Come creare una connessione emotiva con il design
Ogni progetto completato viene in qualche modo collegato agli utenti. Il design comunica un messaggio e un tono. Il tono emotivo è ciò che vedremo più da vicino e cercheremo di capire meglio.
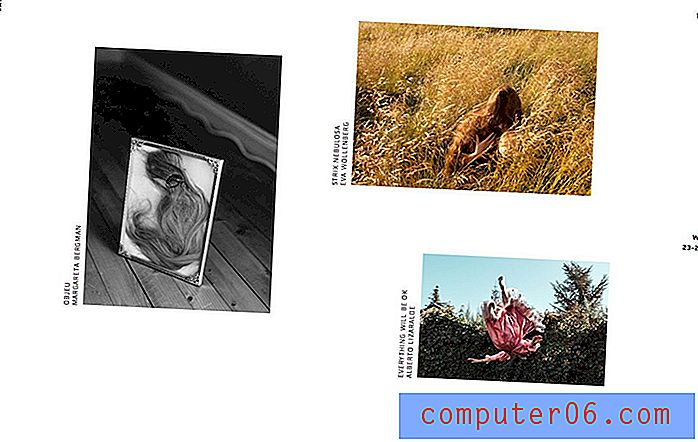
Le connessioni emotive si dividono in quattro coppie di categorie di base: gioia e tristezza, fiducia e disgusto, paura e rabbia, sorpresa e anticipazione. Comprendere questa gamma di emozioni e il modo in cui si collega a un messaggio visivo è importante affinché i tuoi progetti di design vengano ricevuti come previsto. Mentre leggi questo post, dai un'occhiata ai siti Web in primo piano e pensa a come ognuno ti fa sentire e quali parti dell'estetica visiva contribuiscono a quell'emozione.
Esplora risorse di progettazione
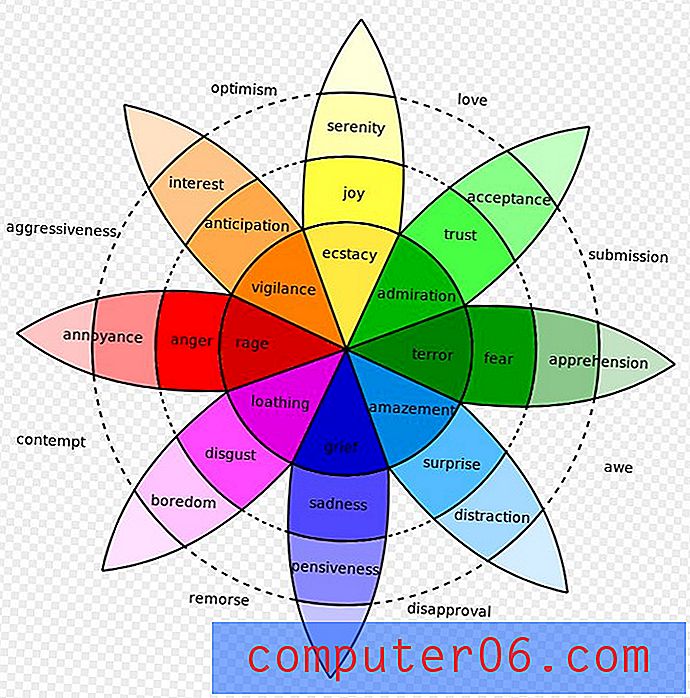
Ruota delle emozioni

Proprio come la ruota dei colori nel kit di strumenti di ogni designer è una ruota di emozioni simile e progettata in modo simile. Robert Plutchik, psicologo ed educatore, ha sviluppato la ruota nel 1980. La sua ruota si basa su quattro emozioni di base e sui loro opposti.
L'emozione che una persona prova quando interagisce con un design si traduce in una sensazione corrispondente. Questa sensazione può determinare il modo in cui una persona visualizza e interagisce con il tuo design o anche con la società o il marchio in generale.
Gioia e tristezza

La felicità è contagiosa. Ciò che significa per il tuo design è che le persone vorranno condividerlo con gli altri, sui social media, da persona a persona o in altri modi. Le persone si connettono con l'estetica felice in un modo diverso da molte altre opzioni perché è qualcosa che li fa stare bene con un'associazione emotiva positiva.
Gli elementi visivi tristi si collegano agli utenti in modo quasi simile, sorprendentemente. Perché la tristezza crea un senso di empatia, a cui la maggior parte degli utenti reagirà. Possono fidarsi maggiormente dell'argomento o condividere ciò che hanno visto per dare una mano.
Fiducia e disgusto

Fiducia e disgusto vanno di pari passo e la linea tra i due può essere facilmente attraversata. Vuoi creare un elemento visivo che sembra reale e credibile per gli utenti di trovarlo correlabile. Ma questo non significa che non possa essere fantastico. Ha solo bisogno di un pizzico di affidabilità.
Senza quell'affidabilità, la connessione emotiva con la fiducia può trasformarsi rapidamente in disgusto. Ciò può rendere difficile per gli utenti la relazione con il tuo messaggio o la connessione agli elementi visivi che hai presentato.
Paura e rabbia

Usare la paura o la rabbia nel design può essere una delle emozioni più difficili con cui lavorare. Per alcune persone la risposta emotiva alla paura è di scappare: non vuoi che ciò accada quando le persone vedono il tuo design. Ma per gli altri temono, rende una persona più sicura nella sua situazione attuale, forse anche meglio collegandola alle informazioni che stai presentando.
Rabbia e negatività hanno un effetto duraturo. Questi segnali visivi emotivi portano all'aggressività o alla testardaggine e hanno una natura complessivamente imprevedibile quando si tratta di prevedere in che modo le immagini arrabbiate o negative avranno un impatto su qualcuno.
Sorpresa e anticipazione

La sorpresa può intrattenere e aiutare a creare una connessione con un utente. Un elemento visivo o un'azione interessante può farlo. La sorpresa spesso arriva con la paura o la felicità per creare un'associazione emotiva globale.
Hai visto i teaser "coming soon". Questo si basa sul nostro senso di anticipazione. Accendendo la curiosità delle persone su ciò che verrà dopo. Una pagina in arrivo ben progettata, per esempio, sarà ricordata - e si spera che gli utenti tornino più volte - in modo da poter scoprire cosa sta arrivando o accadendo.
3 livelli di Visual Design


Le connessioni e i sentimenti emotivi associati al tuo design provengono da una varietà di luoghi e cose. A volte queste emozioni sono sotto il tuo controllo con elementi come colore e tono e altri segnali visivi. A volte non lo sono. (Considera un cliente che odia il colore rosso o che ha paura di una scimmia e che è il logo del tuo marchio.)
Ciò su cui dovresti concentrarti sono le cose che puoi controllare. In "Emotional Design: Why We Love (Or Hate) Everyday Things" di Donald Norman, spiega tre livelli di design visivo: viscerale, comportamentale e riflessivo. Questi concetti possono spiegare come ci relazioniamo a un elemento visivo e come creare qualcosa di più attraente, efficace o ben accolto.
- Livello viscerale: questa è la prima impressione che qualcuno ha con un design. È una reazione puramente istintiva a qualcosa. Questo livello di progettazione può far sentire agli utenti qualcosa (la reazione desiderata) o lasciare un'impressione neutra e non memorabile. Un buon design viscerale ti fa sentire qualcosa e voler interagire nuovamente con il design.
- Livello comportamentale: questo livello si riferisce all'esperienza dell'utente. Cosa fai con il design? Come funziona o funziona? Sebbene tu possa pensare che ciò si applichi solo a progetti digitali come le app, ha una portata più ampia. Al livello più semplice, la progettazione di un biglietto da visita implica un comportamento: portarlo e archiviare le informazioni per un utilizzo successivo.
- Livello riflessivo: il livello "più alto" del processo di pensiero emotivo-visivo è riflessivo. È l'interpretazione e la comprensione di un elemento visivo combinato con sentimenti al riguardo. In questa fase del pensiero, una persona determina e crea un'impressione duratura di qualcosa. Il visual è memorabile? Lascia un'impressione duratura? Lo farà riferimento più tardi?
Indizi visivi-emotivi


Quali elementi puoi incorporare nei tuoi progetti associati a diverse emozioni? La risposta è quasi tutto. Ogni elemento visivo creerà un tipo di connessione agli utenti. E questo è di vitale importanza. Aaron Walter in "Designing for Emotion", spiega che l'emozione crea "un'esperienza per gli utenti che li fa sentire come se ci fosse una persona, non una macchina, all'altro capo della connessione".
Pensa agli impatti emotivi a cui questi elementi visivi comuni possono essere associati, positivamente o negativamente:
- Colore
- Suono
- Grandi parole
- Struttura
- usabilità
- leggibilità
- Stile fotografico
- Forma
Oltre a questi segnali visivi ci sono tipi specifici di impegni emotivi che puoi creare con l'estetica generale. Determinare il tono giusto e l'impatto emotivo dovrebbe essere una delle prime discussioni all'inizio di qualsiasi progetto di design.
- Intrattenimento e coinvolgimento
- Umorismo e spensieratezza
- Modelli e dissonanza
- Riconoscimento e familiarità
- Relazione e tono
Conclusione
In quasi tutti i progetti, l'obiettivo è far sì che gli utenti possano connettersi con il tuo lavoro. Mentre le emozioni desiderate possono variare, la maggior parte ha temi comuni. Un buon design ha elementi di richiamo, efficacia ed è piacevole e memorabile per l'utente.
Combinando queste idee e lavorando per utilizzare forti segnali visivi che si legano alle giuste emozioni per il tuo progetto, puoi sviluppare un design che funzioni nel modo giusto. Avrà un fascino visivo ed evocherà connessioni emotive.