Critica al web design n. 70: Lake Gibbs Estate
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Lake Gibbs Estate. Facciamo un salto e vediamo cosa ne pensiamo! Quando hai finito di guardare questo articolo, assicurati di dare un'occhiata alla nostra vasta raccolta di altre critiche al web design.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Lake Gibbs Estate
Immersa tra gli sciocchi della catena montuosa Sahayadri, la penisola del lago Gibbs Estate offre un luogo perfetto per la tua seconda casa. Ricoperto da rigogliose foreste, circondato dalle acque della diga di Thokarwadi che si fondono e si confondono con il lago Andhra, il lago Shirawata e il lago Valvhan; Le frattaglie del lago offrono un'opportunità unica per disconnettersi dal quotidiano e riconnettersi con se stessi. Abbastanza lontano da qualsiasi area urbana, ma entro 30 minuti di auto dalle stazioni di Malavli, Bhivpuri Road e Paladari; Il lago Gibbs è la vacanza perfetta per il fine settimana o anche l'anno alternato.
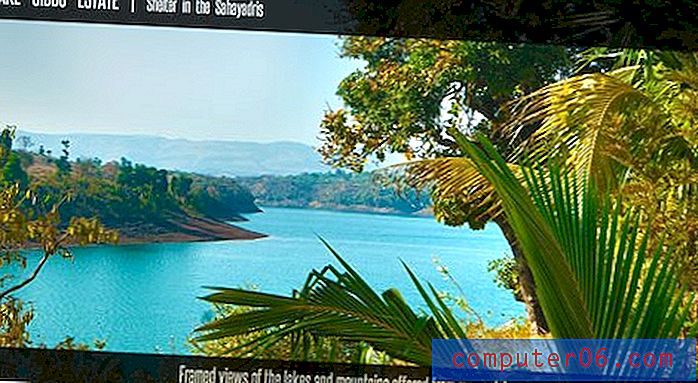
Ecco uno screenshot della homepage:

Prime impressioni
Il sito web di Lake Gibbs Estate è molto semplice. C'è solo una singola pagina con una grande presentazione e alcune descrizioni molto brevi. Di conseguenza, questa sarà una critica abbastanza breve!
La mia prima impressione di questa pagina è abbastanza positiva. È molto elegante e attraente, le foto a schermo intero di uno splendido scenario catturano davvero la tua attenzione. Per la maggior parte, penso che il designer abbia fatto un ottimo lavoro nel creare qualcosa che sia allo stesso tempo semplice e interessante. Ogni pezzo del design merita un commento, quindi diamo un'occhiata più da vicino.
La presentazione

Come ho appena detto, la presentazione è il vero punto fermo dello spettacolo qui. In effetti, il sito è la presentazione, c'è poco altro. Sono sempre un po 'propenso a sfruttare la grande fotografia nel design. Una buona foto può essere più efficace di ore di lavoro Photoshop "da zero" per catturare l'attenzione dell'utente e comunicare un aspetto estetico. Potrebbe sembrare che stai uscendo facilmente riducendo un design a foto a schermo intero, e forse lo sei, ma è difficile resistere all'idea di meno lavoro che porta a un prodotto finito forse più attraente!
Un luogo in cui la fotografia di design pesante funziona abbastanza bene è con le riprese dei prodotti. Quando vendi un bellissimo prodotto, i punti elenco sono fantastici, ma l'immagine del prodotto dovrebbe essere il vero eroe. Lo vedi al lavoro nel design di Apple, Dyson e molti altri produttori di prodotti premium. Qui si applica lo stesso principio, la parte interessante è che il paesaggio è il prodotto (stanno vendendo trame). Funziona in modo fantastico perché non c'è quasi nulla di più attraente di una vegetazione lussureggiante e di un cielo colorato sulla riva di un fiume espansivo.
Tipografia
Quando hai un design fotografico come questo, la tipografia diventa una delle decisioni più importanti che prenderai come designer. Hai il compito di scegliere qualcosa che integri le immagini. Dovrebbe essere attraente e abbinare l'umore della grafica senza cercare di rubare lo spettacolo.

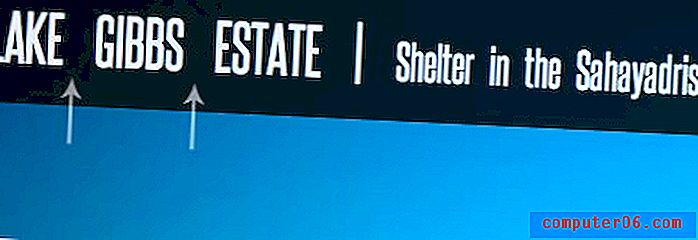
Una rapida pressione del mio bookmarklet WhatFont rivela che il carattere moderno e condensato utilizzato in questo sito è un font gratuito chiamato Steelfish. Penso che il carattere sia perfetto per questo progetto e mi piace come, nonostante abbia solo una variazione del carattere tipografico, il designer è stato in grado di aiutare alcuni aspetti del design a distinguersi attraverso l'uso di tutte le maiuscole.
Il tipo sicuramente non si distinguerebbe dalle foto, quindi è stato utilizzato un trucco di design semplice ed efficace: un overlay nero con opacità ridotta. Questo incornicia bene il sito e mette in evidenza le informazioni importanti pur non togliendo troppo agli elementi visivi primari.
Un problema che ho con la tipografia è la spaziatura delle parole, in particolare sul testo "Lake Gibbs Estate". Lo spazio tra le parole rispetto allo spazio tra le lettere sembra molto lontano. Questo è purtroppo il singolo problema più frequente in cui mi imbatto con font gratuiti, pochi sembrano davvero tirare fuori la spaziatura delle parole così come i font premium.

footer
In apparenza, sembra che non ci sia nient'altro nella pagina se non la presentazione e il nome del sito. Tuttavia, dopo ulteriori controlli, si scopre che c'è di più. Nella parte inferiore della pagina, nella presentazione è presente una barra nera con didascalie per ciascuna delle immagini:

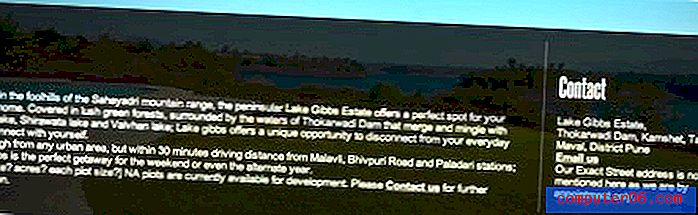
Passando con il mouse su questa barra si espande una sezione "Informazioni" e "Contatti" nella parte inferiore della pagina in una piacevole animazione fluida.

Mi piace l'aspetto di quest'area, ma sicuramente non sono un grande fan della funzionalità. Il problema è inerente al mio commento precedente, questa sezione è abbastanza nascosta. Non esiste alcuna indicazione in nessun punto della pagina in cui esiste, è solo quando inizi a posizionare casualmente il mouse su varie aree che ne scopri la presenza.
Consiglio vivamente di aggiungere alcuni indicatori visivi sempre presenti. Forse una piccola scheda che sporge dalla barra in basso che dice "Ulteriori informazioni". Ci sono un milione di possibili soluzioni, molte delle quali funzioneranno bene, la parte importante è usare qualcosa (qualsiasi cosa) per aiutare l'utente a capire come arrivare a queste informazioni importanti.
Conclusione
Per riassumere, ecco una breve lista di controllo dei miei pensieri sul design.
Buono
- Design semplice e pulito che serve bene al suo scopo.
- Presentazione: splendide immagini a schermo intero catturano davvero l'attenzione dell'utente.
- Carattere: è pulito, moderno e attraente. Inoltre, non viene utilizzato sul corpo del testo più piccolo, il che è una buona chiamata in quanto è chiaramente un carattere del titolo.
Ha bisogno di lavoro
- La spaziatura delle parole sulla Lake Gibbs Estate. Mi piace il carattere, ma se non riesci a risolvere questo problema, potrebbe essere meglio trovare qualcosa di nuovo.
- Il piè di pagina nascosto. Non è evidente che questo esiste fino a quando non lo trovi accidentalmente. Pensa a un modo per evidenziare meglio questo contenuto.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.