10 termini di progettazione digitale che devi conoscere
Il gergo del design è ovunque. E devi essere in grado di parlare la lingua. Lavorare su progetti digitali ha una propria serie di terminologia. Dal dithering ai valori di colore a layout fluidi o fissi, ci sono alcuni termini che ogni designer deve avere una comprensione.
Quindi ti abbiamo semplificato e abbiamo messo insieme un elenco di termini di progettazione digitale che devi conoscere. Questo elenco è iniziato tra i primi 10, ma abbiamo aggiunto un gergo bonus a fini comparativi. Quanti di questi termini conosci già?
Esplora risorse di progettazione
1. RGB e HEX

Sia RGB che HEX si riferiscono a valori numerici di colore. Ogni colore nello spettro luminoso, sì, il colore dello schermo è creato con la luce, può essere creato pettinando tre tonalità primarie.
- R = rosso
- G = Verde
- B = Blu
I valori RGB vengono espressi utilizzando un set di tre numeri, in cui ciascun numero varia da 0 (nessun uso di un colore) a 255 (valore di colore completo). Sullo schermo, anche il bianco e nero sono realizzati combinando questi valori. Il nero non utilizza alcun valore di colore per il rosso, il verde e il blu, mentre il bianco utilizza valori del 100 percento per ciascuno.
I valori esadecimali utilizzano una formula leggermente più complessa di lettere e numeri. Ogni valore HEX ha un valore RGB corrispondente. I codici HEX sono utilizzati in HTML per codificare il colore nei siti Web. Questi valori sono rappresentati da tre serie di coppie di caratteri che includono sia lettere che numeri.
I valori esadecimali iniziano sempre con un segno #. Il valore più basso è 00, mentre il valore più alto è FF.
2. Mouseover
Un passaggio del mouse è un elemento JavaScript che comporta una modifica a un elemento sullo schermo una volta che il puntatore del mouse lo raggiunge.
Queste modifiche si riferiscono spesso ad elementi grafici come le foto. Spesso vedi qualcosa di semplice come un collegamento ipertestuale, ma anche gli stati di passaggio del mouse possono essere complessi. Alcuni effetti di passaggio del mouse più complessi includono menu di navigazione nascosti o modifiche agli stati delle foto o agli elenchi a scorrimento.
3. Dither
Un processo utilizzato nell'audio digitale e nell'editing delle immagini, il dithering aiuta a prevenire bande di colore o disturbi casuali. Il processo include in realtà una complessa formula matematica che aggiunge rumore intenzionale (visivo o audio).
Questa aggiunta di rumore può influire in particolare sull'aspetto delle immagini in relazione alle immagini in una tavolozza di colori limitata. Dithering, il progettista può creare un'illusione di colore che potrebbe non esserci perché con l'aggiunta di rumore, i pixel inizieranno ad assumere alcune delle proprietà di colore dei pixel vicini.
4. CSS
I fogli di stile a cascata sono un insieme di regole che definiscono l'aspetto delle cose su un sito Web, utilizzando un insieme di stili sfidati per gli elementi HTML.
Comunemente chiamate CSS, queste definizioni possono far risparmiare molto tempo ai designer, aiutare i motori di ricerca a leggere il tuo sito e semplificare la creazione di un sito con elementi visivi coerenti. Con una singola modifica al CSS, tutti gli attributi di testo o colore possono essere modificati in un solo passaggio.
Funziona definendo le specifiche per elementi come la copia del corpo o le intestazioni, in cui un carattere, dimensione, colore, allineamento e altri valori vengono applicati ogni volta che viene utilizzato il tag HTML corrispondente.
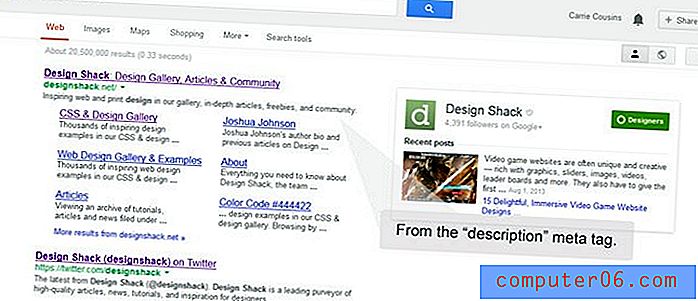
5. Metadati e meta tag

Metadati e meta tag sono termini correlati. Meta tag inoltra metadati. I metadati sono informazioni sui dati, per quanto confuse possano sembrare, che forniscono in particolare informazioni sul contenuto di un elemento in un file digitale. I metadati più comunemente riconosciuti includono le informazioni sulla fotocamera che vedi sui file di foto digitali.
I metadati vengono anche utilizzati per descrivere il contenuto di un sito Web per i motori di ricerca e queste informazioni vengono aggiunte al back-end di un sito utilizzando i meta tag. I tag comuni includono la descrizione del contenuto di una pagina, parole chiave, informazioni sull'autore, informazioni sulla foto e contrassegni di giorno, ora e posizione.
Vuoi vedere i meta tag in azione? Google quasi tutto. Quella breve descrizione che appare dopo il nome della pagina e il link proviene solitamente dal metatag "descrizione", rendendolo un elemento altamente visibile e importante nella tua casella degli strumenti di progettazione digitale. (Nota: se lasci quel tag vuoto, i motori di ricerca lo "riempiranno" per te con il primo bit di contenuto sulla tua pagina.)
6. Favicon

Questa piccola icona - in genere 16 per 16 pixel - è l'immagine situata nella parte superiore di ogni scheda o finestra del browser. Ogni sito Web può avere la sua favicon, che è l'abbreviazione di icona preferita. L'icona piccola verrà visualizzata anche nelle cronologie di ricerca, accanto ai segnalibri, alle schede del browser e alle icone del desktop.
Le favicon devono essere salvate e archiviate correttamente per funzionare su un sito Web. Mentre molti browser supportano i formati GIF e PNG, Internet Explorer preferisce un file ICO.
Puoi creare il tuo favicon personale utilizzando software come Adobe Photoshop o utilizzare uno strumento online come Favicon Generator.
7. Layout a larghezza fissa vs. fluido vs reattivo

Ci sono così tanti termini fluttuanti in questi giorni che descrivono il funzionamento del tuo sito Web all'interno di un browser o un'interfaccia mobile. Prima di scegliere un tipo di concetto o griglia di progettazione, prendere in considerazione opzioni di layout fisse, fluide e reattive.
Layout a larghezza fissa : un layout a larghezza fissa funziona esattamente come suggerisce il nome. Un sito è basato su un set di specifiche di dimensioni e mantiene tali specifiche, indipendentemente dalle dimensioni del dispositivo o del browser. Sebbene questi siti possano essere progettati rapidamente, possono essere scomodi da visualizzare su dispositivi più piccoli.
Layout fluido: i layout fluidi vengono creati utilizzando un sistema di proporzioni relative al design e alle dimensioni dello schermo per il rendering di un sito. A ciascun elemento del disegno viene assegnata una larghezza percentuale in relazione alla dimensione dello schermo. Ad esempio, la colonna principale di testo può comprendere il 60 percento dello schermo mentre la barra laterale riempie il restante 40 percento. Mentre l'utilizzo di un layout fluido ha risolto alcuni dei problemi associati alla progettazione a larghezza fissa, il risultato finale può talvolta essere difficile da determinare sul back-end. I layout fluidi possono funzionare bene con diversi ambienti browser desktop, ma tendono a diventare un po 'ingombranti su dispositivi di piccole dimensioni e mobili.
Layout reattivo: Responsive è la grande tendenza del 2013 e sta prendendo il modo in cui pensiamo al web design. Poiché il design reattivo si adatta al dispositivo su cui viene visualizzato, il design reattivo funziona quasi universalmente. Ogni elemento è dimensionato in base a percentuali, tra cui immagini e testo, e le query multimediali consentono di creare siti responsive utilizzando stili CSS diversi. Il design reattivo non è solo una vista più piccola di un sito, può effettivamente includere la propria versione personalizzata del sito desktop completo, poiché gli elementi potrebbero essere impilati in modo diverso o includere funzionalità solo per dispositivi mobili, come toccare un numero di telefono sullo schermo per comporre esso. D'altro canto, lo sviluppo e la progettazione possono richiedere più tempo.
8. Risoluzione
Quando si tratta di immagini, la risoluzione è un termine che sentirai spesso. E la risoluzione dello schermo è particolarmente importante per l'ottimizzazione delle immagini per una rapida visualizzazione sul Web. La risoluzione di uno schermo è la dimensione visualizzabile del display, ad esempio un browser che visualizza uno "schermo" o uno scorrimento di un sito Web a 1.366 pixel di larghezza e 768 pixel di altezza.
La risoluzione di un'immagine viene misurata allo stesso modo. Ma devi anche considerare i pixel per pollice quando salvi le immagini. Per i migliori risultati online, risparmia a 72 ppi se non diversamente indicato. La larghezza e l'altezza delle immagini devono essere ridimensionate in base alle dimensioni maggiori che verranno utilizzate online, sebbene molti designer stiano optando per una larghezza minima di 600 pixel, la dimensione ottimale per il pinning su Pinterest.
9. UI vs.UX
UI e UX si riferiscono ai back-end e front-end del design digitale. Non puoi averne uno senza l'altro.
- UI (interfaccia utente) - sono tutti i componenti e il funzionamento che vanno alla creazione di un sito Web. L'interfaccia utente sta facendo funzionare tutto, da tutti i componenti utilizzati per costruire una progettazione del sito al funzionamento di ciascuna parte.
- UX (esperienza utente) : ecco come funziona la progettazione per gli utenti reali. Quale esperienza, emozione o reazione crea il prodotto finale? Ciò che può essere difficile è che una buona interfaccia utente è ciò che in genere crea un'esperienza utente eccellente.
Ottieni una lezione approfondita su questi termini in un precedente articolo di Design Shack.
10. Skeuomorphism vs. Flat

Quasi tutti hanno avuto qualche tipo di esperienza con lo scuomorfismo o il design piatto negli ultimi mesi grazie all'abbondanza di progettisti di siti che si sono "appiattiti".
Il design skeuomorphic include elementi e trucchi di progettazione per rendere l'aspetto o il funzionamento realistico di un'interfaccia utente. Da ombre discendenti a smussi o manopole che "ruotano" con un clic o uno scorrimento del mouse, lo skeuomorfismo incarna un senso di "falso realismo". L'esempio più noto di design skeuomorphic è l'interfaccia iOS di Apple, che presenta sfumature, trame e ombre.
Il design piatto, d'altra parte, è senza abbellimenti o "realismo". Lo stile è super semplice e non include elementi che gli darebbero un aspetto tridimensionale. L'esempio più noto di design piatto è l'interfaccia di Windows, inclusa quella di Windows Phone, che presenta uno stile a blocchi.
Conclusione
Ora che conosci il gergo, esci e inizia a creare. Non dimenticare di consultare la guida di Design Shack a 10 termini di progettazione di stampa che devi conoscere, in modo da avere una buona comprensione in entrambe le aree!
Fonte immagine: Robert Scoble.