5 consigli per mescolare foto e illustrazioni in un unico disegno
Pronto a correre un rischio di progettazione? Prova a mescolare foto e illustrazioni nello stesso progetto. Un elemento disegnato a mano può aggiungere fantasia e interesse a un design che include la fotografia. Al contrario, una foto può far sembrare più reale o importante un disegno illustrato più spensierato.
Questa tecnica può essere un po 'difficile da immaginare fino a quando non vedi alcuni esempi di come può funzionare meravigliosamente. Oggi stiamo osservando questa tendenza e fornendo suggerimenti ed esempi per aiutarti a sviluppare modi creativi per elaborare un design tutto tuo.
1. Usa le illustrazioni come accenti dell'interfaccia utente

Potresti incorporare elementi illustrati nel design in ogni momento e non ci pensi nemmeno. Molti elementi dell'interfaccia utente sono spesso illustrati in qualche modo. Non sono necessariamente in quello stile disegnato a mano ma hanno un aspetto meno tattile e più "pulsante web".
Aumenta il livello se vuoi provare un effetto disegnato a mano. Oppure considera l'utilizzo di uno schizzo come un accento.
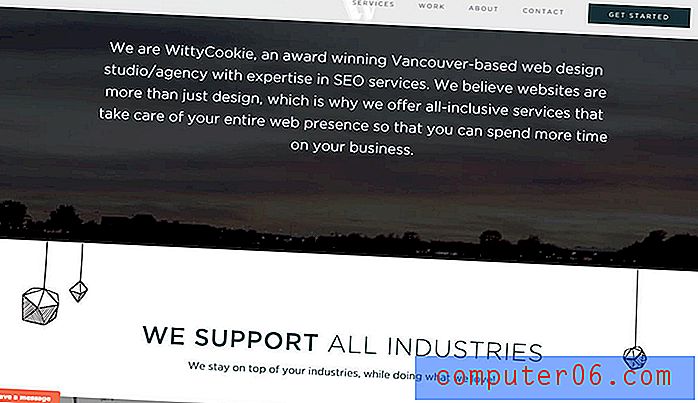
WittyCookie, sopra, usa un mix di illustrazioni e un video in stile eroe per portare gli utenti nel design. La homepage (non mostrata) presenta un'illustrazione. La cosa bella è l'elemento del capriccioso qui. Gli elementi disegnati a mano "pendono" dal video. Il risultato fa sembrare il sito meno un passo di vendita per lavorare con l'agenzia e più come se ti divertissi insieme.
Il concetto è interessante e non opprimente. E la parte migliore? È un modo divertente per creare interesse visivo quando non hai un bel catalogo di immagini o video con cui lavorare.
2. Illustrare per primo


Se un'illustrazione è il tuo primo istinto quando si tratta di un progetto, disegna prima quello schema. Disegna le parti illustrate e vedi dove va il disegno prima di aggiungere elementi foto o video.
Questo è il percorso intrapreso dalla conferenza Made by Few, sopra. Le intricate illustrazioni in tutto il design sono impressionanti e includono un livello di dettaglio che ogni designer può apprezzare. Proprio sotto l'immagine dell'eroe c'è un video in loop con scene della conferenza. Ciò che fa questo piccolo, ma reale elemento, è mostrare che si tratta di un evento dal vivo. Abbinalo alle fantastiche immagini e vuoi solo registrarti per vedere di cosa si tratta. L'atmosfera della conferenza sembra divertente e alla moda grazie alla coppia di video illustrativi.
C'è un'altra strada quando si pensa di iniziare anche con un'illustrazione. Disegna una straordinaria immagine di sfondo per il design. Questo è un modo divertente per ottenere esattamente quello che vuoi in uno sfondo senza sfogliare immagini premade.
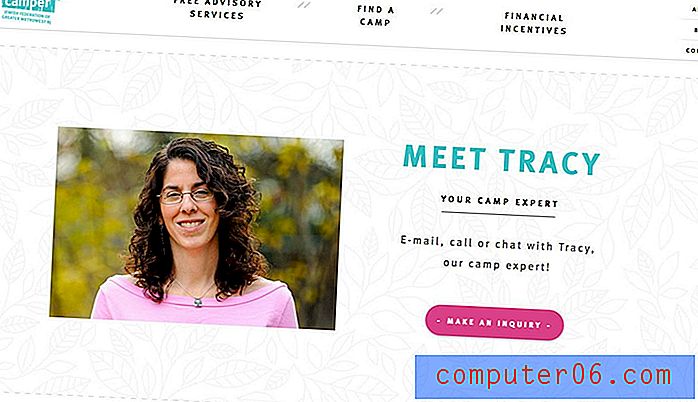
One Happy Camper, sopra, lo fa in modo interessante con un mix di pannelli di sfondo illustrati, semplici sfondi bianchi e persino sfondi fotografici in bianco e nero. I cambiamenti nello sfondo segnalano efficacemente una modifica del contenuto e nuove informazioni per gli utenti che esplorano questo campo per bambini.
3. Usa illustrazioni come tipografia

Quando non hai molte fantastiche immagini con cui lavorare, mescola le illustrazioni nello stesso modo in cui potresti giocare con la tipografia. Anche se il concetto sembra strano, pensaci un minuto: un'illustrazione accurata può aggiungere enfasi a un video o una foto. Può evidenziare ciò che vuoi che gli utenti sappiano.
Achrival, sopra, lo fa in modo interessante. La "danza" A illustrata funge da logo dell'agenzia e attira maggiormente l'attenzione sul breve ciclo video. Senza di essa, potresti semplicemente passare le immagini senza fermarti. Ma è abbastanza diverso da attirarti più o meno allo stesso modo di un titolo potente.
4. Considera le animazioni illustrate

Che le illustrazioni siano disegnate a mano o al computer, offrono una grande opportunità per incorporare semplici animazioni. Dagli strumenti di navigazione a divertenti divot che coinvolgono gli utenti, un'illustrazione animata può essere informativa, inaspettata e divertente.
Non voglio esagerare con le animazioni. Mantenerli semplici e propositivi. Ogni animazione dovrebbe avere un obiettivo per l'utente: un collegamento, un segnale direzionale o una sorpresa che li mantenga interessati.
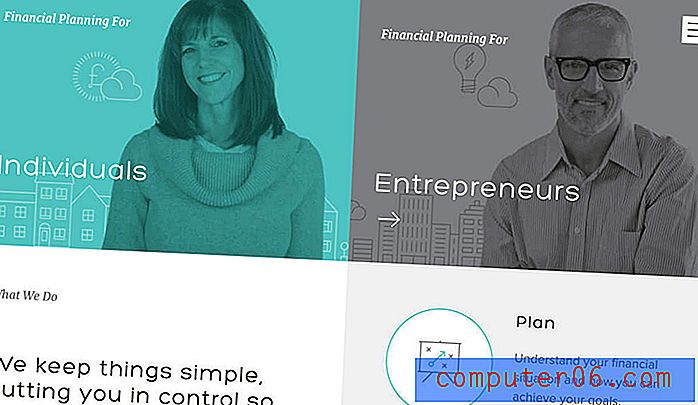
Potresti non aspettarti questo trattamento da un gruppo di pianificazione finanziaria, ma Taylor Made, sopra, usa magnificamente un mix di animazione illustrata e fotografia. Le parti illustrate delle immagini hanno reso la pianificazione finanziaria un po 'meno intimidatoria e aiutano a guidare gli utenti attraverso i percorsi dei clic.
Le illustrazioni si riempiono anche di colore in cui il sito web non è all'altezza di altre immagini e il risultato finale è un design coerente che è divertente, coinvolgente e facile da usare.
5. Racconta una storia


Quando si tratta di mescolare immagini reali e illustrate, le migliori combinazioni raccontano efficacemente una storia. L'aspetto visivo si abbina allo stato d'animo del contenuto e sembra parte dell'identità del marchio.
L'uso di questa tecnica può funzionare per applicazioni singole, ma è spesso integrato con una strategia di branding più completa. Guarda Cone Flower Creamery, sopra. Il logo è illustrato. Il design del sito Web utilizza una storia per lo più illustrata per creare l'atmosfera giusta e incoraggiare gli utenti a continuare a conoscere il marchio. E proprio quando vuoi, c'è una foto per riempire gli spazi vuoti. Il design è incredibilmente semplice e si concentra sulla storia stessa, non sulle tecniche utilizzate per crearla.
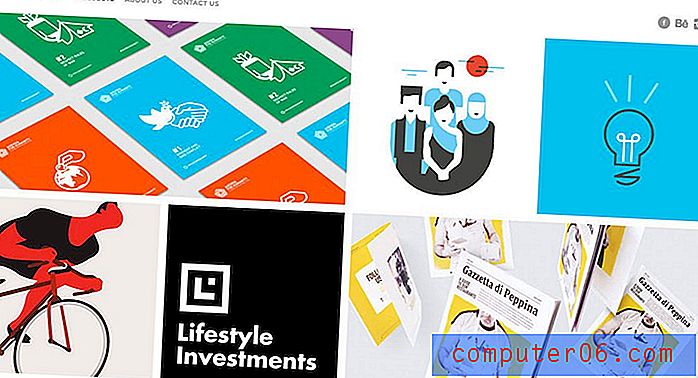
All'altra estremità dello spettro è Kuoz, un sito portfolio, con un mix di immagini e illustrazioni. Allo stesso modo, il mix aiuta a raccontare una storia di chi e cosa sia Kuoz mentre mostra i progetti. Guarda da vicino i raggruppamenti per capire perché questo design funziona senza sentirsi schiacciante o ingombrante. Immagini e illustrazioni sono collegate da combinazioni di colori simili in modo che ogni posizionamento appaia intenzionale e armonioso.
Questa è davvero la chiave per mescolare immagini e illustrazioni: devono apparire intenzionali. Devono apparire in armonia. Non dovrebbero mai apparire come un insieme di elementi bloccati su una pagina.
Conclusione
Sei abbastanza coraggioso da affrontare questa tendenza del design? Mentre la tecnica può sembrare sorprendente, è intimidatoria e potrebbe essere difficile da vendere a un cliente.
Porta alcuni esempi di lavoro che utilizza bene gli effetti per mostrare agli altri cosa puoi fare. Disegna alcune delle illustrazioni in anticipo per aiutare a vendere ulteriormente il concetto di design. E ricorda di raccontare una storia che coinvolge l'utente!