Tendenza del design: mescolando realismo e illustrazioni
C'è una tendenza in atto nella progettazione di siti Web che mescola immagini reali con illustrazioni ed elementi artistici in modi interessanti. Ed è eccentrico, unico e bellissimo!
È un insieme di elementi visivi che all'inizio non sembrano andare insieme, ma se fatti bene possono creare un'estetica sbalorditiva che è altamente coinvolgente e deliziosa.
Qui, esamineremo esempi di questa tendenza del design e diversi modi di mescolare realismo e illustrazioni per il massimo impatto. Alcuni di questi si trovano all'interno di progetti abbastanza aziendali, mentre altri sono completamente giocosi e divertenti. È una vasta gamma di applicazioni di una tendenza assolutamente unica e interessante.
Esplora risorse di progettazione
Miscelazione di elementi visivi in schede

La serra presenta un formato stile blog che utilizza le carte per ogni blocco di contenuti. All'interno delle carte ci sono elementi visivi: alcune foto, alcune illustrazioni.
Il risultato è un bellissimo mix di tipi di contenuto e stili visivi che mantiene la pagina fresca e interessante. L'uso audace del colore per i blocchi illustrati è altrettanto accattivante, quasi costringendo gli utenti a scorrere i contenuti.
Funziona perché il framework è semplice e gli elementi misti sembrano corrispondere perfettamente, fornendo allo stesso tempo un ampio contrasto per l'impegno.
Sovrapposizioni illustrate

Uno dei modi più semplici per dilettarsi nel mescolare realismo e illustrazioni è creare una sovrapposizione illustrata. Funziona quasi esattamente come usare un logo sopra una foto.
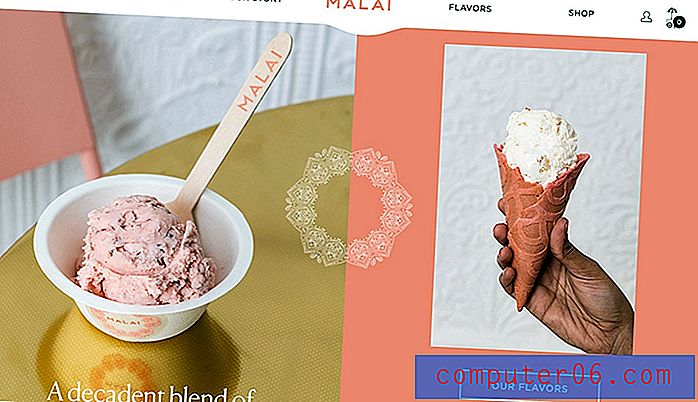
Malai utilizza questa tecnica con un design a schermo diviso (anche un elemento piuttosto alla moda). La sovrapposizione illustrata aiuta a collegare entrambi i lati del design creando flusso visivo e armonia.
L'illustrazione è piuttosto intricata, ma come elemento che è solo bianco, sembra elegante e non interferisce con il design.
Effetti 3D

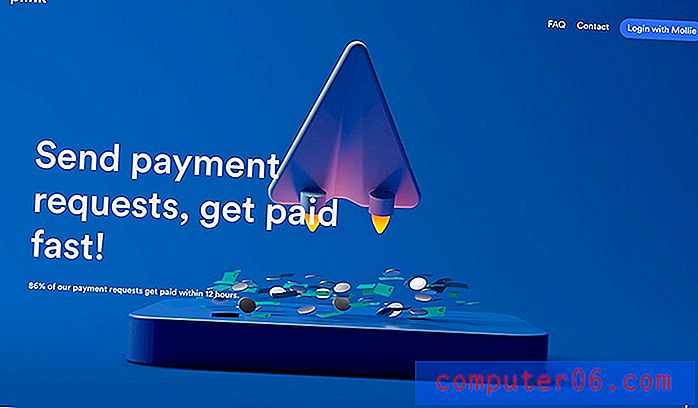
Altri designer stanno sperimentando in un territorio a metà tra realtà e illustrazione. Gli elementi tridimensionali in tutto il design di Plink sembrano realistici.
Le illustrazioni si muovono in modo reale e devi quasi guardare due volte le opere d'arte per vedere che non è un'immagine.
Questo stile è un modo sempre più popolare per mostrare qualcosa di difficile da fotografare o ritrarre in altro modo elementi visivi e animati che lo aiutano ad aumentare l'opportunità di interazione con l'utente.
Foto e illustrazioni fianco a fianco

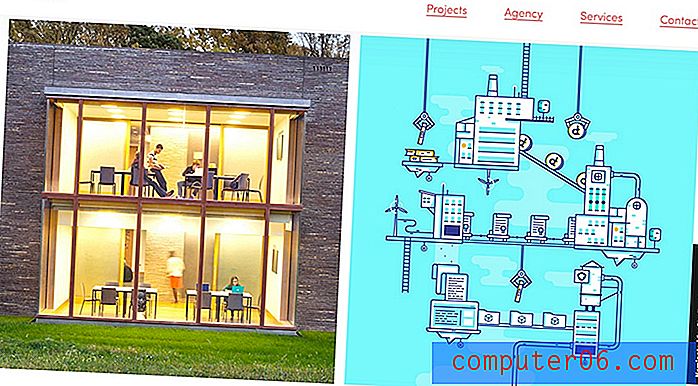
Foto e illustrazioni possono essere utilizzate insieme in cornici in tutto il design. In questo esempio di tendenza del design, ogni tipo di immagine è racchiusa in una cornice o scatola "fotografica" e trattata allo stesso modo, sia essa un'immagine o un'illustrazione.
È molto simile all'esempio di carta sopra, ma con una svolta diversa.
Griflan usa bene questo concetto e usa anche più illustrazioni che foto. Crea un framework flessibile per la progettazione di siti Web in cui immagini e illustrazioni possono essere modificate rapidamente senza una riprogettazione completa.
Strati e movimento

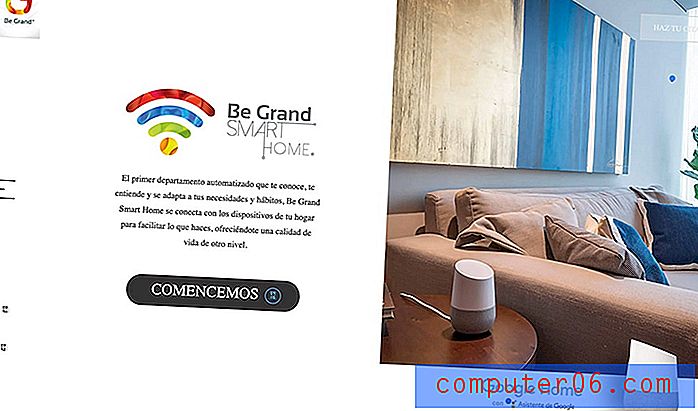
Le illustrazioni potrebbero non essere sempre molto ovvie. Come parte di un logo o nel caso di Be Grand, l'elemento illustrato è un bel cerchio puntatore / hover che apparentemente danza sullo schermo e sull'immagine.
Le piccole animazioni riuniscono tutto nel semplice design della homepage.
Illustrazioni "quasi"

Un trucco di progettazione del sito Web di tendenza è stato quello di utilizzare un effetto glitch con elementi per attirare l'attenzione. Combina questo con uno sfondo illustrato per un effetto fuori dal mondo.
Boda Borg fa proprio questo con due foto di una famiglia che "glitch" avanti e indietro su un'illustrazione a tema quest. È divertente e leggero e sicuramente ti fa guardare al design.
Strati di sfondo e di primo piano

Mescolare foto e illustrazioni può essere semplice come la stratificazione.
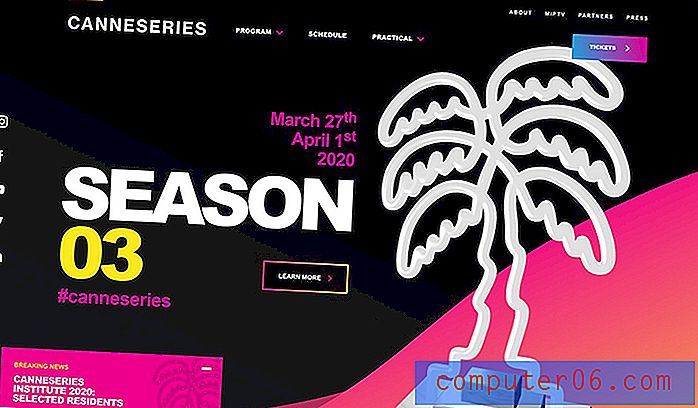
Canneseries usa una foto di un trofeo che sembra quasi un'illustrazione con elementi illustrati in background e icone con illustrazioni simili.
È difficile dire la differenza tra elementi reali e illustrati ed è perfettamente OK con questo tipo di schema di progettazione.
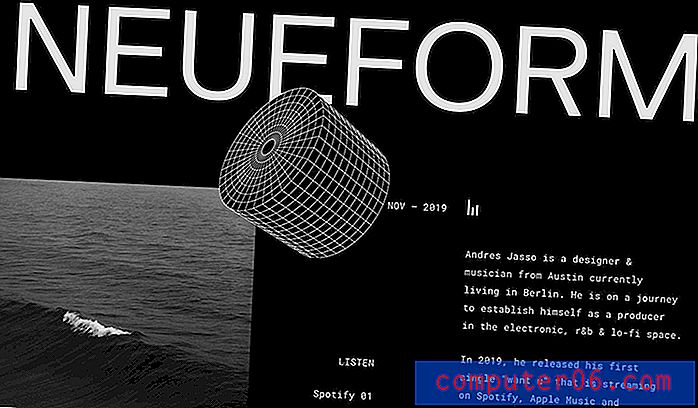
Illustrazione semplice con immagini

La combinazione di foto e illustrazioni può essere semplice. Gli elementi dovrebbero essere progettati per aiutare gli utenti a progettare e fornire informazioni preziose che migliorano la loro esperienza.
Neueform utilizza un'illustrazione che attira lo sguardo sul disegno. Rappresenta un microfono e si collega al contenuto per il design.
Hero Partners

Puoi usare illustrazioni o animazioni con immagini per creare una fantastica area immagine di un eroe che rompe i modelli di progettazione standard. È una nuova estetica che utilizza lo stesso tipo di spazio e proporzioni in un modo nuovo.
Qualcosa di semplice come rompere lo spazio può rendere l'intero design visivamente più interessante. Distrugge ciò che l'utente potrebbe aspettarsi.
Mondial fa proprio questo con un'animazione - forse non tanto di un'illustrazione, ma è vicina - e immagini a scorrimento che si collegano ai titoli sottostanti. Ti fa guardare e leggere ogni diverso contenuto prima di andare avanti grazie alla velocità perfettamente sincronizzata dei blocchi di contenuti.
Combinando in un singolo elemento

Combinare un'immagine e un'illustrazione reali per creare un elemento può essere sorprendente.
Constance Burke lo fa favolosamente e potrebbe essere uno dei migliori esempi di questo stile di immagini che troverai.
È ben pensato ed eseguito e si abbina perfettamente al contenuto. Quest'ultimo è ciò che lo rende così efficace; la tendenza viene utilizzata in modo da migliorare il contenuto.
Illustrazioni sottili

Non devi fare di tutto per usare questa tendenza. Uno degli elementi visivi - immagine o illustrazioni - può essere piuttosto sottile.
FourSeasonsHyrda utilizza una sottile illustrazione in movimento all'interno di un gigantesco tappo a goccia, stratificato su un video per creare interesse. La cosa particolarmente bella di questa tecnica è che crea uno spazio bianco extra per aiutare a disegnare gli occhi attraverso il design in modo da leggere il contenuto. Anche il colore e il contrasto contribuiscono qui.
Conclusione
Vedi questa tendenza come qualcosa che potresti usare per i progetti? Il trucco è pianificare come gli elementi interagiranno tra loro. Realismo e illustrazioni devono essere intrecciati in modo che l'effetto abbia una sensazione intenzionale.