Il creatore di CouchCMS Kamran Kashif spiega il suo CMS di design
Il fantastico Design Shack Deal di questa settimana ti consente di ottenere una licenza commerciale del fantastico CouchCMS per soli $ 9! CouchCMS offre ai progettisti la possibilità di creare siti personalizzati basati su CMS per i propri clienti senza alcuna conoscenza di PHP.
Ci siamo seduti con lo sviluppatore dietro CouchCMS per sapere di cosa si tratta, perché l'ha creato e perché dovresti considerare di usarlo nei tuoi progetti. Se non hai già raccolto la tua copia, non vorrai perderti questo!
Esplora Envato Elements
A proposito di Kamran
- Nome: Kamran Kashif
- Ubicazione: India
- Storia lavorativa: sviluppatore / designer web con oltre 10 anni di esperienza - 4 anni come libero professionista. Socio fondatore di SYS-Solutions e principale sviluppatore di CouchCMS, un CMS creato appositamente per i progettisti.
- Azienda : Soluzioni SYS
- Sito Web: http://www.couchcms.com/

Perché hai creato CouchCMS?
Penso che sia stato un classico caso di "grattarti il prurito". Durante la creazione di qualsiasi sito Web dinamico, ho sempre avuto due problemi distinti con la maggior parte dei CMS con cui ho lavorato: uno dal punto di vista del designer e l'altro dal punto di vista del cliente che, alla fine, era quello che doveva usare il CMS.
Qualsiasi web designer freelance che codifica il suo progetto in HTML / CSS e quindi deve, per scelta o per necessità, portare questo disegno su un CMS da solo troverà il seguente scenario fin troppo familiare
Hai in mano una versione statica completamente funzionale del tuo design e poi inizi a smembrare il tuo pezzo d'arte accuratamente realizzato e a spingerlo e spingerne parti in qualunque CMS hai scelto per il progetto.
Il processo varia da CMS a CMS e, mentre alcuni di essi lo rendono meno difficile degli altri, in generale ci sono regole rigide stabilite dal CMS e sei costretto a giocare da loro o aggirarli. Il tuo progetto viene retrocesso a uno stato secondario ed è ora il CMS a guidare il processo di sviluppo.
Questa parte è anche dove, il più delle volte, sporcarsi le mani con il codice PHP non può essere evitato.
Ora, sono d'accordo sul fatto che oggigiorno la maggior parte dei web designer può lavorare con PHP in buona misura ma, chiamandola cosa "Cervello destro, Cervello sinistro", pochi si sentono davvero a proprio agio nel farlo. Avendo una scelta, preferirebbero avere un altro modo di fare le cose. Il problema è che pochi CMS offrono loro questa scelta.
Sviluppo della progettazione
Ho sempre desiderato avere un sistema in cui le cose funzionassero al contrario - dove è il design che guida il processo di sviluppo, che indica al CMS quali funzionalità aggiungere e dove. Non viceversa, come si fa convenzionalmente. Avrei anche voluto che il designer potesse farlo senza essere costretto a indossare un cappello da sviluppatore.
Come designer, si ha familiarità con il concetto di utilizzo di tag HTML per contrassegnare parti del proprio modello che indicano ai browser di gestirle in un modo particolare.
Avrei voluto che la stessa logica potesse essere estesa per avere un insieme di tag simili che potevano essere usati per marcare porzioni del modello, questa volta istruendo il CMS a gestirli in un modo particolare.
Immagina di avere una coppia di tag che potrebbero istruire il CMS a rendere la regione contrassegnata da loro come modificabile (questo potrebbe avere parametri che possono specificare se il CMS lo mostra come un editor wysiwyg, una semplice textarea, un elenco a discesa o caselle di controllo ecc. Un modello quindi può avere un numero qualsiasi di aree modificabili anziché una singola offerta per impostazione predefinita dalla maggior parte dei CMS.

Un altro tag potrebbe dichiarare un modello come clonabile, ovvero consentire al CMS di consentire agli utenti finali di creare più copie del modello, ognuna con i propri dati. Ancora un altro può essere usato per elencare tutte le pagine così create con estratti dei contenuti recuperati da un altro tag.
Non è difficile vedere che un tale sistema potrebbe essere facilmente utilizzato per adattare la funzionalità CMS in un modello HTML esistente in pochissimo tempo. Ancora più importante, questo potrebbe essere fatto senza richiedere alcuna competenza PHP.
I clienti hanno paura dei pannelli di amministrazione CMS
Il problema dal punto di vista del cliente era di natura ancora più grave: il pannello di amministrazione della maggior parte dei CMS che utilizzavo intimidiva molti dei miei clienti! Lo scopo finale di un CMS è di potenziare l'utente finale e qualsiasi CMS, per quanto potente possa essere, se risulta eccessivamente complesso o confuso nelle menti dell'utente, ha fallito nel suo scopo.
Ho visto molti dei miei clienti davvero lottare per lavorare con CMS che il nostro settore giura. Ciò che sembra abbastanza semplice per uno sviluppatore o un designer web raramente appare lo stesso per un cliente che non ha avuto la stessa esposizione all'IT - perfettamente competente o intelligente come potrebbe essere.
Avrei voluto avere un CMS che mi avrebbe dato una tela bianca per cominciare. Qualcosa che mi consentirebbe di visualizzare solo quegli elementi che sono assolutamente essenziali per il cliente a cui essere esposti e non un altro. Nessun array indesiderato e non necessario di controlli e opzioni nel pannello di amministrazione che servono solo a confondere un utente meno esperto.

Quindi queste erano le caratteristiche che desideravo avere. Ora disponiamo di CMS con alcune di queste funzionalità, ma non del tutto. Da un lato abbiamo prodotti come CushyCMS o Surreal che consentono il markup di più regioni. Tuttavia, sono piuttosto limitati nelle altre funzionalità richieste per la creazione di un sito di complessità anche modesta e non essendo disponibili come versioni self-hosted, non hanno del tutto ridotto l'affare.
D'altra parte, abbiamo pesi pesanti come ExpressionEngine e TextPattern. ExpressionEngine, devo ammettere, è un CMS che si avvicina di più a quello che stavo cercando. Tuttavia, un prezzo elevato di quasi $ 300 e un pannello di amministrazione decisamente complesso per gli utenti finali sono ciò che mi ha fatto cercare altre alternative. TextPattern ha i tag XHTML che volevo, ma ha una ripida curva di apprendimento.
Quindi, alla fine della giornata, il CMS che stavo cercando semplicemente non esisteva. Ho potuto scegliere di continuare ad aspettare che appaia o costruirlo da solo. Ho scelto quest'ultima opzione.
Quando hai deciso di voler creare il tuo CMS e come puoi avviare un progetto così ambizioso?
Bene, all'inizio dell'anno scorso mentre stavo lavorando a un progetto Drupal, mi è venuta di nuovo l'idea di costruire un CMS semplice ma versatile.
Questa volta ho chiesto a me stesso e al mio compagno Abdul Raoof Khan quanto potesse essere difficile riuscire a farlo. Abbiamo iniziato a lavorare sull'idea e in diciotto giorni abbiamo preparato un prototipo funzionante. Lo abbiamo dimostrato agli amici utilizzando il nostro browser Web per salvare pagine complete di siti Web casuali e successivamente adattare il nostro CMS al design HTML strappato e avere un sito Web dinamico funzionale in letteralmente minuti. (Intendiamoci, non sto sostenendo l'idea di strappare i progetti HTML, questo è stato fatto solo per provare il nostro concetto!)
Le reazioni che abbiamo avuto da loro ci hanno spinto a sviluppare ulteriormente il CMS. Alcune revisioni in seguito abbiamo implementato un CMS piuttosto grezzo su alcuni dei nostri clienti non esperti di tecnologia e hanno adorato la facilità con cui potevano gestire i propri siti.
Questo è quando abbiamo deciso di creare un prodotto a tutti gli effetti. L'abbiamo chiamato CouchCMS per riflettere la facilità che avrebbe dovuto fornire e siamo scesi per completarlo. Ci sono voluti circa altri sette mesi per arrivare dove si trova ora e lo sviluppo continua ancora.
Parlaci di alcune delle funzionalità di cui sei più orgoglioso in CouchCMS, cosa lo distingue dagli altri sistemi?
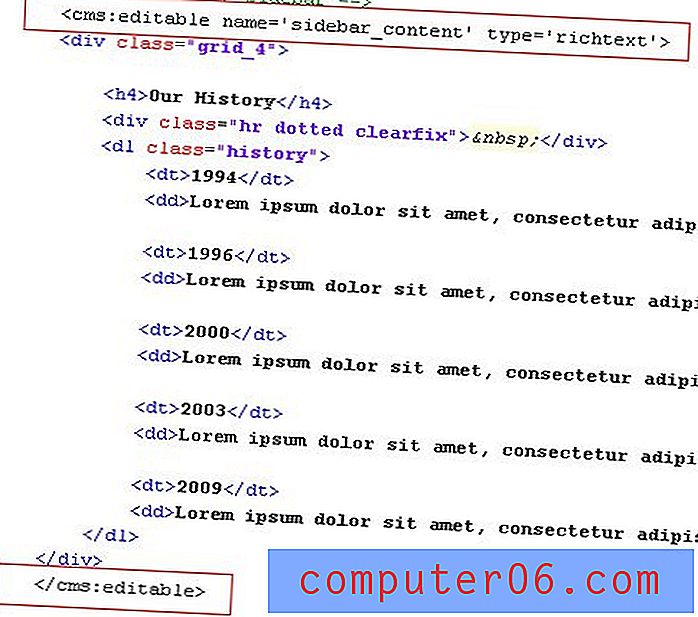
Se dovessi nominare una singola funzionalità, sarebbe la capacità di Couch di consentire la creazione di siti piuttosto complessi da qualsiasi modello HTML statico senza dover utilizzare alcun PHP.
Un'altra caratteristica che lo distingue dagli altri sistemi è il modo in cui consente al progettista di creare tutte le aree modificabili di cui ha bisogno (e di qualsiasi tipo).
Couch rende davvero semplice la creazione di "pannelli di scrittura" (come li chiamano gli utenti di WordPress) di qualsiasi complessità.
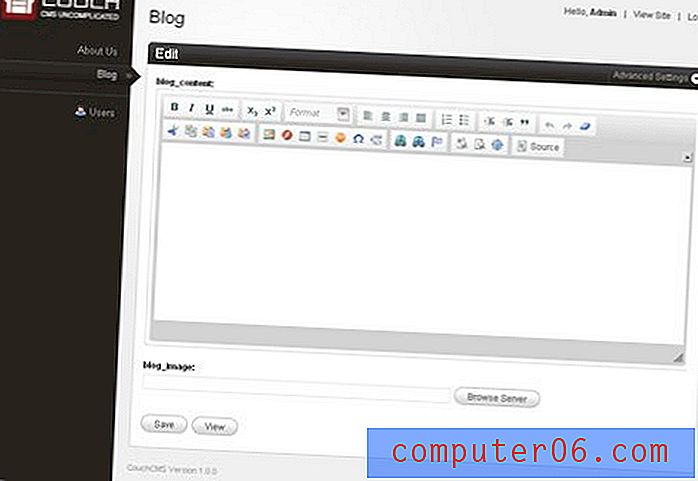
Ad esempio, dai un'occhiata ai seguenti due screenshot. Ecco un pannello di scrittura con una sola regione modificabile definita:

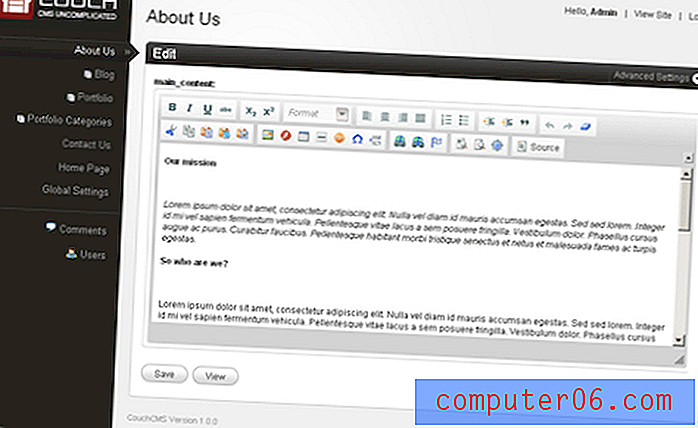
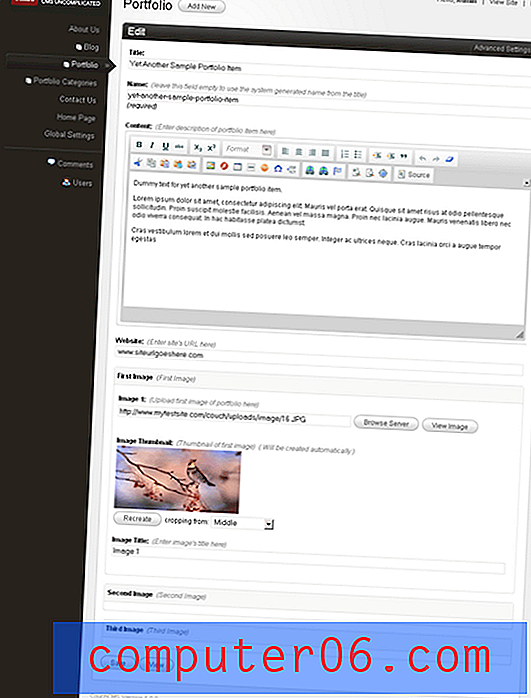
Mentre il seguente è più complesso con diverse aree modificabili di diversi tipi definiti:

Una caratteristica meno apprezzata è il modo in cui Couch consente di convertire i normali moduli HTML in moduli completamente auto-validanti, devo dire senza codice PHP.
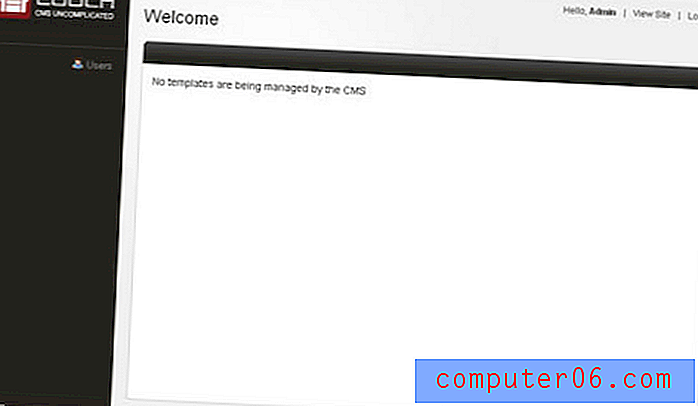
Infine, sono felice di avere finalmente un CMS che mi dà una tela bianca per modellarla esattamente come desidero. Ecco cosa ottieni quando esegui una nuova installazione di Couch:

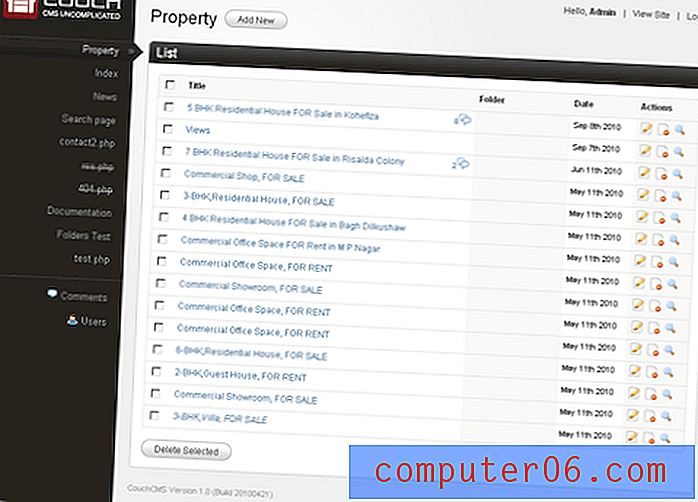
Devo ancora trovare un CMS che mi saluti con un'interfaccia così nuda. Quello che segue sarà quello in cui questa tela bianca finalmente si formerà una volta che avrò finito con il sito:

Non lo commercializziamo in questo modo, ma Couch è effettivamente un framework abbastanza facile anche per i non programmatori per creare il proprio CMS.
Cosa ne pensi di WordPress e perché alcuni dei suoi utenti dovrebbero considerare di passare al tuo sistema?
Indipendentemente dal fatto che Worpress sia un vero CMS o solo un motore di blog, quel dibattito è stato finalmente sospeso con il supporto personalizzato dei post-tipi in WordPress 3.0.
WordPress è un gioiello di un CMS, non ci sono due modi per farlo. Io stesso, come qualsiasi altro sviluppatore freelance, ho perso il conto del numero di siti che ho realizzato in WordPress negli ultimi anni. Tuttavia, e lo dico a rischio di antagonizzare molti lettori, a mio avviso, non è un "CMS del progettista".
Per far sì che WordPress si pieghi alle tue esigenze, è comunque necessario approfondire una quantità di PHP scomoda. Il motivo per cui è così selvaggiamente popolare tra i designer, a mio avviso, è che i designer trovano questo codice PHP già scritto per loro dalla straordinaria community di sviluppatori attorno a WordPress. Ciò potrebbe avvenire sotto forma di migliaia di plugin disponibili o della pletora di frammenti di qualità condivisi su Internet.
Per sottolineare il mio punto, posso citare un'istanza che mi viene in mente: il famoso "ciclo di Wordpress" è sempre esistito da quando puoi ricordarlo. Eppure ci sono voluti diversi anni prima che alcuni intrepidi sviluppatori dimostrassero che il ciclo poteva essere usato più volte creando così i cosiddetti temi delle riviste. E ora guarda cosa ha causato una rivoluzione con i temi di questi magazine.
Per quanto riguarda il motivo per cui alcuni utenti di WordPress dovrebbero prendere in considerazione il passaggio a Couch: ho già menzionato i problemi che ho dovuto affrontare. Seguendo la risposta che Couch sta ricevendo, posso tranquillamente presumere che non sono certo il solo a sperimentare questi problemi. Se un designer che attualmente utilizza WordPress pensa di condividere le stesse tribolazioni, è il benvenuto a provare Couch per il suo prossimo progetto.
Dove possono andare le parti interessate a imparare come configurare un'installazione CouchCMS?
Suggerisco che inizino con un tutorial molto dettagliato che abbiamo sul nostro sito nell'esempio Building A Real-World Site. In questo tutorial creiamo da zero un sito di portfolio completo che include anche la spiegazione del processo di installazione.

Possono anche trovare una documentazione molto completa sulla nostra pagina dei documenti.
Se si tratta di utenti Windows, potrebbero prendere in considerazione il download di un pacchetto WAMP portatile che abbiamo sopra nella nostra pagina dei download. Questo ha tutto preinstallato e richiede solo uno da scaricare e fare clic per iniziare a utilizzare Couch.
Finalmente abbiamo un forum attivo. In caso di problemi o domande, sono i benvenuti sui nostri forum.
Com'è il tuo sistema di prezzi?
Couch è gratuito per uso personale e non commerciale. L'uso commerciale, al momento, richiede una licenza che costa $ 39 molto modesti per dominio (ottenerlo per soli $ 9 qui).
Vorrei aggiungere che stiamo seriamente riflettendo sull'introduzione di una versione core di CouchCMS che sarebbe assolutamente gratuita per l'uso anche su siti commerciali. Rimanete sintonizzati.
Dove vedi andare CouchCMS nei prossimi anni? Qualche grande piano?
Ora stiamo trovando la necessità di aprire un'API per gli sviluppatori per consentire loro di estendere le funzionalità native di Couch.
Ad esempio, Couch non ha un popup Colorpicker o Calendar come tipi di campi. L'API consentirebbe a uno sviluppatore di crearli facilmente. Questo aprirà anche la possibilità di creare componenti aggiuntivi per Couch come semplici forum o e-commerce.
L'idea è di consentire agli sviluppatori di aggiungere funzionalità a Couch ed esporlo come semplici tag da utilizzare per i designer. Couch è stato creato per i designer e ci concentreremo sempre su questo.
Conclusione
Per riassumere, se tu oi tuoi clienti siete costantemente frustrati dalla complessità della maggior parte delle moderne soluzioni CMS, dovreste assolutamente dare un'occhiata a CouchCMS. Offre ai progettisti la flessibilità di mantenere intatta la maggior parte dei loro attuali progetti HTML e richiede solo pochi tag da inserire per definire i contenuti come modificabili.
Solo questa settimana puoi risparmiare il 77% su una licenza commerciale CouchCMS e iniziare a usarla oggi stesso per il tuo cliente. Passa dalla nostra pagina delle offerte per saperne di più.