7 tendenze del web design a cui prestare attenzione nel 2017
Questo è il periodo dell'anno in cui tutti iniziano a pensare "nuovo". Nuovo anno. Nuove risoluzioni. Nuove tendenze del design.
Sebbene non possiamo dire con certezza quali saranno i principali concetti del 2017, ci sono alcuni indicatori. Le tendenze della fine dell'anno segnalano spesso che le cose arriveranno nel design. Alcune saranno guidate da dispositivi, altre tendenze sono pezzi riciclati di cose che abbiamo visto in passato. In ogni caso, il nuovo anno è un ottimo momento per fare un passo indietro e pensare a quali nuovi elementi di design hai intenzione di provare quest'anno.
Esplora Envato Elements
1. Altri caratteri tipografici Serif


Spostati su Helvetica, un nuovo gruppo di caratteri tipografici sta per assumere le home page. Caratteri grandi e audaci sono stati un grosso problema per un po 'perché molti design usano immagini in stile eroe con sovrapposizioni di testo.
La maggior parte di questi progetti si è concentrata sulle opzioni sans serif. Ma non più.
I caratteri tipografici Serif possono essere una bella alternativa a (osiamo dire) sans serif che hanno dominato il web design per anni. C'è una ragione per il cambiamento.
I Sans serif sono stati a lungo considerati più leggibili sugli schermi. Serbi e sottili tratti alternati possono disintegrarsi a determinate dimensioni o risoluzioni dello schermo. Ma più persone hanno schermi ad alta definizione su tutti i loro dispositivi, portando a una migliore leggibilità. Quindi vai avanti usa quei serif!
2. Estetica scura


Mentre il 2015 e il 2016 hanno visto molti design di siti Web minimali con sfondi bianchi o chiari, gli sfondi scuri stanno tornando di moda.
La cosa bella di questa tendenza è che è solo un flop dell'estetica ad essere di tendenza con elementi chiari che diventano scuri e elementi scuri che diventano chiari. Finché i colori di accento forniscono un contrasto sufficiente, può essere un modo divertente per suscitare un nuovo interesse per un design più vecchio.
L'altra cosa che sta iniziando a emergere con i siti Web scuri è una tavolozza di colori più monotona con solo pochi colori o colori riservati solo per le fotografie. Anche se all'inizio può sembrare duro, uno sguardo a questi design mostra che il contrasto tra il colore scuro e le sfumature di colore è un ottimo modo per attirare l'attenzione e incoraggiare l'interazione dell'utente.
3. Tavolozze di colori naturali e neutri


Pantone ha scelto un neutro naturale per il suo colore dell'anno - Verde - e se ciò che abbiamo appreso negli anni passati vale, questa sarà una tendenza cromatica importante nel 2017. I colori Pantone dell'anno spesso danno forma alle tendenze cromatiche per l'anno a venire, piuttosto che mostrare le tendenze che sono andate e sono andate.
Tavolozze più naturali o neutre continuano a giocare con un'estetica minimale, dando ai designer un tocco di colore senza passare a una tavolozza super luminosa. Molte delle scelte di colore includono tonalità naturali - verdi, marroni e blu - o neutri metallici come oro, grigi o oro rosa.
4. Dettagli geometrici


Dai cerchi ai quadrati ai triangoli, gli accenti geometrici stanno prendendo il sopravvento. I migliori motivi geometrici non sono così evidenti e forniscono segnali di interazione con l'utente, rendono il contenuto più facile da leggere o navigare o forniscono interessanti divisioni visive per pulsanti o inviti all'azione.
Il trucco per far funzionare questa tendenza è la semplicità. Non pensarci troppo. Se ti piacciono i cerchi, ad esempio, considera di usarli per un singolo tipo di elemento in tutto il design. Questa forma può essere un ottimo contenitore per icone o cornice per le foto del personale.
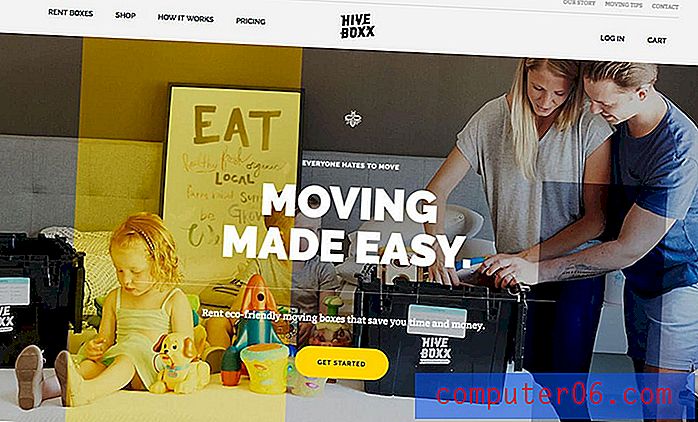
Un'altra opzione è utilizzare la geometria per creare un'interessante immagine di sfondo in stile quasi patchwork. Le forme più piccole possono sembrare delicate e leggere con una scelta di colore pallido o occupate ed energiche con colori vivaci. Le forme sovradimensionate potrebbero non essere facili da identificare all'inizio, ma possono essere un buon modo per aggiungere colore o contrasto nei punti giusti, come la sovrapposizione di colori presente nella homepage di Hive Boxx (evidenzia il prodotto nell'immagine).
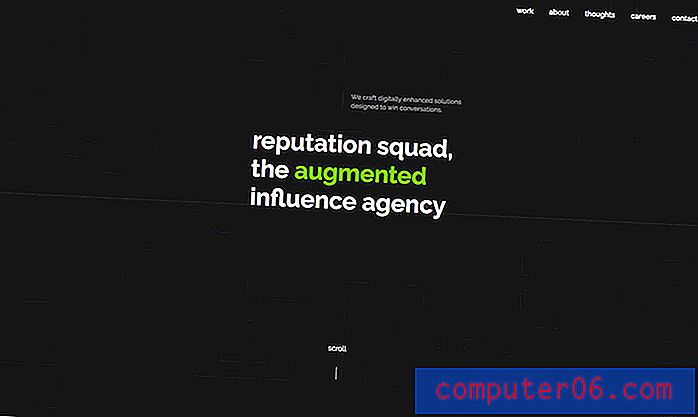
5. Tipo sovradimensionato


Mentre alcuni designer hanno utilizzato la tipografia di grandi dimensioni per un po ', le scritte in faccia continueranno a diventare più grandi e più audaci. Dalle home page a parola singola che chiedono agli utenti di spostarsi nel design per capriccio a parole in caratteri tipografici interessanti o con macchie di colore, il testo è più importante che mai.
La logica dietro queste scelte di tipo è catturare l'attenzione. Ogni designer deve escogitare un modo per distinguere il proprio design dal resto. Cosa è più probabile che attiri l'attenzione di qualcuno nell'affollato panorama web? È probabilmente qualcosa di diverso; qualcosa con molto contrasto o una visuale super forte.
Le lettere di grandi dimensioni possono spesso adattarsi al conto. Beat Cycling fa un ottimo lavoro con la tipografia. Il loro carattere tipografico è interessante e solo un accenno inaspettato mentre le scelte di colore attirano l'uso nel design.
6. Wannabes VR


La realtà virtuale sembra essere tutto ciò di cui stiamo parlando in questi giorni. I dispositivi hanno un fattore decisamente definito e si parla molto di come progettare per queste esperienze uniche basate su dispositivi. Puoi anche fingere.
Molti progettisti stanno creando esperienze VR senza dispositivi nei progetti dei loro siti. Ciò include qualsiasi cosa, dai giochi ai video a 360 gradi fino alle esperienze cinematografiche. L'unico vero punto in comune è che ognuno di questi progetti ha l'obiettivo di far sentire l'utente come parte dell'esperienza e di non voler lasciare questo mondo immaginato.
Non ci sono ancora regole per come appare. I progetti VR spaziano da display realistici a fantasie completamente animate. Tutto dipende dal tipo di utente che speri di attirare (e attraverso) il design del tuo sito web.
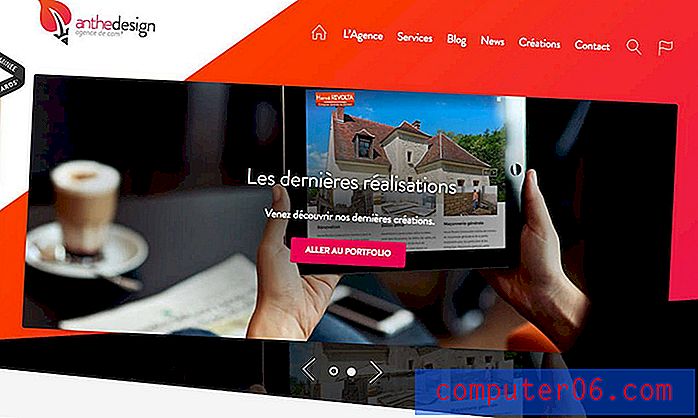
7. Nuovi schemi di navigazione


I designer hanno sperimentato molto con diversi schemi di navigazione. Per un po 'ogni menu sembrava essere ancorato nella parte superiore della pagina. (E molti lo sono ancora.)
Ma con le proporzioni più ampie sugli schermi e la navigazione nascosta che diventano standard sui dispositivi mobili, il modello ha iniziato a spostarsi verso stili laterali e nascosti anche per i siti Web desktop.
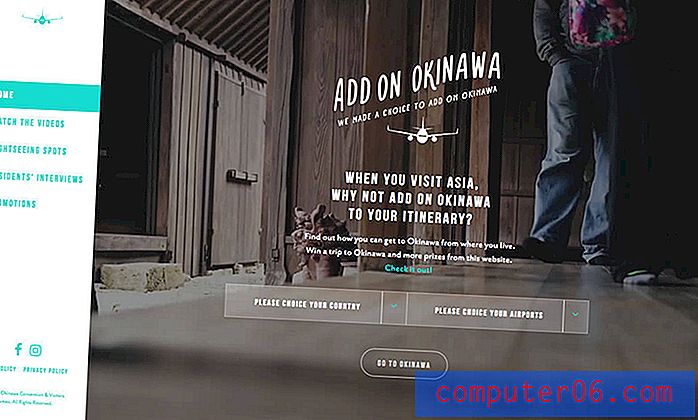
Questo piccolo spostamento cambia completamente la prospettiva del sito Web - guarda quanto è elegante la navigazione laterale sul sito di Okinawa - e cambia le dimensioni della tela da progettare. Crea diversi tipi di spazi, che possono essere visivamente interessanti anche senza molto altro stile.
La navigazione nascosta che si apre in un menu a schermo intero è lo stile che probabilmente governerà. Il modello utente è già compreso e accettato a causa dell'uso diffuso sui dispositivi mobili. Gli utenti desktop non armeggiano con questo stile di navigazione e con un'icona "adesiva" per il menu, possono viaggiare attraverso il sito senza intralciare altri contenuti.
Conclusione
Quali sono le tendenze di cui sei più entusiasta o in attesa del nuovo anno di design? C'è qualcosa che stai notando che ci siamo persi in questa carrellata? (In tal caso, scrivimi su Twitter.)