50 gallerie di miniature creative e stimolanti
Le gallerie di miniature sono una delle soluzioni più comuni sul Web per mostrare più immagini. L'efficienza di questo strumento è imbattibile, consente una rapida navigazione e un'ispezione più ravvicinata quando lo si desidera.
Ogni volta che creo una galleria di miniature, mi piace guardarmi attorno per vedere cosa stanno facendo gli altri designer per rendere unica la loro. Oggi abbiamo raccolto cinquanta grandi gallerie da visitare. Lungo la strada, discuteremo anche alcune idee che puoi usare nelle tue gallerie.
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti.
Elimina i margini
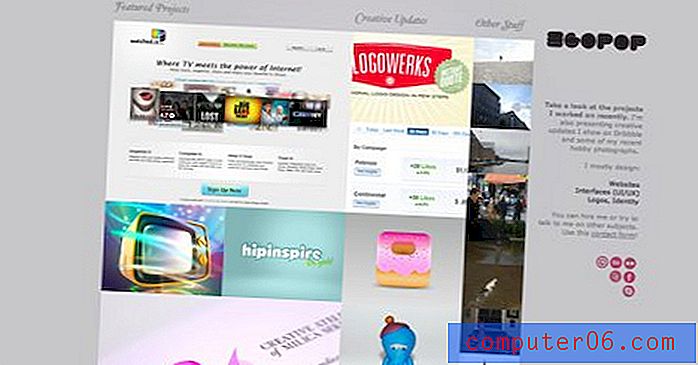
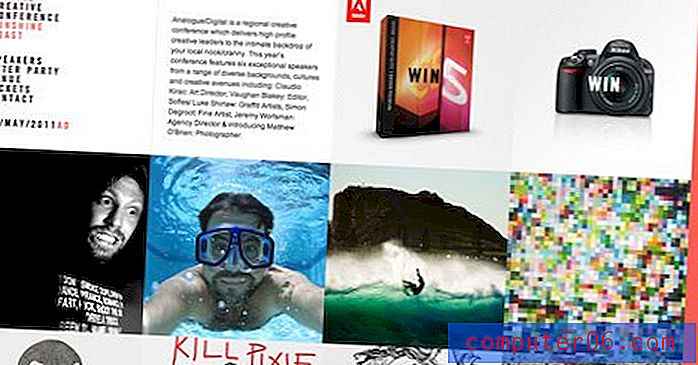
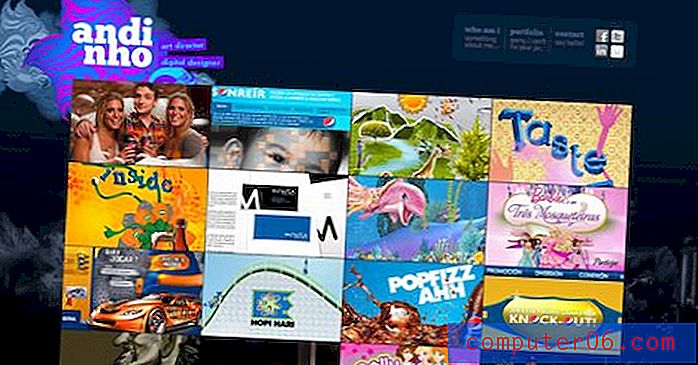
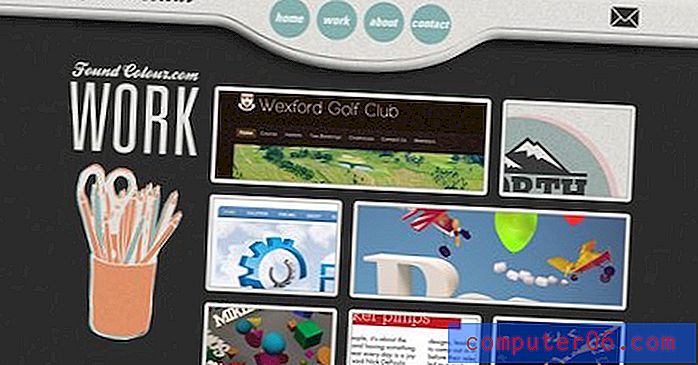
Whoa dice che le miniature devono essere sparse? Questi siti hanno deciso di abbracciare la vicinanza e schiacciare le immagini l'una contro l'altra. Il risultato è l'impressione di un singolo oggetto composto da molte parti. Non è solo altamente efficiente nello spazio, è piuttosto attraente.
Questa tecnica è ovviamente la migliore da usare se non è necessario aggiungere molte informazioni contestuali a ciascuna immagine, sebbene l'evento hover offra una buona opportunità per alcuni testi o grafici aggiuntivi.
Shankar

Egopop

Facce libere

Digitale analogico

Elliot Lepers

XMind

Varia l'altezza verticale
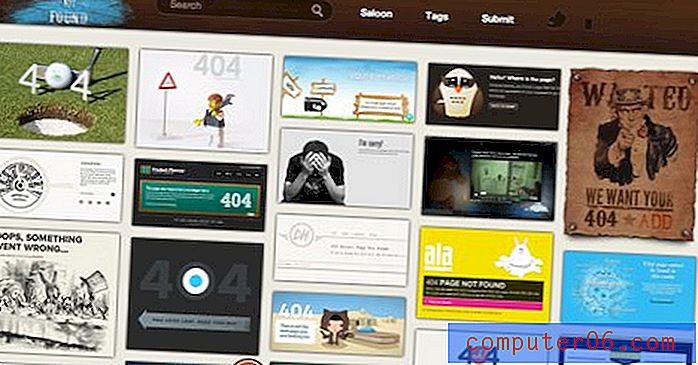
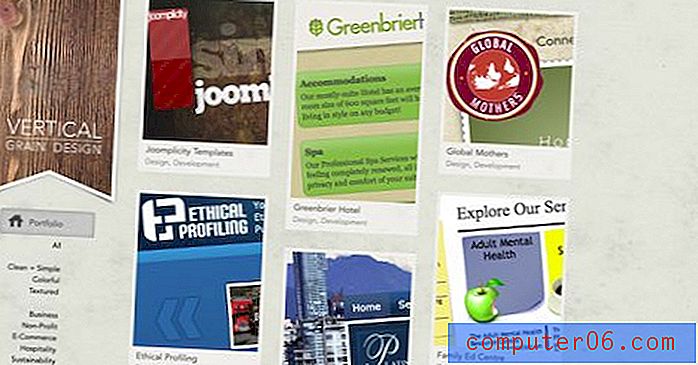
Quando si modifica l'altezza verticale delle immagini nella galleria, il risultato è una pagina dall'aspetto molto più organico. Sebbene sia ancora governato da regole uniformi, il layout non sembra rigido come con una griglia tipica.
Questa è ovviamente la soluzione perfetta per la visualizzazione di immagini che hanno solo altezze diverse, ma dovrebbe anche essere presa in considerazione ogni volta che il tema generale della pagina è rilassato o scorrevole.
404 non trovato

Paul Mitchell Kelly

Sean

Design verticale del grano

Don't Be Square
I quadrati sono noiosi! Se vuoi che la tua galleria rompa gli schemi, prova a sperimentare forme diverse per le miniature. La tipica seconda opzione sono le cerchie, come vedrai di seguito, ma come mostra il primo esempio, è sicuramente efficace andare ancora oltre e fare qualcosa di tutto tuo.
Arnaud Beelen

sellected

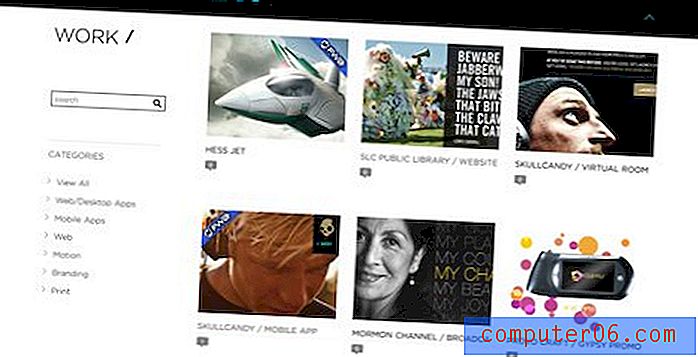
Centro di attenzione

Passione per il design

Keenan Wells

Immagini storte
CSS3 semplifica la creazione di molti effetti visivi straordinari. Un trattamento di immagine recentemente popolare è stato l'uso delle trasformazioni CSS per ruotare le immagini in una galleria, un effetto spesso associato a un'animazione al passaggio del mouse.
Il risultato assomiglia molto a immagini appese storto a un muro o polaroid distese su un tavolo. Ecco alcune varianti dell'effetto.
Mooreish

Ha rotto il design

Nato nel fienile

Shadow Games
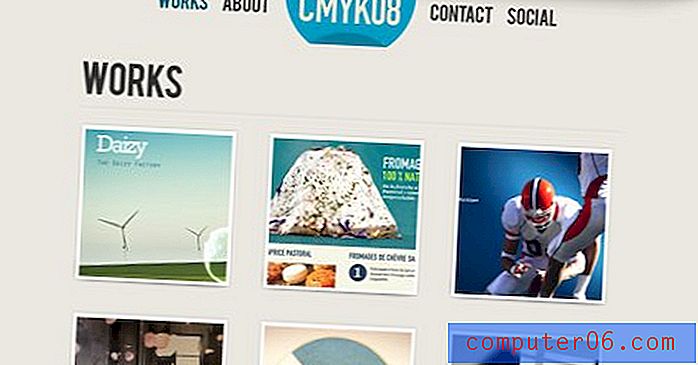
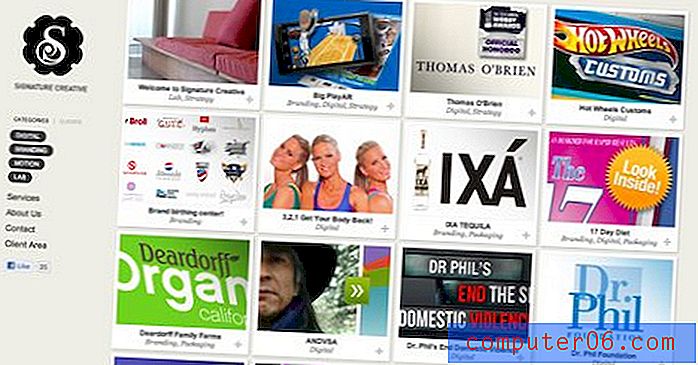
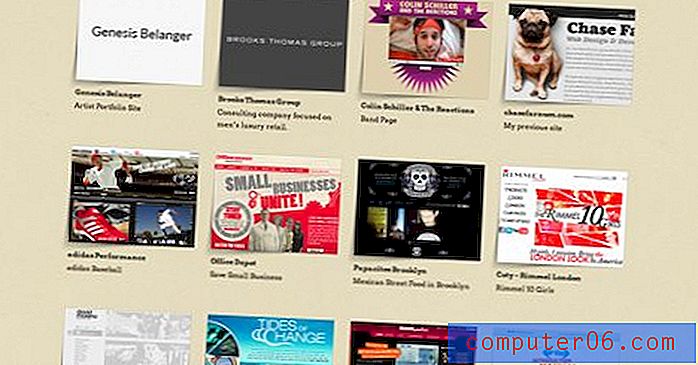
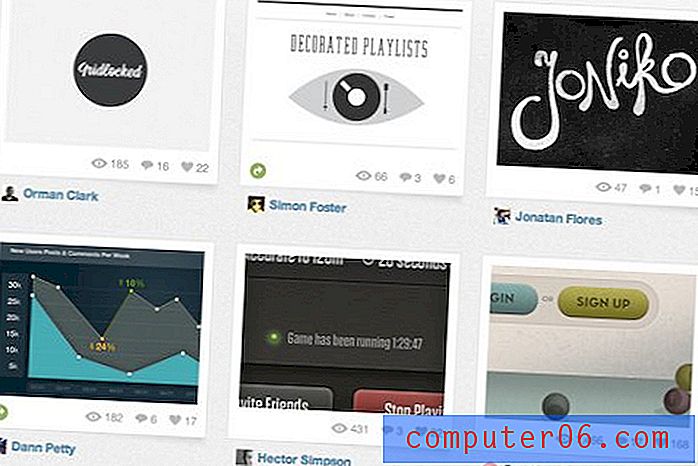
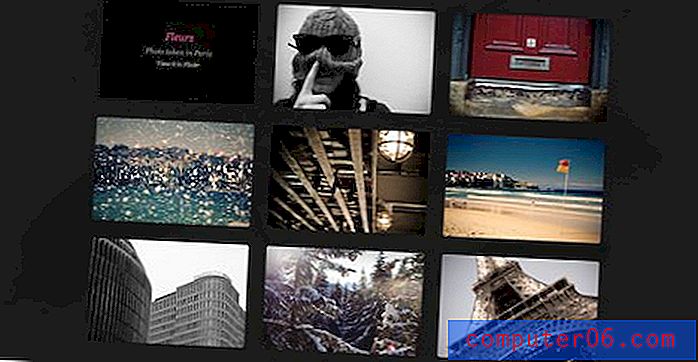
Le ombre delle caselle CSS sono una proprietà abbastanza semplice con cui lavorare. Basta impostare la posizione e le sfumature e sei pronto per partire. Molti sviluppatori hanno scoperto di recente che combinando le ombre con trasformazioni e pseudo-selettori, è possibile ottenere una tonnellata di risultati diversi e impressionanti.
Le ombre che applichi alla tua galleria possono cambiare la sensazione generale di tutta la tua pagina. Scopri le ombre sottostanti e come danno l'illusione di rimodellare l'immagine.
CMYK08

Firma creativa

mustang

Calabriae Studio

Chase Farnum

Dribbble

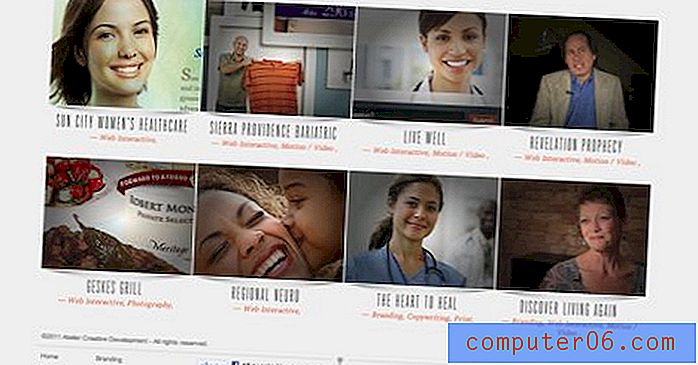
Atelier

Altre gallerie d'ispirazione
Toni Digrigio

Andrea Ives

Siamo per lo più seri

Cravatta nera

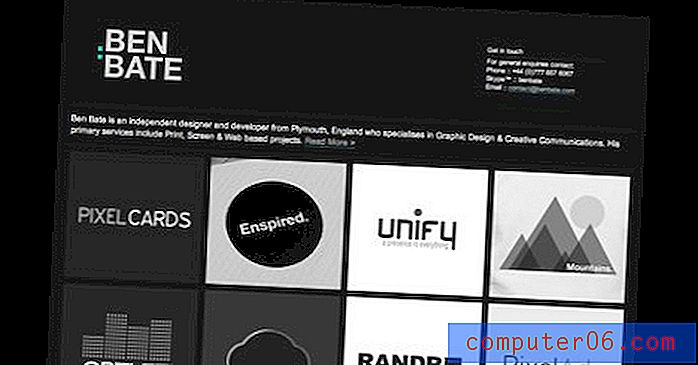
Ben Bate

Andre Kreft

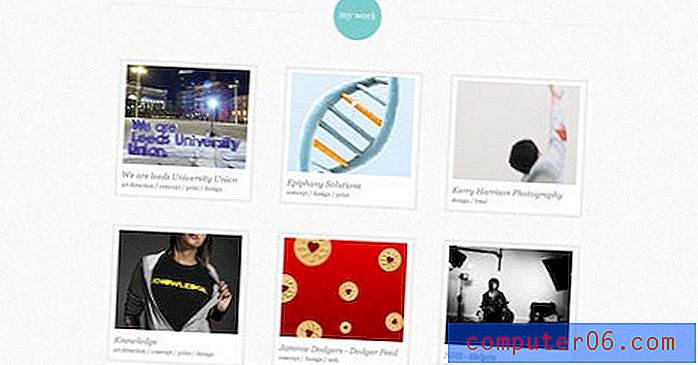
Leeds Graphic Designer

Anderson de Paulo

Barnt & Arnst

James White Smith

Ketch Studio

Chi è ospite

Media Rain

Chris Arbini

Sumit Paul

Colore trovato

Carte Hoban

Diviso

A Punkt Hella

Kubi Media

Consiglio cubano

Gabbiani Eleganti

Froot

Codice delle arti

Mathieu Clauss

Mostraci i tuoi!
Ora che hai visto la nostra collezione di alcune delle gallerie più interessanti in circolazione, tocca a te condividere. Lascia un commento qui sotto con un link a tutte le gallerie che hai creato o che hai semplicemente trovato fonte di ispirazione.