Web Design Critique # 96: SuccessInc Drupal Theme
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è SuccessInc, un tema Drupal tratto da più di (solo) temi. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su SuccessInc
“La maggior parte dei temi sono progettati per apparire semplici, puliti, minimi. Questo è stato creato per aiutarti a stupire. Sia su desktop che su dispositivo mobile. Success Inc. si adatta in modo ottimale alla larghezza del browser su cui è visualizzato. Di conseguenza, ha un aspetto fantastico, indipendentemente dal fatto che si tratti di un computer desktop, smartphone o tablet utilizzato dai visitatori. "
Ecco uno screenshot della homepage:

Prima impressione
La mia impressione iniziale di SuccessInc è abbastanza positiva. È un tema molto interessante che sembra avere molte funzionalità di alto livello e aree di contenuto personalizzabili. Adoro il fatto che sia reattivo e apprezzi tutte le opzioni facilmente modificabili che sono integrate. Diamo un'occhiata a ciascuna sezione individualmente e vediamo cosa ne pensiamo!
Combinazione di colori
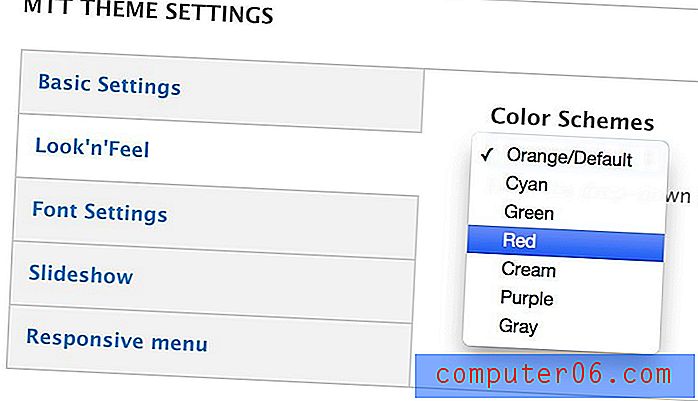
Uno dei miei aspetti preferiti di questo tema è la combinazione di colori audace. Le luci brillanti sono in netto contrasto con il nero, creando un'esperienza accattivante che sembra elegante e moderna. L'arancia che vedi sopra è semplicemente la combinazione di colori predefinita, puoi facilmente cambiarla nelle impostazioni.

Cambiare la combinazione di colori è semplice come fare clic su un menu a discesa e scegliere l'opzione desiderata. Puoi scegliere uno dei sette schemi: arancione, ciano, verde, rosso, crema, viola e grigio. Basta premere il pulsante "Salva" e il nuovo schema verrà immediatamente applicato.

Tutte le scelte di colore che hanno incluso sembrano grandi, rendendo il tema abbastanza fittizio in termini di estetica visiva.
Barra di contatto / ricerca
La parte superiore del sito ha una piccola barra che contiene alcune informazioni di contatto di base insieme a una barra di ricerca. Ecco uno scatto ravvicinato di come appare:

Esistono diversi tipi di siti Web in cui il motivo principale per cui l'utente si ferma è trovare una sorta di informazioni di contatto. Per questi tipi di siti, questo è un piccolo elemento di design. Gli utenti non devono cercare una pagina di contatto o un modulo, le informazioni che stanno veramente cercando sono una delle prime cose che vedono.
Come puoi vedere nella foto sopra, c'è anche un campo di ricerca in questa barra. Il campo stesso è invisibile, ma è indicato da un testo segnaposto seguito da una piccola icona di ricerca. Quando fai clic su questo testo, diventa più un campo di ricerca tradizionale.

Questo è un bel pezzo di design, ma sarei interessato a vedere se gli utenti rispondono davvero così bene. Tendiamo a cercare segnali visivi prima di leggere, quindi potrebbe essere necessario un po 'di tempo a qualcuno per capire come eseguire una ricerca. Un percorso rapido che un utente potrebbe prendere è vedere l'icona della lente d'ingrandimento e fare clic su di essa, che esegue semplicemente una ricerca vuota inutile.
Inoltre, il suggerimento dice "Inserisci i termini e premi Cerca ...", ma non esiste un pulsante che dice "Cerca", quindi è facile vedere come questo potrebbe confondere un utente. Ovviamente, chiunque sia a metà strada con il web lo capirà abbastanza rapidamente, è comunque una buona idea identificare potenziali blocchi e frustrazioni per l'utente.
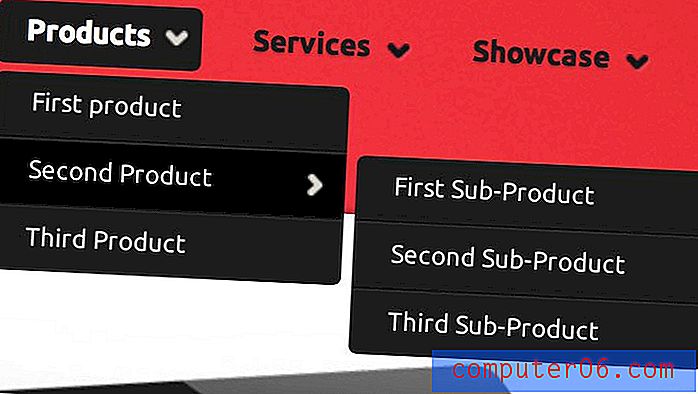
Navigazione
La navigazione è fornita da un solido menu Superfish. Funziona perfettamente, ha animazioni fluide e livelli multipli e sembra piuttosto liscio. Successivamente uno daremo un'occhiata a ciò che accade quando lo ridimensiona per i dispositivi mobili.

Presentazione
Spostandosi verso il basso della pagina, il prossimo è la presentazione. È un'area di contenuti gradevole, grande e animata che porta un po 'di interesse nella parte superiore della pagina. Ci sono alcune funzionalità qui che vorrei sottolineare e che dovresti considerare quando crei una presentazione.

Innanzitutto, ci sono più punti di navigazione. Sia le frecce che i punti in basso servono per far avanzare la presentazione o saltare a un punto specifico. Inoltre, i punti forniscono un punto di riferimento su dove ti trovi e quante diapositive sono presenti. Infine, ci sono didascalie che ti consentono di aggiungere messaggi personalizzati.
In definitiva, queste non sono solo belle funzionalità. Aumentano l'efficacia e l'usabilità di questo pezzo dell'interfaccia utente, rendendolo più che semplice piacere per gli occhi. Se ti piacciono le opzioni, puoi anche andare nelle impostazioni e modificare le transizioni o la durata della diapositiva.

Contenuto e piè di pagina
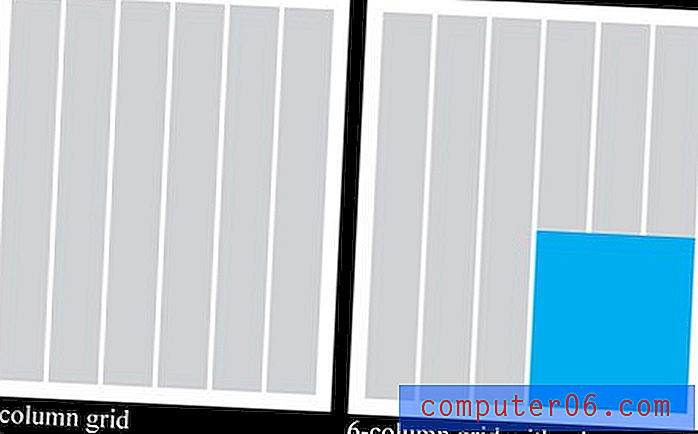
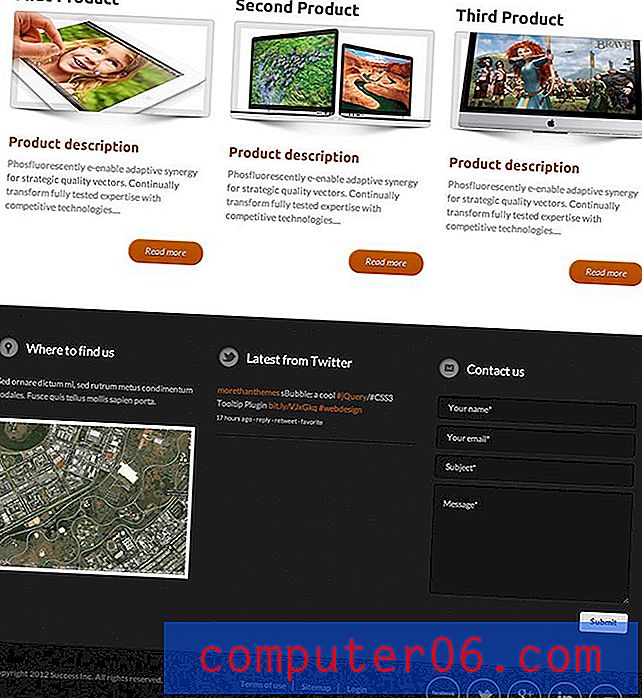
Il resto della pagina è piuttosto semplice. Inizia con un'area di contenuto secondaria e si sposta su un piè di pagina, entrambi disposti in tre colonne.

Innanzitutto, hai tre aree di contenuto, ognuna delle quali contiene un'immagine con una descrizione e un pulsante. Mi piace particolarmente l'ombra posizionata sulle anteprime qui. È una bella illusione che dà un po 'di profondità al design.

Se le informazioni di contatto nell'intestazione non erano sufficienti, il piè di pagina offre alcune funzionalità davvero interessanti. C'è un posto per una mappa, un feed Twitter e un modulo di contatto. Questo oltre a una sorta di piè di pagina secondario che contiene varie icone social. Questi tendono ad essere un disordine disordinato gettato in un design come ripensamento, quindi apprezzo davvero quanto siano ben integrati nel design.

Layout reattivo
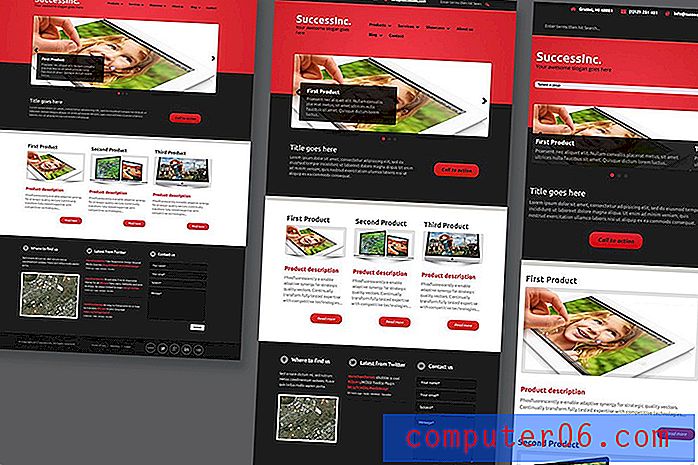
Il layout del sito inizia come statico, quindi quando la finestra viene ridotta a una determinata larghezza, diventa fluida. Ecco alcuni passaggi per la progettazione man mano che la vista cambia:

Adoro che questo tema sia reattivo, penso che questo sia diventato una necessità piuttosto che una gentilezza. La cosa che hanno davvero buttato fuori dal parco è che la loro disposizione sembra essere abbastanza indipendente dai dispositivi. Per quanto ci provi, non sono stato in grado di interrompere il layout in modo significativo durante l'esperienza con larghezze diverse. Tutto, fino alla barra di ricerca, si riformatta bene, indipendentemente dalle dimensioni dello schermo.

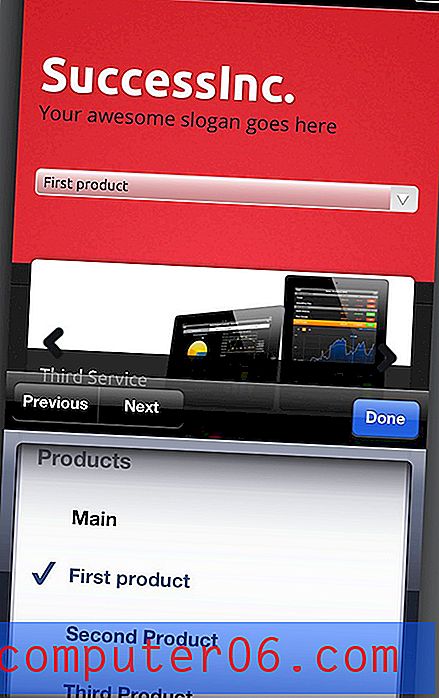
Sui dispositivi mobili, la navigazione si trasforma in una casella di selezione. Questo è facile da usare, familiare e mantiene tutte le opzioni originali in atto. Ci sono alcune buone alternative a questa strategia, ma questa è una delle soluzioni più funzionali.
Pensieri di chiusura
Abbiamo già visto che More Than (just) Themes fa un ottimo lavoro. L'ultima volta la mia lamentela principale è stata che il tema non era reattivo, ma hanno sicuramente risolto il problema con SuccessInc. Nel complesso, è un tema eccezionale e posso vederlo funzionare davvero bene per molti tipi diversi di siti.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.