10 tendenze popolari nei moduli di iscrizione alla newsletter
L'arte del modulo di iscrizione alla newsletter è quella con cui puoi interagire più spesso di quanto pensi. L'email marketing è uno dei modi migliori e più utilizzati in cui i marchi interagiscono con i clienti. E tutto inizia con una semplice iscrizione.
Dai pop-up ai moduli a pagina intera, le iscrizioni alle newsletter sono ovunque. Molti di noi fanno clic senza pensare consapevolmente al design, ma una forma ben progettata incoraggia l'azione in primo luogo. Alcuni dei moduli più progettati nel panorama della registrazione e-mail provengono da rivenditori che utilizzano e-mail per vendere direttamente ai clienti. Quindi, come è possibile creare un'iscrizione che sembra fresca? Ecco 10 idee.
1. Keep It Short

Il modulo di iscrizione dovrebbe fare solo una cosa: chiedere l'indirizzo e-mail di un utente. È semplice. È facile e si spera che incoraggerà gli utenti a eseguire questa azione. Anche se hai bisogno di maggiori informazioni sugli utenti, inizia solo con un indirizzo email; follow-up con e chiedere ulteriori informazioni in seguito.
Questo processo in due passaggi ti darà maggiore flessibilità nella progettazione e ti aiuterà a creare un motivo per interagire con gli utenti qualche giorno dopo il contatto iniziale.
2. Dare qualcosa all'utente

Che cosa realmente farà sì che qualcuno ti dia il suo indirizzo email? Devi dare qualcosa in cambio.
Questo regalo può essere sotto forma di un omaggio dal tuo sito, un regalo fisico che li invii (gli adesivi sono un'opzione popolare) o un contenuto eccellente che gli utenti vorranno ottenere nella loro casella di posta. Devi anche dare loro la certezza che non venderai, venderai o spammerai le loro caselle di posta.
3. Condividi le statistiche di iscrizione
Sempre più siti visualizzano le statistiche di iscrizione vicino o con il modulo di iscrizione ed è un'ottima idea. Questi numeri possono legittimare l'iscrizione a una newsletter in primo luogo e possono darti il contenuto necessario per creare un divertente visual o infografica.
Chi altri o quante altre persone sono iscritte? Ne vale la pena? Mostrare il valore dell'iscrizione può aiutare a convertire gli utenti. Basta scegliere la tua formulazione in base alla dimensione del pubblico: far sentire gli utenti come parte di un club esclusivo (piccoli numeri) o come se perderanno ciò che già tutti sanno (numeri grandi).
4. Progettalo

Un modulo con un aspetto sfavorevole - colori strani, parole errate, immagini scadenti - potrebbe spaventare gli utenti a non iscriversi. Desideri condividere informazioni con un'azienda / marchio / azienda che comunica in questo modo? Pensi che le tue informazioni sarebbero al sicuro con loro?
Un modulo di iscrizione ben progettato include gli stessi elementi di qualsiasi altro buon design. Basta pensarci come una carta o un altro pezzo di piccolo formato.
Concentrati su una tipografia semplice, colori focalizzati e un messaggio diretto per rendere la maggior parte degli elementi visivi. Dovrebbe essere facile scansionare e compilare in pochi secondi per catturare gli utenti e ottenere il numero massimo di registrazioni.
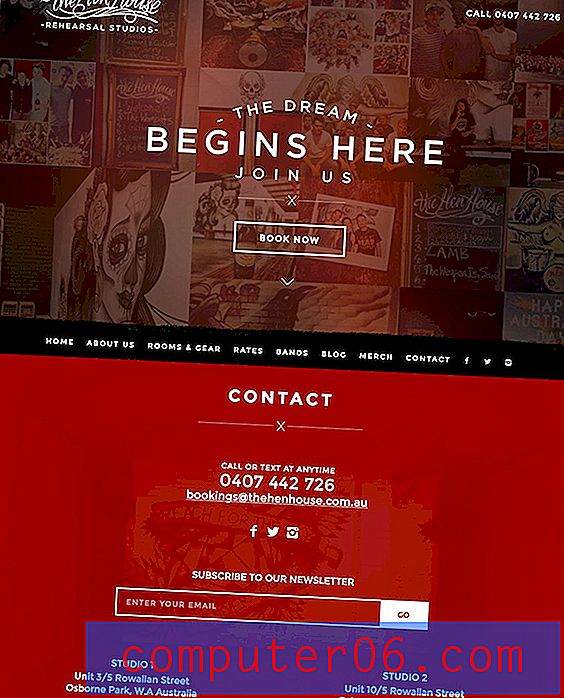
Hen House (sopra) utilizza un design in due passaggi che funziona magnificamente per l'iscrizione. La homepage include un pulsante "Prenota ora" e una bella animazione a scorrimento ti porta alla fine della pagina dove puoi inserire un indirizzo e-mail. Semplice, divertente e coinvolgente.
5. I formati a una colonna sono facili

Il modulo deve essere semplice. Non diventa molto più semplice di un formato a colonna singola. (Funziona egregiamente anche quando si pensa a progetti reattivi.) L'altro grande vantaggio di un design a colonna singola è la facilità d'uso. Se includi più campi in più colonne, alcuni utenti possono perdere o dimenticare di compilare determinati elementi, causando un errore.
Mantenere tutto insieme in una singola colonna può eliminare la confusione. Può anche aiutarti a progettare in modo più succinto.
6. Utilizzare un pulsante

I pulsanti sono i tuoi amici del design. Usali! Progettali con colore e stile in modo che gli utenti vogliano compilare il modulo e fare clic o toccare quel pulsante.
È OK progettare un pulsante di grandi dimensioni accanto al modulo di iscrizione. Gli utenti potrebbero desiderare (e avere bisogno) del promemoria visivo che devono inviare le informazioni che hanno compilato affinché tu possa ottenere il modulo. Considera anche un extra divertente con il pulsante, in modo da coinvolgere ulteriormente gli utenti. Una semplice animazione o un effetto hover possono aggiungere solo un piccolo bonus che rende memorabile il tuo sito.
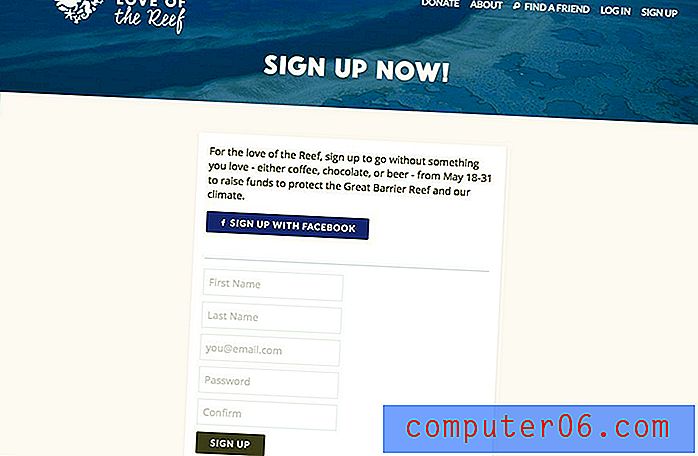
Mentre menzioniamo i pulsanti, è difficile ignorare l'iscrizione a Facebook / Twitter / altri social media. Questi pulsanti sono opzioni popolari per rendere le iscrizioni facili e veloci. Se segui questa strada - non entreremo nei pro e nei contro qui - optare per un design del pulsante piuttosto standard per le iscrizioni social in modo che ogni utente sappia con una rapida occhiata che questo metodo è disponibile.
7. Rendi mobile-friendly

Una piccola scatola - pensa un po 'più piccola dello schermo del tuo telefono - ha le dimensioni giuste per qualsiasi modulo di iscrizione. La forma potrebbe cambiare in base al dispositivo, ma sarà probabilmente più verticale o quadrata per i dispositivi mobili, ma potrebbe espandersi verso un orientamento più orizzontale sui desktop.
Ma tutte le informazioni devono adattarsi chiaramente a un singolo schermo senza scorrere su e giù o a sinistra ea destra. Ogni campo deve essere abbastanza grande da poter essere toccato e digitato facilmente. Gli utenti abbandoneranno il modulo se è un problema compilare; questo è particolarmente vero per gli utenti di dispositivi mobili con intervalli di attenzione ancora più brevi.
8. Pop-up

I moduli pop-up, una volta la rovina degli utenti, stanno iniziando a vedere una crescente popolarità. Sono spesso progettati in due modi:
- Pop-up al centro dello schermo. Il design è spesso per una scatola piccola che include un design semplice con una certa trasparenza in modo da poter ancora vedere il sito Web sottostante.
- Anche le iscrizioni agli angoli inferiori stanno iniziando a comparire ovunque. Includono anche design semplici - anche minimi con una scatola bianca e un tipo nero - che compaiono nell'angolo inferiore dello schermo. Usa un po 'di CSS per nascondere e mostrare la casella al passaggio del mouse dopo alcuni secondi in modo che gli utenti non siano frustrati da un ostacolo all'area di visualizzazione.
9. Mostra un po 'di personalità

Mentre molte delle forme di cui abbiamo parlato presentano uno stile più minimale - questo è in parte dovuto alla tendenza del minimalismo in generale - qualunque stile di modulo di iscrizione tu scelga dovrebbe mostrare la personalità del tuo marchio.
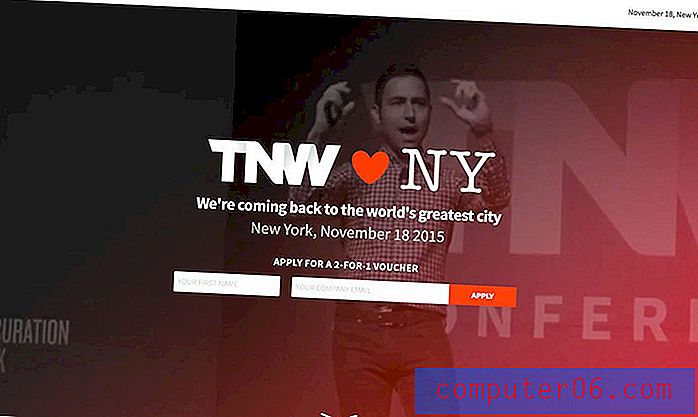
Un design a colori o con immagini grandi può funzionare per un modulo di iscrizione. Includi la lingua e un invito all'azione che utilizza la stessa voce del tuo marchio. È accettabile essere divertenti e leggeri se la tua base di clienti si aspetta già da te. Nota il modulo per The Next Web: utilizza un video di sfondo. Qualsiasi tecnica utilizzata per altri progetti può essere implementata nel modulo di iscrizione (o pagina).
10. Indirizza gli utenti al tuo sito al termine
Il design non termina quando un utente completa il modulo. Una parte importante del design del modulo è ciò che accade dopo. Indirizza gli utenti al tuo sito in modo che possano continuare a interagire.
Considera anche come gestire gli utenti che non ti forniscono informazioni. Se il modulo viene lasciato vuoto, cosa succede? (Niente è più aggravante di rimanere bloccati non riuscire a visualizzare un sito se non viene compilato un modulo.)
Conclusione
Abbiamo esaminato alcune versioni diverse delle iscrizioni via e-mail qui e le tendenze nella progettazione della forma più efficace possibile. Hai colto il tema? Tutto si riduce alla semplicità. In quel contatto iniziale, chiedi all'utente un po 'di informazioni: un indirizzo e-mail.
E poi progettare via. Pensa in piccolo e scansionabile. Crea un modulo più simile a una carta da gioco con un'immagine nitida e un singolo bit di informazioni. Gli utenti ti ringrazieranno, si spera sotto forma di iscrizioni via email!