10 motivi per cui il miglior design è invisibile
Un buon design non è qualcosa che l'utente medio guarda e dice "wow, è un grande design!" Un buon design è qualcosa che è facile da usare, leggere e interagire. Induce gli utenti a voler interagire e sperimentare il tuo sito Web, app o materiale fisico ed evoca una risposta emotiva specifica.
Come designer puoi trascorrere giorni, settimane o mesi a lavorare su un progetto che non assomiglia a qualcosa di particolarmente spettacolare per quelli al di fuori della comunità del design, e probabilmente è una buona cosa. Un buon design è praticamente invisibile.
Esplora risorse di progettazione
1. Trucchi Non "vendere" progetti di design
Uno dei più grandi errori che i progettisti commettono è l'aggiunta di abbellimenti o "trucchi" al design per mostrare le loro abilità. Queste tecniche possono essere utili nella creazione di un design funzionale; possono anche ostacolare il successo.
Fai un passo indietro e pensa a ogni trucco o tecnica di design che stai utilizzando. Quindi poniti un paio di domande:
- Cosa sto cercando di realizzare con questa tecnica?
- Contribuisce all'emozione o all'interazione dell'utente?
- Perché ho usato questa tecnica?
- Quanto spesso è stato usato di recente?
- È qualcosa che avrei usato un anno fa o lo userò tra un anno?
Sebbene queste domande non forniscano un uso specifico o non rispondano a determinate tecniche di progettazione, possono aiutarti a pensare meglio al motivo per cui stai utilizzando un determinato trucco o tecnica di progettazione. Se lo si utilizza per funzionalità, leggibilità o per connettersi con gli utenti, andare avanti. Se lo stai usando perché sei annoiato dal design o vuoi semplicemente provare qualcosa di nuovo, potrebbe essere il momento di riconsiderare.
2. I principi matematici invisibili creano armonia
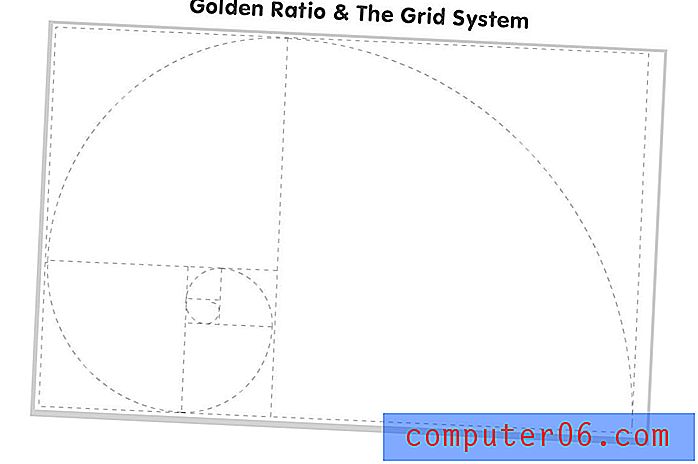
Ci sono molte teorie matematiche che vanno nella creazione di un design in perfetta armonia. Una manciata di teorie collaudate nel tempo hanno plasmato a lungo la nostra definizione collettiva di ciò che sembra buono. Ma gli utenti non li vedranno mai - non poseresti una spirale o una griglia su un pezzo finito?
Progettare tenendo conto di questi principi può essere d'aiuto. (Puoi saperne di più su tutto, dalla Golden Ratio alla Regola dei terzi nel precedente articolo di Design Shack.) Usa questi concetti mentre lavori e rimuovili dal prodotto finale.

3. Il colore ha molto significato
Il colore è molto più di una semplice guida sullo schermo. Il colore crea connessioni e associazioni emotive per le persone consciamente e inconsciamente. La scelta di una tavolozza di colori richiede tempo, in modo che l'atmosfera del progetto corrisponda al messaggio che il design dovrebbe trasmettere.
Considera attentamente come il colore gioca in questo. Pensa al tuo pubblico e a come potrebbero sentirsi riguardo a un colore specifico. Mentre ci sono alcune associazioni di colore molto generali - come il rosso per passione e il verde per natura - ci sono altre associazioni culturali che potrebbero non essere così comuni.
4. Copia Can Engage and Wow
Ogni parola in un progetto di design dovrebbe avere peso e significato. Lavorare per eliminare le parole non necessarie e modificarle per la grammatica e la leggibilità. Crea una copia con un tono e una voce che piacerà al tipo di utente che si impegnerà con esso.
E rendere facile la lettura. Ecco alcune cose da tenere a mente quando si scrive una copia che passerà quasi inosservata.
- Usa parole e parole semplici. Attenersi a un livello di lettura che è all'ottavo livello.
- Le istruzioni dovrebbero essere esplicite e dirette.
- Usa un segnale visivo con le parole quando possibile. (Ad esempio, "Stop" potrebbe apparire in una casella rossa.)
- La copia dovrebbe essere priva di errori di ortografia o altri errori.
- Parla con o con utenti o lettori e non con loro con la copia.
- Usa una voce coerente con il tuo marchio.
- Gli utenti hanno spesso intervalli di attenzione brevi, scrivono copie in modo che possano essere letti e scansionati rapidamente.

5. Semplice è facile da capire
"Mantenerlo semplice, stupido."
Quante volte hai sentito quella frase? Si applica ancora oggi al design. Ridurre un intero messaggio o concetto di design a qualcosa di facile per l'utente creerà successo. Forse CW Ceram lo spiega meglio: "Genius è la capacità di ridurre il complicato al semplice".
Tutti vorrebbero essere un genio del design, giusto?
6. Il testo leggibile dovrebbe essere al centro dell'attenzione
Cerchiamo di essere perfettamente chiari: non importa quanto sia bello o speciale o bello il tuo carattere tipografico se le persone non riescono a leggerlo chiaramente. La leggibilità dovrebbe essere una delle principali preoccupazioni per tutti i progettisti in tutti i progetti.
E gli utenti non penseranno nemmeno al testo se possono leggerlo. D'altra parte, qualsiasi difficoltà nel decifrare lettere o parole può causare immensa frustrazione e gli utenti abbandoneranno il tuo progetto tutti insieme.
Quando pensi alla leggibilità, ricorda i principi della tipografia:
- Contrasto
- Spazio
- Taglia
- enfasi
- Densità
- Organizzazione
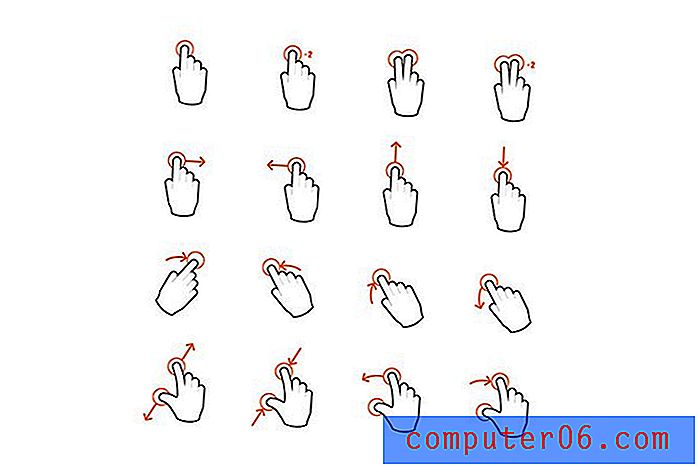
7. Le interazioni dovrebbero funzionare senza problemi
Quando si tratta di interagire con un design, da un sito Web o un'app alla lettura di una rivista, gli utenti non dovrebbero pensare a come funzionano le cose. Ogni interazione dovrebbe avvenire con facilità.
Pensa a questo esempio comune: quando scrivi un'email, sotto le parole errate appare una linea rossa per informarti che c'è un errore. Gli utenti sanno cosa significa e ciò accade senza pensarci. Quel buon design e l'interazione superba.
8. Il design dovrebbe rispecchiare la realtà
Il design è credibile quando è reale. È anche credibile quando è così fantastico che gli utenti non si aspetterebbero che sia vero. Questi due estremi aiutano i progettisti a modellare il modo di creare esperienze che possono essere relazionate agli utenti, dando credibilità al design.
Le interazioni dovrebbero rispecchiare i movimenti fisici. I movimenti e le azioni senza sforzo dovrebbero apparire in questo modo anche quando progettati. Le azioni difficili dovrebbero evocare quella sensazione. Pensala in questo modo: le frecce su aumentano il suono o le dimensioni o spostano un utente dal basso verso l'alto di una pagina. Se funzionasse diversamente, ci sarebbe confusione.
Allo stesso tempo, i progettisti possono creare qualcosa di così creativo e selvaggio che gli utenti non si aspettano che sia reale. (Pensa ai videogiochi qui.) Le interazioni sono uniche e spettacolari ma in nessun modo radicate nella realtà.
Sia che tu decida di progettare nel regno della realtà o lontano da esso, il concetto si riduce a una cosa: le aspettative degli utenti. Il design deve funzionare e funzionare in modo comprensibile agli utenti.

9. Il cambiamento non è sempre evidente
Soprattutto quando si tratta di web design e tecnologia, piccoli cambiamenti avvengono sempre dietro le quinte di un design. Spingere gli aggiornamenti troppo frequentemente può infastidire e frustrare gli utenti, quindi alcuni elementi del design dovrebbero cambiare senza che la maggior parte delle persone lo sappia.
Uno dei migliori esempi di questo è stato spiegato dal fondatore di Information Architects Oliver Reichenstein in un'intervista a The Verge, quando la società ha cambiato il carattere tipografico dell'app iA Writer: “Per darti un'idea, con i nuovi display Retina abbiamo dovuto ottimizzare il carattere tipografico in modo che sembra usato sull'iPad 2. Per fare ciò abbiamo dovuto classificare il carattere tipografico, producendo versioni leggermente diverse per ogni classe di display in modo che abbiano lo stesso peso visivo.
“Per l'utente il tipo appare esattamente lo stesso sul display retina dell'iPad 2. Ciò ha richiesto molte modifiche da parte nostra (per trovare la giusta definizione) e la profonda conoscenza professionale di Bold Monday. Gli utenti non lo notano, ma non è necessario. Una buona progettazione dell'interfaccia utente si occupa delle irritazioni prima che appaiano. "
10. Crea Design Magic
Sembra così semplice, vero? Ma come designer, devi valutare tutte le possibilità e le tecniche e gli strumenti a tua disposizione per creare qualcosa di bello, facile da leggere e comprendere e con cui gli utenti vorranno interagire.
È qui che entra in gioco la magia. Trascorri molto tempo a perfezionare i progetti pensando a queste cose. Va bene usare i trucchi - lo facciamo tutti - ma usarli con uno scopo. Dopo aver completato una bozza di progettazione, fai un passo indietro e guarda il progetto. Chiediti se ci sono cose che puoi togliere per renderlo migliore, e in tal caso fallo.
Conclusione

Design è una parola che ti fa immediatamente pensare agli elementi visivi. Quindi può essere difficile pensare a quanto molto di ciò che i designer fanno non viene mai visto dagli utenti. Un buon design crea un'atmosfera e una connessione tra il progetto e l'utente.
Un buon design è una bella coppia di elementi visivi potenti come un'immagine o colore o parola ed elementi "invisibili" che mettono tutto insieme. Quindi finiremo con questo:
“Un buon design, quando fatto bene, diventa invisibile. È solo quando è fatto male che lo notiamo. " - Jared Spool, sviluppatore di software e programmatore