Fare di più con meno: suggerimenti per la progettazione con risorse limitate
Oggi affronteremo alcuni problemi comuni che arrivano non con troppi contenuti sparsi ma con troppo poco. Come puoi dare forma ad un design quando il tuo cliente ti ha appena dato qualcosa su cui lavorare?
Esamineremo alcuni suggerimenti facili e veloci per la creazione di splendidi design che non si sentono vuoti nonostante l'utilizzo di pochissime risorse.
Esplora Envato Elements
Ampi spazi aperti
Getta un gruppo di designer attorno a un tavolo e troverai molti di loro che si lamentano di come i clienti vogliono sempre che si infilino così tanto in così poco spazio. I non progettisti tendono a concentrarsi sulla massimizzazione del potenziale di una pagina Web disponibile o di un annuncio stampato senza pensare quasi che il sovraccarico di informazioni possa spesso rendere inefficaci anche i progetti migliori.
Capire come organizzare molte informazioni e risorse in uno spazio limitato è un grosso problema che tutti noi affrontiamo, ma è solo metà della storia. Forse proprio come molti designer lottano con clienti che hanno ben poco da offrire, sia nella direzione che nelle risorse.
Quando non hai molto con cui correre, una pagina vuota può sembrare enorme e ti stai chiedendo come nel mondo la riempirai. Esaminiamo alcuni scenari comuni e vediamo alcune soluzioni di esempio per ciascuno.
Solo una foto, testo minimo
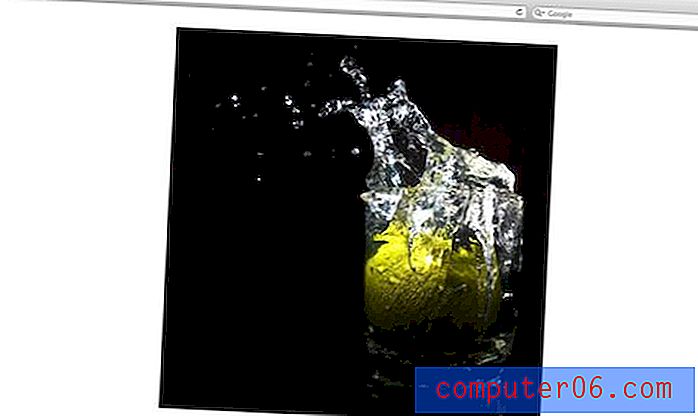
Questo è un problema abbastanza comune per i progettisti. Devi produrre un design di qualità e rifinito, ma ti è stata fornita una sola immagine con cui lavorare. A peggiorare le cose, hai solo poche frasi di testo. Se ti è stato dato un annuncio a tutta pagina o un'intera pagina Web, questo potrebbe sembrare abbastanza scoraggiante.
Lanciando l'immagine sulla tua tela, vedi tonnellate di spazio che deve essere riempito!

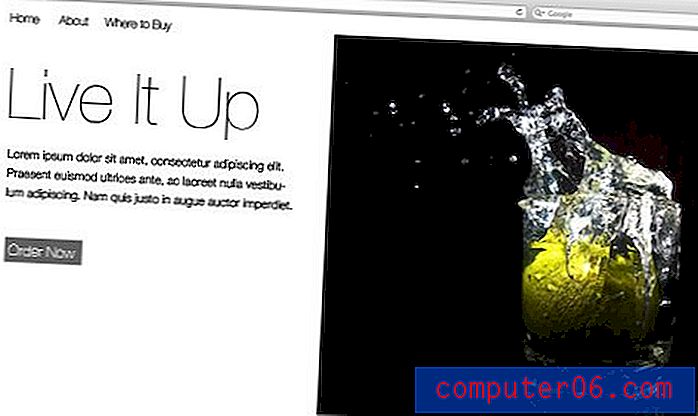
Quando iniziamo ad aggiungere contenuti Web standard, la pagina inizia a sembrare decisamente migliore. Semplicemente spostando la foto a destra, otteniamo un layout decente a due colonne che segue le tendenze minimaliste e ha un bel contrasto.

Sfortunatamente, è completamente noioso. Gli elementi non sembrano "progettati" tanto quanto messi insieme nel modo più ovvio. Per alcune immagini, questo potrebbe essere il meglio che possiamo fare, ma è una buona idea prendere davvero la foto e pensare a come utilizzarla in modo più creativo.
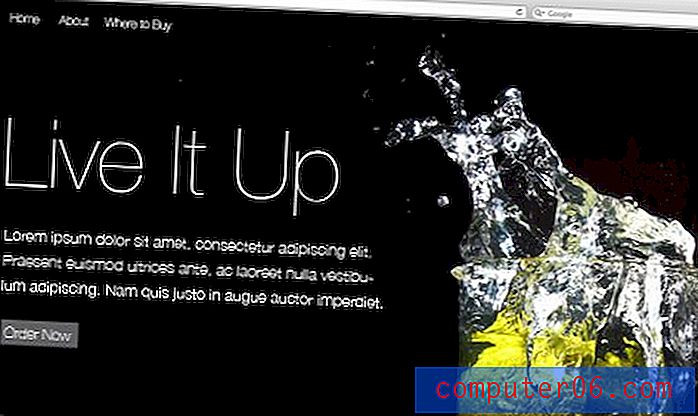
Nel nostro caso, è uno studio girato su uno sfondo nero. Ciò rende l'estensione della foto un processo praticamente indolore. Le immagini al vivo hanno un aspetto elegante e professionale. Possiamo usare un layout quasi identico a prima e ottenere un risultato visivamente molto più sorprendente:

Utilizzando la stessa foto più volte
Un trucco davvero eccezionale che puoi implementare quando le tue risorse sono limitate è usare la ripetizione per dare l'illusione di avere più lavoro con te di quello che effettivamente fai.
Per me, questo in genere comporta la ricerca di modi per duplicare l'immagine con gusto e senza evidente ridondanza. Ecco il nostro esempio di progetto al primo passaggio. Ancora una volta, abbiamo qualcosa che è abbastanza noioso e non molto creativo per cominciare:

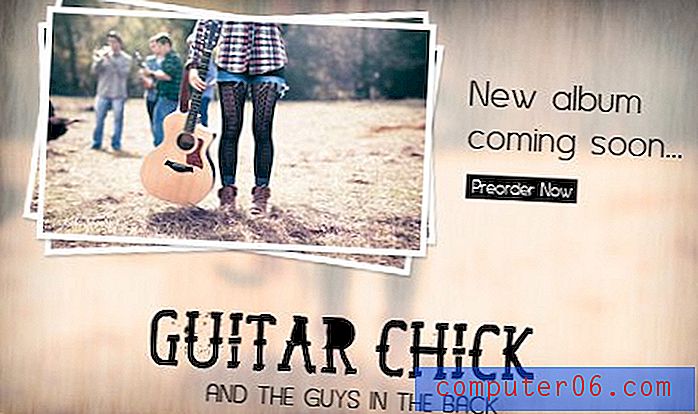
Per dare un po 'di vita e varietà al layout, concentriamoci sul massimizzare il nostro uso di quella singola foto. Per cominciare, con poche copie di livelli e semplici effetti di livello di Photoshop, possiamo trasformare una singola immagine in una pila di foto. La nostra pagina sembra già un po 'più amichevole e meno rigida.

Per approfondire ulteriormente questa idea, trasformiamo la stessa foto in una trama di sfondo. Lo allunghiamo fino a sanguinare completamente e poi lo schermiamo un po 'indietro. Questo prende quel semplice sfondo bianco e aggiunge molto più interesse visivo.

A questo punto, l'immagine di sfondo è ovviamente la stessa foto. Non è necessariamente una cattiva idea, ma se vuoi sottrarre un po ', quindi non è così ovvio, prova a sfocare lo sfondo.

Puoi andare quanto vuoi con questo. Prova ad aggiungere anche una piccola trama. L'immagine di sfondo sostanzialmente ci fornisce qualcosa di diverso da uno sfondo bianco per la nostra tela. Mentre ci basiamo su qualcosa che rispecchia i colori e la composizione della foto, il nostro design rimane bello e coerente, dandoci una notevole libertà di sperimentazione.

Riempire gli spazi vuoti con azione
Un'altra cosa importante da ricordare è che puoi sempre utilizzare le immagini stock per aiutarti a completare le tue risorse. Anche se il tuo cliente ti ha già fornito un'immagine primaria da usare, spesso è abbastanza facile trovare una foto correlata che finisca bene il design.
Ad esempio, supponiamo che il nostro cliente ci abbia fornito la seguente immagine con cui lavorare e le istruzioni per mostrarla in modo prominente sulla pagina.

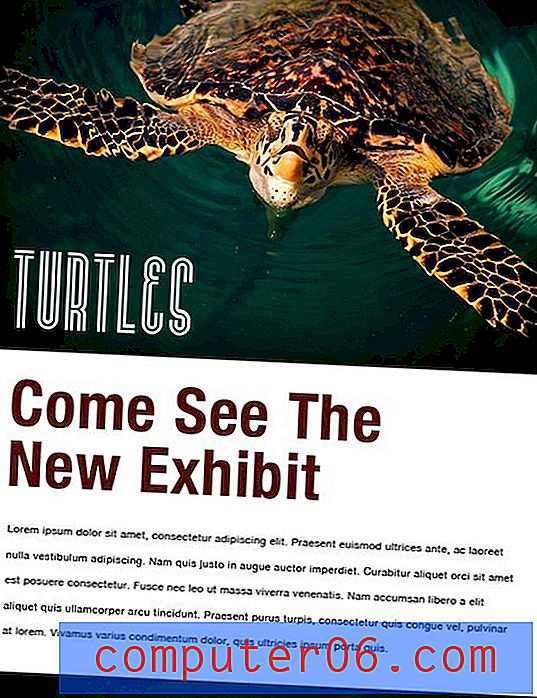
Dato che questa immagine è così attraente, abbiamo già molto con cui lavorare. Possiamo facilmente utilizzare l'immagine della tartaruga marina come base per un annuncio a tutta pagina di bell'aspetto.

Mi piace questo design, ma ci sono alcuni problemi funzionali. L'immagine in alto è così attraente che attira immediatamente la mia attenzione. Sfortunatamente, dopo questo, non c'è nient'altro che porti la mia attenzione in fondo alla pagina se non un grosso pezzo di testo noioso. Molti spettatori probabilmente guarderanno la tartaruga e poi perderanno interesse, il che non va bene se vogliamo far loro leggere quel titolo secondario.
Una soluzione è quella di cercare un'immagine stock per aiutare a spostare quell'attenzione verso il basso. Non abbiamo bisogno di nulla di straordinario, solo qualcosa di semplice che aggiunga interesse visivo al campo del bianco nella metà inferiore dell'annuncio.
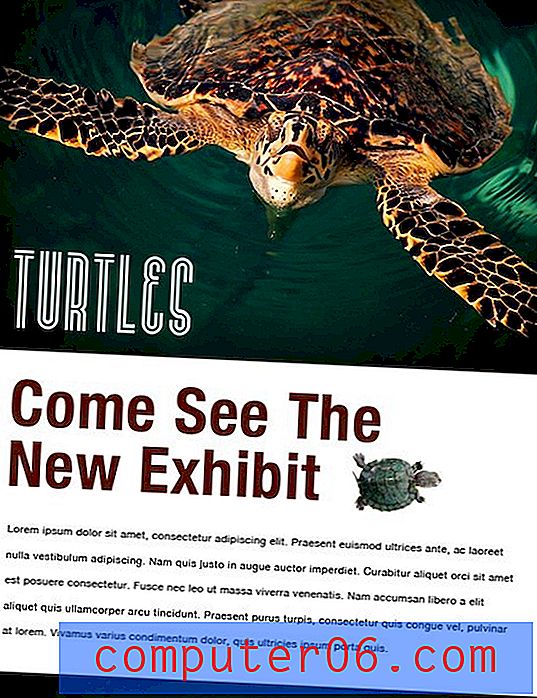
In solo un minuto o due sono stato in grado di trovare una grande immagine per l'attività:

Il concetto di mostra di una tartaruga ora è ulteriormente spinto e la metà inferiore ha un simpatico omino che ti afferra gli occhi e ti costringe a leggere il titolo. Fortunatamente, foto come questa sono davvero facili da trovare in entrambe le forme completamente gratuite. iStock ha quasi tutto ciò che puoi immaginare girato su uno sfondo bianco e non romperà il tuo budget.
Conclusione
Dal momento che il design minimale è così popolare in questo momento, avere meno con cui lavorare può essere una cosa positiva fintanto che sai cosa stai facendo. Presenta alcune sfide di layout, ma se sei creativo e pieno di risorse, puoi facilmente superarle.
Ricorda di analizzare le tue immagini e considerare come estenderle o massimizzare lo spazio che utilizza. Prova una foto al vivo e vedi se il tuo design non sembra molto più elegante di prima.
Inoltre, se hai solo un'immagine su cui lavorare, considera come duplicare quell'immagine in modo elegante. Questo può assumere la forma di ovvia ripetizione intenzionale o qualcosa di più sottile.
Infine, ricorda che il Web è pieno di incredibili risorse visive che sono super economiche o completamente gratuite. Pensa a come puoi utilizzare lo stock per rafforzare ciò che ti è già stato fornito.
Fonti fotografiche: Vikram Vetrivel, Luis Hernandez, Maria Herrera e Ibrahim Iujaz.