Progettare per tutti: considerare l'accessibilità nei progetti visivi
Poiché il design è un concetto così visivo, non ci fermiamo sempre a pensare a come il design può influire sugli utenti con determinate disabilità. Dalla visione all'udito o persino ai disturbi del tocco, il modo in cui si progetta un sito Web, una brochure o persino un pacchetto può apparire o funzionare in modo diverso per persone diverse.
E mentre non puoi progettare in modo che ogni elemento sia perfetto in ogni condizione per ogni utente, ci sono alcune cose che puoi fare e pensare per rendere i tuoi progetti di design più accessibili a un numero maggiore di persone. Tecniche semplici come la scelta del colore, la trama, l'ombreggiatura e gli effetti sonori possono fare la differenza per gli utenti.
Esplora risorse di progettazione
Cose da considerare

Mentre ci sono un certo numero di cose che possono contribuire all'accessibilità del design, i fattori più comuni includono la visione alterata o il daltonismo, la capacità di ascoltare determinati suoni e persino un senso del tatto. Ognuna di queste cose può avere un grande impatto sul modo in cui qualcosa che crei viene ricevuto ed è importante capire che in alcuni casi, un numero significativo di persone può essere influenzato da questi fattori.
Visione alterata
Una parte significativa della popolazione mondiale ha qualche tipo di disabilità visiva. Pensa a tutte le persone che conosci che indossano occhiali o lenti a contatto. Ciò include 285 milioni di persone e di questi 39 milioni sono ciechi, secondo l'Organizzazione mondiale della sanità.
Daltonismo
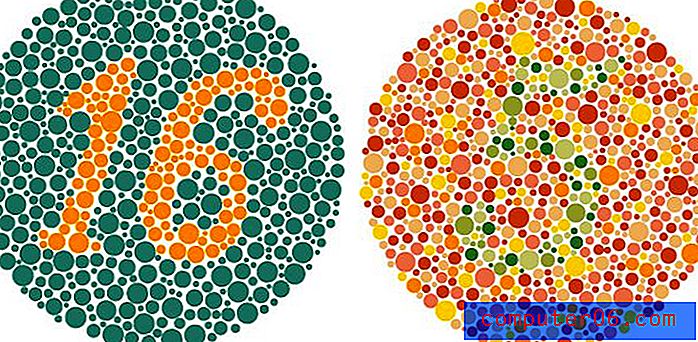
Uno dei problemi più comuni che un designer può affrontare quando si tratta di accessibilità è daltonismo. Esistono diverse varianti di daltonismo - che vanno dal vedere poco colore in certe tonalità (comunemente rosso, verde o blu) a non vedere alcun colore reale. Il daltonismo può iniziare alla nascita o svilupparsi nel tempo.
Circa 1 su 12 uomini e 1 su 200 donne sono daltonici, secondo Color Blind Awareness. Nella sola Gran Bretagna, ci sono circa 2, 7 persone che hanno un certo grado di daltonismo. Puoi testare la tua visione dei colori online in pochi passaggi.
Capacità uditiva
Sebbene la perdita dell'udito non sia un problema visivo per i progettisti, può influire sul design del sito Web e dell'interfaccia utente che spesso include segnali sonori. Mentre la perdita dell'udito è più comunemente associata a soggetti più anziani, ha un impatto su un gran numero di persone. Circa il 20 percento degli adulti negli Stati Uniti ha un certo grado di perdita dell'udito, secondo l'Hearing Loss Association of America. La maggior parte di queste persone è probabilmente parte del target demografico della tua azienda con il 60 percento di quelli con perdita dell'udito attivamente nella forza lavoro o in contesti educativi.
Senso del tatto
Sebbene non sia estremamente comune, il senso del tatto e l'agilità delle dita sono una preoccupazione crescente quando si tratta di accessibilità e design per coloro che progettano app e siti Web. Poiché questi elementi funzionano con "tocchi" o "scorri con le dita", il tocco è importante. Gli utenti con neuropatia, un disturbo nervoso che provoca una perdita del senso del tatto o l'artrite possono avere difficoltà con questo tipo di applicazioni progettuali.
Lavorare con il colore

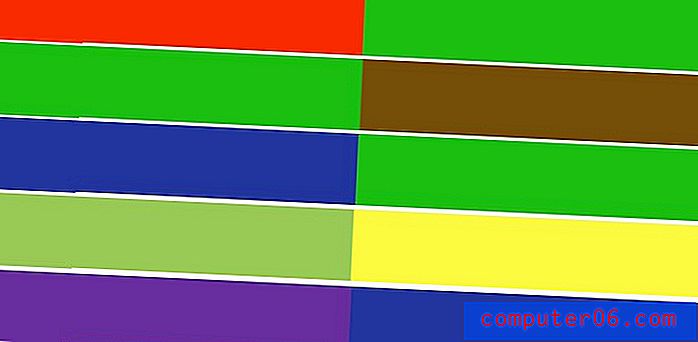
La forma più comune di daltonismo è rosso-verde e in alcuni casi blu-giallo. Con questa condizione quei colori tendono a fondersi insieme con poca distinzione tra le tonalità. Ciò rende particolarmente importante lavorare con il colore.
Una tavolozza di colori che utilizza molto rosso e verde in concerto tra loro sarà difficile da vedere per le persone con questa condizione. Pensa a elementi come grafici a barre o grafici che utilizzano barre rosse e verdi; possono essere indistinguibili.
Un'opzione migliore è quella di utilizzare colori che non sono associati in termini di schemi visivi comuni (rosso-verde e blu-giallo). Associando diversi tipi di colori, è possibile rendere le informazioni più facili da vedere.

Combinazioni di colori che possono essere difficili da vedere:
- Rosso e verde
- Verde e marrone
- Verde e blu
- Verde e grigio
- Verde e nero
- Verde chiaro e giallo
- Blu e viola
- Blu e grigio
Questo non vuol dire che non puoi usare queste combinazioni di colori. Esistono modi per utilizzare queste combinazioni e creare comunque un framework di progettazione altamente accessibile.
Pensa ai pulsanti in un'interfaccia web. Se lo stato di riposo è rosso e lo stato al passaggio del mouse è verde, il risultato non è un pulsante completamente accessibile. Ma semplici modifiche, come ad esempio un'ombreggiatura aggiuntiva per lo stato al passaggio del mouse o l'utilizzo di un contorno attorno alla casella dello stato al passaggio del mouse, possono fare la differenza.
Un'altra opzione è quella di utilizzare una tavolozza di colori monocromatici. Diverse tonalità della stessa tonalità sono spesso facili da discernere. Questo può essere un modo divertente e semplice (per non dire alla moda) per assicurarsi che le informazioni siano facili da vedere.
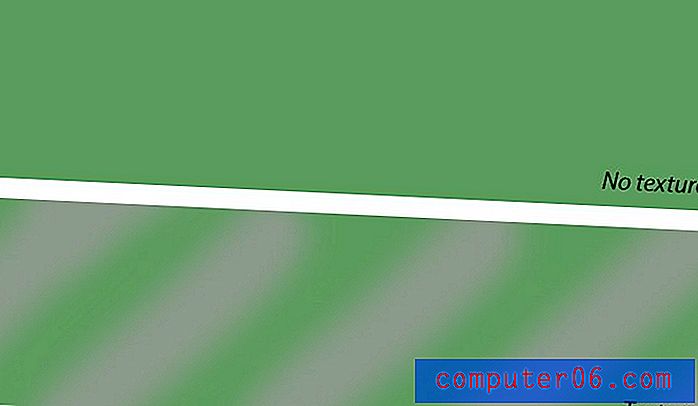
Importanza della trama

Oltre alle variazioni di colore, pensa ad aggiungere texture agli elementi. Funziona con articoli stampati e online.
Negli elementi stampati, la trama può aiutare a distinguere un prodotto. Dagli inchiostri in rilievo al tipo di carta, il supporto che usi può aiutarti a identificare te e il tuo prodotto. Negli elementi digitali, l'uso di trame semplici come linee o ombreggiature all'interno di una casella colorata può rendere più facili le variazioni. In termini di tocco, aggiungere un po 'di sensazione - come un urto o un ronzio - quando si fa scorrere o si tocca la posizione corretta può rendere anche questi elementi più facili da usare.
Contrasto e dimensioni
Parliamo spesso dell'importanza delle dimensioni e del contrasto, e in termini di visione questo è vitale. Più ampio e maggiore è il contrasto che si crea tra gli elementi, più è probabile che vengano visti e compresi correttamente.
Utilizzare combinazioni di saturazione del colore alta e bassa per creare distinzione tra elementi di design. Assicurati che gli elementi abbiano abbastanza spazio attorno per essere “letti” chiaramente. Finalmente usa le dimensioni a tuo vantaggio. Il tipo dovrebbe essere facilmente leggibile dalla persona media ad una distanza di diversi piedi.
Effetti sonori

In termini di udito, gli effetti sonori devono essere semplici, chiari e non troppo alti o bassi. I suoni di gamma media sono spesso i più facili da ascoltare per il maggior numero di persone.
Assicurati che il suono sia miscelato e modificato professionalmente per maggiore chiarezza. I suoni con troppe cose che accadono in sottofondo possono essere difficili da sentire per chiunque e fornire ostacoli ancora più grandi a chiunque abbia problemi di udito.
Sui siti Web o app in cui viene riprodotta automaticamente la riproduzione dei suoni, includere la funzionalità per i componenti audio chiave da ripetere o consentire l'aumento del volume. (Nota come il sito sopra lo fa in modo semplice.) Considera anche di includere segnali visivi con informazioni sonore, come testo completo o didascalie.
Conclusione
Potrebbe non essere sempre possibile progettare per ogni possibile scenario. E la maggior parte delle aziende e dei clienti non se lo aspettano, ma dovresti pensare al tuo pubblico e ai potenziali problemi di accessibilità.
Prova a considerare i modi di lavorare con elementi che rendono il tuo design più user friendly per tutti. La scelta del colore, la dimensione del testo, la trama e i tipi di suoni utilizzati potrebbero non fare sempre una grande differenza nel design complessivo, ma spesso possono avere un impatto significativo sugli utenti.