5 alternative ai menu a discesa al passaggio del mouse
È finita l'era dei menu a discesa? Potrebbe anche essere. Questo modello di progettazione non funziona per gli utenti di oggi. Il concetto è goffo e non si traduce sempre bene in schermi più piccoli.
Gli utenti desiderano menu e opzioni di navigazione più facili da usare, semplici da comprendere e che non abbiano più opzioni di quante ne possano pensare in pochi secondi. I menu di navigazione devono essere indipendenti dal dispositivo e funzionare allo stesso modo, creando un'unica esperienza, tra i tipi di dispositivo. Quindi cosa puoi fare per dire addio a quei menu a discesa? Abbiamo cinque alternative.
1. Pannelli scorrevoli

Indipendentemente da come ti piace il tuo scorrimento, utilizzare effetti di scorrimento come la parallasse o i pannelli per guidare gli utenti verso una parte diversa del sito è uno stile di navigazione efficace. Mentre molti di noi (me compreso) hanno abbandonato lo scrolling per alcuni anni fa, schermi più piccoli hanno aiutato a riemergere schemi di scorrimento come funzionalità altamente utilizzabili su tutti i tipi di dispositivi.
Gli utenti non hanno timore di spostarsi in basso nella pagina, quindi non è necessario stipare tutti i collegamenti o bit di informazioni nella prima schermata. Usa HTML5 a tuo vantaggio e costruisci un sito che rende la navigazione parte di un'esperienza utente coinvolgente. (Tanto coinvolgente infatti che gli utenti potrebbero non riconoscere nemmeno la navigazione per quello che è.)
Per farlo funzionare, devi fare molto di più che creare una lunga pagina con un sacco di link. Il design deve avere un impatto. Indica agli utenti cosa stai facendo. Crea una separazione visiva con il colore tra gli "schermi" e includi ampie aree cliccabili che indicano agli utenti esattamente dove andranno dopo.
Se hai dubbi sul fatto che alcuni utenti potrebbero aver bisogno di quel menu più tradizionale in stile mappa del sito, considera di riporlo nel piè di pagina. Ti ritroverai con un design più snello e manterrai comunque quegli elementi collegabili in un'unica posizione per gli utenti della vecchia scuola.
2. Hamburger nascosti

Prima di saltare nel rant "Io odio le icone di hamburger", pensaci un momento. Piaccia o no, questa icona minuscola si è trasformata in un simbolo di menu a comparsa, a discesa o altrimenti nascosto. Gli utenti sembrano capirlo. E mentre molti designer sembrano detestarlo, probabilmente finirai per usarlo comunque.
Quindi smetti di combatterlo.
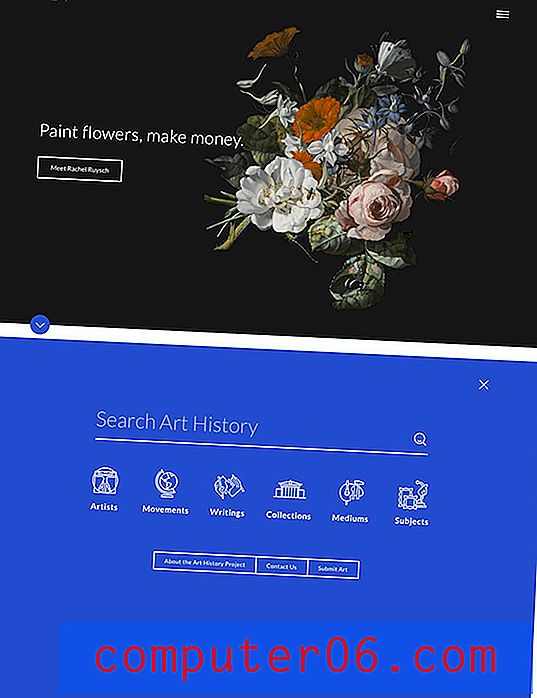
Invece, lavora per sviluppare modi migliori per incorporare l'icona nel tuo schema di navigazione generale. Sto scavando totalmente le icone di hamburger che si aprono in menu minimalisti a schermo intero in questo momento, come Trivium Art History, sopra.
Il trucco qui è la semplicità. Il menu è in grassetto, offre agli utenti solo poche scelte ed è facile da usare su qualsiasi dispositivo. Chi ha più bisogno di dozzine di opzioni di menu, comunque? Una parte significativa degli utenti arriverà sul tuo sito Web da un motore di ricerca in una pagina interna; il numero di utenti che digitano direttamente l'URL e poi si spostano attraverso la navigazione in loco si riduce continuamente.
3. Navigazione in stile carta

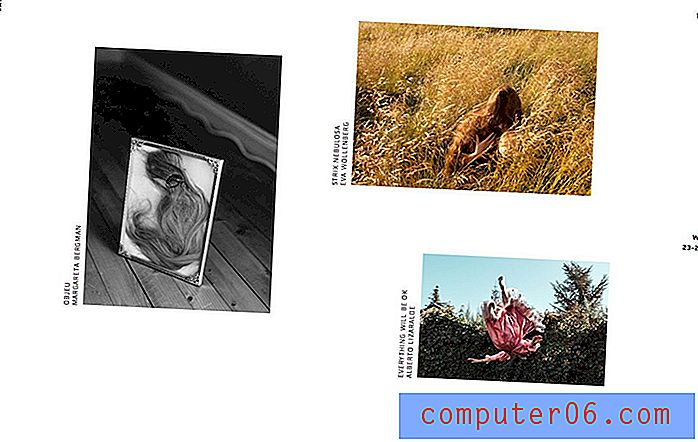
Carte, carte e altre carte. Sembra che i designer (e gli utenti) ne abbiano abbastanza. Quindi perché non rendere le carte l'opzione di navigazione / menu preferita?
Inizia con un modello di carta sulla homepage che è un'esperienza a schermo intero. Ogni carta porta quindi gli utenti in una parte diversa del sito. L'idea è così semplice e intuitiva che qualsiasi utente dovrebbe essere in grado di navigare nel flusso e trovare facilmente ciò che sta cercando.
Come bonus aggiuntivo, le carte reattive "si posizionano" sugli schermi dei dispositivi mobili in modo che l'esperienza sia simile su tutte le piattaforme. (Gli utenti ti adoreranno per questo.)
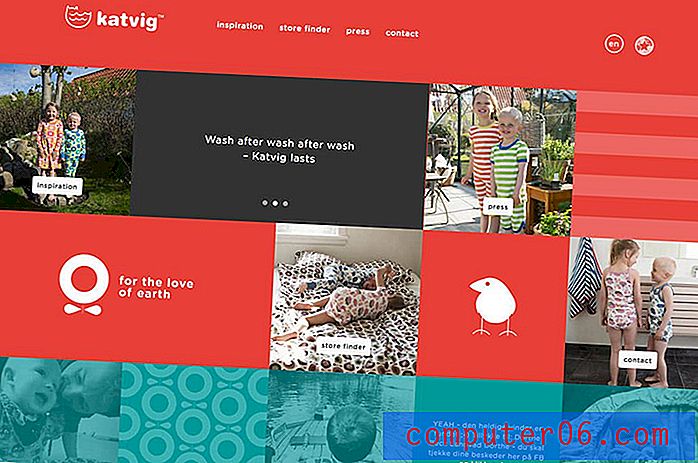
Per confondere il design, pensa fuori dagli schemi con la tua interfaccia in stile carta. Mescola diversi stili di carte - testo, immagini, video - in modo che gli utenti siano attratti da uno schermo all'altro e interagire con più elementi. Katvig, sopra, fa un buon lavoro nell'incorporare più stili di carte, colori e animazioni semplici per attirare l'attenzione su elementi specifici.
4. Menu appiccicosi

Semplice e utilizzabile. I menu permanenti sono un modo semplice per aiutare gli utenti a spostarsi nel tuo sito. Crea una semplice struttura di menu con solo alcuni elementi importanti e assicurati che l'elemento adesivo si trovi e si blocchi in una posizione specifica sullo schermo.
La maggior parte delle volte queste barre dei menu sono grandi e poi collassano in una versione più piccola della parte superiore dello schermo su ogni pagina. (È difficile diventare più user-friendly di così.)
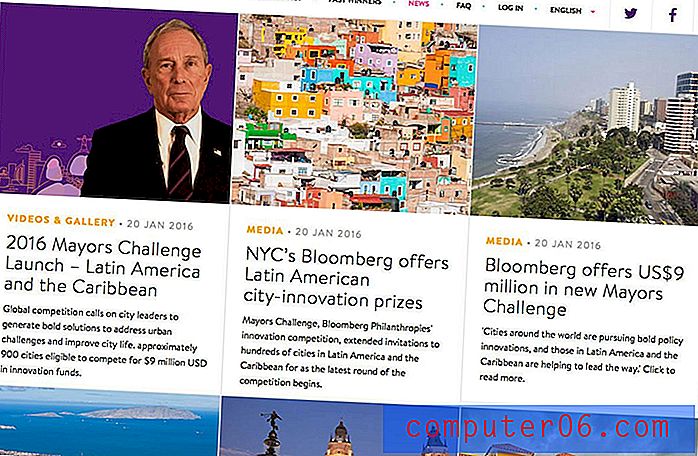
Il sito Bloomberg Mayors Challenge fa un ottimo lavoro con il suo menu appiccicoso. La posizione del menu si sposta dalla metà dello schermo all'inizio della pagina iniziale (e su tutte le pagine del menu di livello superiore), fornendo interesse visivo e si attacca a tutte le altre pagine del sito. Inoltre, il menu offre alcune altre cose che gli utenti potrebbero desiderare come le icone dei social media per un accesso rapido e un selettore di cambio rapido per la lingua.
Questa semplice soluzione è una delle cose più intuitive che puoi fare. Questo è il motivo per cui i menu appiccicosi sono una funzione di vendita popolare per molti temi di siti Web "in scatola". (È piuttosto sorprendente che più siti non li utilizzino.)
5. Menu laterale verticale

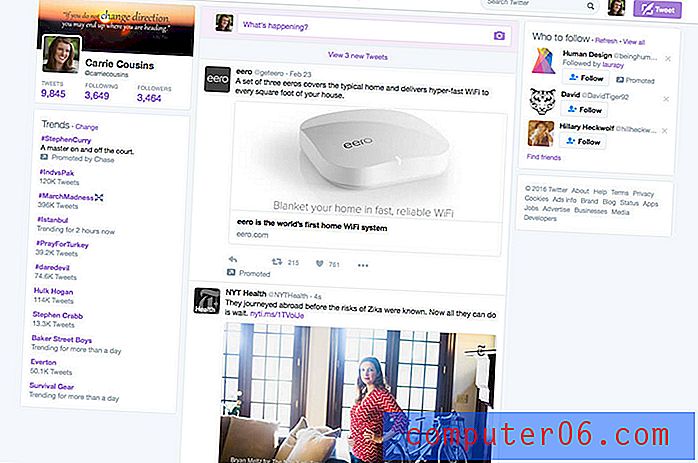
È una funzionalità popolare per due dei siti più famosi al mondo - Twitter e Facebook - ma non molti altri siti web sfruttano la navigazione verticale nei menu laterali. Forse è tempo di iniziare.
Entrambi i siti di social media inseriscono elementi importanti in elementi di navigazione di tipo sidebar. La sottile colonna verticale è ideale per contenere molte semplici informazioni di testo e rendere le cose facili da vedere a colpo d'occhio.
Decidi tu se scegliere un menu sul lato sinistro o destro dello schermo. (Ci sono pro e contro con entrambe le opzioni.) Ci penserei in termini di come la navigazione funziona con altre immagini. Il resto del sito ha un tiro direzionale da una parte o dall'altra? Le immagini dominanti potrebbero indurre l'utente a guardare la navigazione? Pensa agli elementi insieme in un modo generale per creare pezzi che lavorano insieme per una sensazione unica e unificata.
5 fantastiche risorse
- Ebook sulle migliori pratiche di progettazione dell'interfaccia utente Web
- Snippet CSS: semplice navigazione orizzontale
- "I menu a discesa dovrebbero essere l'interfaccia utente di Last Resort" e come creare moduli migliori
- Esempi di navigazione reattiva NavNav
- "10 splendidi modelli di menu HTML da scaricare"
Conclusione
I modelli di navigazione e gli stili di menu sono una parte in evoluzione del design del sito Web, ma molte delle tendenze sono più lente da sviluppare rispetto ad altri luoghi. Ciò potrebbe essere dovuto alla complessità nella progettazione di stili diversi per questo elemento essenziale o alla cautela da parte dei designer che si stanno trattenendo per vedere quali risultati si traducono in modelli utente più accettati.
La lezione qui è questa: una navigazione semplice è migliore. Se stai utilizzando elenchi a discesa goffi e travolgenti, è tempo di cambiare. Fallo.