10 modi per utilizzare la mappatura in Web o App Design
Quasi ovunque guardi in questi giorni, trovi una mappa o un nugget di informazioni basato sulla posizione. Quasi ogni app richiede una posizione e la loro presenza sta diventando sempre più comune anche sui siti Web desktop.
Ma se non ti sei ramificato nel mondo della mappatura o dei dati sulla posizione, può sembrare un po 'intimidatorio.
Come è possibile utilizzare in modo efficace i servizi di mappatura per il tuo sito Web o la tua app? Daremo un'occhiata a dieci modi in cui puoi integrare una mappa oggi.
Esplora risorse di progettazione
1. Come una mappa reale

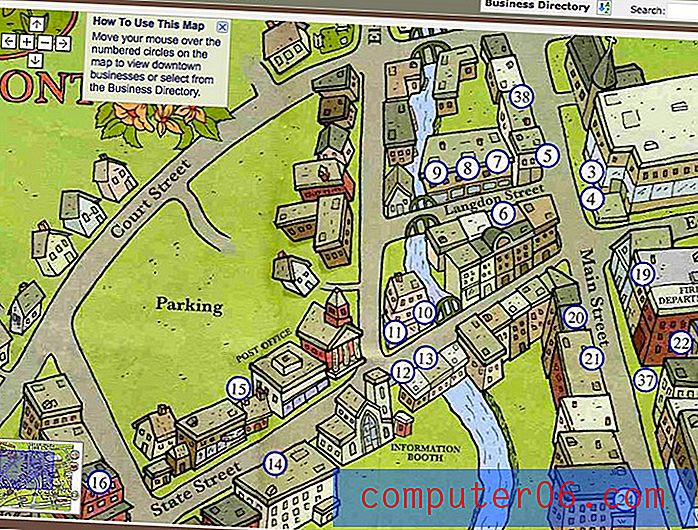
È quasi ovvio, ma l'uso migliore di una mappa potrebbe essere quello di tracciare le informazioni sulla posizione su ... beh ... una mappa. Hai un paio di opzioni per creare una mappa per progetti di design. Puoi disegnare da solo la mappa o utilizzare un servizio di terze parti.
Con una mappa disegnata, puoi davvero ottenere un controllo di livello e uno stile che potrebbe non essere facile da realizzare usando il framework di qualcun altro. La tua mappa può avere un aspetto tradizionale o assumere diverse caratteristiche per abbinare lo stile del tuo sito da più fumettistico a colorato a super semplificato.
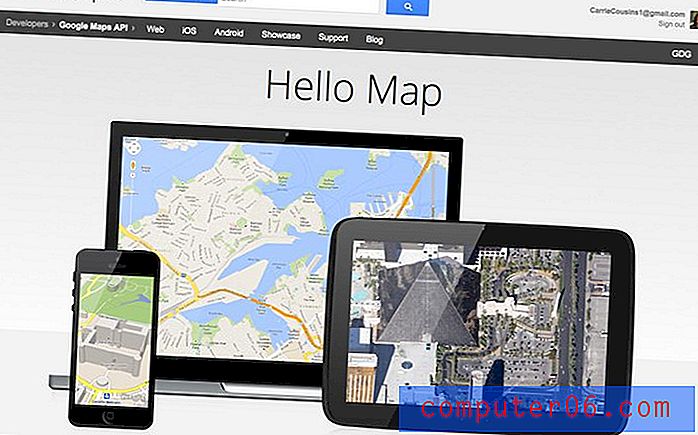
Il sistema di mappatura di terze parti n. 1 in circolazione è Google Maps. È utilizzato da più siti Web e designer rispetto a qualsiasi altro strumento di mappatura simile. È potente e abbastanza facile da usare e aggiungere al tuo sito web. Google ha un tutorial completo per l'aggiunta di HTML o API al tuo progetto e puoi utilizzare una mappa di base o imparare a personalizzare il tuo.
2. Per il check-in su determinati spot

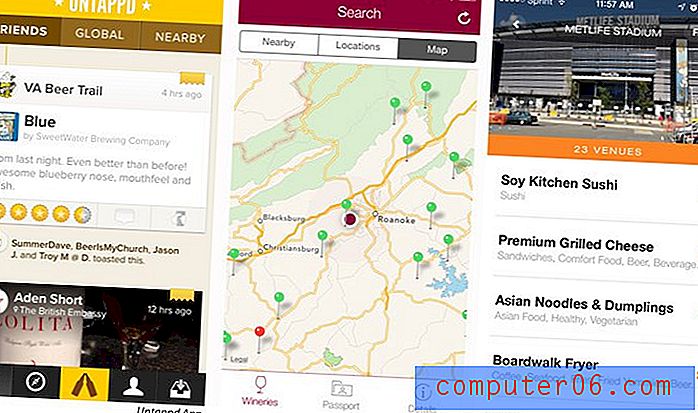
Il check-in è una funzionalità popolare per una varietà di applicazioni mobili. Esistono app con cui è possibile effettuare il check-in quando si visitano determinati tipi di luoghi (birrifici, ad esempio) o per ogni luogo in cui si va (Foursquare) o addirittura check-in all'interno degli strumenti dei social media (Facebook e Twitter utilizzano i dati sulla posizione).
L'uso delle mappe per i check-in può funzionare tramite un programma autonomo progettato specificamente per acquisire la posizione su una mappa o come parte di un programma più ampio. La cosa bella del check-in per gli utenti è che puoi vedere tutto tracciato in un formato chiaro. (Immagina quale fantastico diario di viaggio potresti avere!)
3. Monitorare traffico o dati

Chi visita la tua azienda o il tuo sito Web? Dove si trovano questi utenti? Le informazioni sulla mappatura e sulla posizione possono aiutarti a determinare se i visitatori possono generare conversioni.
Pensala in questo modo: se tutto il traffico verso il sito web del tuo negozio fisico proviene dall'altra parte del mondo, potrebbe essere il momento di considerare l'e-commerce piuttosto che concentrarti solo sul traffico pedonale.
Puoi anche utilizzare mappe e servizi basati sulla posizione per monitorare il traffico pedonale, nonché con i check-in dei biglietti, oppure incoraggiando gli utenti a interagire con un'app in un evento o in un luogo specifico più volte. I giochi in stile geocaching e di caccia al tesoro che funzionano con i telefoni degli utenti ne sono un buon esempio in azione.
Oltre al traffico, puoi utilizzare lo stesso concetto per tenere traccia di dati o tendenze. (Questo è un ottimo modo per raccogliere dati demografici.)
4. Offrire uno sconto o un coupon

Ringrazia i clienti per aver visitato la tua posizione fisica offrendo uno sconto o un coupon quando raggiungono una certa distanza dal tuo negozio. Le aziende un po 'fuori mano possono offrire uno sconto ai clienti non appena entrano in un quartiere commerciale, ad esempio, per aiutare a spostare il traffico nella loro direzione.
La frequenza è un'altra parte del gioco di sconti. Dopo che un cliente o cliente entra nella tua "area di localizzazione" così tante volte, attiva una promozione per loro. Utilizza i servizi di mappatura e localizzazione per indirizzare il traffico fisico verso di te.
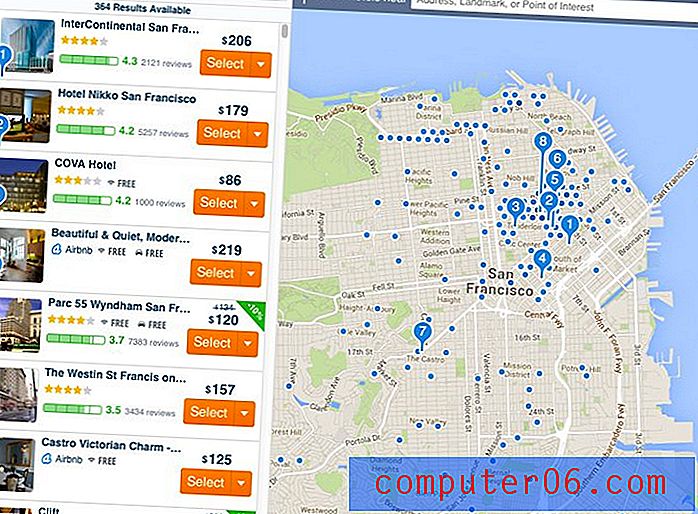
Questo funziona anche per elementi come hotel o siti di viaggio. Usa una mappa per mostrare la tua posizione e offrire sconti agli utenti per attirarli nella posizione esatta.
5. Come gioco o metodo di confronto

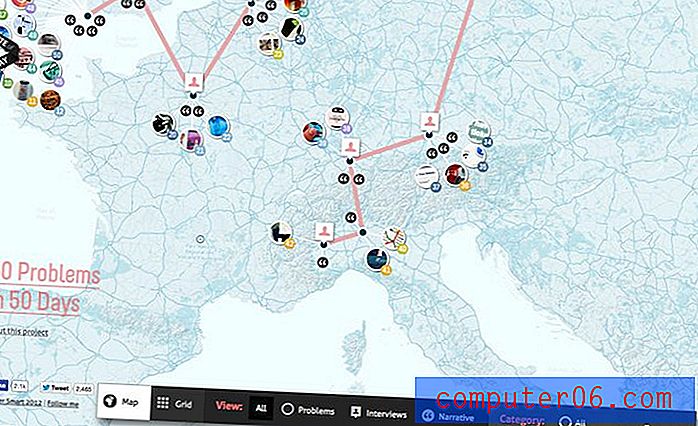
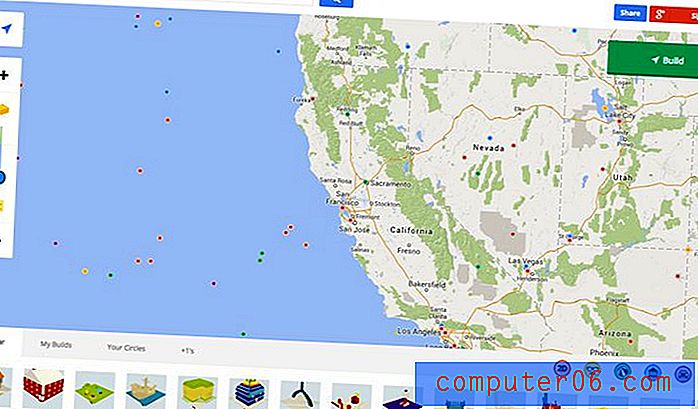
La gamification è una parte importante del mercato delle app e dei siti Web. Usa questo a tuo vantaggio. Crea un gioco basato sulla posizione per consentire agli utenti di interagire e indirizzare il traffico verso i tuoi prodotti. Chrome e Lego hanno stretto una partnership per un divertente set digitale di blocchi in cui è possibile costruire città su una mappa dal vivo (sopra).
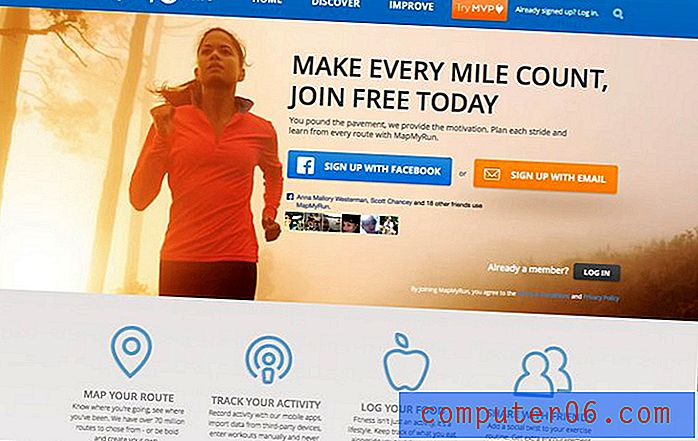
Anche se non esiste un componente di gioco specifico, fornire agli utenti una linea di base per confrontare ciò che stanno facendo con gli altri. Uno dei miei preferiti sono i dati basati sulla mappa per l'app per la corsa Nike. Posso andare per la mia corsa quotidiana e confrontare i risultati con i miei amici. Quali percorsi stiamo percorrendo? Qual è la distanza percorsa? Questo confronto aiuta a creare un'unità aggiuntiva per uscire e muoversi.
6. Aiutare gli utenti a trovare utenti simili

Le app di appuntamenti basate sulla posizione hanno ricevuto molta pubblicità ma c'è molto di più nel collegare gli utenti. Aiuta gli utenti a trovare altre persone affini. Dalla ricerca di altri con cui andare in bici al monitoraggio dei corridori in una maratona, la mappatura e la posizione hanno ampi usi quando si tratta di tracciare gli utenti.
7. Come strumento di ricerca

Google fa un ottimo lavoro nell'integrare la ricerca con la mappatura. Inserisci il nome di un luogo e verrai promosso per arrivarci a piedi, in auto o addirittura in aereo o in treno.
Ma è una buona lezione. Ogni posizione sul tuo sito Web o nella tua app deve essere mappabile. Non aspettarti che gli utenti lavorino sodo per trovarti; rendilo facile per loro. La ricerca dovrebbe sempre includere i dati sulla posizione.
8. Spiegare dati o informazioni

I progettisti della stampa utilizzano le mappe da secoli per spiegare dati o informazioni. E questo si traduce bene nel web. Usa le mappe per tracciare informazioni, creare infografiche o spiegare concetti.
Gli utenti si stanno abituando sempre più a vedere informazioni sullo schermo. Man mano che diminuiscono gli intervalli di attenzione, aumenta la necessità di più rappresentazioni visive delle informazioni. Usa le mappe per spiegare meglio e mettere le informazioni dal tuo sito Web nel contesto.
9. Per connettersi con gli utenti ora

Ricordi quella scena del film del 2002 "Rapporto sulle minoranze", quando il personaggio di Tom Cruise attraversa un centro commerciale e ogni annuncio conosce lui e le sue preferenze di acquisto? Potrebbe essere un po 'più estremo della realtà di oggi, ma il concetto è lo stesso.
Le informazioni basate sulla posizione possono aiutarti a trovare e identificare i clienti e il modo in cui interagiscono con il tuo prodotto. Sta già iniziando a succedere con app come Passport di Apple o Cartwheel di Target, che ti consentono di selezionare i rivenditori (e le posizioni dei negozi) di tua scelta e avvisarti delle vendite e di altre informazioni tramite notifica mentre attraversi la porta. Altre app prendono già la tua lista della spesa e la associano al negozio di alimentari selezionato per un elenco abbinato di offerte sugli articoli necessari.
10. Per calcolare i costi o la spedizione
L'e-commerce è una delle aree in cui le tecniche e le pratiche di mappatura potrebbero davvero iniziare ad evolversi. Considera questo: ogni volta che visiti un sito e consenti se utilizzare le informazioni sulla posizione, i costi di spedizione e di trasporto vengono calcolati automaticamente nel prezzo. (Sì, puoi inserire il tuo codice postale per un calcolo manuale.)
Ma adoro l'idea di considerare tutti i costi fin dall'inizio. Niente più spese di spedizione a sorpresa.
Pensaci anche in termini di vendite internazionali. I dati basati sulla posizione possono aiutarti a cambiare automaticamente la valuta in quella utilizzata nella tua zona e fare le conversazioni appropriate. (Niente è peggio che cercare di capire quanto qualcosa mi costerà in dollari USA quando sono su un sito che calcola i prezzi e la spedizione in sterline.)
Bonus: 5 strumenti di mappatura

- Mappatura degli sviluppatori di Google
- Servizi di localizzazione di Apple iOS 7
- Servizi di localizzazione Android
- Servizi di localizzazione di Twitter
- Mapbox
Conclusione
La mappatura e le informazioni basate sulla posizione hanno un potenziale quasi illimitato quando si tratta di progetti di progettazione e sviluppo. Tutto ciò di cui hai bisogno è un po 'di immaginazione.
Probabilmente vedremo ancora più di questo tipo di design in futuro poiché i progettisti continuano a concentrarsi sull'esperienza dell'utente. Come stai usando le mappe nelle tue attività quotidiane e come le usi nel design?