10 tendenze del web design da tenere d'occhio nel 2018
Con l'avvicinarsi del 2017, è un buon momento per riflettere sui risultati dell'anno passato e iniziare a pensare ai progetti che devono ancora venire.
Osservando i progetti più recenti, le riprogettazioni e anche solo le modifiche del design, alcune tendenze distinte stanno iniziando a emergere come i primi nel 2018. Ecco uno sguardo ad alcune tendenze del web design che probabilmente diventeranno popolari (e molte di queste i concetti possono essere utilizzati anche per il design di stampa).
Esplora Envato Elements
1. Griglie asimmetriche

L'età della perfetta simmetria è finita. Mentre i design di schermi divisi sono stati una grande tendenza nel 2017, quel perfetto contorno visivo di metà e metà si sta evolvendo.
I designer stanno dividendo gli elementi visivi sullo schermo con una griglia più asimmetrica.
Per far funzionare questo concetto, deve esserci un distinto equilibrio di elementi in modo che un lato del design non sia opprimente. Gli elementi dello spazio e del testo spesso bilanciano gli elementi visivi per aiutare ad attirare l'attenzione sul design.
E tutto si riunisce perché i disegni vivono ancora su una griglia, che aiuta a mantenere tutto organizzato. (Gli elementi nel design del Club of the Waves, sopra, sono organizzati in modo tale che è per questo che il design asimmetrico sembra così equilibrato.)
2. Colore più brillante

Il colore brillante sembra essere la tendenza del design che vuole solo restare. Era una grande parte del design piatto e altrettanto importante per il Material Design, ed entrambi i concetti fanno ancora parte di molti progetti.
Anche senza le caratteristiche di piatto o materiale, il colore audace è accattivante e può aiutare a disegnare un utente in un design. Le scelte cromatiche brillanti e audaci hanno un aspetto fresco e attraggono gli utenti più giovani.
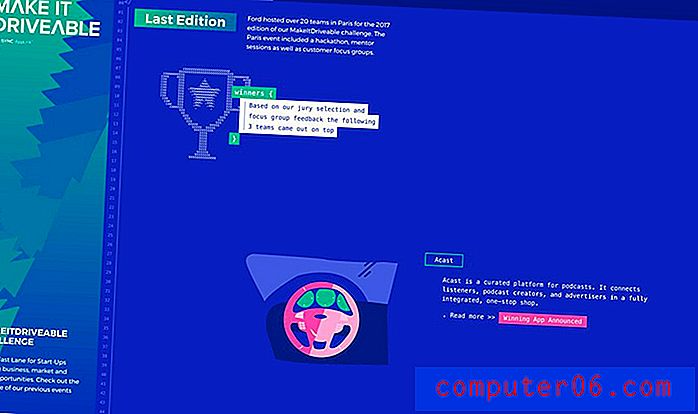
Queste scelte di colore possono anche creare un'estetica inaspettata e creare un'atmosfera più funky per siti Web e aziende che potrebbero non essere conosciuti per questo tono. Ford, sopra, non viene in mente come un'azienda progressista e alla moda, ma il design per il microsito Make it Drivable trasuda queste emozioni.
3. Elementi appiccicosi inferiori

Tutti quei piccoli annunci nella parte inferiore delle app e dei siti Web mobili si stanno facendo strada anche per i design di desktop e tablet. E non sono solo gli annunci in questa posizione dello schermo in basso, le finestre di chat, i popup, le notifiche e persino gli elementi di navigazione si attaccano alla parte inferiore dello schermo.
Questa posizione meno invadente è un'area di visualizzazione privilegiata e l'utilizzo mobile ha istruito gli utenti sul fatto che questi tipi di posizionamenti sono accettabili.
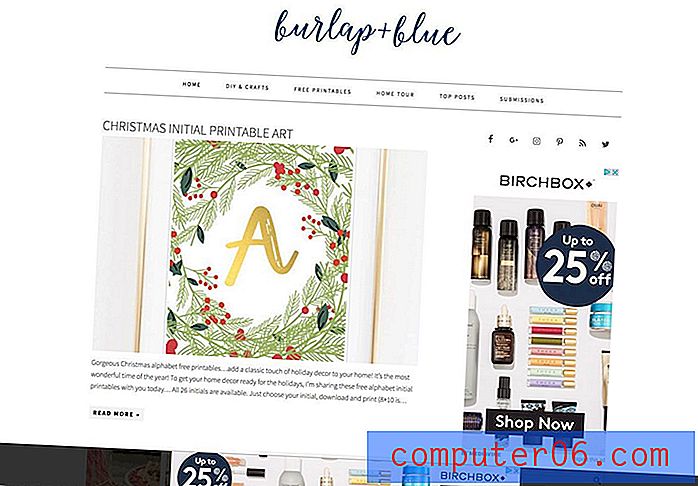
E se funziona. Un annuncio nella parte inferiore dello schermo, come quello del blog Burlap e Blue sopra, sembra solo molto meno (e meno in faccia) di un banner con targhetta. L'utente lo vede ancora, ma non oscura i contenuti.
4. Ricerca vocale e in linguaggio naturale

Il futuro del web design non è visivo al 100 percento. Alcuni saranno udibili.
Dalla progettazione di interfacce in grado di "ascoltare" e comprendere i comandi vocali fino all'integrazione di termini di ricerca che imitano il linguaggio naturale, l'integrazione di un mondo di voce e linguaggio sarà indispensabile per i progetti di progettazione di siti Web.
E mentre alcune di queste altre tendenze potrebbero non essere ancora più popolari alla fine del 2018, la ricerca vocale e in linguaggio naturale crescerà solo in termini di utilizzo e popolarità. Dovresti iniziare a pianificarlo ora in modo da poterlo incorporare facilmente nei progetti futuri.
5. Forme fluide

Mentre forme poligonali e geometrie più nitide erano grandi nel 2017, le forme più morbide con un aspetto più fluido e persino le animazioni stanno guadagnando popolarità.
Le linee più morbide sono una naturale progressione dell'andamento del poligono. Quando Design Shack ha presentato la tendenza delle forme poli all'inizio di quest'anno, la descrizione recita “una delle parti migliori di questa tendenza versatile è che ciascuno di questi design è così diverso. ... I poligoni sono in genere forme piatte bidimensionali, anche se nei progetti di siti Web alcuni poligoni animano lo spostamento e sembrano avere più caratteristiche tridimensionali. "
La stessa caratteristica vale per forme più fluide; la differenza fondamentale è che invece di linee che si intersecano nette, ogni forma è fatta di curve morbide che scorrono in tutto il design.
6. Animazione sottile

Animazioni piccole e semplici possono sorprendere e deliziare gli utenti. Possono anche aiutare a fornire informazioni e guidare l'utente attraverso un coinvolgimento più attivo nella progettazione.
Ma l'animazione sottile non riguarda una funzione di caricamento che nasconde il tempo in ritardo, è il movimento all'interno del design stesso.
Dagli stati al passaggio del mouse ai cinemagrafici alle illustrazioni che sembrano prendere vita, i movimenti sottili possono essere un ottimo strumento per aiutare a creare il coinvolgimento degli utenti. Per sfruttare al massimo l'animazione sottile nel design attenersi a un paio di regole di base: scegliere un solo "trucco" di animazione e attenersi ad esso, l'animazione dovrebbe essere realistica e imitare le leggi della fisica, non forzare il suono o fare clic su azioni per movimento e assicurarsi che l'animazione venga riprodotta su un ciclo affidabile in modo che gli utenti sappiano quando l'animazione è completa. (Questo è un segno che possono andare avanti per fare le loro cose per cui sono venuti sul sito Web in primo luogo.)
7. Immagini SVG

La grafica vettoriale scalabile sta diventando sempre più comune come tipo di immagine de factor per i siti Web. Gli SVG sono immagini vettoriali leggere che assicurano che la grafica, le icone e i loghi siano perfetti a prescindere dalle dimensioni dello schermo o dalla risoluzione.
Tutti i display ad alta risoluzione stanno contribuendo all'aumento di questo formato di file.
Gli SVG funzionano bene anche con esperienze di immagini fisse e multimediali, tra cui immagini 3D, cinema, animazioni di logo e fotografie a 360 gradi.
8. Split Screen Desktop, Stacking Mobile

I modelli di design a schermo diviso stanno solo crescendo in popolarità. Anche gli stili più perfettamente divisi.
Questi design sono così popolari perché offrono grandi esperienze su schermi desktop e dispositivi mobili perché i contenuti divisi vengono visualizzati fianco a fianco e impilati ugualmente bene. (In questo modo c'è un'esperienza coerente, ma specifica per dispositivo per gli utenti.)
Mentre molti dei primi progetti a schermo diviso erano veramente divisi, molti designer stanno optando per uno schermo diviso, oltre a un livello superiore aggiuntivo con testo o marchio per fornire un effetto che ha più profondità.
9. Altre animazioni a scorrimento

Le animazioni a scorrimento parallasse sono state così popolari che alcuni designer stanno iniziando a evitarlo. Ma ciò non significa che devi abbandonare del tutto le animazioni a scorrimento.
Esistono molti altri modi per utilizzare lo scorrimento per incoraggiare il coinvolgimento degli utenti. (E puoi anche mescolare un po 'di parallasse; non impazzire.)
Doggo for Hire, sopra, utilizza un'animazione a scorrimento che rilascia coriandoli sul cane nella figura mentre gli utenti scorrono. La pergamena determina la velocità con cui cadono i coriandoli (e persino l'espressione sul viso del cane mentre accade). Scorri rapidamente per un'esperienza in stile video; scorri più lentamente per visualizzare tutto il contenuto sul lato sinistro dello schermo.
Alla ricerca di più ispirazione scroll-action? Lo trovi qui.
10. Spazio bianco senza minimalismo

I designer amano lo spazio bianco. (Molti di noi adorano anche il minimalismo ... anche se i clienti non lo adorano così tanto.)
Il compromesso sta progettando con molto spazio bianco, ma con una sensazione molto meno minimalista. Aggiungendo più colore e elementi di design a un design con molto spazio, può sembrare più pieno.
Design Calendar fa un ottimo lavoro usando lo spazio e confezionandolo con contenuti ed elementi allo stesso tempo - assicurati di fare clic sull'esempio e scorrere per vederlo in azione - in modo che ci sia molto spazio per gli elementi di grandi dimensioni da respirare.
I designer stanno lavorando con lo spazio bianco anche in molti altri modi. Dai un'occhiata a molte delle altre tendenze sopra menzionate e alla quantità di spazio bianco che svolge un ruolo anche lì.
Conclusione
L'inizio di un nuovo anno ti ispira a provare qualcosa di nuovo? Sarà una delle tue risoluzioni?
Assicurati di usare le tendenze del design con cura. A volte le idee migliori possono diventare datate rapidamente. Altri finiscono con una sensazione più senza tempo; le interfacce vocali sono probabilmente qui per rimanere per un po '. Provali, modifica un design esistente e divertiti. Ecco cosa significa giocare con le tendenze del design.