Colori al neon nel web design: cosa fare e cosa non fare
I colori al neon sono difficili da usare senza scontrarsi con il resto del tuo design. Funzionano perfettamente per insegne e luci nelle applicazioni del mondo reale, ma possono presentare problemi importanti nel web design, se non implementati con cura.
Oggi esamineremo i modi per utilizzare in modo efficace i colori al neon nel tuo lavoro di progettazione, con un elenco di cose da fare e da non fare per aiutarti a sfruttare al meglio le scelte di colore audaci e brillanti. Sarai un ninja al neon in pochissimo tempo, tessendolo attraverso il tuo lavoro di progettazione!
Usa il verde lime

"Lime è il nuovo neutro." Non so se questo sia davvero vero o no, ma un amico di wedding planner lo giura. Lei giura che è il colore "it" da aggiungere a quasi tutte le palette.
Quando si tratta di neon, è sicuramente vero. Lime, i neon verdi su uno sfondo scuro creano un impatto immediato. Il colore è divertente, coinvolgente e attira gli utenti nel design. È un modo semplice per aggiungere un tocco di neon senza sopraffare l'intero design. (Una delle grandi lotte con i neon nel web design è che sembrano muoversi e possono essere stridenti per gli utenti.)
Non usare un arcobaleno al neon
Mentre alcuni colori brillanti possono lavorare insieme per creare una combinazione di colori complessiva, i neon non sono la risposta. La maggior parte dei colori al neon ha valori di colore simili in termini di luminosità e saturazione e appariranno tutti simili su uno schermo. Ciò può causare gravi preoccupazioni in termini di contrasto e leggibilità.
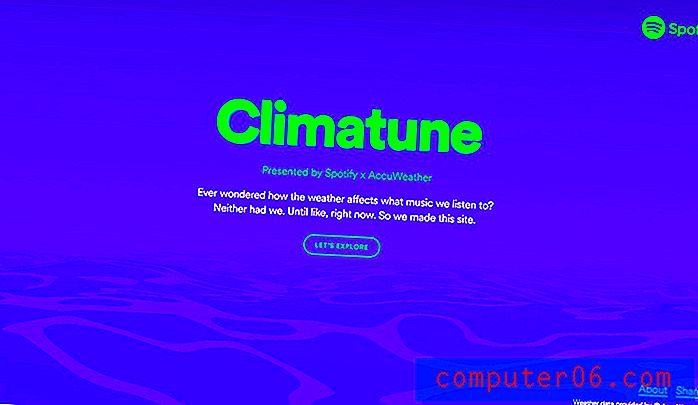
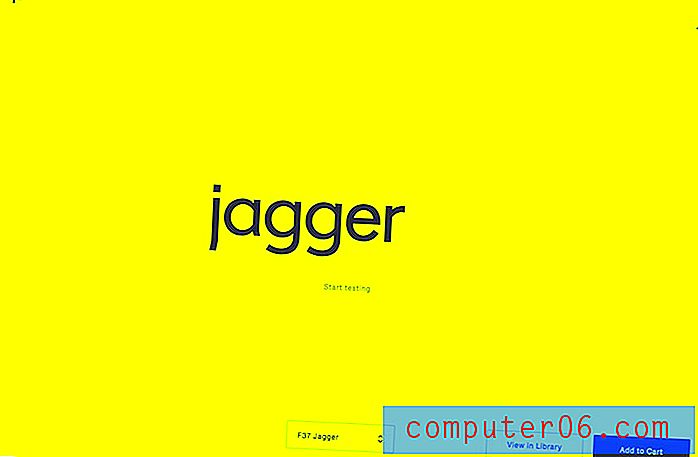
Fai una dichiarazione di colore audace

Vai alla grande con un neon a schermo intero. Non è qualcosa che gli utenti incontrano frequentemente e per un design con poco altro da competere per lo spazio dello schermo, un colore al neon può fornire un sacco di impatto.
Fai solo attenzione a mantenere tutto il resto sullo schermo al minimo. Scegli il testo in nero e il minor numero di altri elementi possibile.
Non usare Neon su uno sfondo bianco
I colori al neon e il bianco non si mescolano. La luce di uno schermo mostra allo stesso modo attraverso il bianco e molti colori al neon, rendendo gli elementi al neon quasi illeggibili su sfondo bianco per la maggior parte del tempo. Evitalo
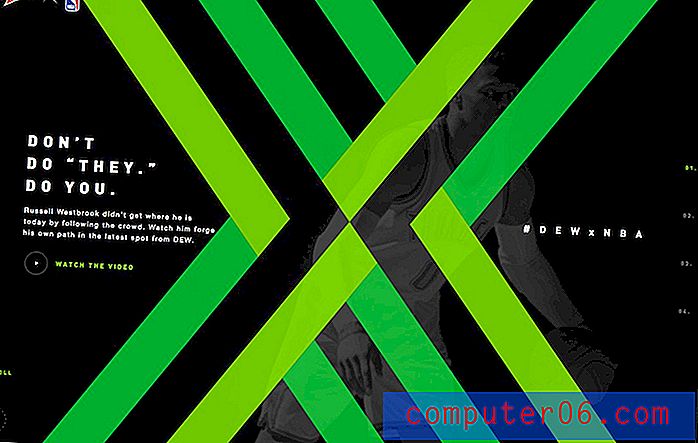
Incorporare i neon del marchio

Alcuni marchi usano una combinazione di colori al neon; non allontanarti da chi sei per rendere più semplice la creazione di un web design. La presenza visiva dovrebbe essere altrettanto audace con i neon online.
Se un colore al neon fa parte dell'identità del tuo marchio, come Mountain Dew (sopra), non lasciarti sfuggire. Abbraccia il colore con un design che lo spinge in primo piano. La differenziazione visiva aiuterà a distinguere il design dagli altri siti Web.
Non combinare con altri effetti
Un colore al neon è una tecnica di design piuttosto sorprendente in sé. Non esagerare ingombrandolo con altri effetti. Probabilmente finirai con qualcosa che sopraffarà e disattiverà totalmente gli utenti.
Usa gli accenti al neon

Linee al neon, segni, pulsanti e altri accenti possono aiutare ad attirare l'attenzione su elementi specifici. Includi tonalità al neon all'interno di altri elementi per creare un punto di enfasi o utilizzare spruzzi di colore al neon per attirare l'occhio da una parte del disegno a un'altra.
Ricorda, i neon funzionano meglio dove c'è molto contrasto tra l'elemento neon e lo sfondo. Pertanto, i neon sono spesso più efficaci su sfondi neri.
Non usare il testo al neon
Il più delle volte il testo al neon presenta una sfida di leggibilità. Può funzionare a volte con un carattere tipografico grassetto, ma generalmente dovrebbe essere evitato.
Rendi i colori “luminosi”

L'idea alla base di un neon è che il colore è progettato per far passare la luce attraverso di esso, come l'insegna al neon. Crea un effetto neon realistico in modo che gli accenti al neon sembrino brillare con le stesse caratteristiche luminose e tattili di una struttura fisica al neon.
L'equilibrio non è quello di impazzire troppo con gli effetti luminosi perché possono diventare vistosi in fretta. Un semplice bagliore, tuttavia, può dare vita all'elemento neon in un modo più realistico.
Un'altra opzione per creare "bagliore" potrebbe essere quella di utilizzare una semplice animazione che esalta il colore con un movimento lento e pulsante. Questo riflusso di luce al neon può aiutare ad attirare l'attenzione creando un effetto realistico.
Non usare tavolozze di colori contrastanti
I colori al neon non si mescolano bene con gli altri. La maggior parte dei disegni con neon non usa altri colori e si attacca al bianco e nero. Questo perché il contrasto tra un neon luminoso e una tavolozza più tipica può essere scoraggiante e sentirsi strano e sconcertato per l'utente.
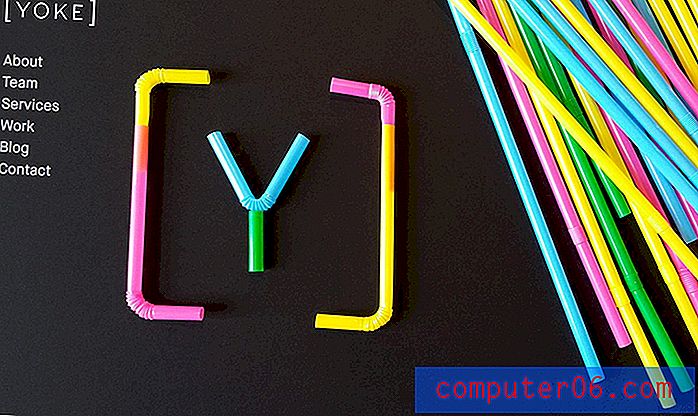
Usa immagini al neon

I neon sono solo per gli elementi che crei nel design. Anche le immagini contenenti elementi al neon possono aggiungere una scintilla divertente al design.
I veri elementi al neon, come l'illuminazione, possono essere difficili da catturare nelle foto. Optare per le immagini che contengono elementi quasi al neon - Yoke (sopra) usa una bella combinazione di cannucce colorate - per creare quella stessa sensazione.
Mantieni le immagini semplici e utilizza gli stessi concetti di spazio e contrasto (ne hai bisogno in abbondanza) che creeresti un elemento al neon nel design.
Non impostare un umore inappropriato
I colori al neon sono generalmente divertenti, giocosi e un po 'eccentrici. Fai attenzione a non creare l'umore sbagliato usandoli con contenuti che non abbiano la stessa sensazione. Mentre l'uso dei colori al neon può aggiungere interesse visivo, non deve essere utilizzato per ogni tipo di progetto.
Regola le combinazioni di colori

Crea il tuo neon! Regola la saturazione e la luminosità per creare i tuoi stili neon personalizzati. Inizia con i colori del marchio per un concetto funky o semplicemente scherza con alcune tonalità che ti piacciono.
E non sentirti intrappolato nello spazio che deve essere perfettamente al neon. Gioca con le opzioni quasi al neon che sono luminose e interessanti, ma forse un po 'meno in faccia. I colori al neon non includono solo verde, giallo o rosa. Le opzioni al neon possono provenire praticamente da qualsiasi colore con una luminosità amplificata.
Non forzarlo
I colori al neon non dovrebbero essere forzati. Se inizi il percorso di utilizzo dei neon e non funziona, abbandona l'idea. Non è per ogni progetto e il colore al neon non fa appello al gusto del design di tutti.
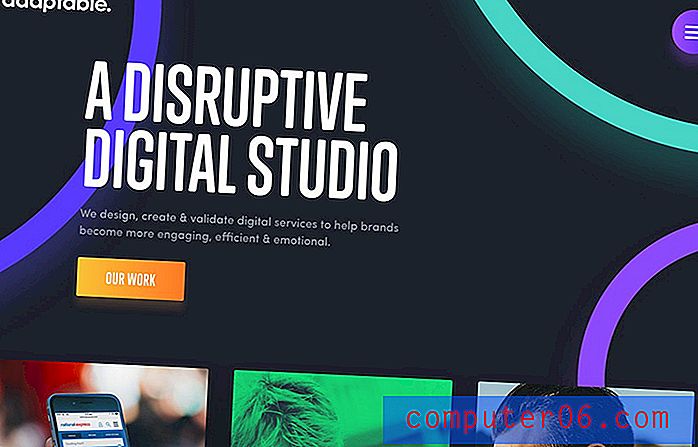
Usa i neon di fondo

Prova i colori al neon per un'estetica audace e brillante che può dare vita a contenuti insipidi. Uno sfondo al neon può aiutare a "sollevare" altri elementi dallo schermo e fornire uno spazio divertente per la stratificazione, come la tecnica di Scala (sopra).
Quando si progetta uno sfondo al neon, considerare i colori che hanno un po 'più di profondità e un po' meno di luminosità in modo che il colore non travolga altri elementi di design.
Conclusione
I moderni design al neon non hanno un'atmosfera anni '80, sebbene molti dei design si siano evoluti da esso. Optare per i neon che lavorano in strutture di design minimali, evidenziano i contenuti chiave e hanno messaggi in grassetto per un tocco moderno.
Il colore al neon può essere molto divertente, ma il contenuto e la messaggistica dovrebbero corrispondere. Salva questa tecnica per il progetto giusto e sarai più felice del risultato.