10 tecniche per un footer fantastico
Un footer solido può lasciare ai tuoi visitatori un'impressione positiva duratura.
Ci sono tonnellate di modi creativi per aumentare il fattore interessante dei tuoi piè di pagina concentrandoti sia sulla forma che sulla funzione. Di seguito troverai 10 semplici idee per ispirarti alla grandezza del piè di pagina.
Esplora Envato Elements
1: rendilo lo strumento di navigazione principale

Sembra folle vero? Perché qualcuno nella propria mente corretta dovrebbe prendere la navigazione principale, tradizionalmente collocata nell'intestazione, e metterla in fondo alla pagina? Va contro così tante regole e può essere un disastro assoluto per l'usabilità. Tuttavia, se eseguito correttamente, la navigazione basata su piè di pagina può essere facile da usare e diversa in modo rinfrescante. L'esempio precedente utilizza un grande piè di pagina fisso che si trova in cima a una pagina a scorrimento. Puoi anche disattivare il menu di navigazione per visualizzare il contenuto della pagina nella sua massima gloria. Questa è un'implementazione eccellente di un'idea rischiosa. Due pollici in più per Madfrog per originalità.
2: Dagli un pulsante "Torna all'inizio"


Una caratteristica che adoro davvero in un piè di pagina è un pulsante che ti riporta in cima alla pagina. Sulle pagine lunghe, quando si raggiunge il piè di pagina è stato eseguito uno scorrimento serio e il backup del backup può essere lungo. Puoi superare questo fastidio con un semplice pulsante JavaScript che imposta la posizione di scorrimento. Vedi l'implementazione negli esempi sopra e sul piè di pagina Madfrog dal suggerimento precedente.
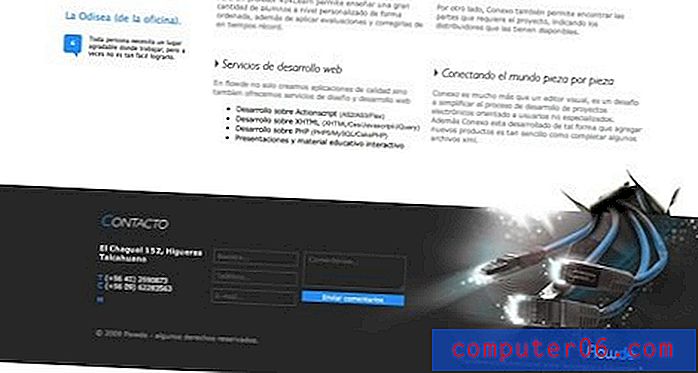
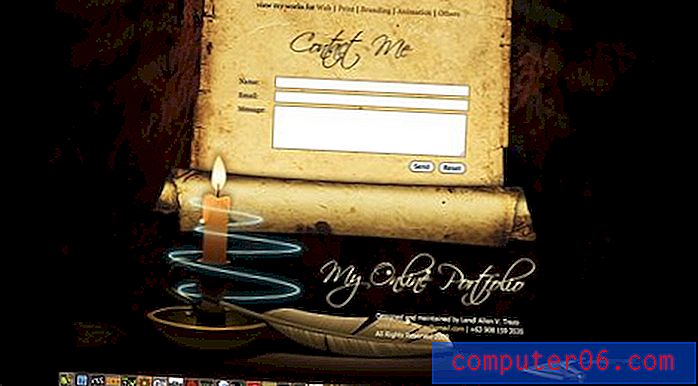
3: Dagli contrasto

Se vuoi un footer forte, non lasciare dubbi su dove inizia. L'uso di una linea o di una grafica semplice per differenziare il contenuto principale dal piè di pagina aiuta, ma dare al piè di pagina un colore di sfondo drasticamente più scuro (o più chiaro) va ancora oltre. L'esempio sopra utilizza effettivamente entrambe le tecniche. Lo sfondo piè di pagina scuro contrasta piacevolmente con lo sfondo della pagina bianca e hanno aggiunto una grafica accattivante che è stata progettata per indirizzare la tua attenzione verso il modulo di contatto. Per fare l'esempio, posizionare un semplice modulo di contatto nel piè di pagina è un altro modo per aumentarne la funzionalità.
4: Illustrare il diavolo fuori di esso


Se sei un illustratore di talento, il piè di pagina può essere una grande opportunità per un elemento creativo che ti consente di staccarti dall'utilità rigorosa ma necessaria della pagina sopra. Se il piè di pagina sarà l'ultima cosa che un utente vede sul sito, potresti anche uscire col botto. I due siti sopra hanno implementato illustrazioni enormi e ridicolmente sorprendenti che non servono quasi a nulla oltre a sembrare davvero fantastici.
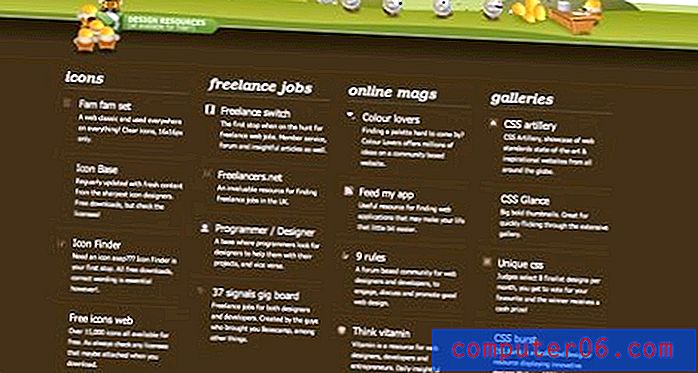
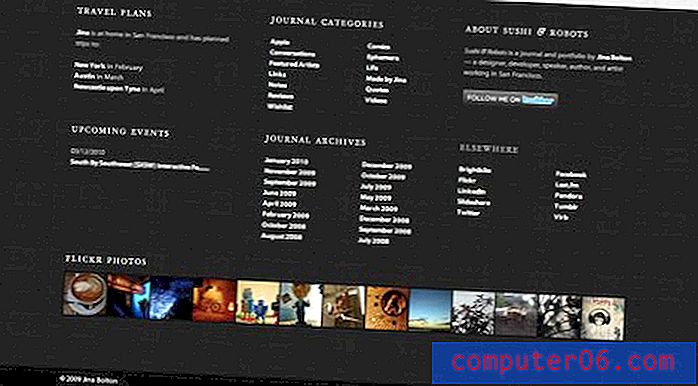
5: imballalo con il contenuto



C'è sicuramente un argomento forte per mantenere semplice il contenuto del piè di pagina e, fidati, sarei il primo a farlo. Ma ci sono anche molte occasioni in cui è appropriato stipare un sacco di cose nel tuo piè di pagina (in modo elegante e organizzato, ovviamente). I tre siti sopra hanno optato per questo. Spesso ci sono molti contenuti, come link di copie legali e di archivi di blog, che l'utente vuole vedere senza ingombrare il contenuto principale della tua pagina. Un piè di pagina di grandi dimensioni è un luogo pratico e logico per inserire tali contenuti.
Si noti dagli esempi sopra che questo è anche un ottimo posto per mettere un elenco di risorse gratuite per i tuoi utenti. Indipendentemente dal tipo di sito che hai, fornire un elenco di risorse esterne gratuite è un modo semplice per aggiungere valore al tuo sito agli occhi dei tuoi visitatori.
6: attaccaci la testa


Non riesci a pensare a qualcosa da mettere in fondo? Prova la tua faccia! Se stai creando un blog o un portfolio, è opportuno includere informazioni sul proprietario del sito (che tu o il tuo cliente). Scrivi una breve e spiritosa biografia, gettala accanto alla tua brutta tazza e improvvisamente il tuo sito si trasforma da cool e professionale a invitante e personale. Ovviamente, le informazioni di contatto sono un complemento naturale di questa configurazione se stai cercando di aggiungere ancora più contenuti.
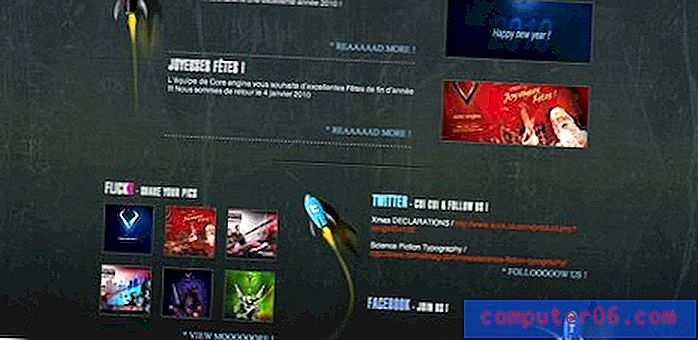
7: rendilo un hub di social media

Sulla stessa linea della personalizzazione del suggerimento precedente, il piè di pagina è anche un luogo naturale in cui includere tutti i vari collegamenti e widget dei social media (sai che hai un sacco di nerd sui social media). Questa è una pratica abbastanza comune che il piè di pagina è spesso il primo posto in cui cerco collegamenti sociali. Non fermarti nemmeno su Facebook, impazzisci e lancia il tuo feed Twitter, lo stream Flickr e persino un link MySpace se sei abbastanza sfortunato da averne uno.
Ricorda solo di modellare ogni pace per adattarla al tuo tema e di dare agli elementi del piè di pagina un aspetto coerente invece di lanciare un mucchio di widget prefabbricati non corrispondenti. L'esempio sopra usa navi a razzo e stile CSS per legare tutto insieme in un modo divertente e unico.
8: aggiornalo quotidianamente

Un'altra grande caratteristica per il tuo piè di pagina è quella di trovare un'idea unica per una breve funzione quotidiana che completa il tuo sito. Prova a pensare a qualcosa di abbastanza utile che un utente possa plausibilmente fare il check-in di tanto in tanto solo per vederlo. L'esempio sopra è il sito Web di un designer con una combinazione di colori giornaliera scaricabile gratuitamente nel piè di pagina. Questo è sia pratico che rilevante per il pubblico del sito. Pensa a chi sta visitando il tuo sito e a cosa potrebbero essere interessati.
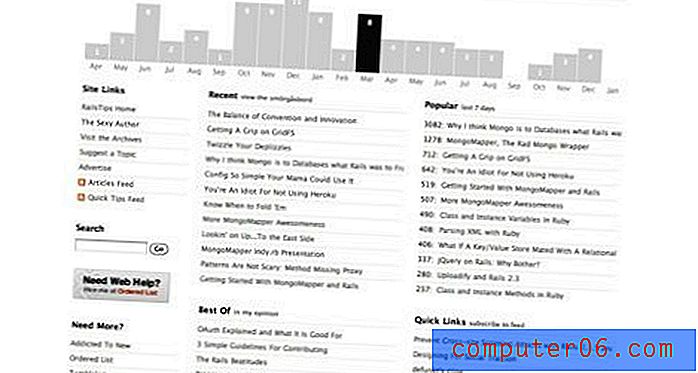
9: Lancia in un'infografica

Il sito sopra era l'unico esempio che ho trovato che utilizzava un'infografica interattiva nel piè di pagina. Di conseguenza, ho trascorso più tempo a giocare con quel footer di quanto non abbia fatto a fissare uno degli altri. Per avere un'idea di cosa intendo per infografica, dai un'occhiata a questo post su 25+ infografiche utili per i web designer. In sostanza, le infografiche sono un modo per trasmettere dati noiosi in un modo visivamente creativo e interessante. Pensa alle informazioni nel tuo piè di pagina e come puoi presentarle in un modo più interattivo e attraente.
10: dai vita

Un po 'di animazione fa molto per aggiungere interesse visivo alla tua pagina. Il piè di pagina nell'esempio sopra mostra insetti animati che danzano attorno a una fiamma di candela. L'effetto è un footer accattivante che non puoi fare a meno di fissare per alcuni secondi. Consiglio di mantenere le tue animazioni semplici. L'obiettivo è renderlo attraente senza sminuire troppo il contenuto principale. Altre idee per animazioni sottili potrebbero includere colori pulsanti, nuvole fluttuanti e ticker di notizie scorrevoli.
Conclusione
Ecco qua, abbastanza suggerimenti creativi a piè di pagina per farti andare avanti tutto l'anno. Usa i commenti qui sotto per farci sapere quali esempi ritieni siano i migliori e assicurati di parlarci di quelli che ci siamo persi!
Esempi di piè di pagina trovati su Footer Fetish.