10 esempi di moduli CSS
I moduli possono essere notevolmente migliorati con un tocco di CSS, rendendoli più utilizzabili e visivamente più attraenti. Segui alcuni degli esempi seguenti e creerai incredibili moduli CSS in pochissimo tempo.
Esplora Envato Elements
1. Forma orizzontale semantica

Questo modulo è codificato in modo semantico e gli elementi sono posizionati uno accanto all'altro, tranne l'ultimo set di campi che si estende su tutta la larghezza del modulo al di sotto dei 3 set di campi principali. È stato testato in FF1.x, IE6 e Opera8. (sembra un po 'eccentrico in IE5.x ma ancora utilizzabile)
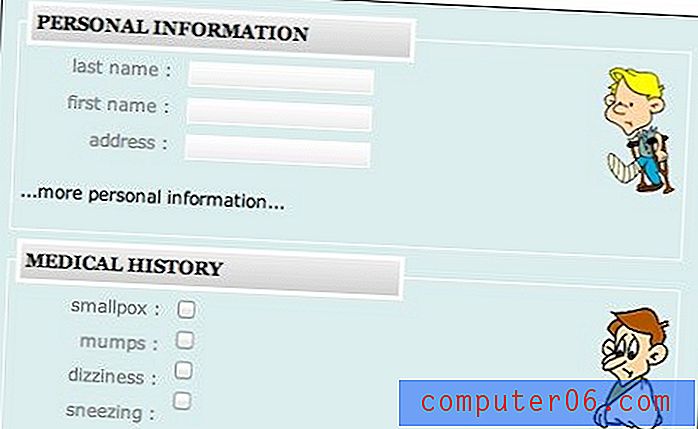
2. Belle forme

Un'ottima forma, con elementi grafici e colori per creare un aspetto diverso e unico. Tutto fatto con CSS e codifica semantica.
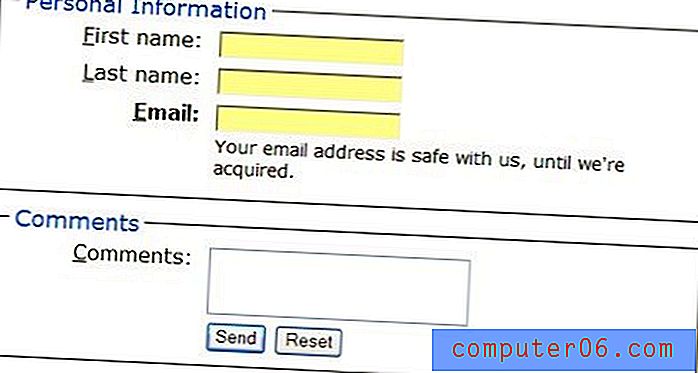
3. StylePhreak Modulo CSS semplice

Un modulo semplice con allineamento regolare e linee uniche per spezzare le diverse sezioni. Funziona bene come un'ottima base da cui iniziare il tuo modulo personalizzato.
4. Modulo CSS blu di Veerle

Una semplice forma blu con angoli di sfondo arrotondati, tutti in stile CSS e XHTML. Il layout è pixel perfetto e le immagini possono essere personalizzate in base alle proprie esigenze.
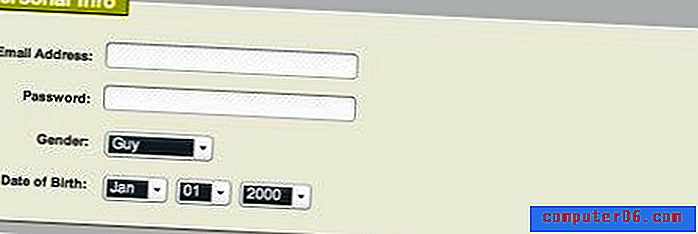
5. Chi dice che i moduli CSS non possono essere belli?

Un modulo unico con immagini di sfondo morbide per completare i campi. Evidenzia molte possibilità di forma, tra cui un calendario a comparsa per la scelta di una data. Un esempio correlato accompagna anche l'esempio.
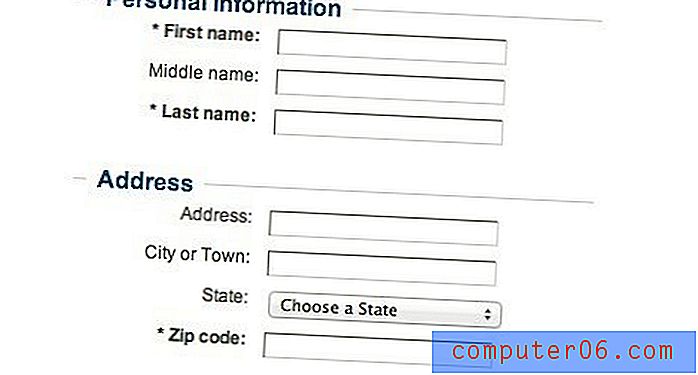
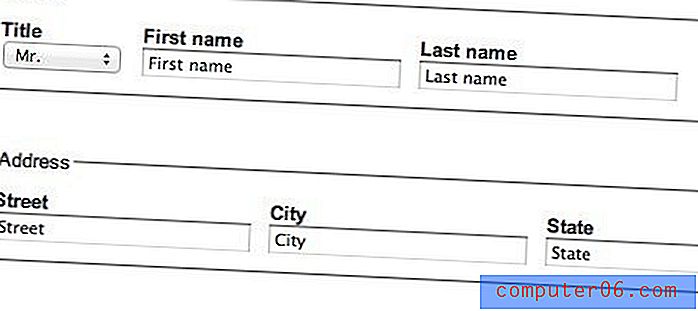
5. Man in Blue: esempi di moduli

Qui ho fatto in modo che ogni fieldset estendesse l'intera larghezza della pagina. Lo stile principale che sta succedendo è il posizionamento degli elementi del modulo all'interno dei set di campi. Poiché ogni elemento è contenuto all'interno di un tag etichetta, puoi semplicemente fluttuare le etichette a sinistra, dare loro un po 'di margine e si allineano orizzontalmente (spostandosi alla riga successiva se non c'è abbastanza larghezza).
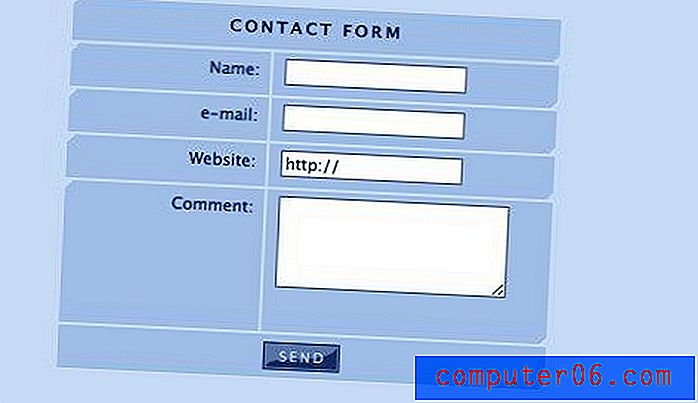
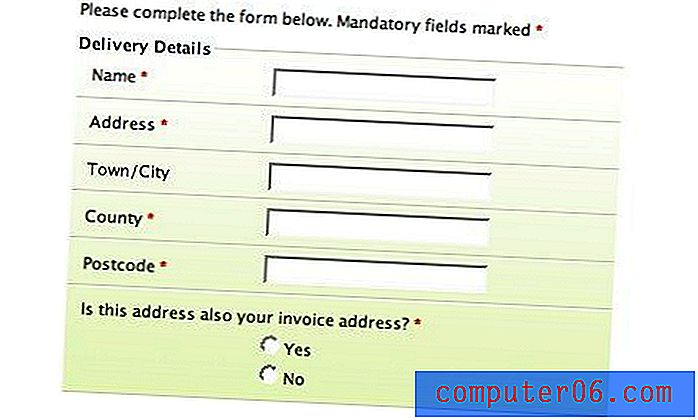
6. CSS Play - Una forma con stile

I moduli non sono molto amichevoli quando si tratta di CSS e ogni browser ha il suo modo di gestirli. Gli stili che funzionano in un browser non funzioneranno in un altro, quindi a seconda del browser che stai utilizzando vedrai un'interpretazione leggermente diversa.
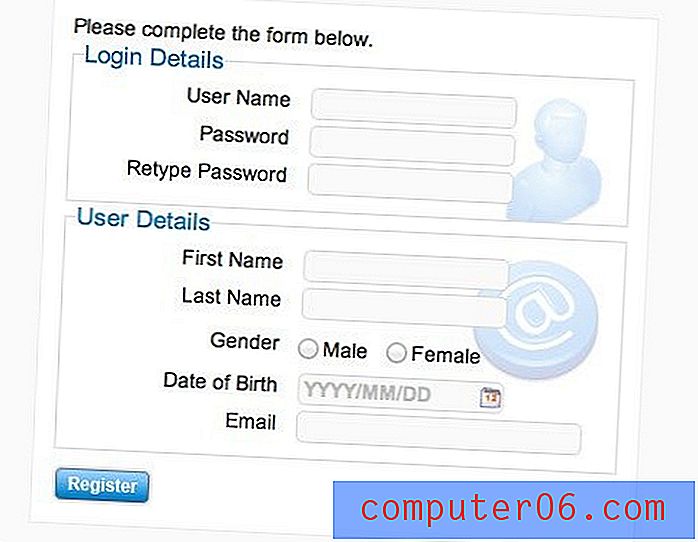
7. The Form Garden
Questo è un modulo web generico contenente tutti i diversi campi e layout disponibili in FormAssembly.com. Usa questo modulo per assicurarti che il tuo tema funzioni bene con qualsiasi tipo di modulo web.
8. Moduli accessibili più belli

La parte più importante di un modulo è l'HTML che utilizziamo per costruirlo. Fortunatamente, HTML ci offre un buon assortimento di tag per costruire i nostri moduli in modo accessibile. Questi sono fieldset, legenda ed etichetta.
9. Effetti modulo HTML con CSS
Per questo tutorial dovresti già avere familiarità con i moduli HTML e i vari elementi e attributi. Dovresti anche avere una conoscenza di base dei fogli di stile a cascata (CSS)
10. Un layout di modulo CSS a 2 colonne

I siti web sono diventati meno accessibili e più complessi nel tempo secondo recenti studi. Scopri come invertire la tendenza creando moduli CSS veloci e accessibili che funzionano con i browser moderni e si degradano con grazia.