Piastrelle di stile: il rovescio della medaglia di wireframe
Le piastrelle di stile offrono un modo nuovo e produttivo di affrontare il processo di progettazione. Ti consentono di affinare e concentrarti in modo specifico sulla personalità e sull'umore di un progetto senza preoccuparti di decisioni specifiche sul layout.
Oggi ti mostreremo esattamente quali sono le tessere di stile, perché dovresti usarle e come incorporarle nel tuo processo di progettazione. Segui e potresti semplicemente cambiare il modo di progettare per sempre.
Cosa sono le piastrelle di stile?
Le tessere di stile sono un modo per sviluppare l'identità visiva di un sito indipendentemente dalla complicata logistica che entra in gioco quando si cerca effettivamente di sviluppare un modello completo. L'idea viene da Samantha Warren, designer e blogger estremamente talentuosa di Badass Ideas.
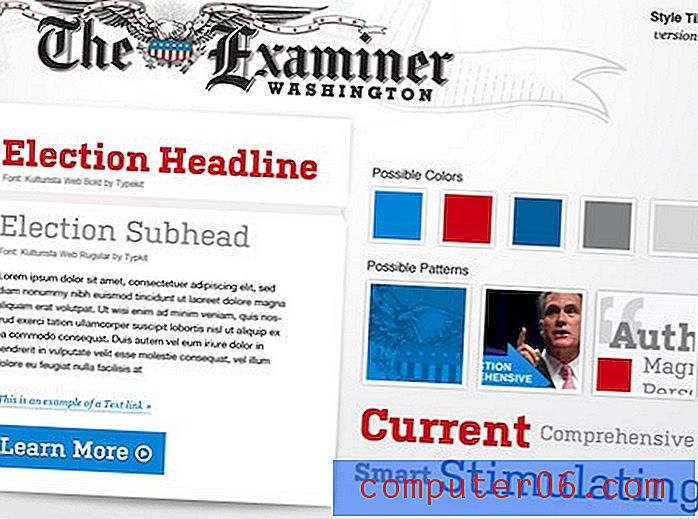
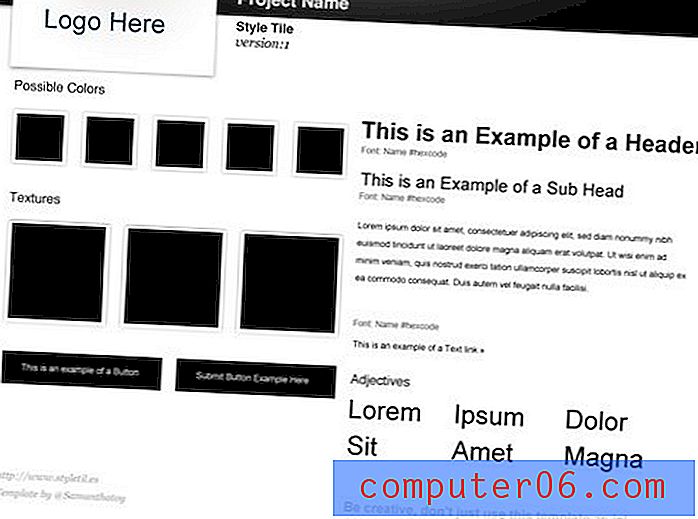
Invece di battere intorno alla boscaglia, passiamo subito all'aspetto di una tessera stile. È difficile da descrivere, quindi ecco un esempio dal sito Web Style Tiles.

Se sei guidato dal design visivo, dovresti essere immediatamente in grado di vedere l'utilità di questo strumento. È straordinariamente semplice e incredibilmente utile. Qui sono state prese molte decisioni importanti su tipografia, colore, stile dei pulsanti e altro ancora. Se stessimo costruendo un sito Web basato su questa scheda, avremmo una solida idea della direzione visiva che avremmo perseguito.
Il rovescio della medaglia di Wireframes
Il sito Web Style Tiles li descrive come qualcosa tra una mood board, che è troppo vaga, e un modello completo, che è troppo preciso. Personalmente li penso in modo leggermente diverso: come il rovescio dei wireframe.
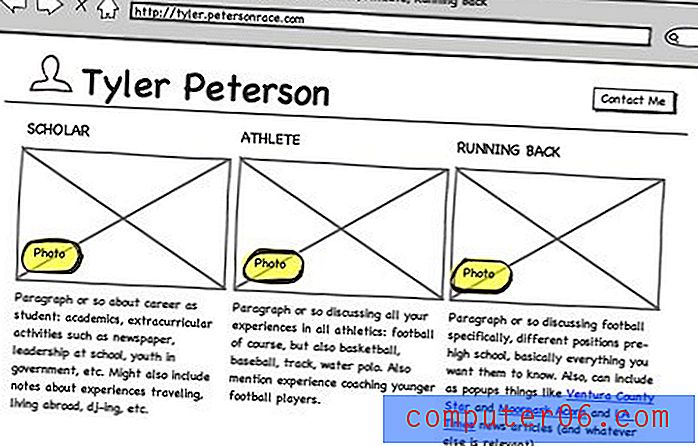
Pensaci, il tuo obiettivo con i wireframe è concentrarti sul layout privo di stile. Stai semplicemente pensando a come sarà strutturata una pagina, quali saranno le dimensioni tra gli elementi, ecc. L'uso di un wireframe semplificato ti consente di sviluppare rapidamente molte idee perché non sei distratto da cose come colori, ombre, motivi, caratteri e immagini.

Una piastrella di stile è l'opposto di ciò, il che significa che fornisce un complemento perfetto a questo processo. Qui puoi abbandonare le nozioni di layout e concentrarti completamente su ciò che potrebbe essere considerato il "feeling del marchio", quelle specifiche decisioni di design che danno al sito un'identità unica.
Tre motivi per usare le piastrelle di stile
Ora che hai una buona comprensione di quali sono le tessere di stile, esaminiamo alcuni dei motivi principali che dovresti pensare di incorporarli nel tuo flusso di lavoro.
Rapido sviluppo visivo delle idee

La prima ragione per cui le Style Tiles sono fantastiche è che dovresti essere in grado di eliminarne molte in un periodo di tempo relativamente breve. I prototipi completi possono richiedere ore o addirittura giorni per essere prodotti, ma queste schede sono semplicemente piccoli gusti del design più grande e dovrebbero richiedere solo una frazione del tempo.
Ciò significa che puoi facilmente creare da tre a cinque idee uniche per la personalità del tuo sito, quindi scegliere quale funziona meglio o mescolare e abbinare elementi da ciascuno di essi.
Il feedback dei clienti è più facile da integrare
Quando hai trascorso una settimana a sviluppare un primo sguardo di un cliente su un progetto e ti rimandano al tavolo da disegno, può essere un'esperienza scoraggiante. Tutto il tempo e lo sforzo che hai speso per il progetto sono stati spazzati via in un unico incontro e sei lasciato al punto di partenza.
Con Style Tiles, puoi includere il tuo cliente nel processo di progettazione in una fase iniziale. Mostra alcune tessere diverse e avranno immediatamente un'idea di ciò che sta accadendo e probabilmente apprezzeranno l'opportunità di saltare e fornire feedback.
In questa fase, è incredibilmente facile apportare piccole modifiche o persino cambiamenti globali su larga scala senza avere la sensazione di aver sprecato metà del tuo tempo e del tuo budget.
Perfetto per un flusso di lavoro reattivo
Man mano che il web design reattivo diventa sempre più popolare, i progettisti sono costretti a ripensare i loro flussi di lavoro. Lo sviluppo di componenti statici per un design che si adatta continuamente è un'impresa difficile e forse anche inutile.
In alternativa, le piastrelle di stile ti consentono di inchiodare l'aspetto dei tuoi elementi senza preoccuparti delle dimensioni specifiche del dispositivo o dei punti di interruzione. Una volta che hai capito questi, puoi quindi collegarli a una griglia reattiva.
Facciamo uno
Parlare è economico, vediamo se possiamo effettivamente utilizzare questo processo per trovare qualcosa di prezioso. Se vuoi iniziare da zero, fantastico. Ma se stai cercando un buon punto di partenza, assicurati di scaricare il modello gratuito dal sito Web Style Tiles. Ecco come appare:

Come puoi vedere, ci sono diversi elementi in atto per aiutarti a farti un'idea di un layout generale e dei tipi di elementi che dovresti pensare in questa fase del processo di progettazione. Nota che c'è un consiglio molto importante nell'angolo in basso a destra di questo modello: "Sii creativo, non usare questo modello così com'è!"
È allettante correre con ciò che ti è stato dato qui, ma non lasciare che questo strumento comprometta la tua creatività, in realtà è pensato per migliorarlo.
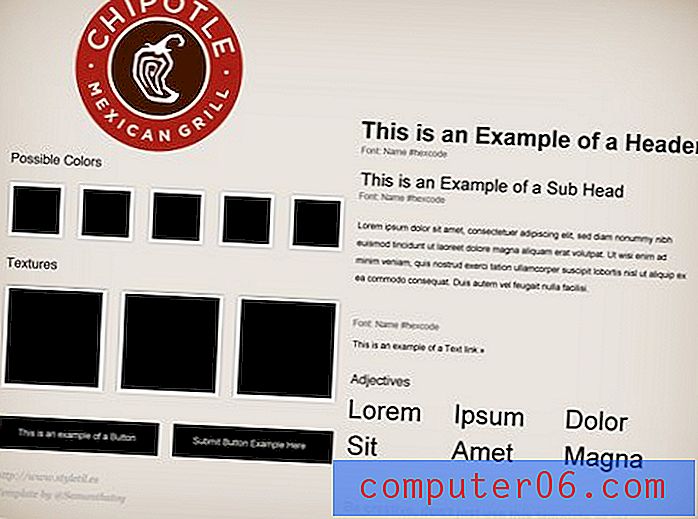
Come progetto di esempio, creiamo una piastrella di stile per il mio posto preferito per il burrito: Chipotle. Faremo finta che non abbiano un sito o dipendano da noi per creare un look rivisto.
Logo

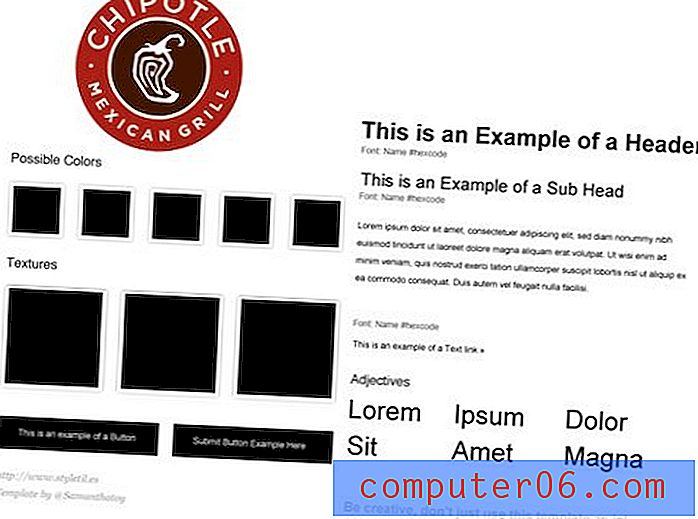
Il primo passo che faremo è includere un logo. Fin dall'inizio ci imbattiamo nella necessità di cambiare il modello per i nostri scopi. Il contenitore del logo sopra è rettangolare e il logo Chipotle è rotondo. Fortunatamente, il modello PSD è molto ben organizzato, quindi è abbastanza facile per me disattivare tutti gli elementi di intestazione e rilasciare il nostro logo rotondo.

sfondo
Non c'è un ordine prestabilito da seguire per aggiornare gli elementi, rimbalzare da un pezzo all'altro man mano che le idee arrivano. Un logico passo successivo per me è stato lo sfondo. Dato che Chipotle è un ristorante in stile sud-ovest, ho dato allo sfondo una sorta di atmosfera da vecchio mondo.

Ci sono solo due passaggi e abbiamo già avuto un impatto drammatico sul modello. Possiamo vedere chiaramente la guida allo stile prendere forma quando emerge la personalità del marchio.
Colori
Ora che abbiamo un logo e uno sfondo in atto, possiamo iniziare a vedere un po 'di un'identità di colore. Approfitterò dell'area di colore esistente per espanderla in una tavolozza completa.

Tipografia
Dopo i colori, continuo a saltare e atterro sulla tipografia. Mi piace molto il fatto che il modello non solo ti dia un posto per esporre un tipo di esempio, ma ha anche delle piccole etichette in modo da poter prendere nota dei caratteri che stai utilizzando.

Il prodotto finito
Spingendomi in avanti, continuavo a ripetere e modificare fino a quando non approdavo a qualcosa che potevo considerare una tessera finita. Lungo la strada ho messo a frutto i consigli su come cambiare il modello e ho riformattato completamente il layout mantenendo le sezioni che ho trovato utili. Ecco cosa mi è venuto in mente:

Come puoi vedere, è molto diverso dal modello originale. Ho usato il PSD fornito come punto di partenza per le mie idee, non come una stampella. Ora ho una solida base da cui partire quando inizio a fondere layout e stile in un prodotto finito.
Conclusione: una boccata d'aria fresca
Ultimamente sono stato abbastanza coinvolto in nuove e brillanti parole d'ordine come CSS3, HTML5 e design reattivo. Di conseguenza da un po 'di tempo non ho scavato nel puro design ed esplorare l'utilità di Style Tiles è stato solo il promemoria che mi serviva che è qui che risiede la mia vera passione.
Mi è piaciuto moltissimo avere la libertà di sviluppare uno stile visivo senza preoccuparmi se la home page dovrebbe avere un layout a tre o quattro colonne. È abbastanza rinfrescante riuscire a concentrarsi su parti specifiche del processo di progettazione senza essere intimiditi o distratti dalla portata maggiore dell'intero progetto.
Un enorme ringraziamento va a Samantha Warren per aver condiviso il suo processo e il modello iniziale. Penso che le tessere di stile saranno una parte molto importante del mio processo da qui in poi.
Lascia un commento qui sotto e facci sapere cosa ne pensi. Usi mood board, wireframe o altri strumenti simili nel tuo processo di progettazione? L'introduzione di Style Tiles migliorerebbe il tuo modo di lavorare? Vogliamo sapere!
Immagine di Wireframe per gentile concessione di Joe Crawford .