Tendenza del design: layout a concetto aperto
Se guardi programmi di miglioramento domestico in televisione, la frase più ripetuta potrebbe essere "layout concept aperto". Sapevi che puoi fare il fai-da-te fino a un layout a concetto aperto anche nella progettazione di siti Web? Questa tendenza di design è più di una semplice idea di miglioramento domestico.
I concetti aperti sono un modello visivo divertente e funzionale che può aiutare gli utenti a navigare nel tuo sito Web controllando il disordine digitale. Ecco come lo fai con 10 mini case study ed esempi!
Open Concept Primer
Nel design domestico, un layout a concetto aperto è uno in cui più spazi si uniscono in un modo che ha un flusso che massimizza lo spazio da una stanza all'altra, come una grande pianta per una cucina e uno spazio abitativo.
"Il flusso visivo deve essere ovvio per gli utenti, quindi sanno esattamente cosa fare"Nel web design, il concetto è più o meno lo stesso. Un layout a concetto aperto crea un flusso eccellente tra gli elementi in modo luminoso e arioso. Il design massimizzerà l'uso dello spazio bianco e utilizzerà elementi semplici con molta armonia, equilibrio e un flusso semplice.
L'uso del colore può essere grassetto o semplificato e le pagine possono includere uno scorrimento breve o lungo.
Questi layout spesso funzionano meglio con un piano e un flusso dettagliati per la progettazione che termina in un singolo invito all'azione. Cercare di mescolare e abbinare troppi elementi e pezzi può portare a un design confuso. La cosa chiave da tenere a mente quando si lavora con una tendenza di concept design aperto è che il flusso visivo deve essere ovvio per gli utenti in modo che sappiano esattamente cosa fare con il design e come spostarlo.
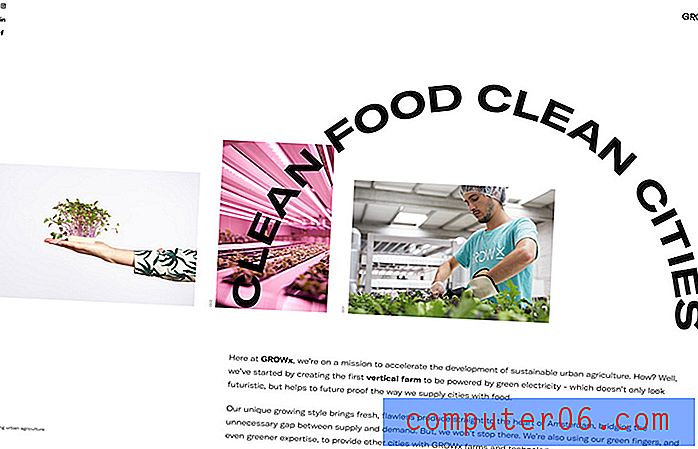
GrowX

GrowX utilizza una grande combinazione di spazi bianchi, immagini e testo puliti e un'interessante funzionalità con un titolo arcuato per mescolare elementi in uno spazio aperto.
L'effetto di stratificazione usato qui con testo e immagini è una tecnica comune con concept design aperti. L'uso dei livelli può aiutare l'utente a passare da un elemento all'altro e mantenere in movimento il flusso visivo.
La cautela con i concept aperti è che gli utenti possono perdersi nello spazio. Grazie a un "trucco" intelligente e agli elementi a strati, gli utenti sanno esattamente dove cercare su questo sito Web.
NooFlow

Mentre la maggior parte delle idee concettuali aperte ti fanno pensare immediatamente allo spazio bianco che è in realtà bianco, NooFlow dimostra che il colore può essere altrettanto sorprendente.
Il design mescola elementi con un testo equilibrato rispetto al design dell'immagine in un'estetica quasi a schermo diviso. Ciò che unisce tutto è che, sebbene brillante, la tavolozza dei colori è semplice. Eliminando altre tonalità, il design aperto ha un flusso che sembra semplice e incoraggia gli utenti a muoversi attraverso il design.
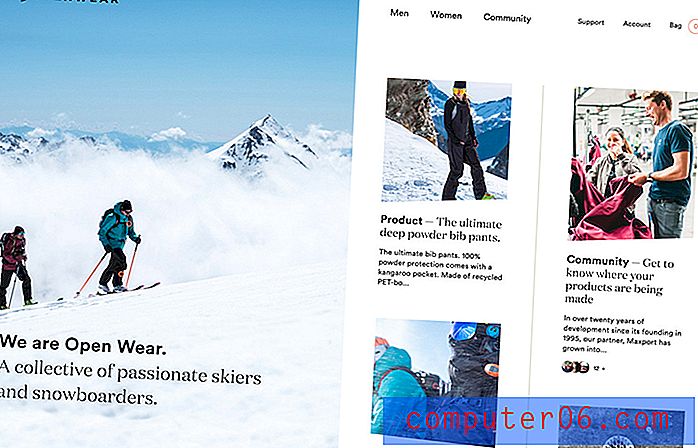
Open Wear

Open Wear utilizza un concetto di schermo diviso completo ma con immagini direzionali che spingono gli utenti nella direzione del contenuto.
Questo design sembra ancora più aperto grazie alle scelte fotografiche. Il contenuto qui si presta a molto bianco nelle immagini che bilanciano lo sfondo bianco. Nel complesso, il contorno visivo è arioso e fresco anche se ci sono molti elementi e punti di ingresso visivi.
Pensa a questo stesso design con una foto a sinistra che è per lo più scura. Cambierebbe l'intero concetto e il flusso del design.
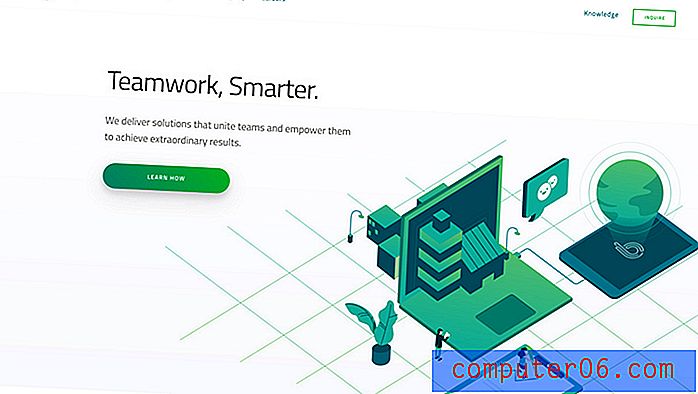
Brightscout

Brightscout crea un flusso in modo diagonale dal logo e dalla navigazione agli elementi di testo a un'immagine (o viceversa, a seconda di dove l'occhio va per primo).
Il concetto aperto qui sembra e funziona in modo molto simile alla pianta di una casa usando la tecnica di design con lo stesso nome. Ci sono punti di ingresso distinti con linee immaginarie che dicono all'utente dove andare dopo.
E l'invito all'azione è accentuato da un grande pulsante e colore. La funzionalità è ovvia e semplice.
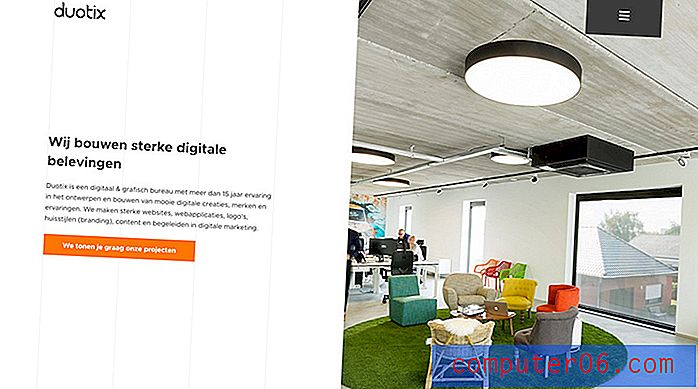
Duotix

L'uso esagerato dello spazio è un tema comune quando si tratta di concetti aperti. Lo spazio dice all'utente dove finisce una cosa e ne inizia un'altra.
Duotix utilizza questo modello di spazio in tutto il progetto per creare una distinzione visiva tra blocchi di contenuto, ognuno con i propri inviti all'azione. Inoltre, sullo scorrimento, gli sfondi bianchi e colorati si alternano per aiutare l'utente a muoversi. (È qui che entra in gioco il flusso del concetto aperto.)
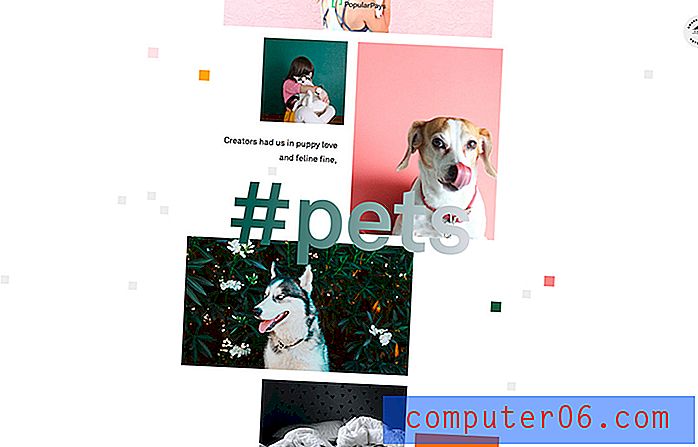
PopularPays

Con lo scorrimento della parallasse e, animazioni semplici e margini estremi, PopularPays crea più spazi per i contenuti stabilendo funzionalità.
Le immagini e il testo sono accattivanti, in particolare se associati ad effetti animati.
La cosa bella di questo design è che mostra che più tendenze possono funzionare in concerto per creare qualcosa che non è schiacciante ma ha un aspetto decisamente moderno. Ci vuole il giusto tipo di contenuto per realizzare un progetto utilizzando più tendenze e piani di contenuto generalmente più semplici funzionano meglio.
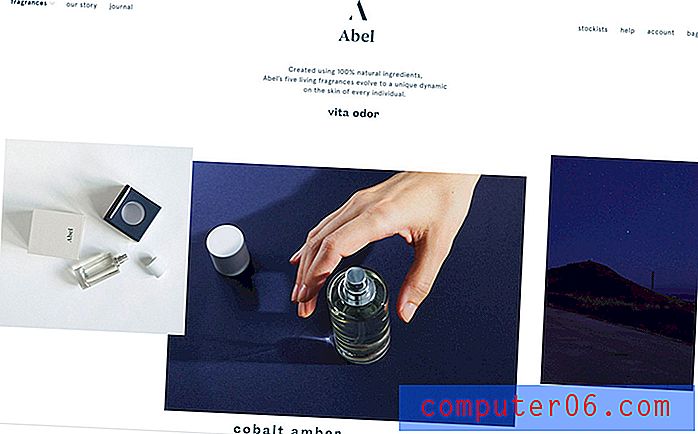
Abel

Come alcuni degli altri esempi, Abel sovrappone gli elementi per mantenere l'occhio in movimento da un oggetto all'altro. La cosa bella di questa versione del piano di concetto aperto è che gran parte dello spazio è nella parte superiore della pagina con gli elementi più pesanti di seguito.
Lo stesso tema visivo continua sulla pergamena con spazio sopra e sotto gli elementi per creare spazi separati nel concept design aperto.
Questo esempio mostra che non tutti i siti di e-commerce devono avere una sensazione piena e ingombra per essere efficaci.
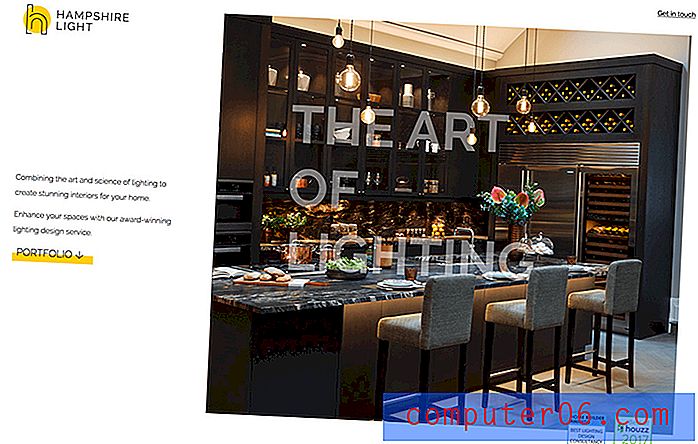
Hampshire Light

La bellezza del design Hampshire Light è che utilizza un layout web a concetto aperto per un prodotto di design per la casa. (Parla delle tendenze che si spostano dal regno digitale a quello fisico!)
Ciò che fa funzionare questo design è l'uso di spazio asimmetrico e colori brillanti. Tutto ciò che riguarda il design implica una sensazione aperta e ariosa, dagli accenti gialli alla tipografia trasparente sull'immagine al logo aperto "h".
Un altro dettaglio chiave in questo design è l'interlinea esagerata. Il carattere tipografico sans serif più leggero avrebbe potuto essere una scelta rischiosa, ma grazie alle brevi righe di testo e spaziatura, contribuisce alla sensazione generale del concept design aperto.
Uomini che camminano

Con un'animazione sottile, colori tenui e tanto spazio, Walking Men potrebbe farti pensare a soffitti alti e possibilità. La semplice struttura del design include un elemento di contenuto per pagina con una divertente funzione click-to-scroll.
L'estetica è aperta e costante e l'utente ha la sensazione di spostarsi da uno spazio all'altro, anche se sono fermi (teoricamente) nel formato di una pagina.
punto cruciale

Crux potrebbe incarnare la pianta del concetto aperto della mia casa, con gli elementi di design più pesanti spinti verso i bordi esterni.
Il logo centrale e l'invito all'azione forniscono un ovvio punto focale in modo che gli altri elementi non appaiano ingombra o fuori posto. La navigazione verso il basso riunisce tutto come una sorta di tabella di marcia per il design della penna che potrebbe essere un po 'difficile per alcuni utenti navigare con la sua forma quasi rotonda senza punti di entrata o uscita distinti.
Conclusione
C'è una buona probabilità che tu possa già incorporare alcuni concetti aperti nei tuoi progetti. È una tendenza che ti piace?
Vediamo la tendenza del design a concetto aperto come qualcosa con una certa capacità di resistenza perché è radicata nella teoria del design. I layout che usano bene lo spazio non passeranno mai di moda (anche se ciò che li chiamiamo tende a cambiare nel tempo).