25+ migliori estensioni di Google Chrome per designer e sviluppatori
Le estensioni del browser possono accelerare i flussi di lavoro di progettazione, aiutandoti a fare qualsiasi cosa, dall'identificazione di un carattere, all'estrazione di un campione di colore, all'ispezione del codice di un elemento. Google Chrome ha eliminato tutti gli altri browser con la maggiore quota di mercato tra gli utenti, su oltre il 58 percento di tutti i computer.
E ci sono molte estensioni là fuori per aiutarti a ottimizzare le prestazioni di Chrome nei tuoi flussi di lavoro di progettazione.
Abbiamo compilato una fantastica raccolta di 25 estensioni Google Chrome estremamente utili per designer e sviluppatori.
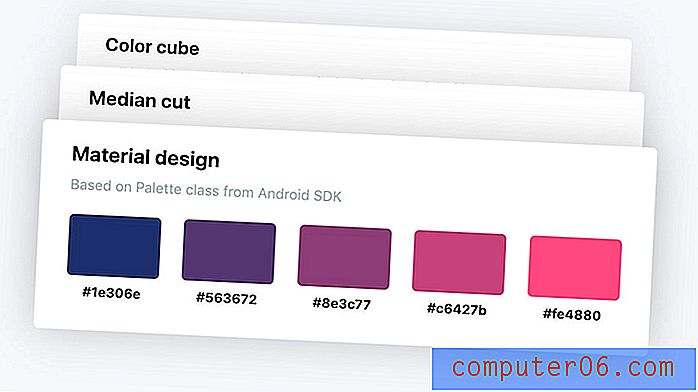
Tavolozza del sito

Site Palette genera palette complete che è possibile condividere, scambiare e scaricare. La parte che rende questa estensione piuttosto preziosa è che puoi estrarre la tavolozza da qualsiasi sito Web come ispirazione per future combinazioni di colori. Funziona con Sketch, Google Art Palette e i campioni Adobe, oltre a un'API gratuita.
CSS-Shack

CSS-Shack consente di creare stili di livello nel browser ed esportare utilizzando un singolo file CSS. È ottimo per creare modelli per qualsiasi cosa, dalla progettazione di un sito completo a un semplice pulsante.
WhatFont

WhatFont risponde alla tua domanda di tipografia che brucia: che tipo di carattere è su quel sito web? Ci vuole un po 'di lavoro per identificare i caratteri identificandoli quando si passa con il mouse. Raccoglie servizi comuni per i caratteri web.
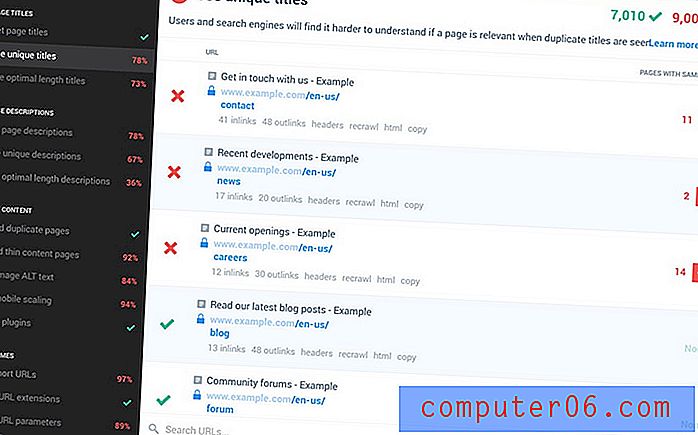
Checkbot

Checkbot ti aiuta a controllare e correggere i problemi di SEO, velocità e sicurezza sul tuo sito web. Usalo per cercare collegamenti interrotti, titolo duplicato, pagina non sicura, HTML non valido e molti altri problemi che possono influire sull'usabilità. L'estensione è piena di regole per le migliori pratiche, forse anche alcune cose a cui non hai pensato.
PerfectPixel

PerfectPixel ti consente di mettere una sovrapposizione di immagini semi-trasparente su HTML sviluppato ed eseguire confronti pixel perfetti. Usalo per progettare con la massima precisione dei pixel.
Righello di pagina

Page Ruler è un'estensione di Google Chrome che ti consente di disegnare un righello e ottenere dimensioni e posizionamento dei pixel. Usalo per misurare qualsiasi elemento su un sito Web. È super facile da usare con un'interfaccia drag and drop con frecce e guide.
Muzli 2

Muzli 2 è un'estensione di Chrome che contribuirà a generare ispirazione. È una vetrina di design e notizie UX da tutto il web, che popola informazioni da più di 120 feed in un unico posto.
SVG-Grabber

SVG-Grabber consente di visualizzare in anteprima e "catturare" tutte le risorse SVG da un sito Web copiando il codice. È uno strumento open source molto divertente da usare.
Telaio

Loom è uno strumento che ti consente di catturare lo schermo, registrare dalla videocamera e narrare tutto in una volta. Quindi puoi condividere con un link. È un ottimo modo per collaborare a progetti con persone che non si trovano nella stessa posizione.
Window Resizer

Window Resizer ti consente di ridimensionare una finestra del browser a diverse risoluzioni dello schermo. Test di layout su diverse risoluzioni del browser. L'elenco delle risoluzioni è completamente personalizzabile. Imposta la larghezza / altezza della finestra, la posizione della finestra, l'icona preimpostata (telefono, tablet, laptop, desktop) e persino l'opzione per applicare le nuove dimensioni all'intera finestra o solo alla finestra.
Stylebot

Stylebot ti aiuta a cambiare immediatamente l'aspetto dei siti Web con CSS personalizzati. È possibile visualizzare in anteprima e installare stili o selezionare ed elemento e scegliere le modifiche che si desidera apportare dall'editor. Apporta modifiche a caratteri, colori, margini, visibilità e scrivi anche CSS manualmente.
Classifica del traffico Alexa

Alexa Traffic Rank ti fornisce le informazioni di cui hai bisogno prima di collegarti ad altre fonti web. Ottieni un accesso rapido e semplice al ranking del traffico Alexa di un sito e ai siti di collegamento. Scopri quanto è stato rivisto il sito. Scopri come viene trovato il sito attraverso la ricerca utilizzando l'analitica di ricerca di Alexa o guarda come appariva in passato utilizzando la Wayback Machine.
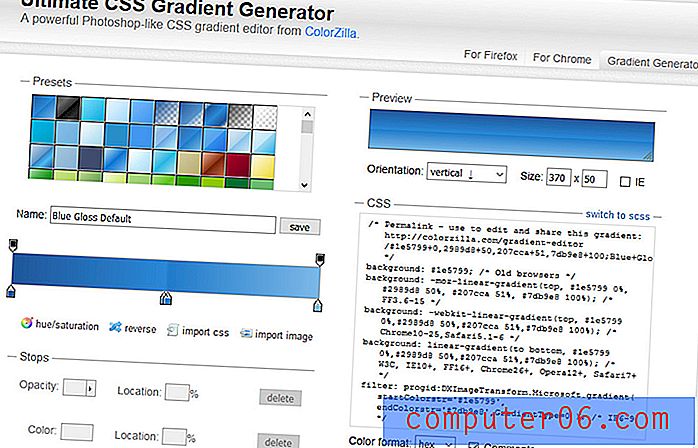
ColorZilla

ColorZilla è un'estensione di Chrome che utilizza uno strumento contagocce per raccogliere i colori da qualsiasi cosa sul Web. Puoi regolare i colori, visualizzare l'anteprima delle tavolozze e persino generare nuove opzioni.
Cursore personalizzato

Il cursore personalizzato è una di quelle estensioni totalmente per divertimento. Ti permette di cambiare il cursore del mouse in quasi tutti i disegni che puoi immaginare, usando le tue immagini o una collezione premade.
Spettro

Spectrum ti consente di testare qualsiasi sito Web e vederlo dal punto di vista delle persone con diversi tipi di visione dei colori. È un ottimo strumento di accessibilità che può aiutarti a fare scelte progettuali quando si tratta di colore e contrasto.
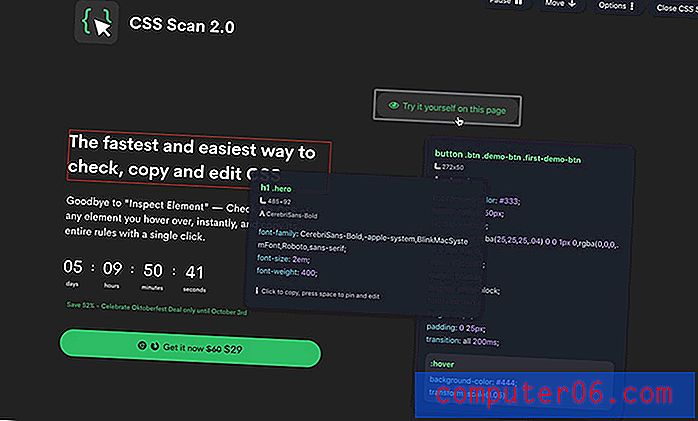
Scansione CSS

La scansione CSS consente di controllare, copiare e modificare i CSS utilizzando un'estensione del browser in modo da evitare lo strumento "Ispeziona elemento". Il vero vantaggio è che puoi passare con il mouse, fare clic e copiare tutte le regole di un elemento in un istante.
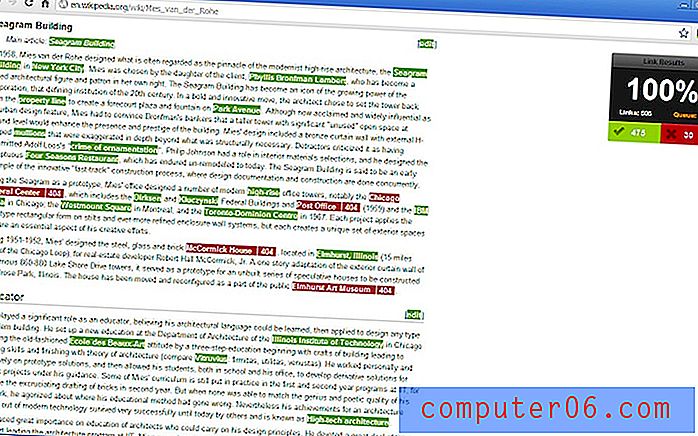
Controlla i miei collegamenti

Controlla le ricerche per indicizzazione di Collegamenti personali per verificare la presenza di collegamenti interrotti in una pagina Web. Evidenzia collegamenti validi e interrotti in diversi colori in modo da poter vedere rapidamente quali sono le esigenze. Quindi copia tutti i link non validi negli Appunti per una risoluzione più semplice.
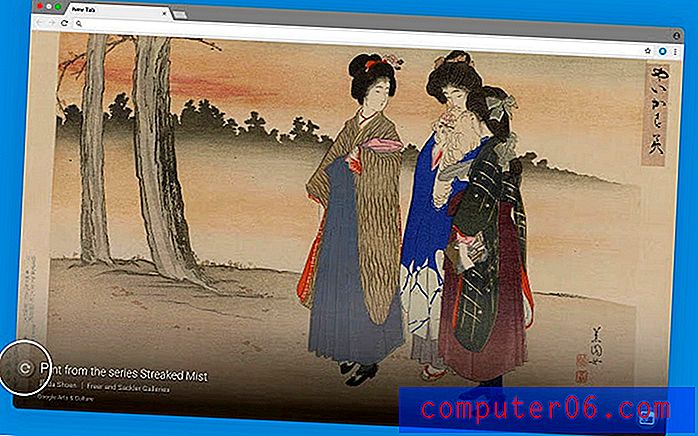
Google Arts & Culture

Google Arts & Culture sostituisce le brutte finestre del browser con ogni nuova scheda che apri in Chrome. Riceverai una dose giornaliera di arte con capolavori e descrizioni dell'arte che vedi.
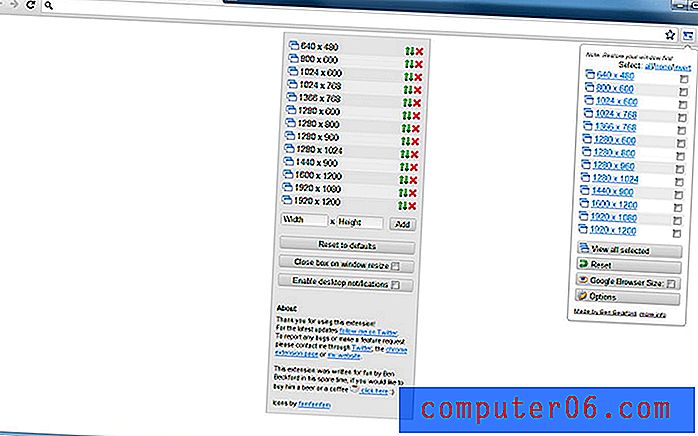
Test di risoluzione

Il test di risoluzione è un'estensione di Chrome che consente agli sviluppatori di testare le pagine Web con diverse risoluzioni dello schermo. Semplice ma efficace.
Fontface Ninja

FontFace Ninja è un'estensione del browser che ti consente di ispezionare, provare, aggiungere segnalibri e acquistare caratteri trovati su qualsiasi sito Web.
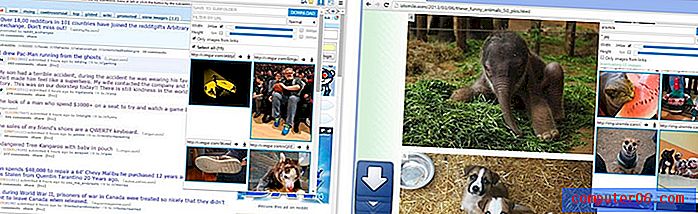
Downloader di immagini

Image Downloader consente di scaricare immagini in blocco da una pagina Web. Puoi vedere le immagini che le pagine contengono e collegano e filtrano per larghezza, altezza e URL. Scegli le immagini che ti piacciono e scarica.
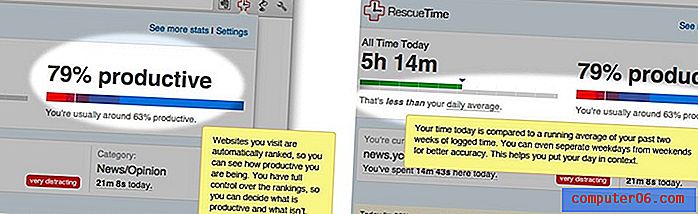
RescueTime

RescueTime è la massima estensione della produttività. Tieni traccia di ciò che fai online tutto il giorno (se osi).
Ipsum aziendale

Corporate Ipsum utilizza un set più professionale di parole di riempimento per il testo di riempimento (lorem ipsum).
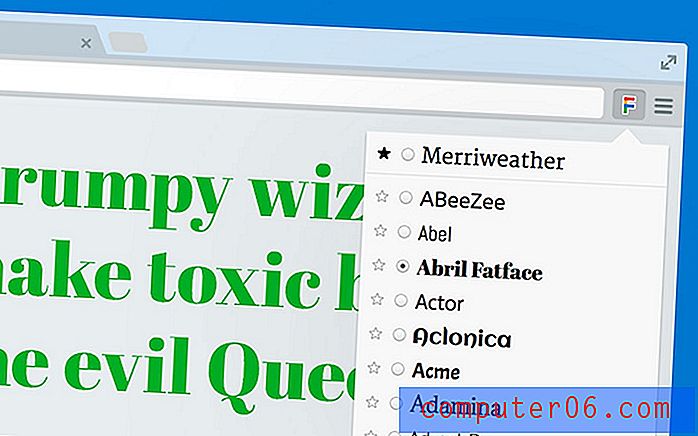
Google Font Previewer

Google Font Previewer ti consente di scegliere un font dalla directory di Google Font con alcune opzioni di stile e visualizzarne l'anteprima nella scheda corrente.
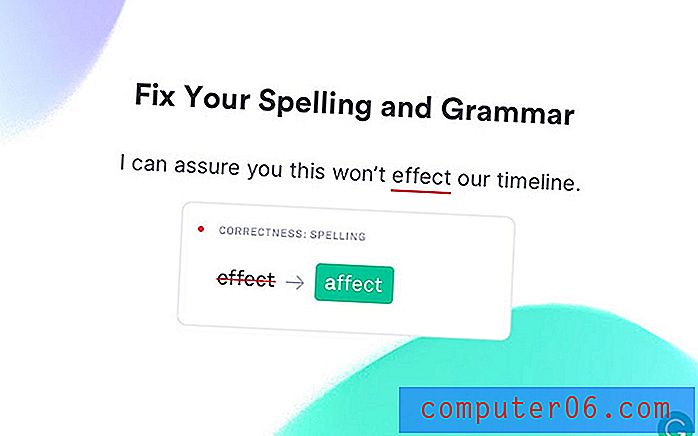
Grammarly

Grammarly ti consente di controllare l'ortografia e la grammatica nel browser mentre lavori. Evita errori sciocchi in modo che tutto il tuo lavoro - dalle e-mail ai modelli - abbia un aspetto più raffinato.
Qual è la tua estensione Google Chrome preferita?
Ora che hai visto la nostra raccolta di estensioni di Google Chrome per designer e sviluppatori, scrivici una nota e facci sapere quali sono le tue estensioni preferite. Inoltre, hai provato una delle estensioni sopra? Cosa ne pensi di loro?