Tendenza del design: la navigazione laterale è ovunque, ma funziona?
C'è un argomento di tendenza nella navigazione di progettazione di siti Web: menu della barra laterale. Sempre più designer stanno lavorando con la navigazione laterale verticale per i progetti, con una posizione specifica sul lato sinistro per molti di questi design di siti Web.
E mentre sembra bello e può aiutare a semplificare il disordine nella tela generale, funziona davvero? Gli utenti risponderanno alla navigazione laterale? È una tendenza del design che dovresti considerare? Oggi proveremo ad arrivare al cuore delle domande con alcune risposte pratiche e utilizzabili.
La navigazione laterale fa capolino ovunque

La navigazione laterale fa parte di un'evoluzione di stili di menu nascosti e interessanti. Il responsive design ha quasi costretto i progettisti a pensare a schemi di navigazione alternativi per facilitare gli spostamenti su piccoli schermi. E l'icona del menu hamburger è nata.
Si è evoluto in stili più pop-out che iniziano con un'icona di hamburger. Alcuni di questi menu di navigazione si aprono completamente, mentre altri offrono un menu a discesa o uno stile con una gamma completa di opzioni utente. Il tema comune è che molte icone di hamburger si aprono nella navigazione a scorrimento verticale.
La navigazione della barra laterale completa sembra essere un'estensione di quell'idea.
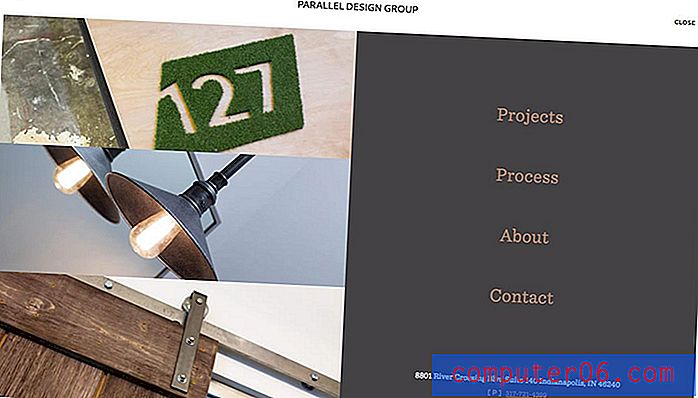
La tendenza nella sua attuale iterazione presenta per lo più sottili barre laterali di navigazione a sinistra. Tendono ad essere semplici, di un singolo colore solido (o overlay) e includono una manciata di elementi tra cui scegliere. La barra di navigazione può includere un mix di logo o marchi, collegamenti di testo e social media o altre icone e ricerche.
La chiave per far funzionare questa tendenza è garantire che la barra laterale includa abbastanza contrasto per essere chiaramente visibile in relazione al resto dello schermo, deve funzionare su dispositivi mobili (questo può essere piuttosto complicato) ed è abbastanza ampia da contenere caratteri tipografici che sono leggibili.
Un'altra parola di consiglio quando si pensa alla navigazione verticale: non essere tentato di riempirlo troppo pieno di elementi solo per riempire la profondità di uno schermo a risoluzione standard. Lo spazio bianco è totalmente accettabile - e persino altamente raccomandato - come strumento di progettazione in questo formato. Guardando gli esempi in questo articolo, puoi vedere che lasciare spazio tra gli oggetti o allineare gli elementi in alto, in basso o al centro con lo spazio intorno può avere un fascino. Lo spazio aggiuntivo nella barra di navigazione aiuterà ad attirare l'attenzione su di essa, contribuendo ad aumentare l'usabilità complessiva.
Pro di navigazione laterale

La navigazione laterale ha molto valore estetico. Mentre questo concetto è stato usato frequentemente nei primi giorni del web, i menu di navigazione verticale di oggi sono eleganti e alla moda.
I vantaggi dell'utilizzo della navigazione laterale verticale includono:
- La navigazione verticale sinistra cade nel lungo tratto della forma a F, in cui i lettori guardano prima attraverso la parte superiore e poi verso il basso sul lato sinistro come un modello di lettura naturale
- I menu non vengono inizialmente nascosti come spesso accade con altri stili di tendenza come i menu di hamburger
- Gli oggetti hanno lo stesso peso sopra la pergamena
- La lettura dall'alto verso il basso è facile da scansionare quando c'è una spaziatura adeguata tra gli elementi
- Lascia tela ordinata per il resto del design
- Fornisce una tela di forma diversa, che può aggiungere interesse visivo o rendere più facile all'utente determinati contenuti di immagini o video
- Può potenzialmente contenere più collegamenti in modo pulito
Cons. Navigazione laterale

C'è un contingente piuttosto ampio di persone a cui non piace affatto la navigazione verticale. Mentre le maggiori lamentele in termini di usabilità sono legate alla navigazione a destra, alcuni progettisti sostengono che gli stili di navigazione verticale aggiungono un livello di complessità per utenti e sviluppatori.
I motivi per non utilizzare la navigazione laterale verticale includono:
- Può essere difficile far funzionare correttamente la navigazione verticale in un framework reattivo
- Le parole nella navigazione devono essere abbastanza brevi da stare in una colonna stretta senza usare un carattere illeggibile
- Lo spazio utilizzato dalla navigazione verticale potrebbe essere più prezioso per altri contenuti.
- Con schermi più larghi, lo scorrimento è più alto e alcuni elementi di navigazione potrebbero "perdere".> / Li>
- Lo "spazio" aggiuntivo della navigazione verticale potrebbe incoraggiare alcuni progettisti a esagerare e ingombrare il menu di navigazione; come con la navigazione orizzontale superiore, attenersi solo ai primi quattro o cinque collegamenti all'interno del sito.
- Molti utenti del mouse (destro) devono passare attraverso lo schermo per fare clic sugli elementi di navigazione. Questo può essere un modello utente ingombrante e alla fine fastidioso.
- La navigazione verticale deve scorrere e "aderire" allo schermo in modo che gli utenti non lo perdano. Spesso la navigazione verticale funziona bene su una singola pagina, ma diventa scomoda con un uso più ampio.
Funziona davvero?

La navigazione laterale verticale funziona davvero?
La giuria è ancora fuori per quello.
La tendenza è accattivante e ti fa sembrare. Quindi, c'è un valore in questo perché gli utenti lo vedranno. Se la tua navigazione è una parte vitale dei modelli di clic e del flusso di utenti, questa opzione potrebbe essere una considerazione.
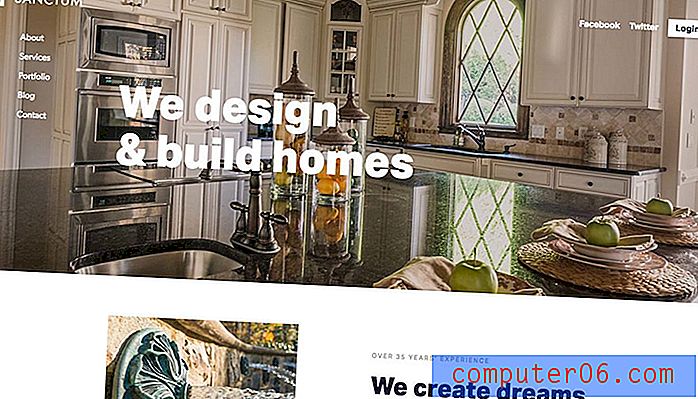
Nel complesso, questo stile di navigazione sembra essere più efficace per i piccoli siti Web con solo una manciata di opzioni di navigazione e contenuti limitati. Molti degli esempi in questo articolo sembrano essere per complessi immobiliari (totalmente per caso), mentre sembra qualcosa che funzionerebbe anche per un portafoglio creativo o un sito Web di agenzie. Qualsiasi progetto con molti contenuti potrebbe sembrare che la navigazione laterale sia troppo restrittiva in termini di design e gerarchia dei contenuti.
Che dire di altre posizioni di navigazione?


Gli stili di navigazione non tradizionali possono essere un modo divertente per rompere alcuni degli stessi vecchi schemi di design. L'opzione verticale è solo una delle poche idee.
Il problema con qualsiasi modello di utente non standard è che si corre il rischio di confondere gli utenti, causando loro di abbandonare del tutto il sito Web. Qualsiasi esperimento di questo tipo è il migliore con un sito più piccolo che ha un semplice flusso visivo complessivo.
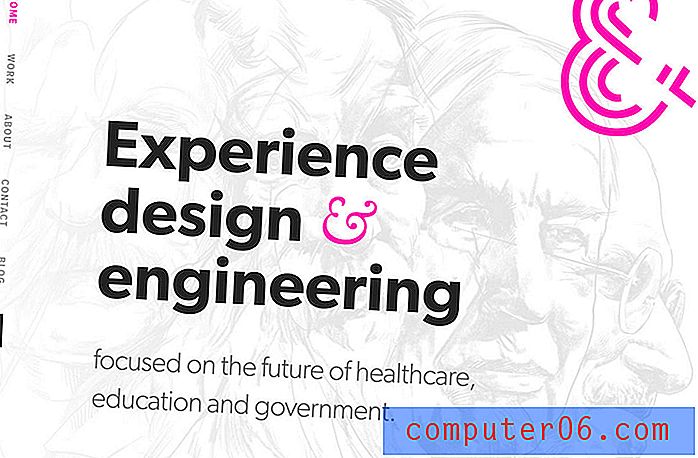
Altri due stili di navigazione che stanno iniziando a guadagnare terreno includono il pop-out orizzontale degli hamburger, usato da Aurora (in alto) e il navigatore di testo inclinato di 90 gradi usato da AndCulture (in basso).
Entrambi gli stili offrono qualcosa di inaspettato e funzionano bene nei rispettivi ambienti, anche se potrebbero essere difficili da capire con disegni diversi. Come con qualsiasi tecnica di progettazione, se fai qualcosa al di fuori dei normali schemi utente, assicurati di guardare le tue analisi e testare frequentemente. Se ci sono schemi di clic dispari o se gli utenti smettono di spostarsi attraverso la navigazione, potresti avere un problema con il design non tradizionale e dover ripensarlo.
Conclusione
Una cosa è certa quando si tratta di tendenze di navigazione, utenti e designer sembrano stufi di stili completamente nascosti e opzioni di richiesta che funzionano in formati simili su desktop e dispositivi mobili. Questo potrebbe essere uno dei motivi per cui un modello verticale tende.
Quali tendenze stai vedendo nella navigazione? Sei annoiato dalla progettazione di collegamenti nella parte superiore dello schermo? Mandami una linea su Twitter e parliamone. (Assicurati di taggare anche Design Shack.)