15+ tendenze tipografiche per il 2020
Vuoi dare al tuo design un rapido restyling? L'uso di tendenze tipografiche nuove e interessanti potrebbe essere la risposta. I designer stanno optando per caratteri tipografici meno elaborati e li accoppiano con colori audaci, ritagli, sfumature e persino personalizzazioni per creare caratteri che si distinguono.
Cambiare i caratteri tipografici o ricreare un'immagine o un'intestazione in uno stile di tendenza può dare a un design un aspetto nuovo senza una revisione a fondo scala. Non sai da dove cominciare? Questo elenco presenta le tendenze tipografiche con esempi da utilizzare come ispirazione per come usarli.
Ecco uno sguardo alle principali tendenze tipografiche per il 2020.
Esplora caratteri
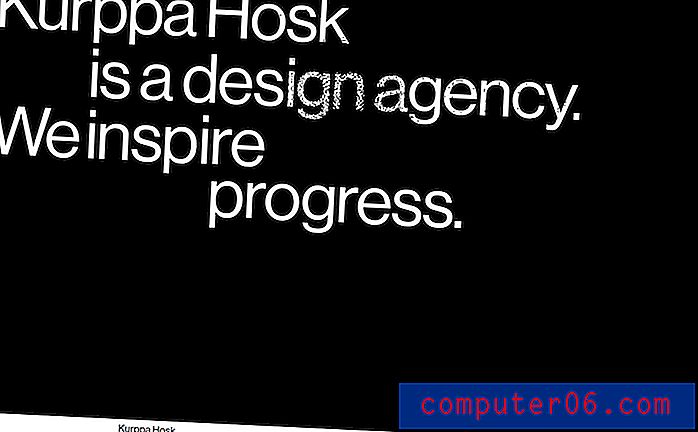
1. Caratteri contorno

I caratteri di contorno sono un grosso problema.
Troverai questa tendenza principalmente nell'area degli eroi delle pagine web per la copia principale. Mentre gli usi variano leggermente, ci sono alcuni elementi che troverai quasi ogni volta:
- Carattere sans serif
- Testo in maiuscolo per lettere di contorno
- Abbinato a lettere piene
- Elementi di testo di grandi dimensioni
Le opzioni dei caratteri di contorno possono essere molto divertenti da usare. Devi solo essere cauto quando si tratta di leggibilità. Le lettere possono perdersi rapidamente in immagini e video di sfondo. Quindi prenditi cura di colore, contrasto e posizionamento.
E non esagerare. Un carattere di contorno funziona meglio per un punto di enfasi, non per creare l'intero messaggio.
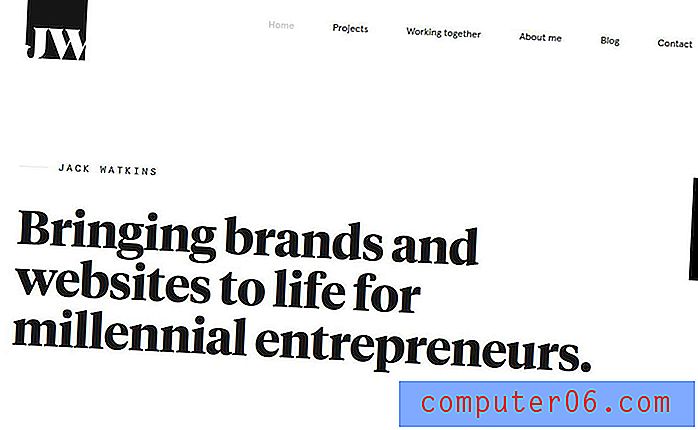
2. Allineamento a sinistra

Il testo allineato a sinistra è leggibile, elegante e può creare un equilibrio decentrato che ha un aspetto classico.
Il trucco per usare la tipografia allineata a sinistra è prestare attenzione alle interruzioni di riga e alle dimensioni del testo. Pensa all'intero elemento di testo come a un singolo elemento. Più righe di testo e più parole sembreranno più grandi di un paio di parole. Regola le dimensioni e l'interlinea di conseguenza.
Per una sensazione ancora più coerente, considera di allineare anche altri elementi a sinistra. Crea un "margine" di griglia per far riposare gli elementi, come nell'esempio sopra di The Urban Village Project. Nota: il marchio, due livelli di testo e un pulsante di invito all'azione sono tutti allineati a sinistra sullo stesso piano invisibile.
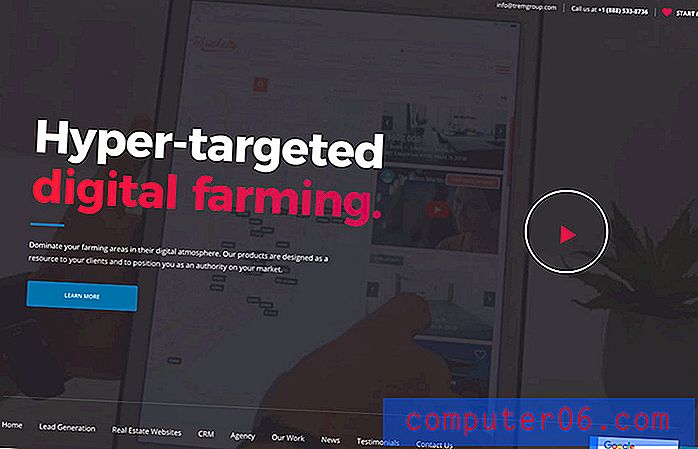
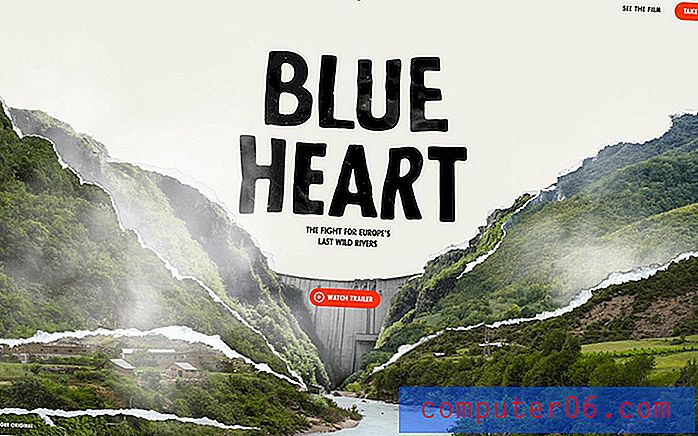
3. Testo glitch

L'influenza di TikTok si è spostata anche sulla tipografia, con effetti glitch nella tendenza nella progettazione del tipo. E mentre gli effetti glitch possono essere divertenti, sono piuttosto difficili da usare bene.
La maggior parte del testo glitch è progettato più come un elemento artistico che come leggibile. E per una buona ragione, i difetti nella tipografia possono causare problemi di leggibilità.
Detto questo, questa tendenza è molto divertente e puoi implementarla in vari modi. Fai clic sull'esempio sopra e puoi vedere più usi del testo glitch nell'intestazione dell'eroe.
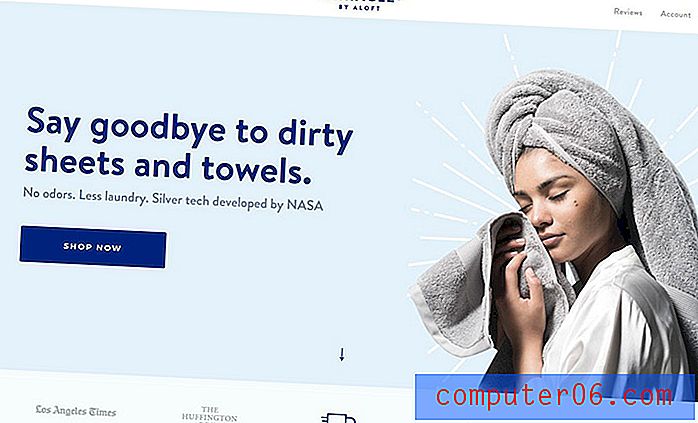
4. Sans Serif arrotondato

Questa è una tendenza che praticamente tutti possono usare ed è così semplice che potresti non vederla fino a quando non inizi a cercare. I progetti sono pieni di caratteri tipografici sans serif arrotondati e semplici.
La cosa fantastica di questa tendenza è che funziona con tutto. Gli arrotondati sans serif sono tra i caratteri tipografici più leggibili. La maggior parte dei designer che usano questa tendenza usano anche caratteri con tratti uniformi da medi a spessi con spaziatura delle lettere adeguata.
Tutto su questa tendenza tipografica è centrata sulla leggibilità ottimale. Inoltre, puoi abbinarlo ad altre tendenze tipografiche per un look ancora più moderno. L'esempio sopra usa sia sans serif arrotondati che testo allineato a sinistra.
5. Gradienti sottili

I designer non riescono a percepire abbastanza gradienti. (Ammetto di essere uno di loro!)
Sottili gradienti come accento nella tipografia sono la prossima evoluzione di questa tendenza.
La cosa bella della tendenza è che i gradienti sono così sottili che potresti non vederli nemmeno all'inizio. C'è solo una leggera variazione nel colore che aiuta a catturare l'occhio attraverso le lettere.
Le sfumature sono utilizzate al meglio con caratteri tipografici più spessi e per accentuare parole o frasi specifiche.
Fai attenzione a non esagerare troppo. Un buon gradiente di testo mantiene un contrasto costante tra le parole in modo che non sia stonato da leggere e che si distingua dallo sfondo.
6. Tipo di eroe "sottovalutato"

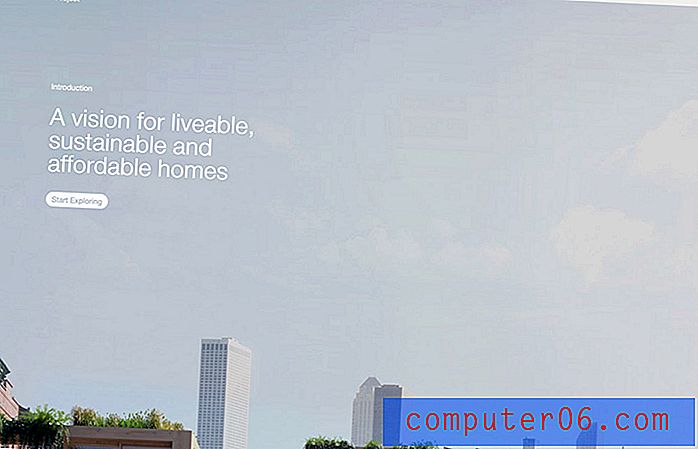
Non è che il testo stia tornando a essere piccolo in generale, ma i titoli e il testo nelle immagini degli eroi dei siti Web non hanno la stessa sensazione sovradimensionata che ha sopraffatto alcuni disegni. La cosiddetta tipografia "sottodimensionata" nell'area degli eroi dei siti Web è un po 'rinfrescante.
Queste dimensioni del tipo - che sono ancora abbastanza grandi da indicare come titoli, ma abbastanza piccole da includere alcune righe di testo - tendono a cadere di più nell'intervallo da 50 a 80 punti. (L'esempio sopra è di 60 punti per il titolo e solo 23 per il titolo secondario.)
La chiave per far funzionare la tipografia più piccola è assicurarsi di aver selezionato un carattere altamente leggibile e dargli molto spazio. È facile cadere nella trappola di mettere troppo testo sullo schermo quando è piccolo. Non lasciare che ti accada.
Perché la tipografia tende a diminuire? Queste dimensioni sono più facili da scalare mentre creano esperienze più universali su tutti i dispositivi. La tipografia gigante e di grandi dimensioni può creare confusione sul cellulare, che si orienta in modo diverso rispetto agli schermi desktop. Il risultato è un tipo che non sempre ha un bell'aspetto o che deve fare scelte progettuali che incidono sulla coerenza tra i dispositivi.
Basta abbassare un po 'le dimensioni per risolvere questo problema, mantenere la leggibilità e avere comunque un bell'aspetto se fatto bene.
7. Serif

I serbi sono tornati. Una volta considerata "difficile da leggere online", la tipografia con piccoli tratti extra sui personaggi sta spuntando ovunque.
E a proposito, quel problema di leggibilità con serif online è un mito totale.
Se vuoi usare serif per progetti web, cerca stili di caratteri che abbiano tratti regolari o più spessi e presta attenzione alla spaziatura delle linee quando si tratta di ascendenti, discendenti e serif o legature in modo che ogni parola sia facile da capire.
Dai semplici serif quadrati, come nell'esempio sopra, a svolazzi più elaborati, questo stile tipografico ha così tanto carattere e fascino. Può aggiungere una bella spinta ai semplici contorni del design e a quelli che usano bene lo spazio.
8. Tipografia animata

Una delle maggiori tendenze generali nel design è l'animazione. E non c'è motivo per cui questo non si possa applicare anche alla tipografia.
Più disegni utilizzano caratteri che si muovono, si spostano o sono influenzati da uno stato al passaggio del mouse (come nell'esempio sopra). Tutte queste tecniche possono portare a un'esperienza utente più interattiva e più ricca.
Durante l'animazione del testo, è importante considerare come e dove gli utenti leggeranno le informazioni (alcuni elementi animati come il video non funzionano ancora bene su tutti i dispositivi mobili). Crea alloggi in modo che anche se l'animazione non funzioni correttamente, vi sia comunque un'esperienza utente utile in cui i messaggi sono chiari.
A tale proposito, le migliori animazioni di testo spesso iniziano con caratteri chiari e facili da vedere. L'animazione entra in gioco dopo un ritardo o come parte dell'interazione dell'utente. Questo può deliziare e sorprendere gli utenti (forse anche con conseguente più tempo sul posto).
Considera attentamente la velocità con le animazioni tipografiche: se il testo si sposta troppo velocemente, gli utenti mancheranno completamente il messaggio; se il testo si sposta troppo lentamente, gli utenti potrebbero fare clic prima di leggere tutto il contenuto. Deve essere giusto. (I test utente possono aiutarti a trovare una velocità ideale.)
9. Blocchi di testo impilati

Mentre la tipografia tende ad essere leggermente più piccola, ha comunque lo stesso peso. I designer stanno impilando più righe di testo, in particolare nelle intestazioni degli eroi, per un messaggio ponderato con più parole.
La tendenza è importante da notare perché mostra un cambiamento nel tentativo di comunicare un po 'più pienamente con gli utenti e meno di una aspettativa che una parola sarà sufficiente per invogliare qualcuno a impegnarsi in un design. Più informazioni presentate in modo visivamente accattivante possono essere una soluzione migliore che porta a un maggiore coinvolgimento degli utenti.
Le considerazioni chiave quando si tratta di impilare più righe di testo è trovare un carattere leggibile quando usato con più lettere (o anche quando usato in tutte le maiuscole, che è un'opzione popolare), ha uno spazio adeguato in modo che le linee siano facili da distinguere e che le interruzioni nella copia sono logiche. Quando si impila il testo, dovrebbe esserci un flusso distinto da una riga all'altra che è sia ovvio in come leggere le parole che gli utenti dovrebbero passare alla riga successiva della copia prima di qualsiasi altra parte del disegno.
A causa delle sfide con le interruzioni di riga e la facilità di lettura, le pile di testo sono spesso su un lato dello schermo in modo che il designer abbia un maggiore controllo. Questa struttura può anche creare armonia tra un elemento di testo e un altro elemento visivo sullo schermo per un equilibrio asimmetrico che è attraente da guardare.
10. Caratteri e tipo di colore
 Mentre c'era molto testo in bianco e nero in stili più minimalisti, i colori ruggiscono indietro.
Mentre c'era molto testo in bianco e nero in stili più minimalisti, i colori ruggiscono indietro. I caratteri di colore sono una classe di tipo a sé stante e sono spuntati ovunque. Sono più popolari di quanto molti si aspettassero inizialmente e hanno applicazioni divertenti in progetti di design.
Puoi leggere tutto sui caratteri di colore qui nella nostra guida per principianti. Il concetto di font a colori ha aperto più progetti da colorare anche nella tipografia.
Mentre c'era molto testo in bianco e nero in stili più minimalisti, i colori ruggiscono indietro. Molti designer utilizzano una tipografia a colori vivaci con stili minimal, come la sedia inclinata, sopra. Il colore può aggiungere ulteriore interesse visivo ed enfasi sulle parole a colori.
Opzioni brillanti, come il rosso nell'esempio, aiutano ad attirare l'attenzione e fungono da ottimo trampolino di lancio per la messaggistica, costruendo l'identità del marchio e attirando gli utenti nel design.
11. Tipo evidenziato

Questa è una di quelle tendenze che è un po 'sorprendente da vedere: enfasi sullo stile degli evidenziatori sulle lettere per creare enfasi.
Da semplici punti salienti a caratteri separati dallo sfondo alle sottolineature a punti salienti animati, ci sono molti modi per utilizzare questo tipo di tendenza del design. E mentre potrebbe sembrare un po 'strano quando lo descrivi, la grafica reale è piuttosto sorprendente.
Questa tecnica è la migliore per le parole che vuoi davvero che gli utenti vedano. Funziona anche meglio per blocchi di testo più corti in modo che l'evidenziazione non sia travolgente e assuma il design.
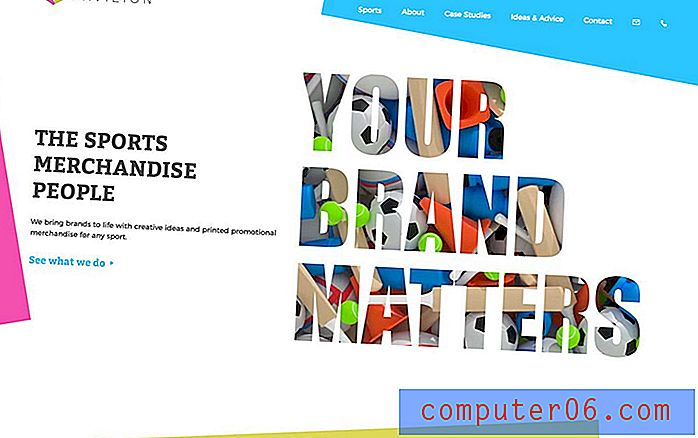
12. Ritagli e sovrapposizioni
 Entrambe queste tecniche hanno molto interesse visivo e possono essere divertenti da creare.
Entrambe queste tecniche hanno molto interesse visivo e possono essere divertenti da creare. Gli effetti a strati sono un ottimo modo per rendere un design molto meno piatto. Farlo con la tipografia può essere una buona opzione.
Ritagli e sovrapposizioni si riferiscono ad elementi di testo che non hanno riempimento di colore. Un ritaglio consente a tutto ciò che si trova nel livello di sfondo di essere mostrato attraverso il design del tipo, come le immagini sportive animate nell'esempio sopra. Una sovrapposizione è spesso una scritta trasparente su uno sfondo in modo da poter vedere lo sfondo attraverso le lettere mentre ancora li legge.
Entrambe queste tecniche hanno molto interesse visivo e possono essere divertenti da creare. Funzionano meglio con caratteri grandi, non molte parole e un tipo di carattere di visualizzazione.
Le sovrapposizioni funzionano perfettamente con foto, texture o persino sfondi video. Assicurati solo di evitare molti altri effetti di design quando usi questa tecnica. (Non vuoi sopraffare l'utente.)
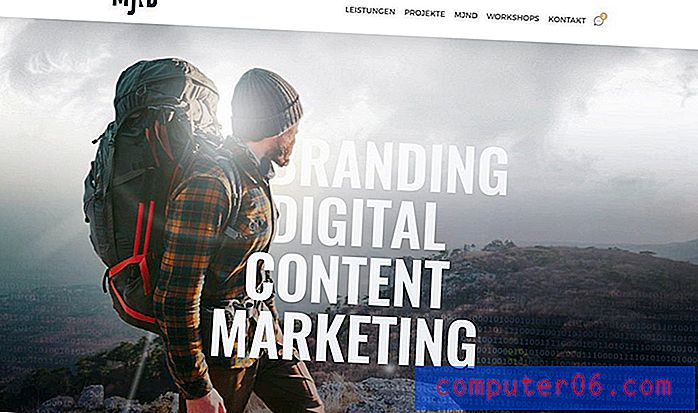
13. Stratificazione con altri elementi

Nella maggior parte dei progetti, gli elementi di testo e altri elementi sono mantenuti abbastanza separati. Ma quell'idea è cambiata un po 'e i designer non si stanno allontanando dal consentire la sovrapposizione di testo e altri elementi. Il risultato finale può essere piuttosto interessante e aiutare gli utenti a concentrarsi un po 'di più sulle parole sullo schermo.
Mentre gli usi più comuni della tendenza tipografica in pratica sono elementi di testo che si sovrappongono a immagini o colori in riquadri, MJND fa un salto di qualità. Questo disegno fonde la persona nell'immagine con la tipografia in modo che sia ritagliata attorno a lui (come se la persona stesse camminando nelle parole).
Questa è una tecnica che deriva dal design di stampa in cui è più popolare - e onestamente più facile da eseguire - e può creare un display straordinario. Il trucco è avere l'immagine giusta e mantenere la leggibilità di ogni singola lettera. (Fai attenzione a non creare parole indesiderate a causa di tratti o parti di caratteri mancanti).
14. Testo con sfumature

La tecnica di progettazione più sottovalutata di tutti i tempi potrebbe essere il gradiente. Ha seriamente una cattiva reputazione a causa del cattivo utilizzo. Ma quando fatto bene, i gradienti sono assolutamente sbalorditivi. È il caso dell'esempio sopra, Spin Design.
Proprio la parte giusta del titolo presenta un semplice cambio di colore dal blu al verde. È facile da leggere e comprendere e porre l'accento esattamente nel posto giusto. Il gradiente è moderno e fresco e aggiunge solo un po 'più di intrigo visivo di un solo colore. Si adatta perfettamente al design minimale della pagina e, con il gradiente nel pulsante di scorrimento, c'è un indizio di direzione dalla tipografia principale al passaggio successivo che l'utente dovrebbe compiere.
15. Effetti "Overdone"
 Nessun effetto è fuori dal tavolo.
Nessun effetto è fuori dal tavolo. Non capita spesso che "esagerato" sia usato favorevolmente quando si parla di qualsiasi tecnica di progettazione. Ma quando si tratta della tendenza tipografica esagerata, può funzionare.
Questa tendenza di tipo ha un aspetto retrò ed è caratterizzata da effetti di testo e di testo così esagerati che devi leggere le parole. Ci sono contorni e ombre e smussi e sfumature e colori folli. Nessun effetto è fuori dal tavolo.
E più effetti si accumulano, più utenti potrebbero guardare. Questo stile funziona meglio con un semplice schema di design, come Schnitzel Love, sopra.
16. Tutto personalizzato

Uno dei comandamenti della tipografia è di lasciare da solo le lettere. Non dovresti alterare o pasticciare con i caratteri tipografici; scegline uno che funzioni per il tuo progetto.
Ma i designer sfidano quell'idea con risultati positivi, apportando semplici modifiche ai caratteri tipografici per dare loro un aspetto più personalizzato. Altri stanno effettivamente andando all-in e hanno caratteri tipografici personalizzati realizzati per i progetti.
Mentre questo può essere molto divertente, spesso è un'opzione costosa e può richiedere molto tempo. È più comune con marchi più grandi o per progetti con un tipografo nel team.
Conclusione
Personalmente, le tendenze tipografiche sono una delle mie cose preferite in cui tuffarmi. Le lettere sono una parte così essenziale di tutto il design.
Le mie tendenze tipografiche preferite sono quelle che spingono i confini di ciò che è comune ma mantengono comunque la leggibilità. Cosa ti piace in termini di tipografia? Parliamone su Twitter. (Basta menzionare @carriecousins e @designshack!)