Cavalletto: un WYSIWYG Bootstrap Page Builder
Twitter Bootstrap semplifica la creazione di layout di pagina complessi. Inserisci alcune righe di HTML, applica alcune classi e avrai un modello decente, minimale e funzionante.
Non sarebbe bello se le cose fossero ancora più facili però? E se Bootstrap avesse un'interfaccia visiva? E se potessi costruire pagine Bootstrap trascinando e rilasciando elementi su una tela vuota? Con Easel.io, puoi fare esattamente questo. Vediamo come funziona.
Esplora Envato Elements
Iniziare
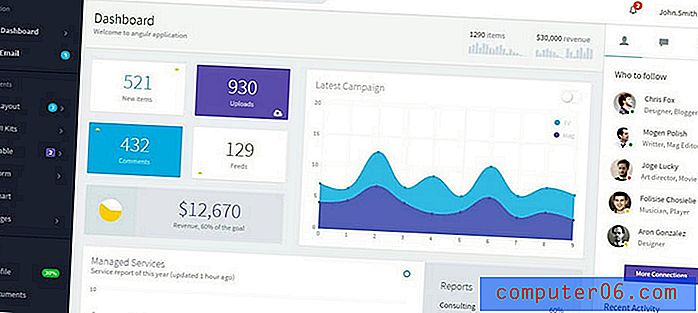
Dopo aver completato la procedura di registrazione rapida, verrai indirizzato alla tua Dashboard. Qui dovresti vedere una pagina demo inclusa e alcuni controlli per creare un nuovo documento da zero.

Mi ritrovo subito a desiderare che ci fossero alcuni layout di pagina di base che potrebbero essere usati come blocchi. Sarebbe bello vedere un mucchio di modelli di avvio qui in futuro.
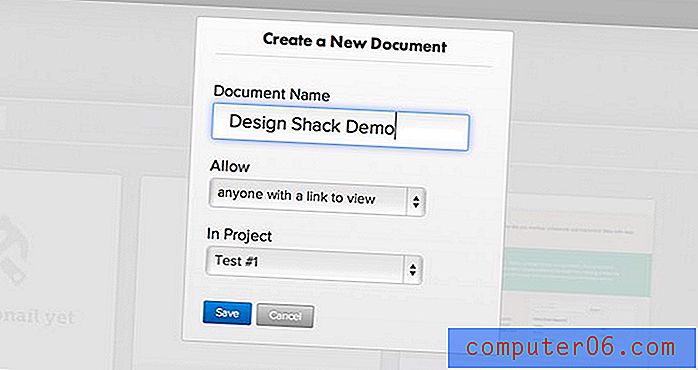
Invece di questo, premi il pulsante "Crea un documento" per iniziare. Da qui, assegna un nome al documento e imposta le autorizzazioni utilizzando il menu a discesa.

UI e strumenti
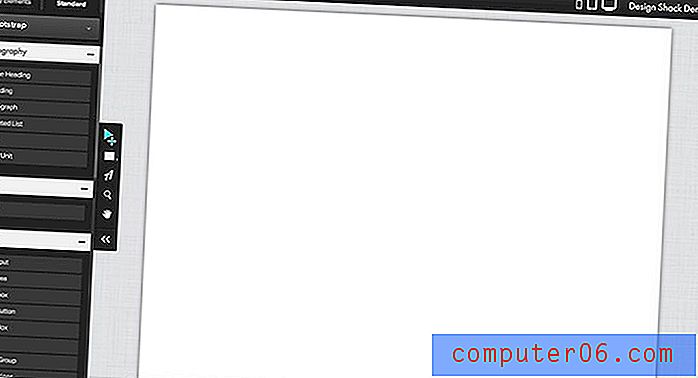
L'interfaccia utente qui è incredibilmente semplice. C'è solo una grande tela vuota e un set di strumenti che corre lungo il lato sinistro.

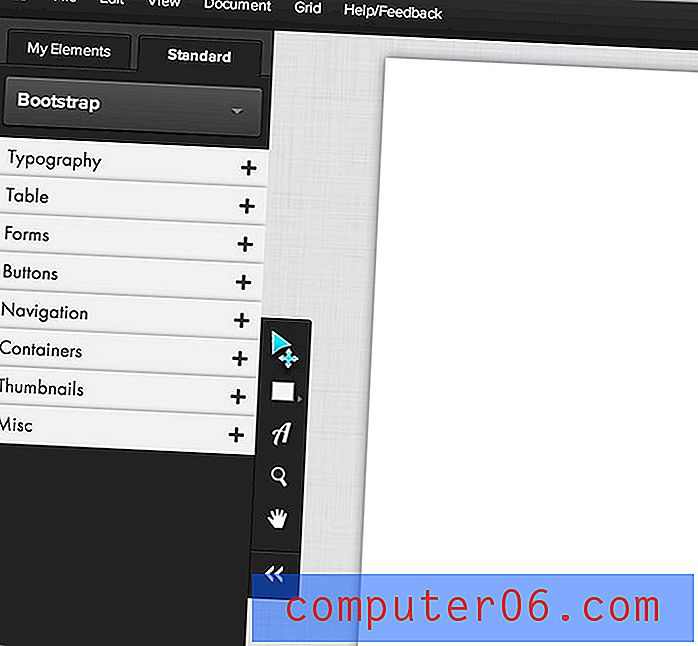
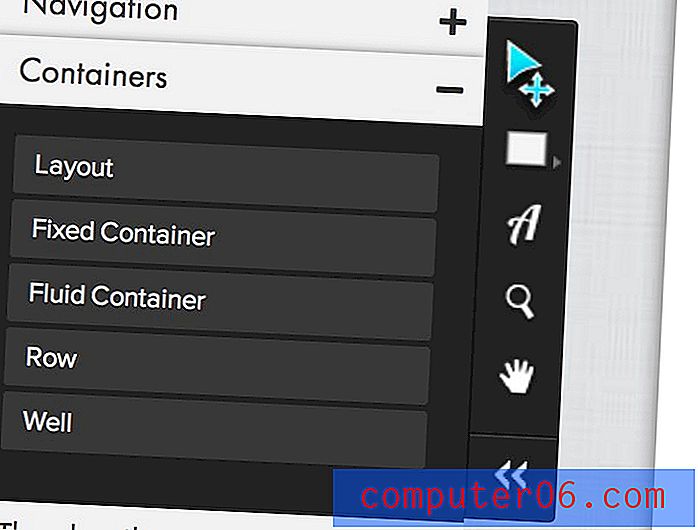
Il set di strumenti Bootstrap standard è suddiviso in otto categorie comprimibili: tipografia, tabella, moduli, pulsanti, navigazione, contenitori, miniature e varie.

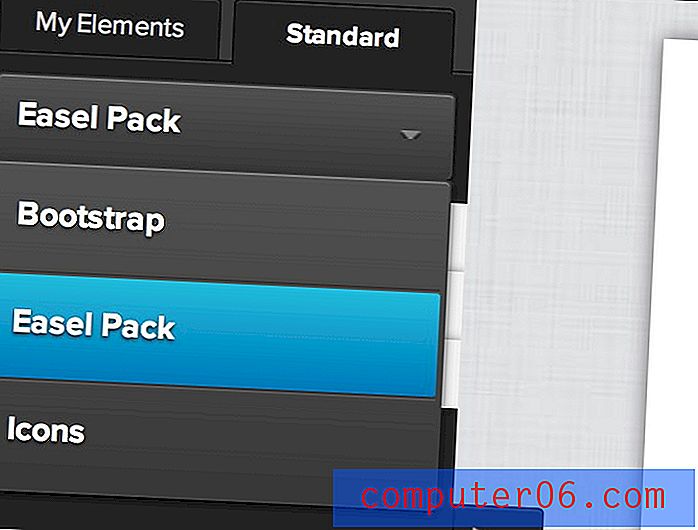
C'è anche un set di strumenti di base basato su icone a destra con alcuni strumenti tipici: sposta, rettangolo, tipo, zoom e panoramica. Oltre agli elementi Bootstrap, ci sono alcuni elementi in stile personalizzato nel "Easel Pack" e un set di icone gratuite che puoi usare nel tuo design.

Flusso di lavoro
Il cavalletto ha un flusso di lavoro piuttosto aperto. Trascina gli oggetti sulla tela e mescolali. Tuttavia, se desideri che il codice risultante sia strutturato correttamente e che il risultato finale sia reattivo, dovrai seguire un processo molto più specifico.
Non c'è molta documentazione di cui parlare, quindi devo ammettere che sono un po 'confuso sui dettagli, ma ecco come penso che funzioni.
Inizia con un contenitore
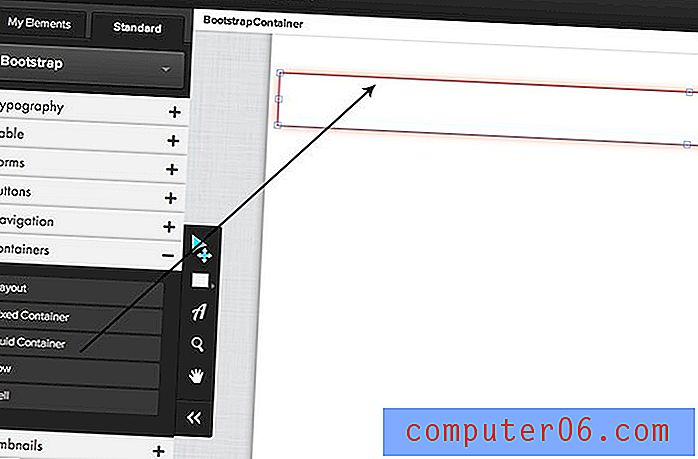
La prima cosa che vorrai fare è trascinare fuori un contenitore. Si trova nella sezione "Contenitori" dei tuoi strumenti.

Pensa a questo in termini di sistema di griglia tipico, i contenitori contengono righe di contenuto, ognuna delle quali contiene un numero specifico di colonne.

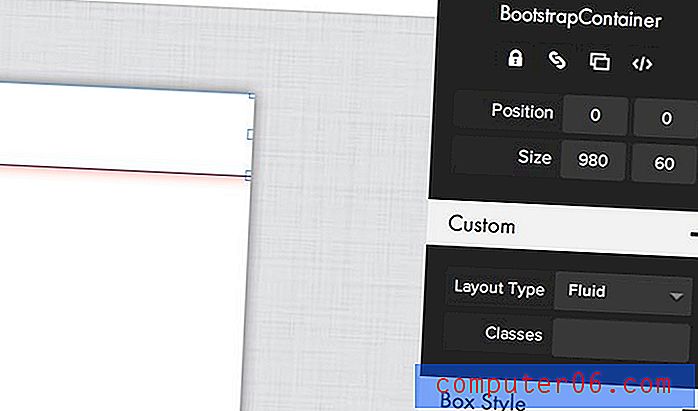
Quando hai selezionato un contenitore o qualsiasi altro oggetto, il lato destro dello schermo si anima con varie opzioni per modificare le dimensioni, la rotondità, ecc. Di qualsiasi cosa tu abbia selezionato.

Queste opzioni sono sensibili al contesto e cambiano a seconda di ciò che hai selezionato.
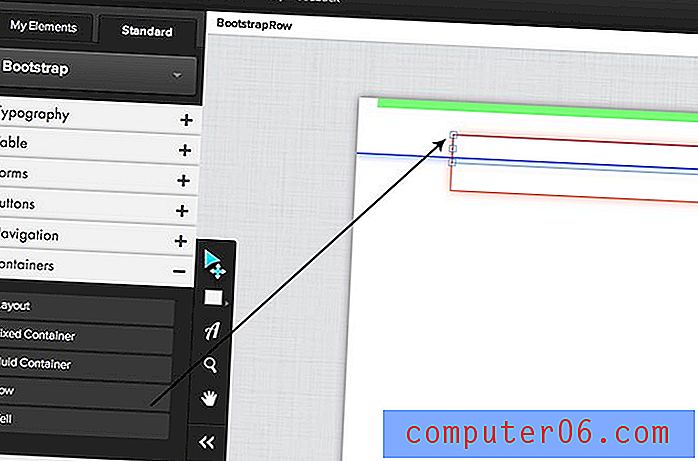
Adesso una fila
Ora che hai un contenitore con cui lavorare, è tempo di trascinarlo di seguito. Assicurati di trascinarlo nel contenitore che hai creato nel passaggio precedente. Dovresti vedere un punto culminante al passaggio del mouse che ti aiuta a vedere dove stai posizionando la riga.

Per impostazione predefinita, viene visualizzata una riga con due colonne. Mentre fai clic e trascini per ridimensionare i limiti di uno, l'altro si adatta automaticamente per occupare il resto dello spazio.

Se vuoi più colonne, basta selezionarne una e il suo pulsante duplicato nella parte superiore del menu a destra. È inoltre possibile impostare manualmente la larghezza di ogni colonna utilizzando il menu a discesa nel menu dello strumento "Personalizzato".

Trascina e rilascia elementi
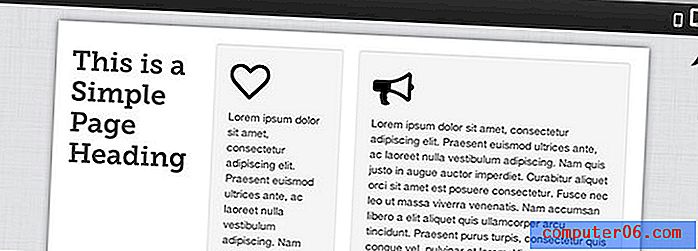
Ora che hai alcune colonne con cui lavorare, puoi iniziare a riempirle con vari elementi. Qui ho usato le tre scatole che ho impostato per stendere un bel testo.

Da qui, semplicemente ripetere questo processo ancora e ancora. È possibile utilizzare il contenitore esistente, trascinare semplicemente nuove righe e continuare ad aggiungere elementi a tali righe. Qui ho incluso un'altra riga di testo e alcune immagini in miniatura.

Personalizzazione
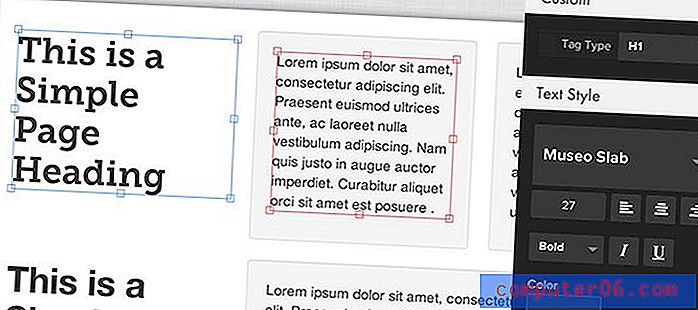
Una volta che hai alcuni elementi nella pagina, puoi iniziare a modificare e personalizzare quegli elementi. Ad esempio, seleziona del testo e prova a modificare il carattere tipografico. Cavalletto ha ottime opzioni di tipo web sia da Typekit che da Google.

Altre chicche
Prima di concludere, vale la pena sottolineare alcune altre funzionalità. In primo luogo, come ho detto sopra, c'è un'enorme serie di grandi icone integrate nell'app:

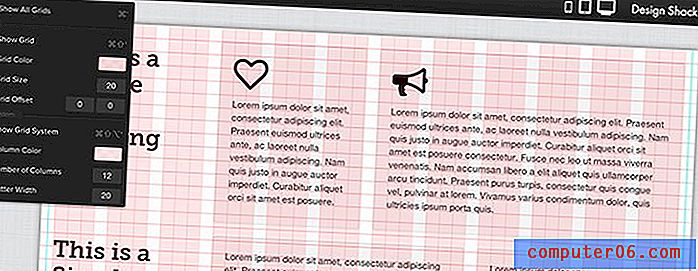
Ci sono anche alcune opzioni di visualizzazione della griglia super utili che ti consentono di vedere davvero cosa sta succedendo con il layout Bootstrap. Puoi visualizzare e personalizzare la griglia in questo menu.

Poiché abbiamo seguito un flusso di lavoro reattivo, possiamo utilizzare le icone in alto a destra per modificare le dimensioni della finestra e vedere come il nostro design risponde a diversi scenari.

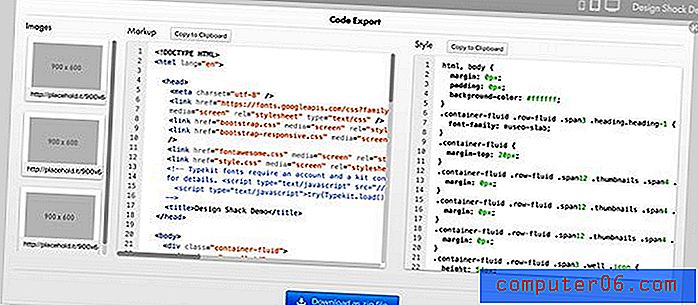
Alla fine, una volta terminato il progetto, puoi scaricare il codice e le risorse utilizzate. Questa funzione è di gran lunga la parte migliore dell'app in quanto rende i tuoi prototipi qualcosa che puoi effettivamente utilizzare.

Il codice generato qui è carino e pulito; molto vicino a quello che ottieni quando lavori a mano con Bootstrap.
Com'è?
Nonostante stia sempre rincuorando le WYSIWIG, ero piuttosto entusiasta di mettere le mani su Easel. Ho pensato per un po 'che il sistema di codice pulito di Bootstrap sarebbe stato facile da automatizzare e speravo che qualcuno potesse saltare su un generatore di pagine interattivo Bootstrap.
Una volta che ho messo le mani su Cavalletto, i miei pensieri si sono mescolati. Esaminiamo alcune aree specifiche e come sono andate.
Concetto: fantastico
Le persone dietro Easel sono alla grande. Hanno un concetto stellare e solide basi per costruire qualcosa di veramente utile per gli utenti Bootstrap (di cui ce ne sono molti).
Istruzioni: quasi inesistenti
Al momento, riesco a trovare qualsiasi vera documentazione su come usare Easel (forse è lì e non riesco proprio a vederlo!). Certo, è il tipo di app che vuoi semplicemente raccogliere ed eseguire, ma c'è ancora abbastanza complessità qui che è necessaria una documentazione approfondita.
Ci sono almeno alcuni suggerimenti utili quando passi con il mouse su vari elementi dell'interfaccia utente. Questi sono carini, ma non sono sufficienti da soli.
Flusso di lavoro del layout: un po 'strano
Costruire una pagina con Easel è semplicissimo, basta trascinare e rilasciare gli oggetti sulla pagina. Sfortunatamente, mentre inizi a farlo, ottieni il sospetto furtivo che stai facendo qualcosa di sbagliato.
Quindi scopri la sezione "Contenitori" e ti rendi conto che forse dovevi usare contenitori e righe nel tuo layout. Se questo è davvero il primo passo, perché non sono questi in cima all'elenco degli strumenti?
Una volta che ti rendi conto che dovresti creare righe, dividerle in qualcosa di diverso da due colonne è in realtà piuttosto complicato. Mi ci è voluto molto tempo per capire come farlo e non sono ancora sicuro di farlo correttamente.
Ripenserei completamente al funzionamento del layout. Innanzitutto, posiziona gli strumenti di layout nella parte superiore del set di strumenti. Successivamente, una volta che una riga viene rilasciata su un contenitore, mostra alcuni controlli che mi consentono di aumentare e diminuire facilmente il numero di colonne in quel contenitore e di modificare la larghezza di ogni colonna.
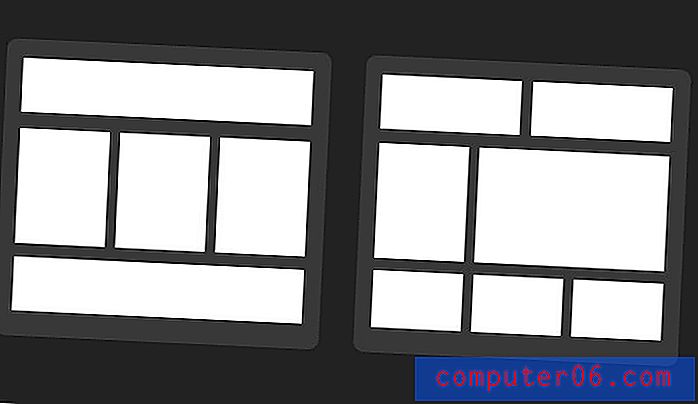
Inoltre, dammi alcuni moduli di layout predefiniti da trascinare. Potrebbero assomigliare a questo:

Ciò ti consentirebbe di trascinare rapidamente e creare strutture di layout comuni con quasi zero sforzo, riducendo notevolmente la frustrazione dell'attuale layout.
Immagini segnaposto: un pasticcio
Deve sicuramente esserci un sistema migliore per le immagini segnaposto. Quando trascino un'immagine di un singolo segnaposto, non riesco a farlo ridimensionare in modo efficace. Questa funzionalità è super buggy e salta tra un'immagine minuscola o insolitamente grande. Dammi un modo semplice per lanciare un'immagine segnaposto che occupa dodici colonne ed è alta 300 px, una larga quattro colonne e alta 100 px, ecc.
Inoltre, la griglia delle miniature non è molto facile da utilizzare con nessuno dei due. Penso che dovrebbero esserci controlli semplici che mi permettano di impostare il numero di immagini da utilizzare in ogni riga e colonna, ma non esiste un tale sistema. Invece, ottieni tre immagini per impostazione predefinita e devi passare attraverso un processo scomodo e goffo per copiare e incollare la strada verso la galleria che desideri effettivamente.
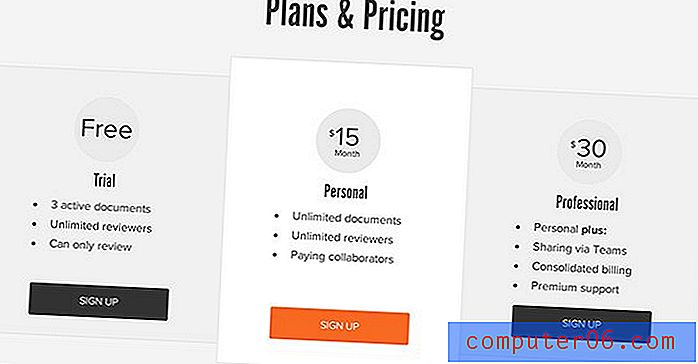
Prezzi: ottimo
In realtà mi piace molto la strategia dei prezzi. Mi aspettavo che bloccassero il download del codice per utenti gratuiti simili a Gridset, ma ho scoperto che potevo effettivamente fare quasi tutto ciò che volevo sul piano gratuito.
I piani premium ti addebitano essenzialmente una maggiore collaborazione e pagine illimitate, il che è decisamente giusto. Se trovi legittimamente un modo per fornire siti più velocemente con questo prodotto, allora $ 15 al mese sono un gioco da ragazzi.

Vai Provalo!
Sono stato piuttosto duro con Easel nel mio feedback, ma è solo perché vedo un sacco di potenziale qui e so che questo potrebbe passare da "qualcosa di pulito con cui giocare" a uno "strumento indispensabile" con un po 'di tempo e attenzione.
Nella sua forma attuale, Easel è un buon strumento di mockup statico, ma per i prototipi live e reattivi, mi sono ritrovato a pensare continuamente a come posso codificare qualsiasi layout Bootstrap che voglio molto più velocemente. Idealmente, lo strumento dovrebbe farmi risparmiare tempo.
Detto questo, consiglio vivamente di provare Easel da soli. Fai un tentativo e lascia un commento qui sotto per farci sapere cosa ne pensi.