Tendenza del design: modelli di navigazione sperimentali
È lontana l'idea che i menu di navigazione debbano essere riparati nella parte superiore del design di un sito Web. Mentre molti progettisti optano per la sicurezza e la coerenza di tutte le maiuscole nella parte superiore dello schermo con la tipografia sans serif, altri design stanno uscendo da questo modello.
I modelli di navigazione sperimentali possono essere divertenti e interessanti se sono abbastanza intuitivi da consentire agli utenti di capire ragionevolmente rapidamente. Diversi stili di navigazione possono aggiungere interesse ai siti Web di piccole dimensioni, che non dispongono di molti contenuti o che desiderano che gli utenti si spostino in un modo specifico.
Sebbene la navigazione sperimentale non sia adatta a tutti i progetti, può essere un'alternativa divertente per il progetto giusto.
Navigazione laterale

Esistono molti modi per eseguire la navigazione laterale. Può essere statico o dinamico e può avere quasi qualsiasi larghezza.
Anche se non sembra che spostare il nav dalla parte superiore a quella laterale sia tutto così sperimentale, può piuttosto dare una chiave inglese al tuo design perché cambia le proporzioni della tela.
Quindi devi considerare come apparirà questa barra di navigazione spesso scarna su altre dimensioni dello schermo. E cosa fai se il menu di navigazione contiene parole lunghe (non vuoi una barra di navigazione piena di trattini)?
C'è molto da considerare.
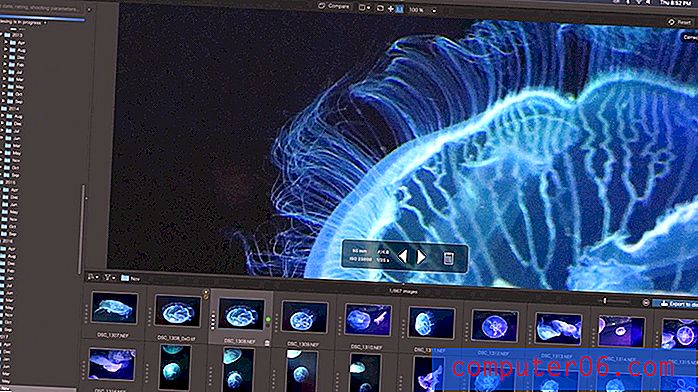
La migliore navigazione laterale è semplice, con parole brevi e uno spazio fisso. Troppo scorrimento in nav è stonante e difficile da capire. L'esempio di Sanctum, sopra, è semplice e pulito. Il navigatore rimane in un punto mentre l'utente scorre, con il testo che si regola solo da chiaro a scuro quando lo sfondo cambia.
La cosa bella di questo esempio è che il modello di navigazione verticale incoraggia gli utenti a guardare prima il nome e il logo e quindi a spostarsi in linea retta lungo lo schermo per vedere quali opzioni di navigazione sono disponibili. È ben progettato e funzionale.
Nascosto e pop-out

Una delle grandi cose emerse dal prolifico uso dell'hamburger e di altre navigazioni nascoste in stile icona sono i menu a comparsa.
Fare clic o toccare il pulsante e la navigazione oscilla coprendo parte o tutto lo schermo (spesso a seconda delle dimensioni dello schermo).
Di per sé, questo non è veramente sperimentale. Ma il fatto che così tanti designer lo stiano facendo in tanti modi diversi è. Mentre gli utenti si stanno probabilmente abituando alle icone di hamburger, questi modelli sono ancora in qualche modo sconosciuti. E con i designer che utilizzano diversi tipi di icone, c'è anche un po 'di sfida.
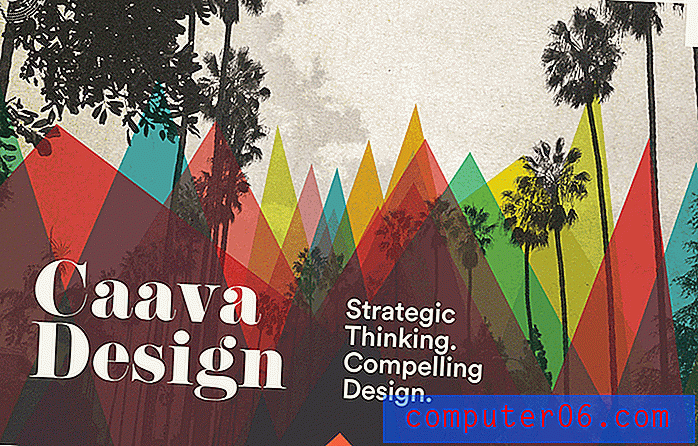
Tuttavia, lo stile pop-out di Caava Design, sopra, è interessante. Mentre la maggior parte dei designer sta adottando varianti pop-out piatte e semplici, questa ha più profondità. Il design aiuta gli utenti a trovare le parti più importanti della navigazione per guidarli attraverso il design.
Scorrimento orizzontale

Le prime volte che ti imbatti in un sito a scorrimento orizzontale possono essere un po 'strane. Ci vuole un design specifico per far sì che questo flusso si senta giusto a causa della strana differenza nel movimento fisico e visivo.
Per sfruttare al massimo la navigazione a scorrimento orizzontale, i progettisti dovrebbero utilizzare segnali visivi per rendere l'idea più comoda per gli utenti. Le frecce o altri strumenti direzionali possono essere utili.
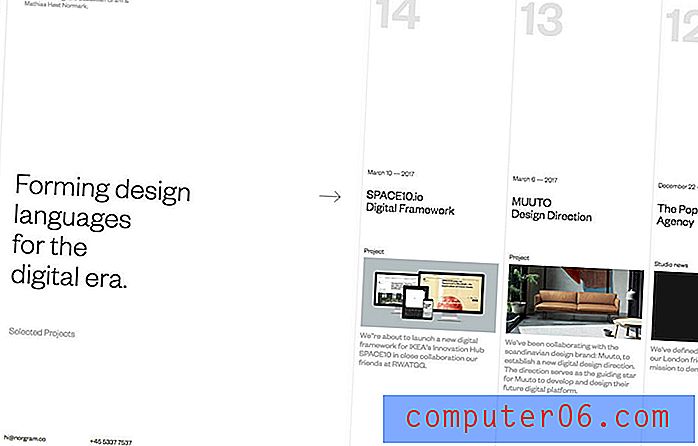
Norgram, sopra, usa anche un'immagine parziale come segnale visivo del fatto che ci sono più contenuti sul lato dello schermo con uno sguardo fisso dall'alto verso il basso. Il contenuto è strutturato in modo tale che il movimento orizzontale sembra molto più naturale a causa dei segnali visivi forniti.
Nessuna navigazione

Alcuni siti Web stanno eliminando del tutto la navigazione e optando per uno stile tutto sullo schermo. Può essere sicuramente un modello complicato. Gli utenti sapranno cosa fare clic e quali azioni intraprendere?
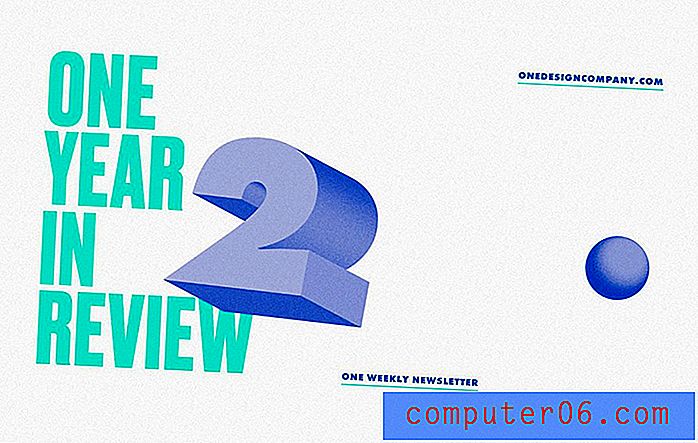
Il modello di navigazione "no navigation" funziona meglio per i siti super piccoli che stanno indirizzando gli utenti a fare una cosa. Può funzionare per una pagina in arrivo o un sito Web in stile ringraziamento / riepilogo come l'anno in rassegna nella pagina sopra. Con solo una manciata di elementi cliccabili e un breve scorrimento, è facile da capire.
Anche la semplice animazione nel design aiuta. (Si potrebbe probabilmente chiamarlo navigazione perché incoraggia il movimento dell'utente). Questo può essere un modello complicato per non dire altro.
Pagina singola con marcatori

Molti dei modelli di navigazione sperimentale in uso vengono implementati su siti Web a pagina singola. E per una buona ragione: è molto più difficile per gli utenti perdersi nel formato di una pagina.
Per fornire indicazioni e aiutare gli utenti a pensare che stiano facendo progressi nella progettazione, molti di questi schemi di navigazione a una pagina si basano su indicatori. Proprio come il tradizionale formato di scorrimento con un punto o una barra per notare i progressi, questo stile di navigazione utilizza lo stesso concetto.
Socius, sopra, fa un ottimo lavoro con pennarelli sul lato destro della pagina che includono il testo al passaggio del mouse che dice agli utenti cosa rappresenta ogni punto. (Questa è una caratteristica che spesso manca in questo stile di navigazione.) Gli utenti possono utilizzare l'effetto hover e i punti per passare a informazioni specifiche o scorrere le sette "schermate".
Il trucco di questo stile di design è quello di far sentire tutto veloce. Semplici effetti di scorrimento e un design digeribile, come mostrato in questo esempio, aiutano a guidare gli utenti attraverso il contenuto.
Nav sottile

Alcuni designer stanno ruotando la navigazione di 90 gradi e l'ancorano al bordo destro della pagina. È un trucco sottile che è principalmente per i siti Web di piccole dimensioni o portfolio che si presenta più comunemente.
Gli elementi di navigazione in questo stile tendono ad essere solo di testo, includono solo una manciata di elementi e sono generalmente piccoli. Il testo di navigazione ruotato può puntare all'interno o all'esterno del disegno, in base ad altri elementi sullo schermo.
Proprio come con la navigazione verticale, questa idea può cambiare le proporzioni generali del design perché un nastro viene tagliato lateralmente per la navigazione. La preoccupazione di questo stile è che gli elementi di navigazione sono sottili e piccoli, rendendoli facili da perdere.
Conclusione
Sei più un tradizionalista quando si tratta di navigazione o sei disposto a provare qualcosa di diverso? I modelli di navigazione sperimentali sono una di quelle tendenze che sembrano guadagnare terreno.
Man mano che sempre più designer provano questo tipo di tecniche, gli utenti si abituano al cambiamento e si adattano. Ma c'è sempre quella preoccupazione per gli utenti che "non capiscono". Mi piacerebbe sapere cosa ne pensate dei diversi stili di navigazione. Fammi sapere su Twitter e tagga @designshack.