Tendenza del design: disegni scuri e lunatici
Un buon design può davvero farti venire l'umore. Oggi abbiamo una collezione di siti Web oscuri e lunatici che ti ispireranno a creare un'atmosfera distinta nel tuo lavoro di progettazione.
Mentre la maggior parte delle collezioni scure ha un'atmosfera un po 'più "bassa", non tutti questi disegni hanno quella sensazione (anche se il colore ha molto a che fare con ciò che senti quando li guardi). Questa vetrina è più di una galleria, speriamo che ti ispiri a creare un tuo design oscuro e lunatico.
Esplora risorse di progettazione
Colori scuri
 La cosa importante da considerare è che il buio non significa sempre nero.
La cosa importante da considerare è che il buio non significa sempre nero. Una tavolozza di colori scuri imposta immediatamente un certo tono per un disegno. La cosa importante da considerare è che il buio non significa sempre nero . Spesso sono i colori a essere modificati (aggiunta di nero) o sfumati (aggiunta di grigio).
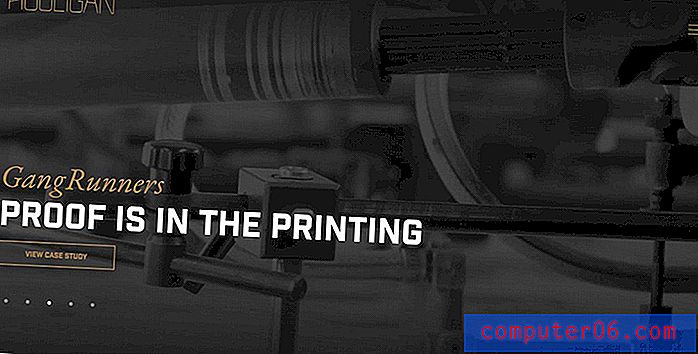
Esaminando il design sopra per Hooligan, l'atmosfera generale è un po 'cupa e scura grazie allo sfondo nerastro, ma quello che fa davvero è il colore dell'accento. Il profondo giallo-oro è stato modificato per adattarsi all'umore del video di sfondo. Il risultato è serio ma visivamente intrigante.
Shadows

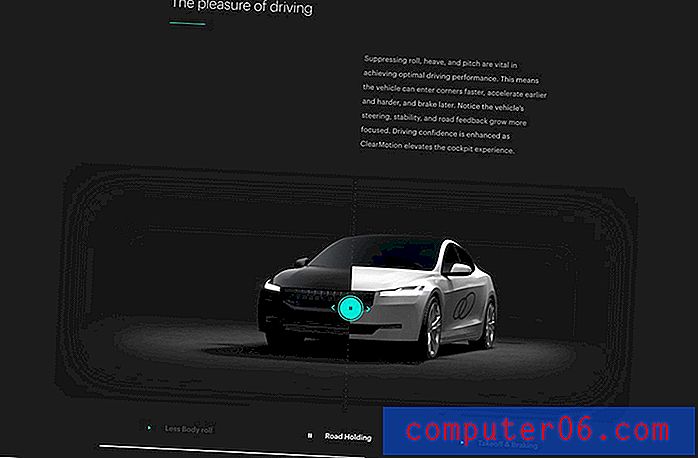
Le ombre emanano mistero. Questo è uno dei motivi principali per cui i designer utilizzano modelli di design scuri e lunatici. Creano interesse e curiosità per l'utente.
Le ombre che circondano l'auto nel sito Web Clear Motion, sopra, quasi ti costringono a leggere la copia. Perché la macchina ha questo aspetto? Cosa è importante al riguardo? L'estetica oscura contribuisce con uno stato d'animo incentrato sulla curiosità di saperne di più.
Sovrapposizioni nere

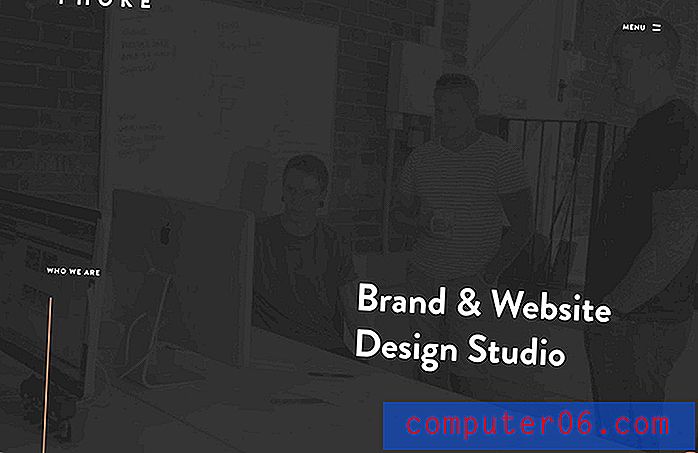
Una sovrapposizione nera è uno dei modi più comuni per creare un umore oscuro. Ma il tipo di nero che scegli può dargli più significato. È più scuro o più trasparente? Quanta immagine o sfondo può vedere l'utente attraverso l'overlay?
Sovrapposizioni più scure con meno trasparenza quasi nascondono ciò che sta accadendo sullo sfondo in modo che non sia una parte centrale del design. Sovrapposizioni nere più trasparenti consentono agli elementi visivi di entrare come parte del design principale fornendo al contempo contrasto con elementi primari come testo o inviti all'azione.
Fhoke, sopra, usa bene questa tecnica. Puoi vedere l'azione nel video di sfondo, ma il vero focus è sul titolo e l'azione di scorrimento.
Tela rigida

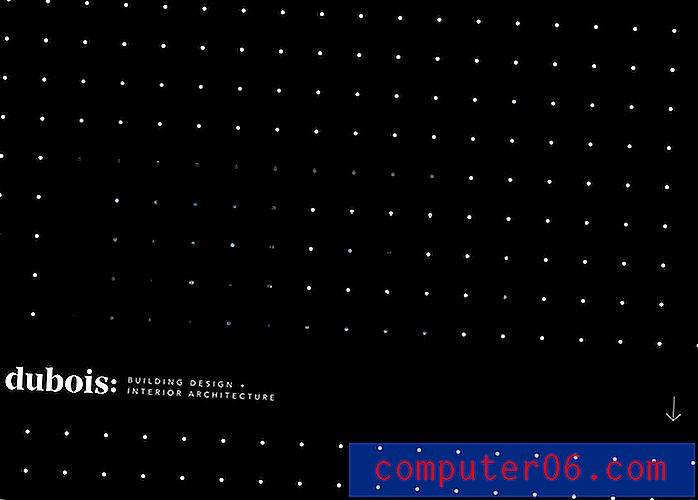
Stark: severo o nudo in apparenza o contorno.
Con molti design pieni di elementi per farti sembrare, un design più rigido crea una sensazione di nulla, costringendo quasi l'utente a esaminarlo più in profondità. Ancora una volta, l'oscurità e uno sfondo più netto creano un mistero che l'utente vuole risolvere.
Dubois, anche se non così duro come i disegni senza nulla sullo sfondo, crea questo senso di meraviglia. Lo schema dei punti contribuisce in realtà al mistero: osserva attentamente e alcuni di essi includono accenni di colore.
Ma ciò che il design fa è forzare l'occhio al testo, che si trova in una posizione sconosciuta sullo schermo per la maggior parte degli utenti. Il marchio e il titolo principale si trovano nella parte inferiore della prima pergamena anziché nella metà superiore del disegno.
Scelte tipografiche
 Quali associazioni hai già con il "punk?" Ti mette in preda all'eccitazione o ad uno stato d'animo più arrabbiato?
Quali associazioni hai già con il "punk?" Ti mette in preda all'eccitazione o ad uno stato d'animo più arrabbiato? Punk is Not Dead probabilmente ti fa sentire subito qualcosa. L'esperienza è nitida e altamente visiva, e se fai clic sul link al sito c'è anche un componente audio. Ti farà sentire in un certo modo. Quali associazioni hai già con il "punk?" Ti mette in preda all'eccitazione o ad uno stato d'animo più arrabbiato?
Lo sfondo scuro e le vivaci sfumature di colore contribuiscono, ma ciò che crea davvero l'atmosfera qui è la scelta tipografica. (Immagina solo con una sceneggiatura leggera, totalmente diversa.) I bordi taglienti e irregolari del font e la leggibilità quasi problematica determinano come ti senti quando lo guardi.
Il risultato è interessante, ma difficile e viene fornito con un senso di disagio.
Bianco e nero

Come ti senti quando un disegno ha una completa mancanza di colore? E se fosse principalmente in bianco e nero con alcuni elementi colorati?
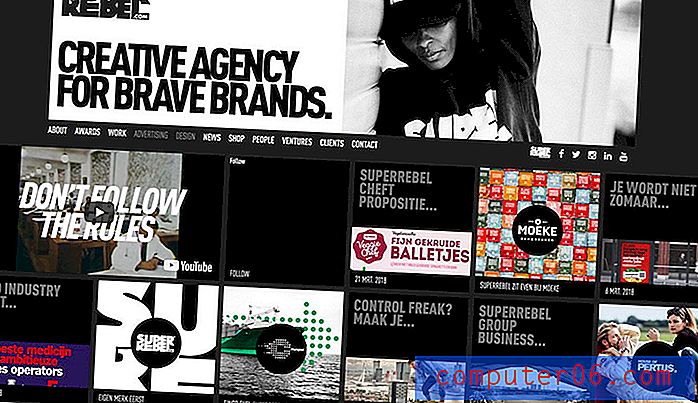
Mentre un design in bianco e nero non ha la stessa sensazione high-drama di un design tutto scuro, può essere piuttosto interessante. C'è un conflitto incorporato nel design stesso con così tanti elementi contrastanti e aree di colore.
Può far muovere l'occhio in una raffica attraverso il design e verso diversi elementi in un turbine, proprio come succede quando si guarda Super Rebel. L'occhio va subito in alto con la grande immagine in bianco e nero ma poi si apre a tutti gli altri blocchi di stile rivista, senza mai atterrare in un punto.
La sensazione è un po 'di sovraccarico di informazioni.
Immagini

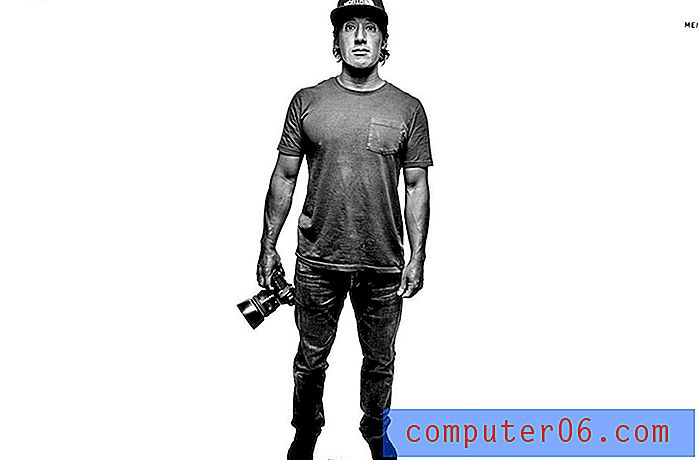
Lo sguardo cesellato nell'immagine di Jimmy Chin sul suo portfolio Pagina "Informazioni" ti dà un'impressione dell'uomo. Ed è esattamente ciò che dovrebbe fare l'immaginazione scura, in bianco e nero.
Le scelte che fai con il colore, l'illuminazione e l'uso della foto contribuiscono all'umore generale del design. Qui, il risultato è scuro e forte. Ma immagina se indossasse una morbida camicia gialla e pantaloni verde lime; l'umore sarebbe abbastanza diverso.
L'immagine crea una netta connessione emotiva con l'utente intenzionale da parte del progettista.
Buio con un umore "leggero"

Mentre abbiamo esaminato molti design lunatici qui, dark non deve equivalere a mood dark. Un'estetica scura può effettivamente provocare una sensazione piuttosto leggera ed energica. È tutto su come metti insieme le parti.
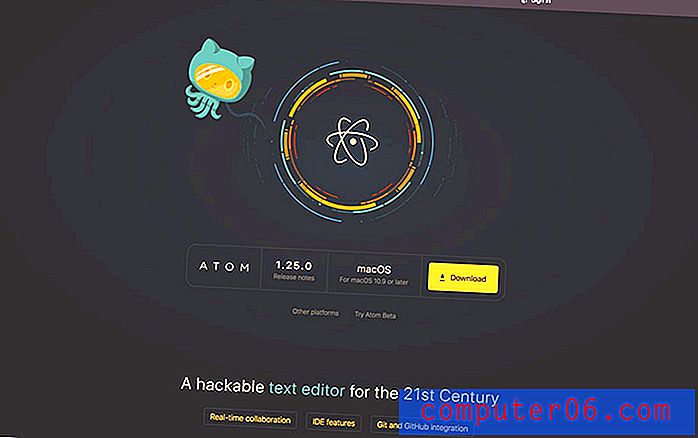
Atom utilizza uno sfondo più scuro, ma con una figura in stile cartone animato per impostare un tono visivamente interessante e scuro, ma emotivamente leggero. La giustapposizione yin e yang crea lo stesso senso di meraviglia visiva dei design più scuri, ma senza intimidire l'utente su un sito Web che chiede qualcosa ai visitatori (per scaricare un prodotto digitale).
La connessione emotiva complessiva più leggera tra il design e l'utente sembra un po 'più affidabile e meno drammatica, il che potrebbe effettivamente farti sentire più a tuo agio con il download.
Conclusione
Ti piace un design dall'appeal lunatico?
Questa tecnica può funzionare per determinati tipi di progetti. Ma potrebbe essere più disastroso per gli altri - nota che non ci sono siti di e-commerce in questa raccolta. I progetti più oscuri e più lunatici sono misteriosi e interessanti, ma non sempre comunicano credibilità e fiducia agli utenti.
Può essere un delicato equilibrio ed è per questo che spesso vedi schemi lunatici e oscuri più spesso con un portfolio o design di siti Web informativi.