10 consigli per la progettazione di indossabili e orologi
Ogni giorno, noi e più persone sfoggiamo un Apple Watch o simili. Questi dispositivi cambiano costantemente il modo in cui pensiamo alla tecnologia indossabile e come progettare siti Web e app per interfacce uniche.
I wearable presentano sfide a differenza di altri progetti di design. La funzione è una preoccupazione primaria, così come le dimensioni, con quello che sarà uno dei più piccoli schermi con cui i designer abbiano mai lavorato.
La chiave sta nel creare un design visivamente gradevole ma di facile utilizzo e che fornisca un'esperienza funzionale.
Ecco 10 cose da considerare quando si progetta per un'interfaccia indossabile (con esempi che altri designer stanno già immaginando).
Esplora risorse di progettazione
1. Pensa al design minimale

Una delle più grandi tendenze del design è già perfetta per i dispositivi indossabili: il minimalismo. Le stesse pratiche di progettazione utilizzate per i siti Web o persino il design di stampa o packaging minimalista sono perfetti per dispositivi indossabili e di tipo orologio. (Qui parliamo principalmente di orologi a causa dell'elemento di design visivo che presentano.)
Tutto, dal colore alla tipografia, alle immagini dovrebbe essere semplice, diretto e di facile lettura a dimensioni ridotte. Usa alcuni dei concetti del design piatto e aggiungi allo stile minimal, come il colore brillante, l'elevato contrasto e l'eliminazione degli abbellimenti del design.
2. Usa la vibrazione

I dispositivi indossabili sono dotati di funzionalità che potresti non aver progettato in passato. La vibrazione è una di queste. Semplici ronzii o movimenti possono essere il modo ideale per progettare un'interazione quando si tratta di qualcosa che l'utente avrà sulla pelle.
Ma devi pensare attentamente a come funzionano queste interazioni. Le vibrazioni dovrebbero essere morbide e avvenire in modo ovvio, ma non saranno scomode o spaventeranno l'utente quando si verificano. Anche le interazioni in stile vibrazione devono avvenire raramente. Se un orologio ronza ogni minuto, l'utente diventerà rapidamente frustrato e abbandonerà il prodotto.
3. I comandi vocali sono essenziali

Mentre abbiamo parlato per un po 'di tempo sulla progettazione dell'interazione con tocco e tocco a causa degli smartphone, ora la conversazione si sposterà su comandi ad attivazione vocale. Pensaci in questo modo, con uno schermo così piccolo, chi vorrà toccarlo? La voce è più facile.
Quando si progettano le interazioni della tua app o del sito Web che appariranno su un dispositivo in stile orologio, come Apple Watch, la voce dovrebbe essere una considerazione fondamentale. La voce è una parte essenziale del design di Apple, ad esempio, con Siri come app nativa che si attiva e attende un comando ogni volta che alzi il polso. Questa funzione fornisce un fattore di praticità che è necessario prendere in considerazione.
4. Digitare deve essere semplice

Ripeti dopo di me: Sans serif. Quando si tratta di digitare su dispositivi indossabili, questo è tutto ciò che devi sapere. Può sembrare noioso, ma un semplice sans serif con una larghezza del tratto uniforme è una delle opzioni più facili e leggibili.
Evitare caratteri tipografici ultraleggeri o condensati perché la luce che passa attraverso il quadrante dell'orologio potrebbe non essere sufficiente per garantire la leggibilità. Al contrario, fai attenzione con stili super spessi, neri o audaci. Attenersi a un carattere tipografico con un tratto moderato con e forme letterali piuttosto ampie. (Helvetica è un'opzione ideale, sebbene abusata).
5. I colori devono avere un contrasto elevato

Ogni colore su un piccolo schermo ha bisogno di significato. Parte di questo significato arriverà sotto forma di contrasto e faciliterà la lettura degli elementi.
I colori possono essere usati per rappresentare elementi toccabili che richiedono interazione o come sfondo per un comando di testo. La chiave è un forte contrasto. Considerare l'ambiente in cui verranno utilizzati questi dispositivi - alla luce del sole, in stanze buie - e progettare in modo che ogni lettera sia facile da leggere in qualsiasi condizione.
Evita pastelli o colori con bassa saturazione. Tonalità brillanti e colori altamente saturi funzioneranno meglio. Associare questi con il tipo bianco o nero per una leggibilità ottimale. (È anche importante considerare che molti schermi dello smartwatch sono neri. Pianifica la tua combinazione di colori di conseguenza.)
6. Rendilo facile

Ogni dispositivo indossabile sarà leggermente diverso. Considerare l'interfaccia e i componenti fisici per ciascuno mentre si progetta. L'Apple Watch è dotato di una "corona digitale", una ruota che può ingrandire o scorrere le informazioni sullo schermo.
Il design dovrebbe funzionare con tutte le parti fisiche incluse in un dispositivo. Dovrebbe essere facile da guardare e, soprattutto, facile da usare. La funzione dovrebbe essere intuitiva. (Se non altro, questa è una scusa per possedere alcuni di questi dispositivi e imparare come funzionano in nome della ricerca progettuale.)
7. La grafica dovrebbe rispecchiare il design in altri luoghi

Il piano visivo per uno schermo dell'orologio dovrebbe rispecchiare l'interfaccia di progettazione di altri dispositivi. Sì, lo schermo sarà limitato e le interazioni si concentreranno su una singola azione, ma l'estetica generale dovrebbe avere un aspetto simile.
Risale alla popolarità del design minimalista. È una tecnica che funziona su entrambi i tipi di dispositivi. Lo stesso vale per molti principi del design piatto. Per questo motivo, queste tendenze continueranno a rimanere intorno e diventeranno fattori chiave per i designer che creano per questi piccoli schermi.
8. Renderlo fresco e alla moda

Questo potrebbe non sembrare un grosso problema, ma i dispositivi indossabili sono qualcosa che gli utenti connettono alle loro identità. Non solo il dispositivo reale deve avere un certo aspetto grafico, ma l'interfaccia deve corrispondere a quello stile.
Le informazioni sullo schermo devono essere belle come il dispositivo stesso. Con l'Apple Watch, l'interfaccia è semplicissima, ha linee pulite e pochissimi campanelli e fischietti. L'interfaccia per le app di sorveglianza dovrebbe utilizzare lo stesso modello, in modo che le informazioni sullo schermo sembrino effettivamente appartenere a questo. (E siamo tornati al minimalismo.)
9. Il design può funzionare senza uno schermo

Alcuni dei dispositivi indossabili più popolari sul mercato non hanno nemmeno uno schermo. Prendi in considerazione prodotti come Fitbit, Nike Fuel Band o Google Glass.
Questi elementi non hanno uno schermo o uno "schermo" che è poco più di un orologio. Una caratteristica come la vibrazione o la connettività ad altri dispositivi e app è ciò che fa davvero funzionare ognuno di questi prodotti. La funzione è utile anche se l'utente non può sempre vederla dal dispositivo reale.
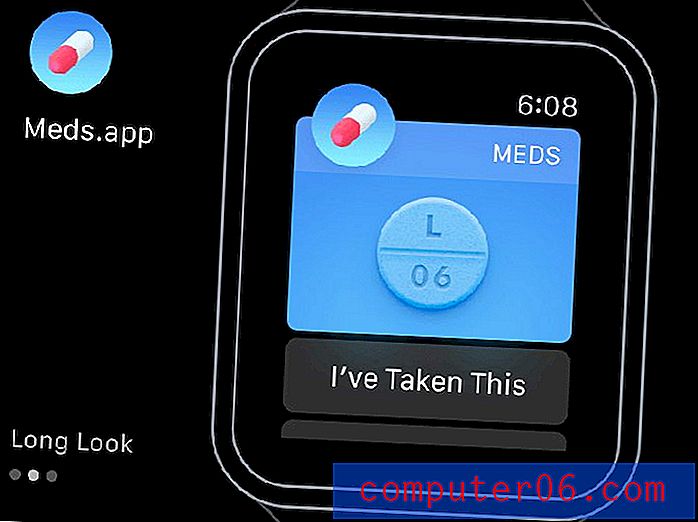
10. Un pensiero visivo per schermo

Ogni pixel conta in un modo che è difficile da spiegare. Non c'è abbastanza spazio su uno schermo delle dimensioni di un orologio per includere ogni elemento da un design desktop o mobile. Quindi pensa a ciò che non ti serve.
Queste schermate possono avere dimensioni comprese tra 320 pixel quadrati e 128 pixel quadrati. Questo è troppo piccolo per restringere il design; devi cambiarlo completamente per un dispositivo indossabile. Usa questo concetto: un pensiero visivo per schermo.
Hai spazio per una o due parole e (o) un'immagine. E questo è tutto. Il messaggio da comunicare dovrebbe essere semplice, chiaro e puntuale. Se è necessario un ulteriore pensiero che dovrebbe essere progettato per una schermata successiva.
Conclusione
I wearable sono qui e ne stanno arrivando ancora di più. Mentre dobbiamo ancora vedere che tipo di successo accadrà in questo mercato, c'è molta eccitazione nella tecnologia indossabile.
E noi come designer dobbiamo essere pronti per questo. Il tuo team dovrebbe già pensare a come funzionerà il tuo sito Web o la tua app su questo tipo di dispositivo. Non aspettare fino a quando tutti hanno uno smartwatch per progettarlo. Supera la curva e inizia subito a pensare alla tecnologia di design indossabile.