Progettazione di notizie: in che modo i principali siti di notizie gestiscono tonnellate di contenuto
Se potessi fare a modo mio, insieme a quasi tutti gli altri web designer, le pagine web conterrebbero sempre una quantità abbastanza limitata di contenuti al fine di mantenere il focus chiaro e la linea di comunicazione facile da seguire.
Sfortunatamente, le situazioni del mondo reale richiedono pagine Web con immense quantità di contenuti. Per imparare ad affrontare i problemi che sorgono in questo campo, esamineremo una particolare sezione di siti Web che sono forse più sovraffollati rispetto a qualsiasi altro: siti di notizie. In che modo i progettisti di CNN, MSNBC, Fox e altri gestiscono il layout di così tante informazioni? Scoprilo dopo il salto.
Intestazione e navigazione
L'intestazione è un aspetto assolutamente cruciale per un sito di notizie. Ogni utente, quando visita un sito di notizie, sa che ci saranno tonnellate di contenuti da esaminare e se desidera qualcosa di specifico, andrà direttamente all'intestazione per trovarlo.
Qui diamo una prima occhiata al problema che ci affliggerà per il resto dell'articolo: troppe cose! Come ho già detto nell'introduzione, i siti di notizie devono assolutamente trasmettere molte informazioni, ecco perché esistono. Organizzare tutte queste informazioni non è cosa da poco e quasi ogni decisione che prendi può influire drasticamente sull'usabilità del sito.
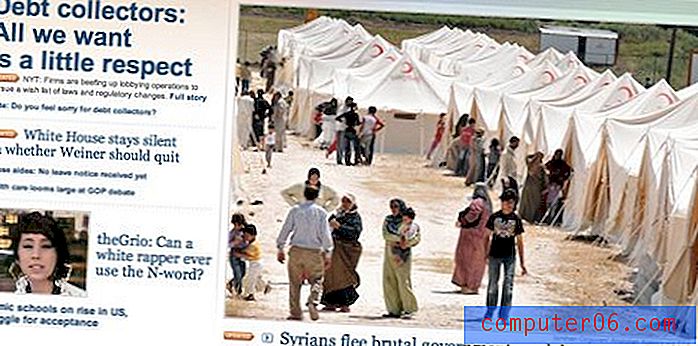
Diamo un'occhiata al nostro primo esempio. L'immagine seguente mostra l'intestazione e la navigazione per MSNBC.com.

Come puoi vedere, c'è molto da fare nei primi pollici di questo sito. La parte superiore della pagina contiene circa quindici collegamenti, e questi sono solo per altri siti, la navigazione interna si trova al di sotto di quella e ne contiene altri dodici.
MSNBC sta utilizzando il proprio spin interessante su un menu a discesa per ogni sezione del sito mostrata nella navigazione. Qui puoi vedere da cinque a sei titoli di testo, alcune immagini e ancora più contenuti che portano a un altro sito. Dopo diversi livelli di navigazione, arriviamo finalmente al logo del sito vicino alla parte inferiore dell'intestazione, insieme ai widget meteo e di ricerca.
Penso che l'intestazione MSNBC sia un po 'un casino, il marchio è perso e il carico di contenuti secondari è fonte di distrazione. In contrasto con l'intestazione di uno dei siti di notizie più belli che ho trovato, la CNN.

Qui abbiamo un marchio forte e chiaro, una barra di ricerca proprio dove la cerchi e un semplice menu di navigazione senza un singolo menu a discesa. Questo menu è un buon compromesso tra design minimale e funzionalità sufficiente per portarti dove vuoi senza problemi.
Fox prende un percorso simile alla CNN. È un po 'più disordinato e si estende su diversi siti come MSNBC, ma le schede aiutano a rendere comprensibile la metafora.

Il Washington Post è iniziato con un'idea simile a MSNBC, ma è riuscito molto meglio. Come puoi vedere, il nome del sito è bello e grande ed è seguito da un widget meteo.

Passare il mouse sopra la navigazione ti offre un ampio menu a discesa, ma invece di spingere goffamente il contenuto verso il basso come su MSNBC, è stato strutturato per coprire la grande area di "Washington Post".

La lezione
"Diffida dei mega-menu a discesa che non mantengono davvero la promessa di rendere più facile la navigazione del tuo sito".Penso che la lezione qui sia di non sopraffare i tuoi utenti fin dall'inizio con un'intestazione ingombra. Questo non significa che non puoi avere molti contenuti, ma fai attenzione ai mega-menu a discesa che non mantengono davvero la promessa di rendere più facile la navigazione del tuo sito. La CNN dimostra che a volte un semplice vecchio elenco orizzontale di collegamenti e alcuni spazi bianchi ben strutturati possono funzionare benissimo anche in un ambiente con contenuti di massa.
Storie in primo piano
La prossima cosa che voglio discutere è come questi siti attirano la tua attenzione e la indirizzano verso ciò che è importante. Ogni sito di notizie ha una o due storie principali che sanno essere elementi caldi della giornata e devono strutturare la pagina per evidenziare in modo appropriato queste storie.
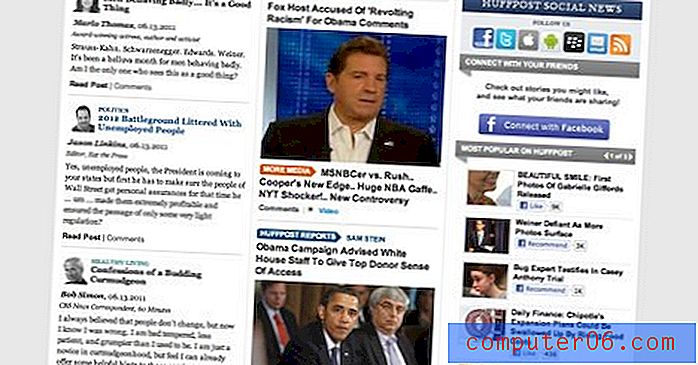
Il mio esempio preferito di questo è The Huffington Post, che sceglie di evidenziare una singola notizia utilizzando un'immagine enorme e un titolo in grassetto, entrambi i quali coprono l'intera larghezza del contenitore di pagine.

Dai un'occhiata a quanto è bello e pulito rispetto ad altri siti di notizie che hai visto. È tutt'altro che popolare per i siti di notizie utilizzare questo formato, ma non puoi fare a meno di ammettere che qui sembra funzionare abbastanza bene.
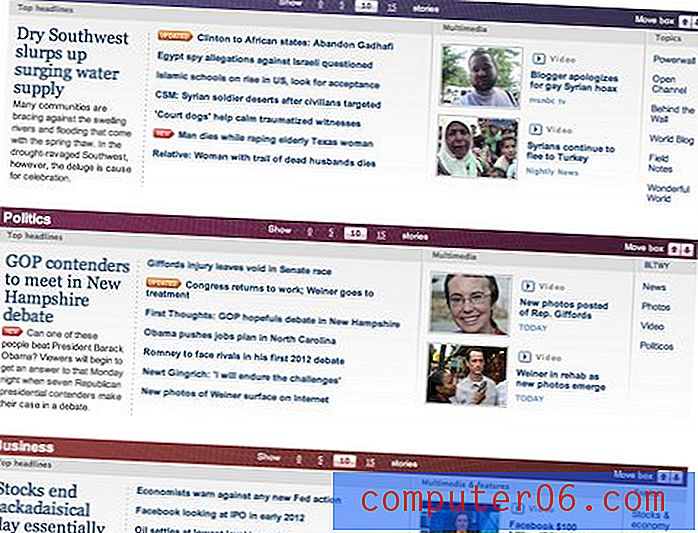
MSNBC prende una strada simile ma non è così drastica da presentare solo una storia nella parte superiore della pagina. Hanno una grande immagine affiancata a sinistra con vari titoli. Mi piace molto il layout di base, anche se penso che i minuscoli titoli casuali inseriti tra le storie principali lo ingombrino in modo significativo.

La CNN e la Fox scelgono un approccio leggermente più disordinato, principalmente perché non erano disposti a rinunciare a spazi pubblicitari preziosi per importanti notizie. La CNN ha un layout a tre colonne con il centro più largo e l'ultimo dei quali è lo spazio pubblicitario seguito da una barra laterale di accesso.

Fox presenta un'immagine grande con tre colonne sottostanti, tutte accanto a un'ampia colonna all'estrema destra per spazio pubblicitario, ticker di borsa e informazioni social.

La lezione
Con la pagina di Fox, ricevo molte informazioni, il che è fantastico, ma i miei occhi non sanno bene dove atterrare e tendono a rimbalzare molto prima che io abbia mai letto qualcosa. La CNN attualmente attira la mia attenzione con alcune facce, che sono sempre utili per guidare gli utenti dove vuoi che vadano.
Tuttavia, trovo che immagini davvero grandi, come quelle trovate su Huffington e MSNBC, siano davvero lo strumento per farmi notare qualcosa di importante. Ciò è rafforzato in modo sostanziale con l'enorme, audace testo del titolo di Huffington.
"A volte un sacco di contenuti organizzati in modo ordinato in un piccolo spazio è un'ottima cosa."Quale metodo è il migliore per tutti gli utenti è una chiamata difficile. È sufficiente fermarsi alla popolarissima Craigslist per vedere che le immagini di grandi dimensioni non sono sempre necessarie per attirare un visitatore sul sito. A volte un sacco di contenuti organizzati in modo ordinato in un piccolo spazio è un'ottima cosa, soprattutto se si desidera una rapida panoramica di tutto ciò che è importante.
Il mondo non è un luogo in cui un singolo evento è in genere più importante di ogni altro, quindi è comprensibile che siti come Fox sentano il bisogno di suddividere un po 'questa sezione. Il mio miglior consiglio è quello di dare la massima importanza alle poche cose che sono veramente importanti. Se riesci a girare una grande storia in primo piano, provaci. In caso contrario, prova a mantenere basso il numero, altrimenti non è davvero una sezione "in primo piano", vero?
The Story Grid
Man mano che passiamo oltre l'intestazione e i contenuti in primo piano, i siti di notizie diventano sempre più dissimili, rendendo difficile il loro confronto punto per punto. Tuttavia, è a questo punto che inizia la vera sfida. Qui è dove i designer ricevono una montagna di altri contenuti e gli viene detto di organizzarli.
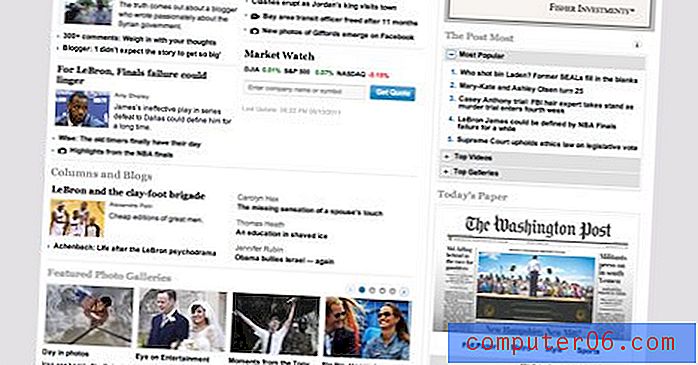
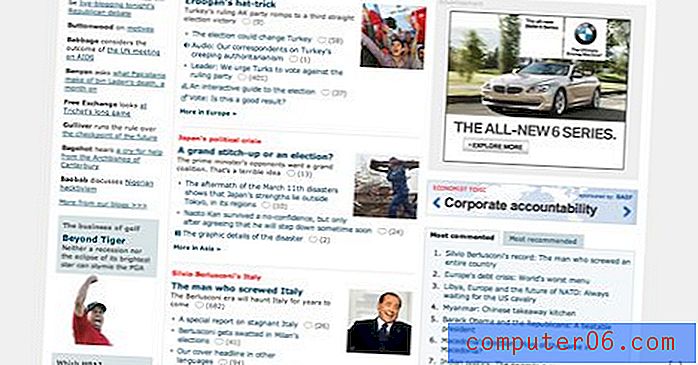
Ogni sito è suddiviso in vari moduli e sezioni unici disposti in diverse griglie, ma scoprirai che è una tendenza piuttosto popolare, a un certo punto della pagina, dividere in una configurazione a tre colonne per coprire i vari articoli. Ecco alcuni esempi di The Huffington Post, The Washington Post e The Economist che fanno esattamente questo.



Avere tre colonne divide i tuoi contenuti in modo uniforme, uniformemente o usando un approccio a larghezza variabile come The Economist per un maggiore controllo sull'enfasi. Un grosso problema con l'approccio a tre colonne è che abbiamo insegnato ai nostri cervelli a ignorare quella terza colonna! Sappiamo tutti che è qui che gli annunci si collocano insieme a tutte le altre schifezze che non vogliamo vedere, quindi in gran parte manteniamo la nostra navigazione confinata alle prime due colonne.
Questo può essere negativo per i siti che in realtà cospargono una colonna importante laggiù poiché è probabile che si perda nel mix. Basta essere consapevoli di questa tendenza da parte degli utenti e assicurarsi che la tua terza colonna non sembri ancora un disordine di annunci una volta entrato nel contenuto solido.
Un cambiamento rinfrescante
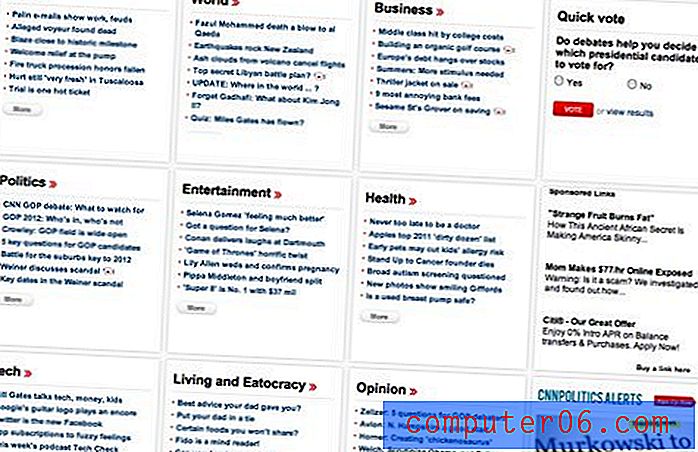
La CNN ha uno dei migliori approcci all'organizzazione dei contenuti che ho visto su un sito di notizie. Usano una griglia a quattro colonne di carte di uguale altezza sormontate da un titolo di categoria. Il risultato sembra davvero privo del disordine disordinato tipico di queste sezioni.
 "Quando estraiamo quasi tutte le immagini e normalizziamo il contenuto, il risultato è qualcosa di molto più utilizzabile."
"Quando estraiamo quasi tutte le immagini e normalizziamo il contenuto, il risultato è qualcosa di molto più utilizzabile." È interessante notare che, quando estraiamo quasi tutte le immagini e normalizziamo il contenuto, il risultato è qualcosa di molto più utilizzabile. Su un tipico sito di notizie c'è semplicemente troppa concorrenza per la mia attenzione. Ogni storia sembra che stia cercando di urlare più forte di quella accanto e il risultato tende ad essere abbastanza travolgente. Al contrario, la trama della CNN è facile e divertente da consultare.
MSNBC adotta anche un approccio diverso. Organizzano le loro storie in categorie e le collocano in scatole orizzontali chiaramente definite. Ti hanno dato un sacco di controllo qui permettendoti di scegliere quante storie mostrare e persino dandoti i controlli per riordinare le scatole.

La lezione
La cosa che ho notato qui è che mi è piaciuto usare i siti che hanno organizzato il loro contenuto in sezioni e categorie chiaramente differenziate. Il formato a tre colonne, sebbene provato e vero, rende la navigazione ad alta intensità di lavoro che sembra più setacciata nel disordine.
CNN e MSNBC hanno preso provvedimenti per creare una chiara separazione visiva tra storie e vari tipi di contenuti e avevano layout che sembravano meno casuali. Uno dei motivi per cui il formato a tre colonne sembra disordinato sono le altezze variabili di ciascun modulo, che espone il contenuto in orizzontale e crea molti movimenti su e giù per gli occhi. Il formato di uguale altezza aiuta immensamente.
Perché mi importa?
La maggior parte delle persone che leggono questo non sono i migliori designer per il Washington Post, quindi perché queste osservazioni sono preziose per questo pubblico? La risposta è che, mentre non tutti lavoriamo su siti di notizie, abbiamo tutti pronunciato il discorso "troppi contenuti" ai nostri clienti.
Lo odiamo semplicemente quando i nostri clienti ci danno un sacco di cose e chiedono di mettere tutto in un'unica pagina. Provate come potremmo discutere contro di esso, diverse situazioni richiedono in realtà questo approccio. Raggruppare un sacco di contenuti su una singola pagina mentre provi a renderlo utilizzabile e attraente è una delle situazioni più difficili che dovrai affrontare come designer, se riesci a battere, puoi progettare la tua via d'uscita da qualsiasi cosa.
"In caso di dubbio, la risposta è di solito per semplificare."Le lezioni che abbiamo appreso qui oggi possono essere applicate a qualsiasi sito Web che crei in cui stai lottando per lottare con troppi contenuti. In caso di dubbio, la risposta è di solito semplificare. Taglia quella grande brutta intestazione, prova a trovare uno o due punti davvero importanti e a massimizzarli, quindi separa il resto del contenuto in sezioni visivamente separate che sono facili da navigare e che non richiedono troppe freccette per leggere.
Conclusione
Ora che hai visto la mia analisi, cosa ne pensi? Quali siti di notizie ritieni siano i più interessanti? Quali sono i più utilizzabili? I due obiettivi possono essere sinergici?
Lascia un commento qui sotto e facci sapere cosa ne pensi delle informazioni e degli esempi sopra.