12 insidie dell'accessibilità da evitare
L'usabilità non è una scienza esatta. Ciò che un visitatore considera utile, un altro considera fastidioso. Nonostante questa incertezza e complessità, dovresti sempre cercare di rendere il tuo sito il più accessibile possibile alle persone che stai cercando di raggiungere. Scoprirai che un po 'di catering per le esigenze speciali di una minoranza di utenti può migliorare drasticamente la funzione del tuo sito per tutti gli utenti. Ecco la nostra lista di dodici insidie dell'accessibilità da evitare insieme ad alcuni esempi che mostrano i siti che eccellono o falliscono miseramente in queste aree.
Esplora Envato Elements
captcha

Gli sviluppatori Web sembrano amare i captcha, ma gli utenti non li sopportano. Concedilo, non sono tutti cattivi, ma la maggior parte di essi è impossibile da leggere o inutilmente complicata come quella sopra. Un altro aspetto importante è che i captcha spesso rappresentano un serio ostacolo per i non vedenti. Se devi assolutamente utilizzare un captcha, assicurati che la maggior parte degli umani sia in grado di leggerlo / comprenderlo e di disporre di opzioni per quegli utenti che non sono in grado di vederlo.
Non usare attributi "alt" sulle immagini

È sicuramente una buona pratica inserire sempre un utile testo alternativo per le immagini sul tuo sito. In questo modo gli utenti che non sono in grado di visualizzare le immagini vengono rappresentati con un equivalente testuale. Nota che non tutti i browser trattano l'attributo alt allo stesso modo. Per questo motivo molti sviluppatori confondono lo scopo di alt e title, pensando erroneamente che le immagini con un attributo alt debbano mostrare una descrizione. In realtà, l'attributo title è ciò che dovrebbe mostrare un suggerimento al passaggio del mouse (vedi l'esempio di Smashing Magazine sopra).
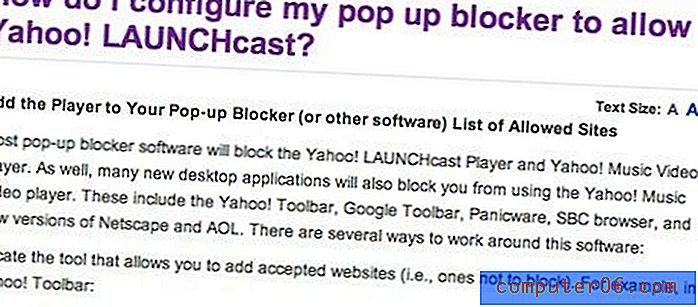
Utilizzo dei pop up per i contenuti

I browser più moderni assicurano che i tuoi contenuti vengano bloccati se si presentano sotto forma di pop-up. Ciò significa che stai correndo il rischio di perdere diversi possibili utenti che passano semplicemente quando si rendono conto che il tuo sito non è compatibile con la loro configurazione. Solo i visitatori più dedicati esamineranno il problema nelle pagine della guida per scoprire come risolverlo.
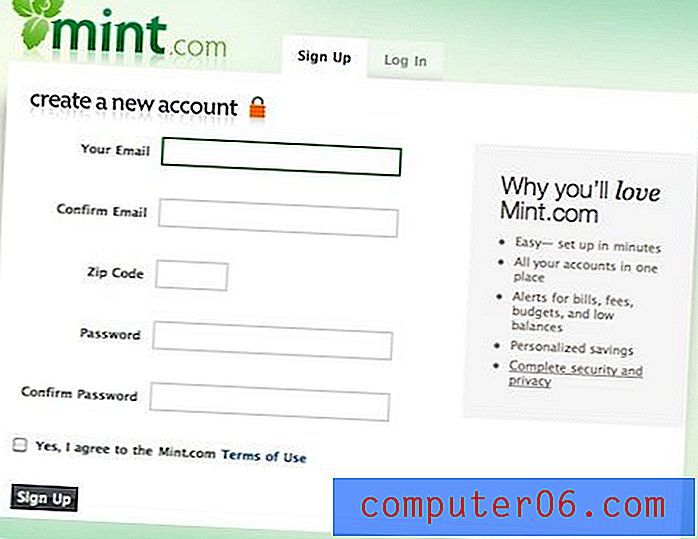
Etichette improprie sui moduli

Visita Mint.com (mostrato sopra) e controlla il loro modulo di iscrizione. Si noti che è possibile selezionare un campo specifico se si fa clic sul campo stesso o sull'etichetta allegata. Questo perché gli sviluppatori di Mint utilizzano correttamente l'elemento label . La lezione qui è che semplicemente etichettare i moduli con un testo semplice non è sufficiente. Invece, dovresti sempre usare l'elemento etichetta per massimizzare l'usabilità. Ciò non solo fornisce campi facili da selezionare, ma assicura anche che gli screen reader e le funzioni di riempimento automatico funzionino correttamente con i moduli.
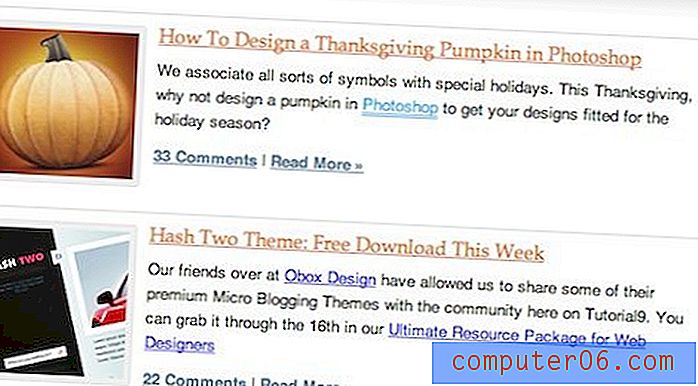
Link irriconoscibili

Lo screenshot sopra mostra una sezione della homepage del Tutorial 9. Nota che puoi distinguere istantaneamente tra il testo che contiene un link e il testo che non lo fa. I metodi più diffusi per creare la differenziazione dei collegamenti includono contrasto di colore, sottolineature ed effetti di rollover. Nota che il Tutorial 9 utilizza effettivamente tutti e tre i metodi! Ciò aumenta notevolmente l'usabilità perché gli utenti possono vedere chiaramente dove fare clic se desiderano accedere a più contenuti.
Testo link vago
Considera i seguenti esempi:
1. Per visitare la nostra galleria CSS, clicca qui.
2. Assicurati di fermarti alla nostra Galleria CSS!
Durante la scansione di una pagina, è probabile che i tuoi occhi si concentrino su collegamenti differenziati più del resto del testo perché si distinguono. Il primo esempio può sembrare un buon modo di procedere perché l'invito all'azione "fai clic qui" è ciò che attira la tua attenzione. Tuttavia, senza leggere correttamente l'intera frase, "fai clic qui" non ispira l'azione perché l'utente non è sicuro di dove conduce. Al contrario, il secondo collegamento può essere immediatamente riconosciuto e compreso come percorso di una galleria CSS, indipendentemente dal fatto che l'utente abbia letto o meno il contenuto prima di esso.
Contenuto ingombro e spaziatura insufficiente

Il sito qui sopra è davvero più una parodia che un esempio corretto, ma capisce il punto ed è stato troppo divertente per non includerlo. In parole povere, non mettere insieme i tuoi contenuti o includere una quantità stravagante di immagini o testo (le notizie e i post sul blog sono eccezioni). I proprietari di piccole imprese appena iniziati sul Web cadono quasi sempre preda di questo errore e includono un paragrafo dopo l'altro di informazioni che nessuno potrà mai leggere. Piaccia o no, il web è una bestia visiva. Le informazioni sulla tua pagina dovrebbero essere organizzate in modo chiaro e facilmente comprensibili in pochi secondi.
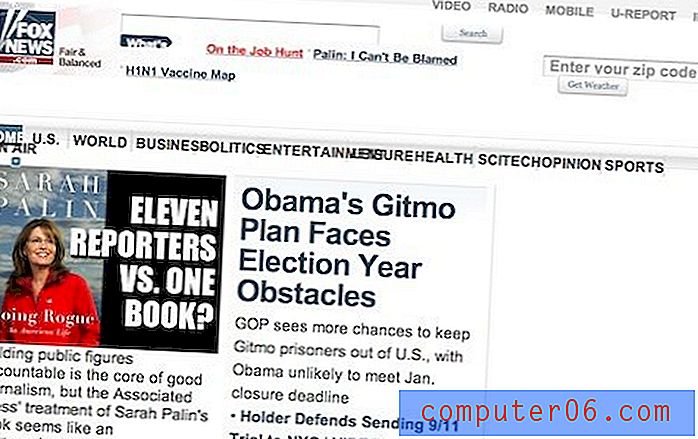
La modifica della dimensione del carattere non deve interrompere il layout

Non tutti sul web hanno 19 anni e 20/20 di visione. Molti utenti, giovani e meno giovani, devono aumentare le dimensioni del testo predefinito per rendere più leggibile una pagina. Scopri cosa succede a Fox News (e a molti altri siti di notizie popolari) quando si aumenta la dimensione del carattere. Il layout è completamente distrutto: i collegamenti di navigazione corrono tutti insieme, i pulsanti sono a miglia di distanza dal loro testo associato e gli annunci che scorrono sul lato destro sono completamente scomparsi. Questo tipo di svista può alienare gran parte dei visitatori.
Scarso contrasto tra testo e sfondo

Questi ragazzi potrebbero mettere a dura prova le loro capacità di progettazione, ma hanno rovinato la loro credibilità facendo ciò con un grafico che è quasi impossibile da leggere. Capisco che a volte i clienti richiedono di utilizzare una foto di scorta con zero spazio di copia, ma è il tuo lavoro come designer capire come integrare il testo facilmente leggibile con l'immagine. Usa caratteri in grassetto, tratti, ombreggiature, barre dei colori e qualsiasi altra cosa ti venga in mente per differenziare il tuo messaggio dal suo sfondo.
Uso eccessivo di Flash

Non fraintendere questo come un mantra Flash bashing. Flash ha portato il Web a un livello di ricchezza che può far avverare i sogni più sfrenati di uno sviluppatore. Sono incline a essere risucchiato da un sito flash straordinario e unico come il prossimo. Tuttavia, presta estrema attenzione quando integri Flash così tanto nel tuo sito Web che non funzionerà senza di esso.
Assicurati di considerare attentamente il motivo alla base dell'esistenza del sito e il tuo mercato target per il sito. Se vuoi creare un'applicazione online o un piacere per i visitatori, Flash potrebbe essere la strada da percorrere. Ma se il tuo target di mercato è il grande pubblico, un sito tutto Flash potrebbe essere una cattiva idea per una serie di motivi. La prima è l'usabilità, gli sviluppatori di siti basati su Flash possono spesso essere così ossessionati dal fare qualcosa di carino che non viene pensato se un utente può effettivamente capire come utilizzare il sito o meno. Ho notato che le agenzie pubblicitarie di grande nome tendono a seguire questa tendenza creando bellissimi siti Web che possono richiedere alcuni minuti per capire come utilizzare. Un altro motivo per evitare Flash è che molti utenti sono così infastiditi da Flash che lo disabilitano completamente. Infine, considera sempre se è accettabile sacrificare i visitatori mobili. Molti smartphone come l'iPhone non supportano ancora il flash e sono quindi esclusi da molti siti Web tradizionali.
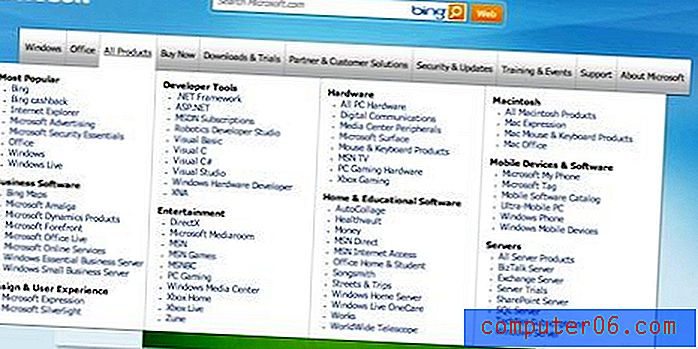
Menu a discesa complicati

C'è una linea sottile tra un menu utile e un casino sovraccarico e gli sviluppatori di Microsoft stanno flirtando con esso. Da un lato, stanno fornendo agli utenti un facile accesso alla loro linea completa di prodotti. D'altra parte, stanno lanciando un sacco di contenuti agli utenti rispetto a quelli a cui sono abituati in un semplice menu a discesa. Questo potrebbe essere accettabile se facendo clic sul pulsante "tutti i prodotti" si accedesse a una pagina dedicata contenente l'elenco dei prodotti, ma non è così (facendo clic si chiude solo il menu). Trascorri un minuto sul loro sito e vedrai che quasi tutti i menu di navigazione sono pieni di piccoli collegamenti (probabilmente discutibili) monotoni.
Il punto è che i popolamenti eccessivi di solito nascono dal tentativo di aumentare l'usabilità, mentre in realtà si traduce in una minore usabilità a causa della quantità eccessiva di informazioni che devono essere setacciate per arrivare dove vuoi andare.
Conclusione
Quindi il gioco è fatto, dodici semplici modi per rendere il tuo sito più amichevole per le masse. Spero che questo articolo ti abbia aiutato a individuare alcuni modi in cui puoi iniziare a migliorare l'accessibilità dei tuoi progetti. Fateci sapere cosa ne pensate di questi suggerimenti. Sentiti libero di essere completamente in disaccordo su uno o tutti loro e assicurati di farci sapere tutte le piccole cose che ti infastidiscono per quanto riguarda l'accessibilità.