto nascere l'eroe e c'è persino un'impressionante animazione dell'iMac che gira in posizione attraverso la meraviglia della GIF animata.
Pensa lo stesso
La parte più sorprendente del design del 1998 per me è quanto sia simile a quello che Apple sta attualmente usando nel 2012! La tipografia, il logo e gli schizzi di colore sono un'importante lezione di design in quale tipo di elementi ci si può aspettare di invecchiare nel tempo nel design, ma il layout fondamentale qui è incredibilmente vicino a quello che vediamo oggi su Apple.com.
La parte superiore del sito è riservata alla caratteristica principale del prodotto (in questo caso l'iMac originale) e la parte inferiore è suddivisa in alcuni rettangoli orizzontali che presentano altri importanti prodotti.
Differenze chiave
Come ho già detto, la tipografia è un elemento principale che si distingue in questa evoluzione. C'è una ragione per cui ci riferiamo ai caratteri tipografici sans-serif come "moderni", puoi vedere chiaramente come il carattere attuale di Apple porta avanti i loro progetti nel tempo rispetto al classico serif vecchio stile del 1998.
Uno dei cambiamenti più importanti che vedo qui è la navigazione, nota quanto è in fondo alla pagina. In questi giorni siamo così abituati alla navigazione superiore che questo design avrebbe sicuramente gettato molti utenti in loop (forse anche infinito). Apple ha ovviamente imparato che aiutarti ad arrivare dove vuoi sul sito è letteralmente una priorità assoluta.
Un componente molto importante del layout che non si ottiene dallo screenshot ritagliato sopra è che il contenuto a larghezza fissa si trova sul lato sinistro dello schermo. In questi giorni i siti moderni di solito centrano i loro layout in modo che l'origine sia al centro della finestra del browser.
Vale anche la pena menzionare il feed di notizie Apple, che è rimasto un punto fermo sul sito per anni ed è stato rimosso solo all'inizio di quest'anno.
Andare avanti: 1999
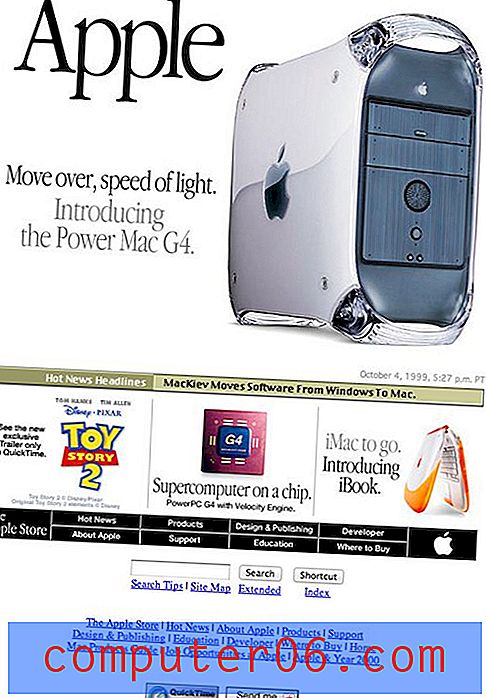
Nell'ottobre del 1999, Apple utilizzava ancora lo stesso design. I prodotti si stanno evolvendo ma il design della pagina è quasi esattamente come l'anno precedente. Notate l'urlo di Pixar's Toy Story 2 direttamente su Apple.com, potete dire che Steve è al timone di entrambe le società?

Notare anche un grande cambiamento nel logo, ormai Apple ha ucciso l'arcobaleno a favore di una solida mela bianca. Apple dimostrerebbe di essere un leader forte in un movimento di semplificazione del logo che è ancora in corso oggi. Puoi leggere di più su questo nel nostro articolo, Pepsi vs Coke: The Power of a Brand.
2000
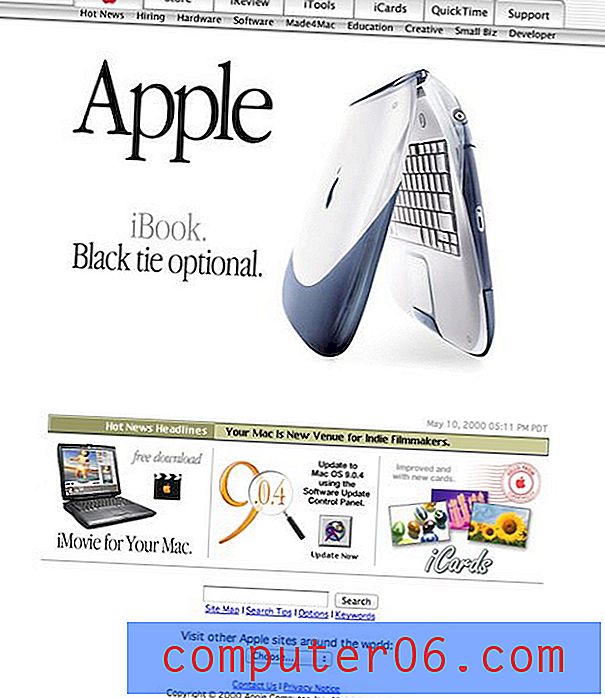
Quando arriviamo a maggio del 2000, vediamo alcuni grandi cambiamenti in atto. Per cominciare, l'intero layout è ora centrato nel browser. Inoltre, la navigazione è stata finalmente spostata verso l'alto e ricorda da vicino l'interfaccia in stile acquatico che Apple ha reso famosa con OS X. Nota quanto è complicata la navigazione con i due strati di collegamenti.

Pulsanti e schede lucidi sono stati un grande movimento nel web design e sono stati lo standard "cool" per diversi anni. L'attuale ossessione del web designer con pulsanti semplici e minimali con colori piatti o sfumature sottili è una risposta diretta a questo stile più ornato
2001
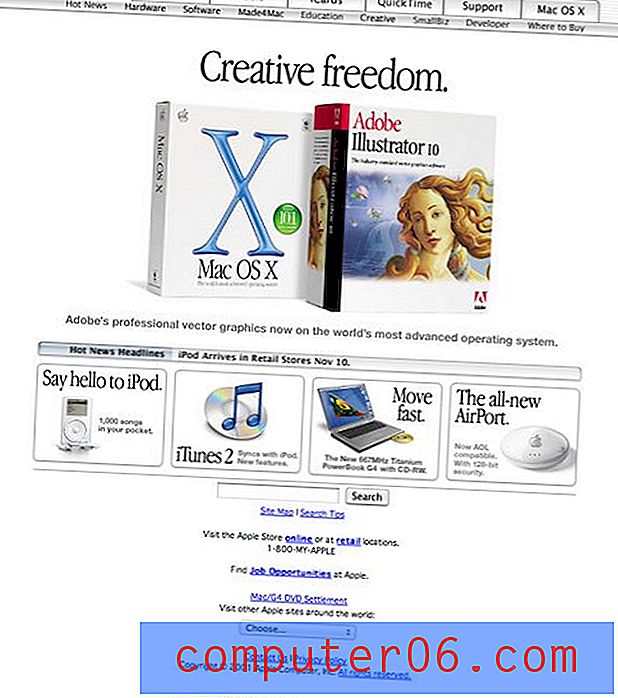
Avanti veloce fino a novembre 2001 e vediamo alcuni salti più importanti. Lo stile acquatico si è fatto strada fino al feed delle notizie, il tipo sans-serif sta iniziando a prendere piede (notate il sottotitolo) e le caselle di contenuto si sono evolute in modo drammatico. Abbiamo fatto il salto a quattro invece di tre e le scatole ora sono forme completamente distinte con angoli arrotondati come quelli che vediamo nelle schede in alto. Sono ancora arrotondati oggi, ma Apple si è drasticamente ritirata sul raggio di confine.
Sebbene Adobe sia al centro della scena in questo screenshot, il 2001 è stato un anno monumentale per Apple grazie al rilascio di iTunes e iPod. Questo segna la loro prima incursione in una generazione di dispositivi non tradizionali che ridefinirebbero completamente l'azienda. Questo è stato anche l'anno in cui hanno fatto il salto su OS X, un passaggio decisivo verso un sistema molto più intuitivo e intuitivo che si sarebbe rivelato utile nel conquistare gli utenti di Windows attratti dal Mac per il loro amore per l'iPod.

2004
Alla fine del 2004, Apple aveva iniziato a sperimentare evidenziando la sua principale area di contenuto con una scatola angolare arrotondata a tinta unita. Più in genere, vedresti questa scatola in nero, che crea un bellissimo contrasto con lo sfondo bianco, ma la pubblicità colorata dell'iPod ha segnato un'occasione per dare vita alla pagina.

Un altro aspetto davvero importante del design del 2004: hanno fatto il salto in tutti i tipi sans-serif. Questa è una pietra miliare nell'avanzamento delle tendenze del design.
2005
Flirtare con il nero nel 2004 ha portato a un grande esperimento per l'uscita di Tiger nel 2005. Qui vediamo la maggior parte della homepage di Apple.com inondata di nero. Una tendenza che ha portato a molte delle pagine dei prodotti.

Anche un grosso problema entro il 2005 sono state le riflessioni sui prodotti, visibili in fondo a questa pagina con gli iPod. Ricordo pienamente di averli visti e di averli strappati immediatamente per i progetti a cui stavo lavorando in quel momento.
2007
Le tendenze Apple sono rimaste abbastanza statiche per i prossimi anni, non è stato fino alla fine del 2007 che hanno finalmente fatto un salto enorme e molto gradito verso il sito che conosciamo oggi.

La homepage del sito è stata completamente revisionata. Hanno ampliato notevolmente il contenuto e ucciso la vecchia navigazione aqua, sostituendola con una versione notevolmente semplificata utilizzando le sfumature morbide che ho già menzionato avrebbe seguito la tendenza aqua per la maggior parte dei designer. L'ampliamento della larghezza del contenuto può sicuramente essere attribuito ai display widescreen che erano ora presenti sulla maggior parte dei desktop e dei notebook. È molto importante essere consapevoli delle evoluzioni hardware che possono e devono influenzare le tendenze di progettazione dell'interfaccia utente.
Si noti inoltre che la barra di ricerca è finalmente nella parte superiore della pagina. Questo è stato un ripensamento gettato in fondo per troppo tempo ed è stato bello vederlo finalmente ottenere l'attenzione e la preminenza che meritava.
2011
Apple ha trovato il passo con il design precedente e è rimasta sostanzialmente invariata fino a gennaio del 2011, una corsa impressionante da qualsiasi standard!
All'inizio di quest'anno, abbiamo visto Apple fare un passo indietro e riportare la navigazione a un aspetto lucido, sebbene con una finitura scura aggiornata. Hanno anche iniziato a sperimentare una leggera trama del rumore di fondo, una mossa dolorosa secondo me che ha fatto sembrare il loro team di progettazione tipicamente leader come se stessero saltando sulle tendenze popolari stabilite da innumerevoli altri prima di loro. Fai clic sull'immagine qui sotto per vedere la trama da vicino.

Qual è il prossimo?
È difficile prevedere dove andrà la homepage di Apple, ma vediamo alcuni interessanti esperimenti che si svolgono ulteriormente nel sito. Nonostante il fatto che la home page abbia lasciato cadere la trama del rumore, l'attuale pagina dell'iPhone ha introdotto un'implementazione molto più pesante di uno sfondo strutturato, con un'area di prodotto inserita.


Ci sono anche alcune animazioni davvero impressionanti dell'iPhone che volano dentro e fuori dalla vista. Questi sostituiscono le GIF animate del 1998 con le moderne tecnologie web, ma il cuore dell'idea è sicuramente lo stesso.
Andando avanti, vedremo Apple tornare ai vecchi trucchi come prodotti animati e pulsanti lucidi? E andranno avanti nella loro implementazione di sfondi strutturati, forse introducendo più trame che vediamo in iOS? La tua ipotesi è buona come la mia!
Conclusione
Questo studio sull'evoluzione di Apple.com è molto più di uno sguardo ai capricci di una singola azienda, funge da lezione importante su diverse importanti tendenze del web design per tutte le aziende nell'ultimo decennio. Abbiamo assistito alla semplificazione dei layout e alla riduzione del testo, all'ascesa del tipo sans-serif e alla relazione amorosa di diversi anni con la lucentezza con cui stiamo ancora giocando oggi nonostante la conseguente rinascita del minimalismo.
Siamo in grado di individuare facilmente altre tendenze come l'aumento dell'importanza delle barre di ricerca, la consapevolezza che la navigazione dovrebbe essere importante e facile da trovare e la ricchezza che le nuove tecnologie web stanno portando al web design in un'era post-Flash. Apple è stata responsabile per aver spinto HTMl5 e CSS3 forse più apertamente di qualsiasi grande azienda tecnologica in un attacco diretto contro il regno di Adobe.
Un grande ringraziamento è dovuto alla gente di Internet Archive per aver preservato questi e innumerevoli altri importanti pezzi di storia del design. Non vedo l'ora di vedere se Apple servirà come leader o follower nelle tendenze del web design negli anni a venire.