Pro e contro di lavorare con i kit di progettazione
I kit di progettazione sembrano essere ovunque in questi giorni. Dai kit di interfaccia utente, ai modelli e alle griglie, ai kit di progettazione completi, cosa rende questi strumenti così popolari (e quali sono gli svantaggi)?
Oggi daremo uno sguardo ai pro e ai contro dell'utilizzo di diversi tipi di kit di progettazione e mostreremo anche alcuni kit negli esempi che potrebbero valere la pena provare per vari scopi.
Che cos'è un kit di progettazione?
Innanzitutto, è importante comprendere la natura di un kit di progettazione. Questi strumenti variano ampiamente in termini di portata, costi e utilità.
In parole povere, un kit di progettazione è qualsiasi strumento preconfezionato che è possibile utilizzare nella creazione di un progetto di progettazione digitale. I kit di progettazione più comuni includono icone, pulsanti e grafici dell'interfaccia utente progettati per essere utilizzati insieme. La maggior parte include una tavolozza di colori e caratteri comune inclusa nel kit, sebbene la maggior parte sia personalizzabile.
I kit possono contenere centinaia o addirittura migliaia di elementi, ma possono anche includere singoli elementi (come un grafico) o elementi come griglie. Alcuni kit di progettazione sono modelli di progettazione completi, come i temi WordPress, che è possibile utilizzare per creare un sito Web da zero. (Alcuni progettisti di stampe usano anche kit per articoli come carta intestata o biglietti da visita.)
Mentre alcuni designer giurano su questi kit come un ottimo framework o punto di partenza per progetti, altri li evitano del tutto, a favore della costruzione di tutto da zero.
Indipendentemente dalla teoria a cui ti iscrivi, ci sono una manciata di pro e contro quasi universali associati all'acquisto, al download e all'utilizzo di kit di progettazione.
Pro: risparmia tempo


Una delle migliori caratteristiche dei kit è che possono essere dei veri risparmiatori di tempo. Invece di creare tonnellate di piccole parti per un sito Web, un kit include tutto ciò che è stato progettato e pronto per l'uso.
L'unico impegno in tempo reale da parte tua è la personalizzazione di colori e caratteri tipografici per adattarsi al resto del design del sito. Scegli un kit che rispecchi lo stile e il flusso di ciò che stai facendo. È meglio ottenere un kit molto presto nel processo e pensare alle diverse parti e al modo in cui verranno utilizzate durante la costruzione del sito.
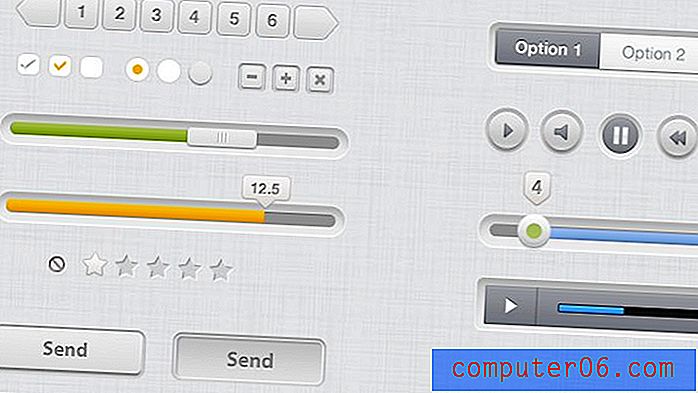
In primo piano: Dark Velvet UI Kit ($ 39) e Clean UI Kit PSD (gratuito)
Contro: costi associati
Alcuni dei migliori kit non sono gratuiti e dovresti aspettarti di pagare per kit con funzionalità premium. Questo può essere proibitivo, a seconda di determinati budget. La maggior parte dei kit, tuttavia, sono relativamente economici per le singole licenze e includono commissioni più elevate per una licenza per sviluppatori.
Pro: ottimo per coerenza


Se vuoi assicurarti che elementi, pulsanti e icone siano uguali e si abbinino l'un l'altro - dalla tua pagina di destinazione alla tua pagina di contatto - i kit sono un'alternativa semplice. All'interno di un kit, ogni elemento, pulsante, icona e colore è costruito per abbinarsi perfettamente agli altri nel kit.
L'utilizzo di questi elementi si tradurrà in un aspetto di coerenza pulita senza molto sforzo da parte tua. Rende l'organizzazione e la pianificazione un gioco da ragazzi. Ricorda di fare tutte le personalizzazioni e di salvare prima di iniziare, in modo che le scelte di colore specifiche ecc. Siano pronte per l'uso.
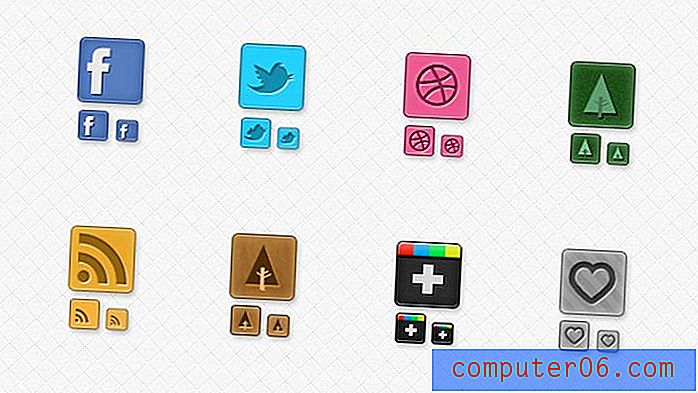
In primo piano: 300 icone Fineline ($ 11) e icona mappa iOS (gratuita)
Contro: le parti sono "troppo abbinate"
Alcuni designer possono essere disattivati dallo stile dei kit perché le parti possono essere "troppo abbinabili", il che significa che un kit contiene 50 pulsanti tutti dello stesso identico aspetto e stile in un arcobaleno di colori. Di questi pulsanti sono troppo simili, rendendo più difficile l'identificazione visiva.
Può essere difficile filtrare tutte le parti fornite in un kit di grandi dimensioni. Ma sii esigente. Sapere di cosa hai bisogno e utilizzare quelle parti, non pensare di dover integrare tutto in un progetto per ottenere il valore del tuo denaro.
Pro: facile da usare


I kit di progettazione semplificano il lavoro dei dettagli. La maggior parte dei pacchetti di elementi, icone e interfacce utente include file Adobe Photoshop, che sono semplici da usare e manipolare. I progettisti senza conoscenza pratica del codice possono utilizzare facilmente le parti di questi kit.
Altri kit includono anche informazioni CSS per la transizione senza soluzione di continuità a un web design. (Qualcosa che gli sviluppatori apprezzeranno.)
Mentre avrai bisogno di alcune conoscenze su come il codice e su come funziona il backend di un sito Web, per caricare tutto e prepararlo per la pubblicazione, i kit possono eliminare alcune delle congetture dal processo di pianificazione. Uno strumento particolarmente prezioso per i progettisti nuovi o inesperti.
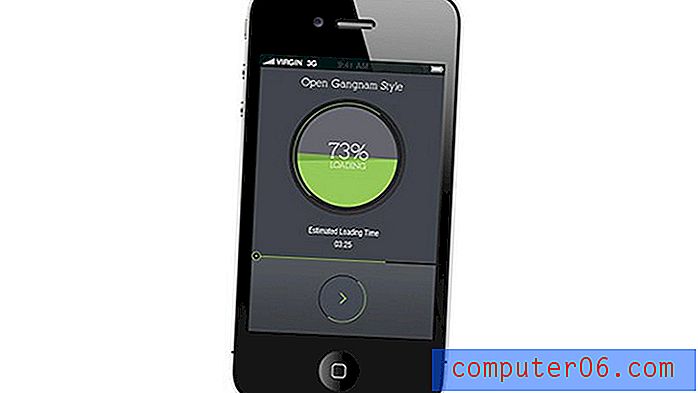
In primo piano: modello di app circolare Vipe ($ 3, 99) e 3D Date Flipper (gratuito)
Contro: kit incompleti
Assicurati di leggere attentamente i dettagli quando acquisti un kit in modo da sapere esattamente cosa è incluso. Un kit con 1.000 elementi potrebbe non essere l'ideale se in realtà è solo una manciata di elementi in una varietà di colori.
Alcuni kit sono a tema, ad esempio icone dei social media o pulsanti o icone del calendario. Assicurati che un kit includa tutto il necessario prima di acquistare.
Pro: ottimo strumento per l'apprendimento


Uno dei maggiori vantaggi per un designer nuovo o inesperto che lavora con un kit è che offre un modo per guardare all'interno della costruzione di icone, elementi o tavolozze di colori.
Con un download, puoi vedere come i progettisti costruiscono i set: la maggior parte viene creata come file PSD a livelli. Scegliendo un kit, puoi capire le migliori pratiche per costruire le tue parti, consigli per lavorare con e salvare i livelli e organizzazione di base.
Inizia con un kit e scavalo un po 'per aiutarti davvero a determinare come procedere quando sei pronto a creare un insieme di elementi da zero. Lavorando con un kit ben assemblato, puoi anche aggiungere il tuo stile ad esso. Prendi ad esempio il kit di 6 icone dei social media, perché puoi selezionare le icone e vedere come sono costruite, puoi aggiungere icone tue al kit rispecchiando il modo in cui sono stati creati gli elementi in pacchetto.
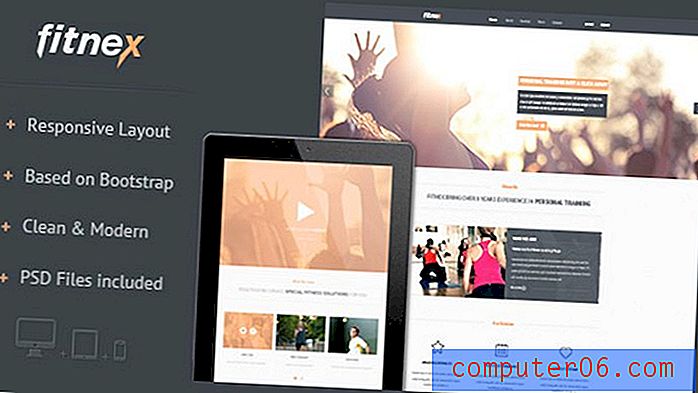
In primo piano: Pagina di destinazione reattiva Fitnex ($ 11) e 6 icone di social media (gratuite)
Contro: sembra simile a un altro sito
Una delle maggiori preoccupazioni dei progettisti sull'uso dei kit è che il loro sito finito potrebbe assomigliare troppo a un altro sito. E succede.
La soluzione migliore è quella di utilizzare un kit come punto di partenza, non come prodotto finito, in modo che parti, pezzi ed elementi dell'interfaccia utente siano tutti l'aspetto e il timbro del tuo sito web. Se si utilizza un kit "subito pronto all'uso", è probabile che sembrerà sicuramente qualcos'altro.
Conclusione
L'uso di un kit può farti risparmiare tempo e garantire coerenza, semplificando la progettazione e aiutandoti a conoscere meglio il funzionamento e la costruzione dei componenti.
Il rovescio della medaglia, a volte i kit possono essere costosi, includere parti che si assomigliano troppo, sono incomplete o ti lasciano con un prodotto finito che assomiglia troppo a un altro sito.
I kit non sono per tutti, ma possono essere strumenti utili e potresti essere semplicemente sorpreso dal numero di designer che usano i kit e dal numero di siti che contengono parti di un kit pre-progettato.