Come scegliere icone efficaci e attraenti nei tuoi progetti
Le icone possono essere considerate una delle universalità del web design; quasi tutti i siti Web beneficiano dell'aggiunta di almeno alcuni di essi. Quindi è allettante supporre che se si spruzza in una manciata di queste piccole immagini, il lavoro è fatto. Ma c'è molto di più: le buone icone dovrebbero sembrare visivamente integrate nel gruppo di immagini in cui si trovano, così come nel design del sito nel suo insieme. Devono avere una chiarezza e uno scopo concettuali che vadano oltre il semplice piacere per gli occhi. Qualsiasi icona che non serve a uno scopo dichiarato o che non trasmette il concetto giusto nelle sue immagini, deve essere riconsiderata.
Certo, c'è spazio per l'interpretazione e la generalizzazione con qualsiasi tipo di immagine, ma le icone non sono semplici illustrazioni che vengono utilizzate puramente per spezzare lo spazio e aggiungere interesse: sono metafore visive che possono investire il significato in un soggetto con un solo sguardo; e come tali, sono un potente strumento per migliorare le esperienze degli utenti.
Come dovresti usare le icone?
L'iconografia può essere un argomento scivoloso, perché comprende così tanti tipi di immagini e può ricoprire così tanti ruoli. Le icone possono essere utilizzate per molti scopi, ma i due più comuni e importanti tendono ad essere:

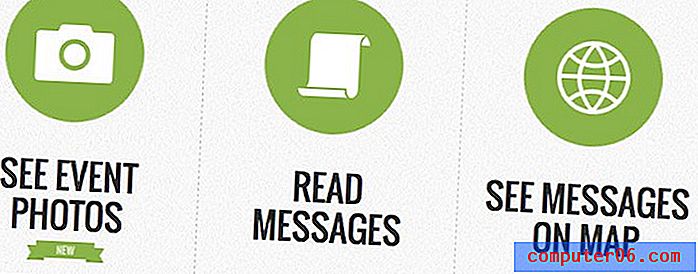
- Interruzioni visive dei contenuti : renderlo più accattivante e leggibile. Questa applicazione viene spesso utilizzata nel corpo del sito Web, negli elenchi (come visto sopra) o in altri elementi di testo pesante.

- Riferimento visivo rapido per un concetto : questo uso si presenta più spesso negli elementi di navigazione (come visto sopra) e alcuni, come l'icona della lente d'ingrandimento che indica una ricerca, sono così comuni che non hanno nemmeno bisogno di un identificatore di testo.
È ovvio che anche solo queste due categorie rappresentano una miriade di modi e ragioni per utilizzare le icone, quindi è probabile che le vedrai in quasi tutti gli elementi del web design: intestazioni, piè di pagina, barre di navigazione, elenchi; praticamente qualsiasi parte di un disegno può essere migliorata con l'aggiunta di icone ben scelte.
Cosa rende una buona icona?

Sebbene non sia difficile vedere come le icone siano una componente essenziale di quasi tutti i buoni progetti di siti Web, a volte può essere difficile riconoscere quando non funzionano come potrebbero. Anche un set di icone mal progettato è di solito preferibile a un muro di testo, ma un bellissimo set di icone significative, come quelle sopra, può fare molto di più.
Anche se il design delle icone è un argomento complicato che cambia con ogni nuova situazione, ci sono ancora alcune regole essenziali che si applicano al design efficace delle icone in tutte le applicazioni: le due cose fondamentali da considerare in qualsiasi sistema di icone sono come creare icone sia visivamente che concettualmente efficace.
Come si rendono le icone visivamente efficaci?
Le icone svolgono un lavoro migliore raggruppando il contenuto correlato e portando l'attenzione su informazioni importanti se hanno relazioni coerenti e considerate con le altre icone nel set e con il design del sito che li circonda.
I set di icone dovrebbero avere unificazione visiva
Un gruppo di icone che non ha abbastanza coesione sembra sbagliato, non importa quanto grandi possano essere se considerate individualmente. Ci sono molti trucchi che possono creare un senso di unità, tra cui:

- Usando lo stesso colore o combinazione di colori, come visto sopra.

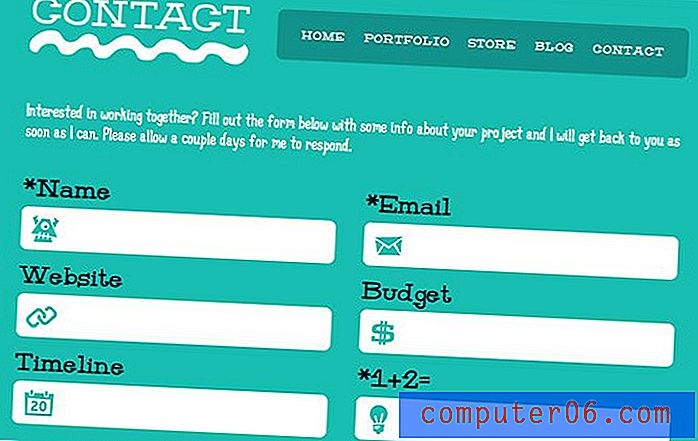
- Adatta tutte le tue icone alla stessa forma, come visto sopra.

- Disegna le tue icone con o senza linee o altri attributi del bordo, come visto sopra.

- Aggiunta di effetti, come sfumature, trasparenze o ombreggiature, come visto sopra.

A tal fine, è importante considerare come adatterai lo stile delle tue illustrazioni per adattarlo ai soggetti. Ad esempio, potresti voler rappresentare le tue icone con un effetto 3D, su un angolo. E se una delle icone nell'esempio sopra dovesse rappresentare una carta regalo? Un'icona che rappresenta una carta avrebbe quasi sicuramente bisogno di essere bidimensionale e quindi rovinerebbe l'effetto che stai cercando.
Maggiore è il set e l'ambito delle icone, maggiore è la diversità che dovrebbero avere

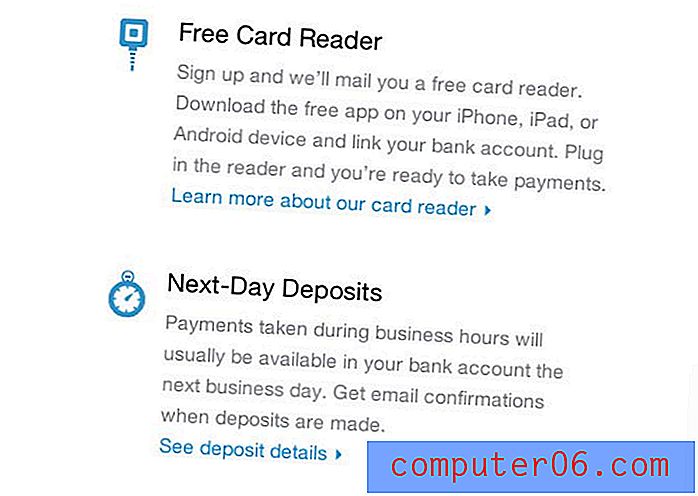
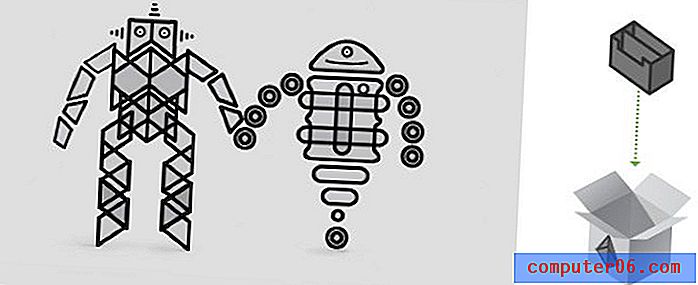
Sebbene le icone all'interno di un set debbano avere una stretta conformità, puoi piegare e persino infrangere le regole quando si tratta di grandi set di immagini. Questo sito Web, visto sopra, è un eccellente esempio che affronta il problema della stessa dimensionalità, poiché hanno deciso di abbracciare le diverse dimensionalità delle sue icone. Le differenze non sono stonanti perché i due tipi sono separati, trasformandoli in sistemi di icone correlate che funzionano bene insieme senza sembrare esattamente uguali.

Oltre a questi piccoli cambiamenti, il sito diverge ancora di più nelle altre icone che incontri, con alcune che hanno forme più grandi e più intricate, e altre che replicano l'effetto 3D, ma in uno stile completamente diverso. Tuttavia, tutti funzionano ancora bene insieme perché conservano alcuni elementi comuni e sono presentati in istanze abbastanza separate da non sopraffare lo spettatore.
Le icone dovrebbero armonizzarsi con il resto del design del tuo sito
Naturalmente, esiste un numero infinito di metodi che è possibile utilizzare per far funzionare le icone con gli altri elementi di design. Ma a livello base, i due modi più efficaci per farlo sono:

- Icone come punto di contrasto rispetto al resto del sito : questo approccio è particolarmente efficace se le icone sono di navigazione, come questi collegamenti ai social media (visti sopra), perché il contrasto richiama molta attenzione su di essi.

- Disegnare le icone in modo che siano integrate e simili ad altri elementi di design : questa è una buona opzione per le immagini che riguardano maggiormente la tregua visiva e la chiarezza e non richiedono l'enfasi aggiuntiva che gli elementi di navigazione potrebbero, come visto sopra.
Come si rendono le icone concettualmente efficaci?
È importante che le icone abbiano il giusto ruolo nel dirigere l'attenzione e nell'estetica di un design, ma è altrettanto importante che siano anche logiche e coerenti in termini di concetti che comunicano.
Le icone devono essere facilmente comprese

Da un lato, le immagini possono essere difficili perché le interpretazioni non sono mai assolute. Dall'altro, sono molto più gestibili delle parole, perché se sono abbastanza chiare possono trascendere la lingua. Le semplici direttive in cui il web design abbonda sono il veicolo perfetto per la comunicazione universale, come visto sopra.

Ma a volte i designer cercano di inserire concetti più complicati nell'iconografia e l'effetto è confuso piuttosto che chiarificante, come visto sopra. In queste circostanze, è bene fare un passo indietro e provare davvero a distillare il contenuto fino alla sua essenza di base. Se non puoi, significa che un'icona non è la soluzione giusta per quel contenuto. Una delle migliori risorse per trovare un'iconografia intelligente che spinge i confini della comunicazione pittorica è il design infografico, in cui l'obiettivo è spesso quello di rendere un'icona da ogni informazione possibile.
Man mano che il web design cresce e matura in modo esponenziale, così fa il design delle icone. I concetti che un tempo erano impossibili da rappresentare attraverso l'iconografia stanno rapidamente diventando standardizzati e vengono aggiunti agli strumenti di comunicazione del web designer. Con questa spinta verso l'universalità, è una previsione sicura che le icone diventeranno una parte ancora più importante del design di quanto non siano già. E tenendo presente questi metodi essenziali di utilizzo, sarai in grado di affrontarli con tutta l'arte e la chiarezza necessarie per creare progetti belli, funzionali ed efficaci per qualsiasi progetto.