Tendenze di web design popolari nel 2011: oltre 50 esempi stimolanti
Dicembre è arrivato e sembra che stiamo finalmente concludendo il 2011. È stato un anno pieno di nuovi ed eccitanti fronti per il web. CSS3, HTML5 e design reattivo erano in cima agli argomenti più discussi. Segniamo anche il passaggio dei vecchi modi. Flash, Silverlight e plug-in proprietari simili hanno ricevuto un assalto totale nel 2011, da cui potrebbero non recuperare mai.
Per concludere l'anno con una retrospettiva informativa, abbiamo esplorato il web alla ricerca di modelli e tendenze che sono emersi o sono diventati sempre più popolari nel corso del 2011. Segui mentre esaminiamo oltre cinquanta siti Web nel tentativo di individuare trucchi e temi simili. Garantisco che sarà difficile da leggere senza individuare alcune tendenze su cui sei saltato nei tuoi progetti quest'anno!
Tendenza massima: design reattivo
Nel 2010 Ethan Marcotte ha coniato il termine Responsive Design e ha scritto un articolo illuminante e persuasivo su A List Apart. Entro la metà del 2011, Responsive Design era completamente decollato come la nuova tendenza più in voga nel web design.
Questa non è una mania di stile come le altre in questo elenco, è un nuovo approccio alla creazione di contenuti sul web volto a creare la migliore esperienza possibile per il massimo numero di dispositivi. Mentre alcuni designer rifiutano questa idea come lavoro extra, un numero sempre crescente arriva fino a dire che se il tuo sito non risponde, stai sbagliando.
Qui su Design Shack non siamo stati estranei all'argomento del design reattivo quest'anno, ecco alcuni degli articoli che abbiamo pubblicato sull'argomento:
- 20 incredibili esempi di utilizzo di media query per responsive web design
- Considerazioni pratiche sulla progettazione di siti reattivi
- Come costruire un framework Frankenstein reattivo con MENO
Potrei facilmente fornirti oltre un centinaio di esempi di progetti reattivi che sono spuntati quest'anno, ma molti altri hanno già lavorato duramente per mesi raccogliendo tali collezioni. La mia attuale galleria di design reattivo preferita è Media Query, che ha oltre 200 esempi!

Il responsive design si distingue sicuramente come la tendenza del design del 2011, ma ci sono anche altre tendenze molto più piccole che vale la pena dare un'occhiata. Quanto segue rappresenta alcuni che ho notato.
Linee tratteggiate
Le linee tratteggiate hanno ricevuto una crescente attenzione da parte dei designer nel 2011. Sebbene occasionalmente dritto, il caso d'uso più tipico è un percorso tortuoso e tortuoso che attira la tua attenzione e lo conduce dove il designer vuole che tu vada.
Ho citato questa tendenza in diversi articoli quest'anno come un ottimo modo per ottenere una somiglianza di ordine in un design altrimenti organico. Fornisce il modo perfetto per trasformare il caos in una linea di pensiero facilmente seguibile.
Fondo dei fondatori

Sì!

Boo Bebe

Quartier Vier

AskLela.org

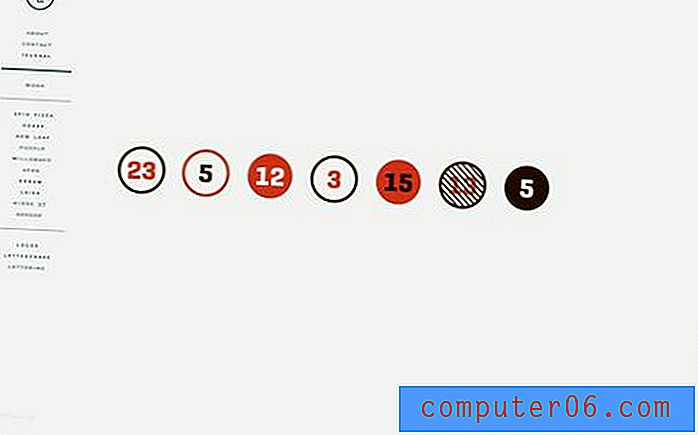
Circles
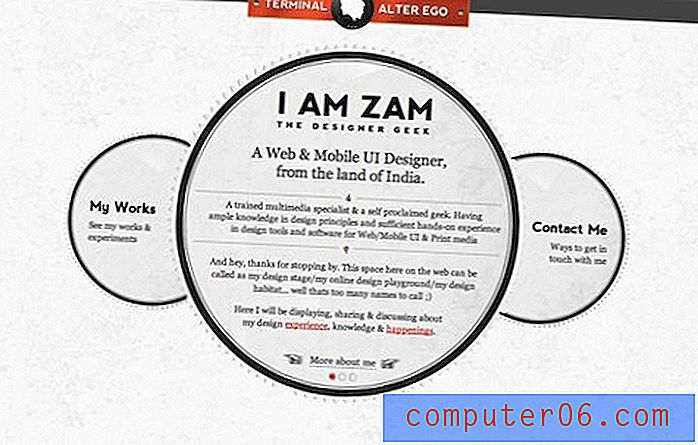
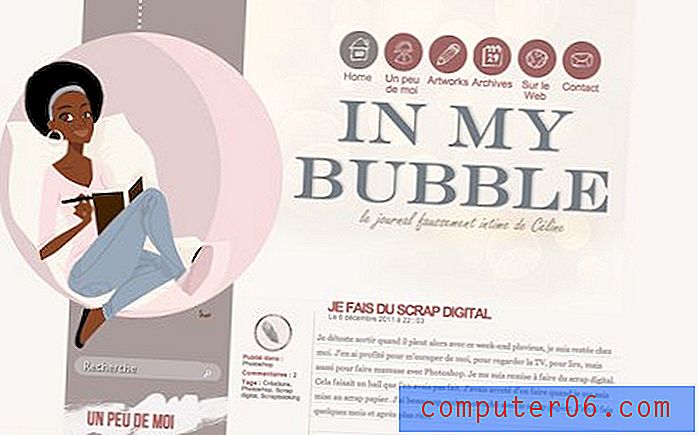
Esito a menzionarlo semplicemente perché non sono sicuro che tu possa mai fare riferimento a una forma base come tendenza del design. Dopo tutto, i cerchi sono sempre stati presenti in tutti i tipi di design e lo saranno sempre.
Tuttavia, ho sicuramente notato un aumento dell'uso dei cerchi come elementi di design primari. È molto evidente che molti dei designer sottostanti hanno scelto intenzionalmente i cerchi come punto cruciale del loro tema e si sono basati su quell'idea semplice ma elegante. Il risultato è spesso di natura abbastanza organica, ma come puoi vedere sotto molti dei disegni sono ancora abbastanza strutturati e usano cerchi disposti in linea retta semplicemente come alternativa alla vecchia miniatura del rettangolo.
Carnette

Lisi Design

Schizzi di pistacchio

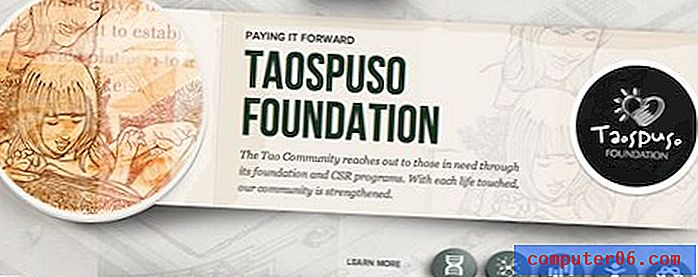
Fondazione TaosPuso

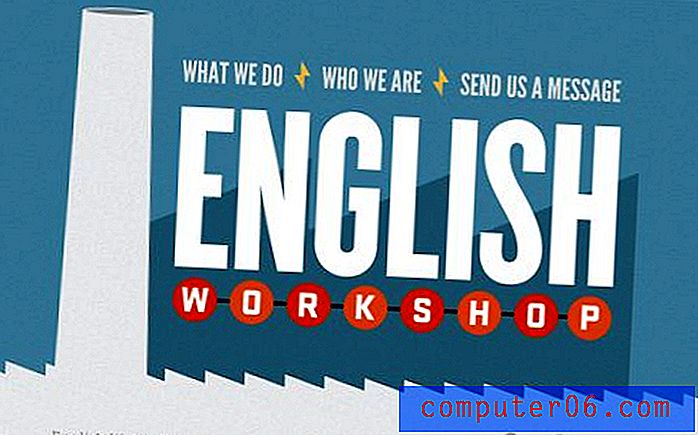
Workshop di inglese Apprendimento della lingua

Air Protect

Gruppo interattivo iSee Agência

Decodificare

Design elegante

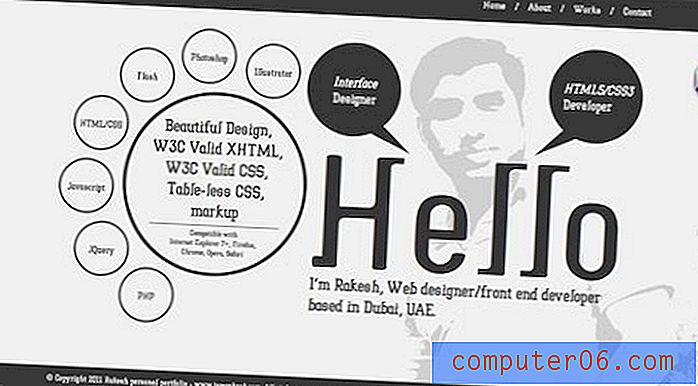
Rakesh

I AM ZAM

In My Bubble

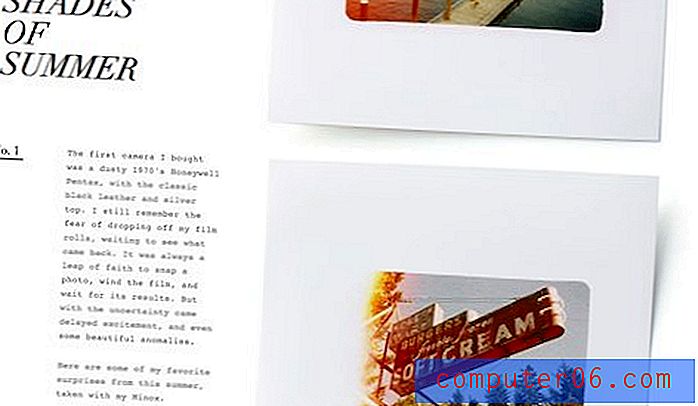
Tipo retrò pulito e sofisticato
Sto cominciando a pensare che il retro sia una tendenza che non morirà mai. Guarderemo sempre indietro agli stili di design di epoche passate con interesse e nostalgia. La rivelazione davvero interessante è che gli stili di design moderno e retrò si evolvono insieme.
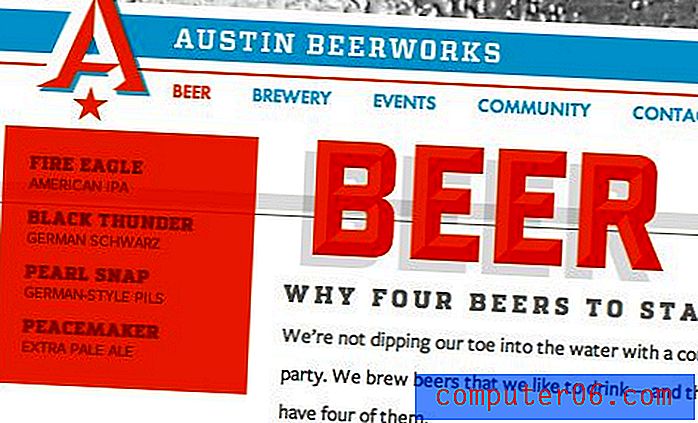
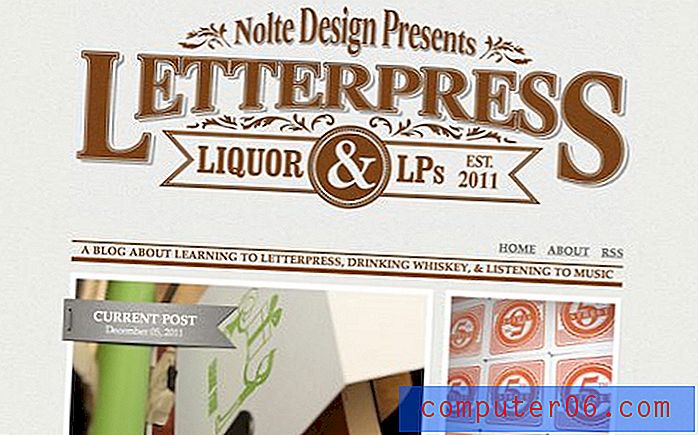
Negli anni passati, i design retrò e in particolare la tipografia spesso comportavano un aspetto molto sgangherato e angosciato come quello che ti aspetteresti di vedere su una t-shirt Old Navy. Tuttavia, dal momento che i design minimali e puliti hanno iniziato a prendere piede nel design moderno, il design retrò ha fatto un salto simile nella raffinatezza. In questi giorni la tipografia retrò è di classe e pulita senza angosciante. Le ombre sono quasi sempre presenti e completamente prive di sfocatura, molte sono composte da linee diagonali o da qualche altro motivo semplice rispetto a un colore solido.
Creatività Big Bite

Beerworks

Urbanoff

Noltedesign

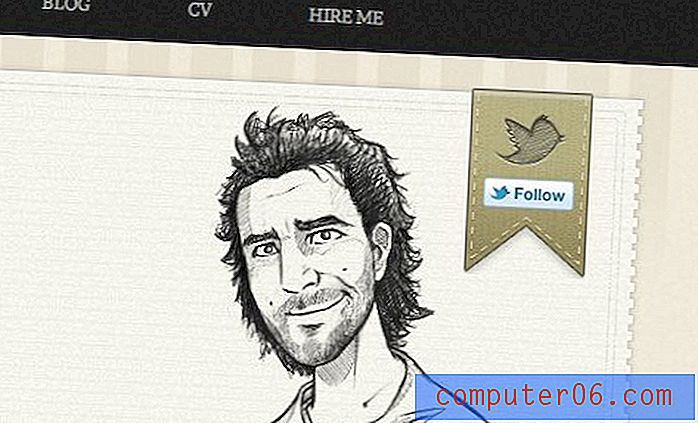
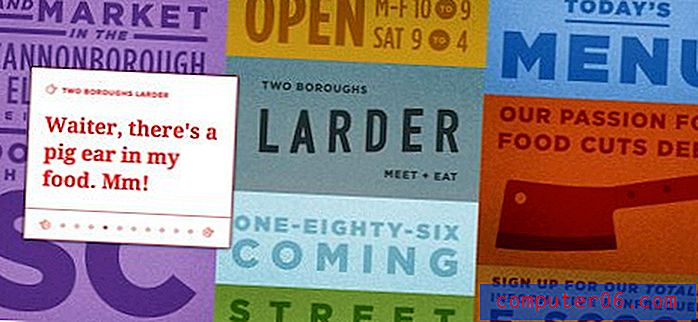
nastri
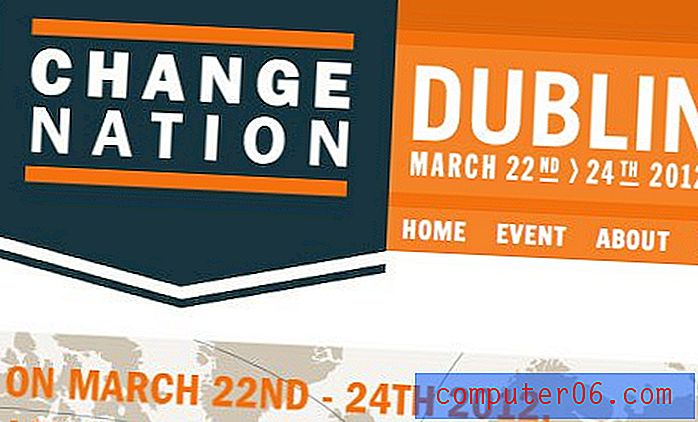
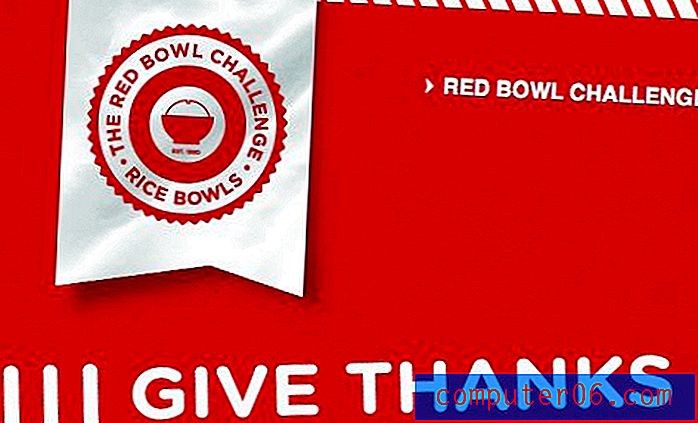
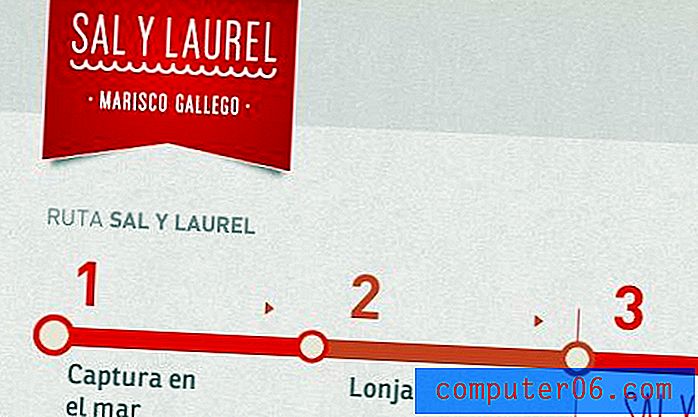
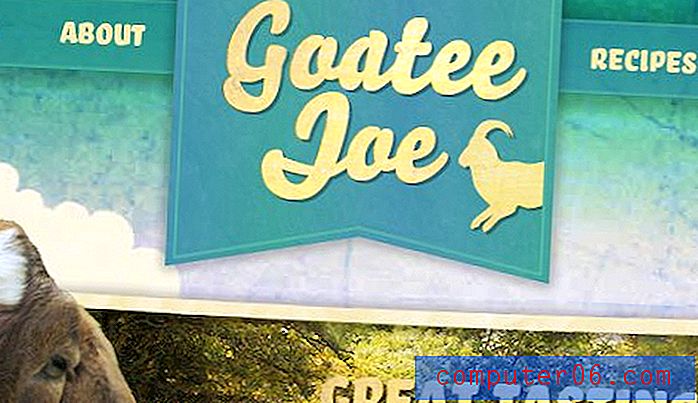
Il singolo elemento di design più importante nel 2011 deve essere il nastro appeso verticale. Questa cosa è emersa assolutamente dappertutto come un modo ben integrato di tenere un logo, un'icona o del testo mentre lo aiutava a distinguersi dallo sfondo.
La forma tipica ha due punti triangolari nella parte inferiore, ma i designer hanno sperimentato ogni sorta di metafore del nastro. Un esempio di seguito prende persino una familiare forma di nastro e gli conferisce una svolta inaspettata trasformandolo in una tasca della camicia.
Cambia nazione

GiveBeyond.Me

Tao Community

Red Bowl Challenge

Marisco Gallego a Domicilio

LoadUp 2012 di PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Pizzetto Joe

Jopp

I migliori siti web della domenica

HarryFord

Studios lavello cucina

Tre cose
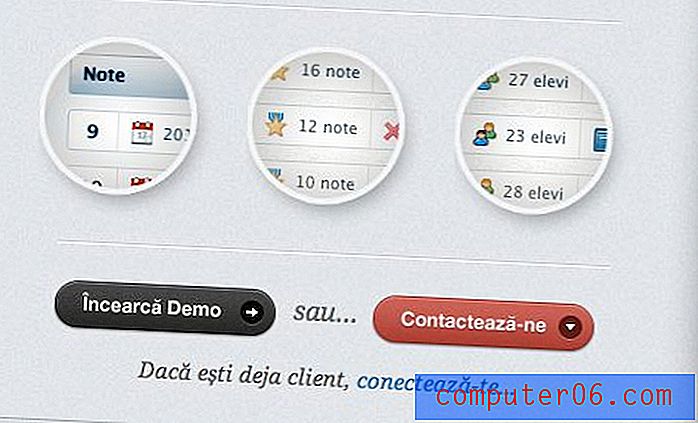
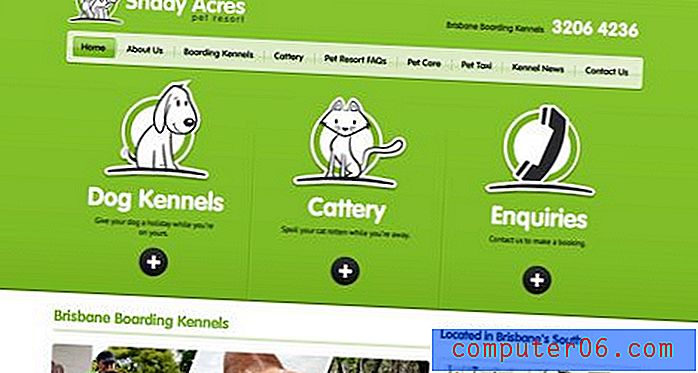
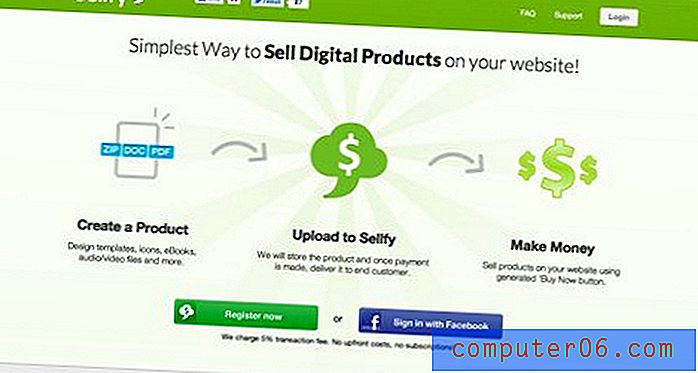
Ogni designer sa che tre è un numero magico e questo è stato molto evidente nel web design quest'anno. Una tecnica di layout molto popolare che vedi più volte utilizza tre sezioni o oggetti importanti per comunicare un processo, un elenco di funzioni o un altro concetto.
Mi piace molto questa tendenza perché costringe il progettista a semplificare le informazioni presentate all'utente e a dividerle in alcuni blocchi facilmente digeribili. Il risultato è spesso una pagina molto attraente che sembra sia istruttiva che ben bilanciata.
Tabspresso

Casa sull'albero

Acri ombrosi

Sellfy.com

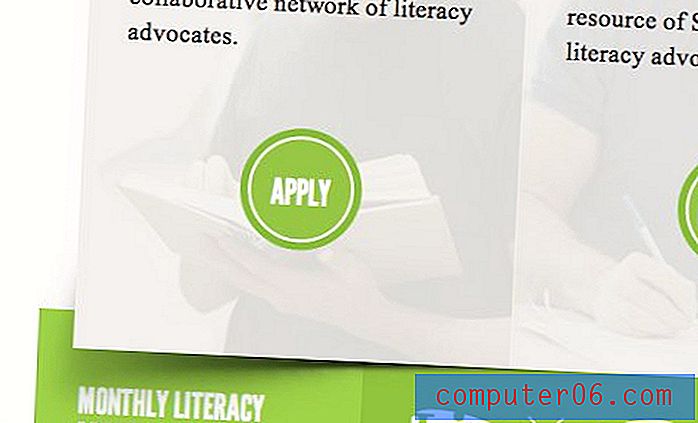
Carta arricciata / piegata
L'ombra esterna si è evoluta. Questo trucco di design utilizza una semplice illusione di un'ombra curva per rendere l'oggetto altrimenti piatto sopra di esso simile a carta arricciata. È una piccola bugia così credibile che anche quando sai cosa sta succedendo, è difficile far vedere ai tuoi occhi ciò che è davvero un vantaggio. L'ombra fa immediatamente percepire al tuo cervello una curva, non importa quanto tu sia dritta.
È un effetto facile da realizzare in Photoshop o persino in CSS. Ecco alcune pagine che utilizzano questa tendenza in modo efficace:
Literacy2030

Modifiche trimestrali

Greenjob

Griglie senza bordi
Un'altra tendenza visiva crescente è la scomparsa di bordi o margini su una griglia di immagini. Storicamente, il più delle volte abbiamo allineato le immagini in una griglia ben distanziata ma in questi giorni è abbastanza popolare semplicemente raggrupparle tutte insieme.
Mi piace molto questo aspetto in quanto dà alle immagini separate un'atmosfera molto integrata. È un esempio di sinergia al lavoro in cui il tutto è qualcosa di più grande della somma delle parti.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

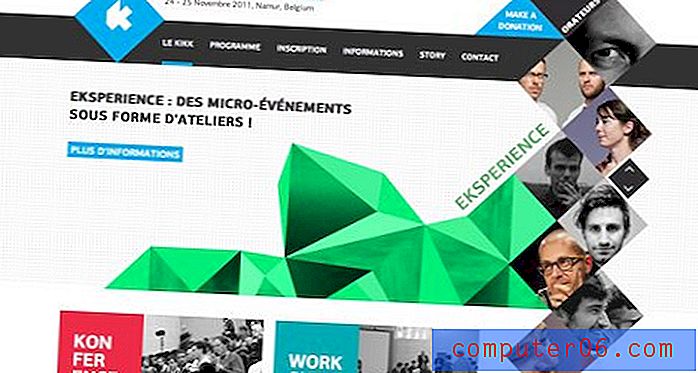
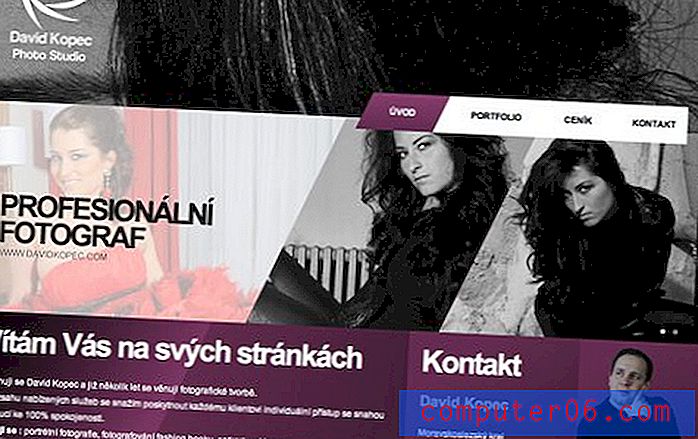
Design diagonale
La nostra tendenza progettuale finale è l'emergere di disegni dall'aspetto piuttosto caotico che sfruttano pesantemente le linee diagonali. Aspettatevi che questa tendenza del design continui nel 2012. Perché? Perché rappresenta una svolta netta rispetto ai design puliti, fortemente strutturati e minimali che hanno permeato il panorama del web design negli ultimi anni.
Guardando indietro alla storia, puoi vedere chiaramente che le tendenze del design sono reattive. Qualcosa diventa bello perché è diverso dalla norma, quindi diventa così popolare che è la norma. Ciò che una volta era ribelle è ora all'ordine del giorno, quindi qualcuno fornisce una risposta che rappresenta una chiara partenza. Ad esempio, la moda minimale che ho appena citato è nata come risposta al design eccessivamente folle, disordinato e colorato degli anni '90 (vedi: Saved By the Bell). L'attuale tendenza diagonale si rifà ai giorni nostri pur mantenendo una sensazione attraente e sofisticata.
Bleep-Radio

Piropixel

Kikk Festival 2011

David Kopec

Centro commerciale paludi

Wixel

Designer Gleb

Cosa ci siamo persi?
Questo rappresenta solo una manciata delle molte tendenze popolari del web design nel 2011. Ora tocca a te dare una mano. Lascia un commento qui sotto e raccontaci eventuali tendenze che hai notato o addirittura preso parte durante l'anno.
Quali tendenze erano le tue preferite? Che odiavi? Se possibile, lascia un link e mostraci un esempio!