Mostra senza sforzo i tuoi mockup ai clienti con QwikVu
Se sei un designer di front-end, presentare ai clienti dei modelli può essere complicato. I file e-mail possono essere ingombranti e portare a domande indesiderate su come visualizzare correttamente l'immagine, e molti servizi di condivisione delle immagini non sono ideali per la visualizzazione di modelli di siti Web di dimensioni standard nel proprio contesto.
Oggi daremo un'occhiata a QwikVu, un'app Web creata appositamente per i progettisti che vogliono condividere modelli di web design con i clienti. È lo strumento che stavi cercando per semplificare le presentazioni dei clienti? Continuate a leggere per scoprirlo.
Esplora risorse di progettazione
Incontra QwikVu

La homepage di QwikVu sopra riassume il servizio in breve. Qui puoi registrarti per provare il servizio gratuitamente per 30 giorni. Questo è un ottimo modo per calciare le gomme e testarlo con alcuni clienti per valutarne l'efficacia.
L'iscrizione al servizio è rapida e indolore, hai solo bisogno di un nome, indirizzo e-mail e password e sei pronto e funzionante. Diamo un'occhiata a cosa succede dopo aver effettuato la registrazione per un account e aver effettuato l'accesso per la prima volta.
Esamineremo il piano Pro oggi, ma esiste anche un servizio gratuito di base che ti consente di caricare e condividere singole immagini. Ovviamente, alcune delle funzionalità più avanzate come il check-in per vedere se un client ha visualizzato il mockup sono riservate al servizio Pro.
Impostazione di una galleria
Quando accedi a QwikVu, sei accolto da una semplice dashboard. Qui puoi visualizzare l'elenco dei tuoi clienti, modificare le informazioni del tuo account e accedere alle tue gallerie. Non ho ancora creato alcuna galleria, quindi c'è un breve messaggio che mi invita a farlo.

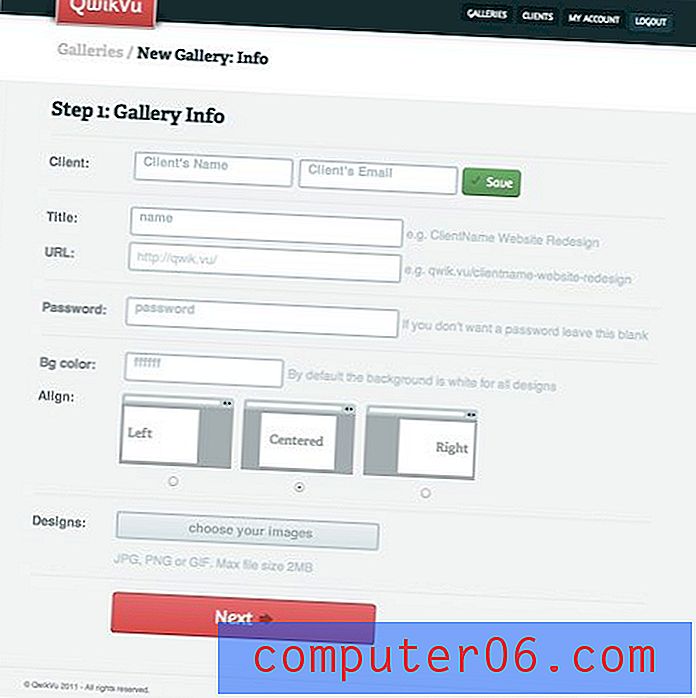
Come praticamente tutto in QwikVu, creare una nuova galleria è un compito davvero semplice che ti richiederà solo pochi secondi. C'è una forma adorabile che ti guida attraverso il processo, chiedendo informazioni di base come i dettagli del tuo cliente e il titolo della galleria.

Come puoi vedere, ci sono anche alcune funzionalità avanzate davvero fantastiche. Puoi scegliere un URL personalizzato per la galleria, proteggerlo con password, assegnare un colore di sfondo personalizzato e scegliere come allineare le immagini nella finestra del browser.
Aggiunta di immagini
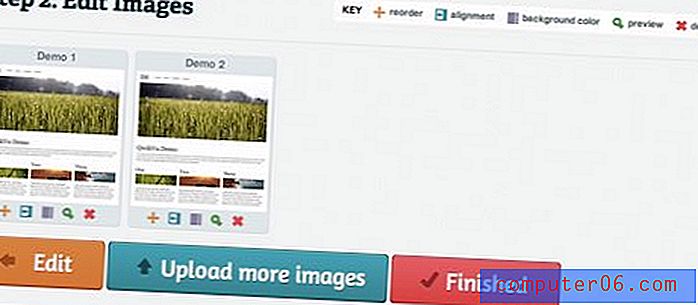
Dopo aver impostato una galleria, è tempo di aggiungere alcune immagini. Puoi lanciarli uno alla volta o afferrarli tutti in un solo caricamento. Una volta terminato il caricamento, la schermata seguente ti consente di riorganizzare, visualizzare in anteprima e modificare ogni immagine.

Condivisione di una galleria con un cliente
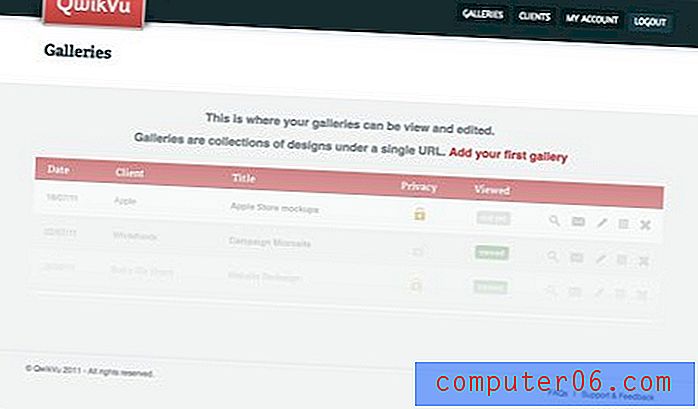
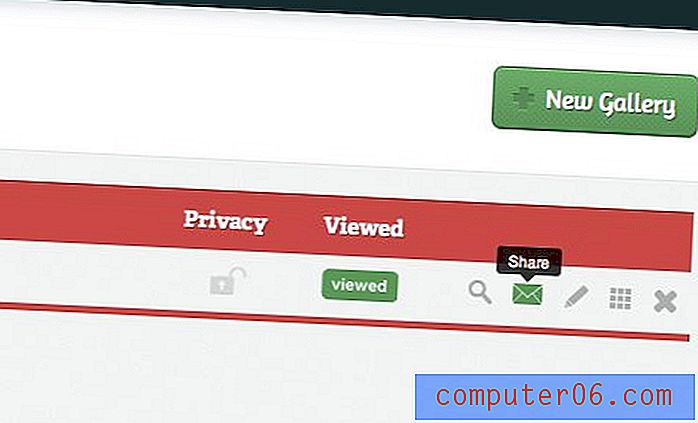
Quando sei pronto per condividere una galleria, fai clic sul pulsante "Fine" nella schermata in alto per tornare alla visualizzazione galleria. Qui vedrai un elenco di tutte le gallerie che hai creato. Sul lato destro di questo elenco, c'è una striscia di pulsanti e informazioni. Puoi verificare se il cliente ha visualizzato la galleria, vederla di persona, modificare le immagini, ecc.
Il pulsante che stiamo cercando in questo momento è il comando "condividi", rappresentato da una piccola icona a forma di busta.

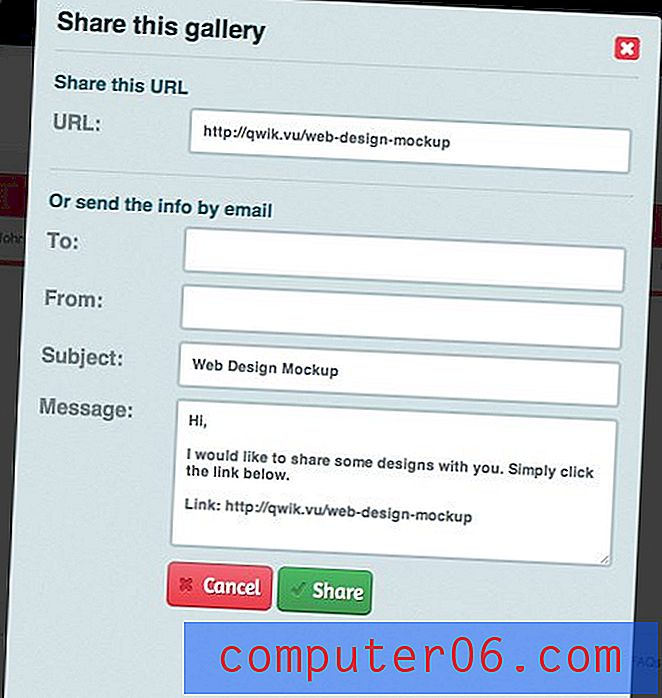
Facendo clic su questa immagine verrà visualizzata quella che è essenzialmente una finestra di posta elettronica. La maggior parte dei contenuti viene compilata automaticamente per te, ma puoi personalizzarli a tuo piacimento.

Al termine, fai clic sul pulsante "Condividi" e l'e-mail verrà inviata al tuo cliente. Il tuo lavoro è finito, ora non ti resta che attendere il feedback!
Recensioni dei clienti
Dopo aver inviato l'invito, il cliente riceverà una semplice e-mail di solo testo che contiene il tuo messaggio personalizzato insieme a un link per visualizzare la galleria. Non devi preoccuparti se sanno come visualizzare correttamente il file, è un processo a prova di errore in cui un singolo clic ottiene loro ciò che vogliono vedere.
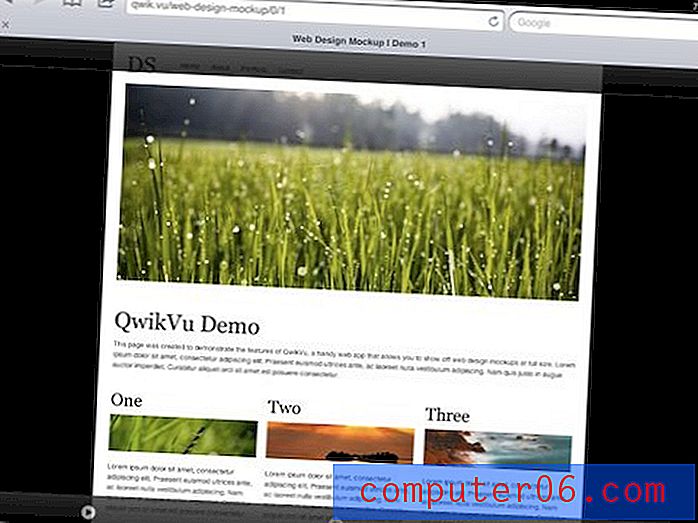
Il link di invito apre la galleria in un browser. Le tue impostazioni prima hanno definito il comportamento di visualizzazione qui. Ad esempio, la mia immagine viene mostrata centrata su uno sfondo bianco puro. Sembra un sito Web: posso scorrere su e giù e l'immagine rimane centrata mentre ridimensiono la finestra del mio browser. Puoi vedere la mia galleria di esempio qui.

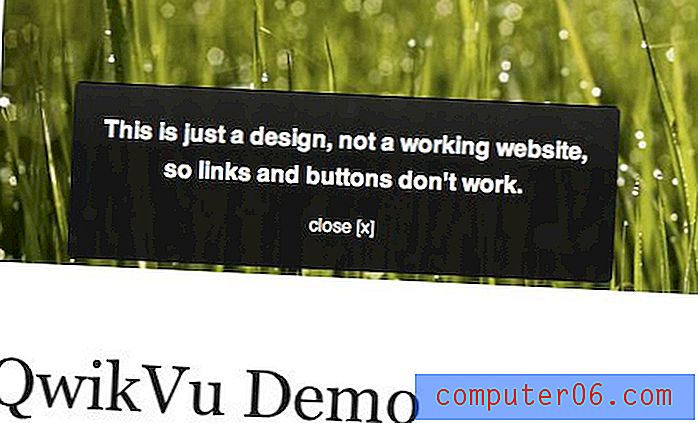
Per assicurarti che non ci sia confusione con i tuoi clienti, c'è una piccola finestra informativa che si apre quando fai clic sull'immagine che ti informa sulla natura del modello. Si dice che l'immagine rappresenti semplicemente un disegno, quindi i pulsanti e i collegamenti non funzioneranno.

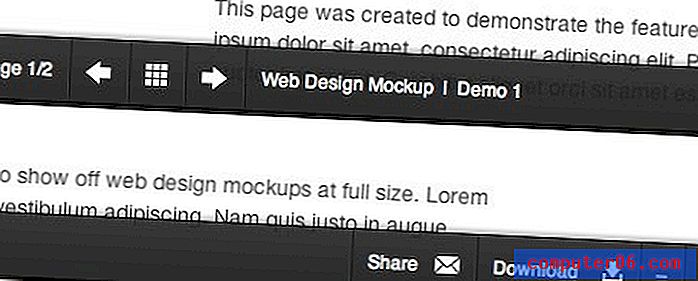
La barra che vedi in basso ti consente di scorrere le immagini nella galleria, condividerle con qualcun altro e scaricare i file.

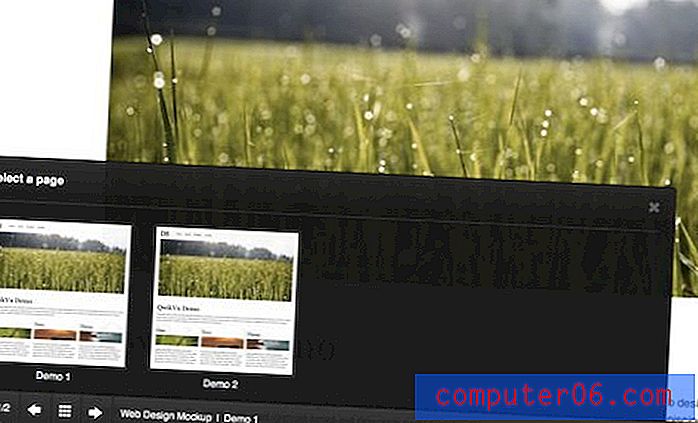
Puoi anche visualizzare le immagini in una striscia di miniature per una facile navigazione. Basta fare clic sulla piccola griglia sul lato sinistro della barra degli strumenti e otterrai qualcosa come la finestra in basso.

Visualizzazione in viaggio
Le probabilità sono che il tuo cliente riceverà quell'e-mail e vorrà controllarlo immediatamente. Se è fuori dall'ufficio e su un dispositivo mobile, l'esperienza di visualizzazione è ottimizzata e mostrata in un visualizzatore di immagini online con un breve messaggio per spiegare che si tratta di un modello non funzionante.

L'immagine sopra mostra come appare la galleria sul mio iPad. È possibile scorrere avanti e indietro tra le immagini o visualizzare una presentazione automatica.
Vale la pena dare un'occhiata?
Quando le brave persone di QwikVu ci hanno chiesto di dare un'occhiata al loro servizio, siamo stati felici di accontentarci. È un'ottima app che ha uno scopo chiaro e funziona come un sogno. L'interfaccia è piuttosto interessante, il flusso UX è così semplice che chiunque può gestirlo e tutto funziona esattamente come pubblicizzato.
QwikVu è davvero un ottimo modo per mostrare i tuoi modelli piatti ai clienti. Mi piace avere la possibilità di visualizzare il lavoro centrato nel browser a dimensioni intere, proprio come voglio che sia. I tuoi clienti apprezzeranno sicuramente il lato della privacy, i modelli protetti da password daranno loro una calda sensazione confusa sapendo che i loro segreti sono al sicuro da occhi indiscreti.
Prezzi

QwikVu costa $ 9, 99 al mese o $ 99 per un anno. Ad essere sincero, è qui che le cose diventano un po 'rocciose per me. È un'ottima app, ma un centinaio di dollari all'anno per ciò che equivale a un hosting di immagini leggermente modificato sarà difficile da giustificare per molti web designer, specialmente quando probabilmente hanno già un web hosting personale dove possono caricare le loro immagini.
Fortunatamente, c'è un componente gratuito, quindi se effettivamente ottieni delle ottime funzionalità per niente. Tuttavia, consiglierei di aumentare il piano da $ 9, 99 con alcune fantastiche funzionalità aggiuntive come la possibilità di definire parti delle immagini caricate come collegamenti cliccabili per rendere i mockup funzionanti con i wireframe.
Inoltre, penso che con un sistema come questo devi semplicemente avere mezzi per il feedback dei clienti (un'altra grande opzione che potrebbe essere solo sul piano premium). Quando un cliente visualizza un mockup, sarebbe bello se ci fosse una sorta di funzione di sticky notes che permettesse di prendere di mira e discutere parti specifiche del mockup. So che il punto qui è quello di mantenerlo semplice e combattere il rigonfiamento delle funzionalità, ma le richieste di modifica semplici e dirette potrebbero essere implementate senza aggiungere troppa complessità. C'è anche una pagina di esempio che mostra involontariamente come potrebbe apparire questo sistema!
Conclusione
Se sei attualmente alla ricerca di un modo migliore per mostrare i tuoi modelli non funzionanti ai clienti, QwikVu è un'ottima soluzione. Il risultato è di gran lunga migliore rispetto all'invio via e-mail di un JPG, ti senti davvero come se stessi guardando l'inizio di un sito Web nel tuo browser. Consiglio vivamente di visitare il sito e di eseguire una prova gratuita.
Hai provato QwikVu o altri servizi? Facci sapere cosa ne pensi nell'area dei commenti qui sotto.