Tendenza del design: testo ostruito
Alcuni siti Web sembrano fantastici, anche se sfidano la saggezza convenzionale o i principi della teoria del design. Una nuova tendenza del design sta mettendo in mostra quell'idea stessa con elementi che coprono o ostruiscono parte del testo nel design.
È una tendenza interessante perché va contro tutto ciò di cui parliamo comunemente con il design - che deve essere leggibile per connettersi rapidamente con gli utenti.
Inutile dire che questa può essere una tecnica difficile da realizzare in modo efficace, ma i disegni sono sorprendenti e d'impatto se fatti bene. Ecco una ripartizione della tendenza e alcune idee su come puoi provarla tu stesso.
Esplora risorse di progettazione
Ostruzione semplice

Se il testo è coperto da un disegno, tutto il resto deve essere visivamente semplicissimo in modo che l'utente non si perda in troppi effetti.
Ad ogni breakpoint reattivo, il testo non è più oscurato di nessun altro.Root Studio fa un ottimo lavoro con una prima impressione che attira l'attenzione con il colore e la semplice giraffa animata che copre parte delle lettere sovradimensionate. Il trucco qui è che anche se alcune lettere sono ostruite, non c'è dubbio su quale sia la parola sullo schermo. Le lettere sono ancora leggibili, a causa delle dimensioni, della semplicità del carattere tipografico e del posizionamento dell'elemento ostruttivo.
Il team di progettazione ha prestato particolare attenzione all'ostruzione del testo per mantenere l'integrità di "ROOT", che è il marchio di questo particolare sito Web. Ad ogni breakpoint reattivo, il testo non è più oscurato di nessun altro. (È qui che molti di questi design non sono all'altezza. Sembrano grandi sulle risoluzioni del desktop, ma il testo è troppo ostruito per essere leggibile su schermi più piccoli.)
Strati tridimensionali

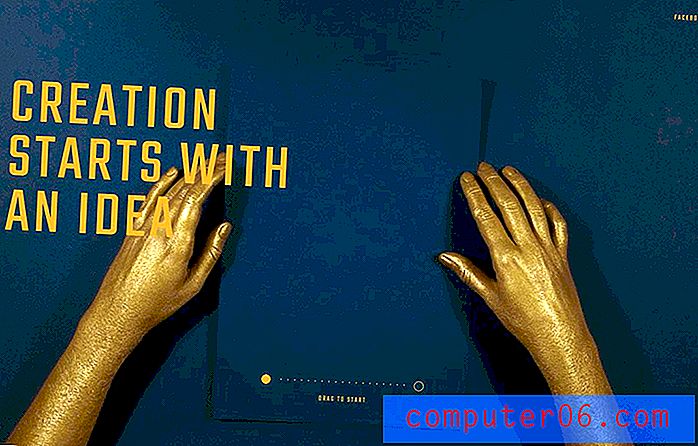
L'aggiunta di un effetto stratificato tridimensionale può aiutare gli elementi a saltare fuori dallo schermo in modo che gli utenti abbiano quasi la sensazione di poterli raggiungere e toccarli. Il testo può servire come elemento di sfondo in alcuni casi.
Assicurati solo che il livello sopra il testo non copra troppo la parola (o le parole). Ed è sempre fondamentale assicurarsi che gli ostacoli al testo non risultino in parole indesiderate a causa del posizionamento di altri elementi.
Simply Chocolate utilizza bene questo effetto di stratificazione. Funziona principalmente a causa della combinazione di caratteri sovradimensionati che utilizza parole comuni in un carattere grassetto e un elemento superiore che non è molto grande e contiene esattamente le stesse parole che sono oscurate dall'elemento candy.
Questo trattamento rende le grandi lettere sullo sfondo più un elemento grafico che leggibile, creando un nuovo contrasto e un superbo effetto di stratificazione. (Potresti ritrovarti a scorrere tutti i diversi gusti di caramelle per vedere come creano l'effetto in diversi modi.)
Dimentica le regole dello spazio

A volte gli ostacoli al testo non coprono effettivamente le lettere ma invadono il loro spazio.
È una di quelle regole che North Street infrange senza che il design si sembri ingombra o sconnessa. La descrizione dell'azienda si scontra con la regola verticale centrale sullo schermo (il resto del design utilizza questo divisore per un'estetica a schermo diviso).
Se qualcuno dicesse che avrebbero usato questo trattamento, probabilmente proveresti a convincerli altrimenti, ma qui funziona. La composizione visiva è così leggera - grazie all'abbondanza di spazio bianco - e le scelte dei caratteri tipografici sono abbastanza audaci che la leggera linea grigia cade quasi sullo sfondo anche se arriva nello spazio che dovrebbe essere riservato al testo.
Una seconda linea grigia divide ulteriormente il testo nella navigazione, ma la maggior parte degli utenti probabilmente non noterà nemmeno l'ostruzione.
Solo per lettere grandi

Guardando tutti gli esempi qui, probabilmente noterai un tema comune. Tutte le lettere ostruite sono piuttosto grandi e usano caratteri tipografici semplici.
Le lettere piccole in genere non ti danno abbastanza spazio per coprire parte del testo in un modo che sembra intenzionale. Se hai intenzione di progettare con un'ostruzione del testo, dovrebbe essere intenzionale e avere un significato.
Gli script complicati di stili di novità sono troppo difficili da leggere con un elemento sopra di essi.Coprire caratteri piccoli è incredibilmente difficile, in termini di design intenzionale e leggibilità. Ecco perché la tecnica è abbinata a una tipografia sovradimensionata.
Questi caratteri tipografici grandi, spesso sans serif, sono facili da leggere a colpo d'occhio e spesso hanno larghezze di tratto medio e grandi ciotole e contatori che rendono più pratici gli elementi di stratificazione. Per far funzionare questo concetto, hai bisogno di lettere con forme che si prestino a questo concetto. Gli stili di tipo sottile o condensato spesso non funzionano e gli script complicati di stili di novità sono troppo difficili da leggere con un elemento sopra di essi.
Elementi Con Poco Contrasto

A volte l'ostruzione del testo non è un elemento in cima al testo; è la relazione tra l'elemento di testo e ciò che lo circonda. Una mancanza di contrasto tra elementi di testo e di sfondo può comportare anche un'ostruzione del testo.
Ancora una volta, questo può essere un concetto difficile da realizzare efficacemente. Il testo esiste innatamente per essere letto. Una mancanza di contrasto può renderlo difficile.
Se associati a un testo altamente leggibile, gli elementi di testo a basso contrasto sono sottili promemoria sullo schermo. Questi elementi verranno letti dopo altri elementi a contrasto più elevato.
Nella progettazione di Anew, sopra, la descrizione del business è più importante del nome del marchio. Questo è ciò che il design dice agli utenti a causa del trattamento del tipo. Le parole chiave "rooftop + test kitchen" sono facili da vedere e leggere. Il nome "Anew" appare in una posizione a basso contrasto sotto il marchio. L'occhio è ancora attratto da esso a causa del grande logo, ma non è il punto focale principale quando si tratta di leggere e raccogliere informazioni.
Parte del motivo per cui questo trattamento funziona in questo spazio è dovuto al contenuto del design. Pensa alla simbiosi tra la parola "Anew" e i piatti bianchi brillanti. Sembra fresco, diverso e allettante.
Conclusione
I disegni di testo ostruiti stanno diventando sempre più popolari. Non molto tempo fa sarebbe stato difficile trovare qualcosa con questo stile online. (I progetti di stampa lo hanno utilizzato in modo più coerente perché i progettisti non dovevano preoccuparsi dei punti di interruzione reattivi.)
Abbi cura di creare qualcosa con il testo che non è completamente visibile. Assicurati che le parole diano (e significino) ancora ciò che intendi. In caso di dubbi sul modo in cui un disegno verrà percepito o letto durante l'utilizzo di testo ostruito, prendere in considerazione un'altra opzione. Non vuoi mai rendere il tuo progetto difficile da capire per gli utenti.