Critica al Web design n. 94: HealthyHearing
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è HealthyHearing, una fonte di informazioni sulla salute dell'udito e sugli apparecchi acustici. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sull'udito sano
“A Healthy Hearing, lavoriamo duramente per mantenere la nostra reputazione come la principale risorsa online per ascoltare informazioni sulla salute. Il nostro obiettivo è fornire contenuti di alta qualità che siano comprensibili e stimolanti ".
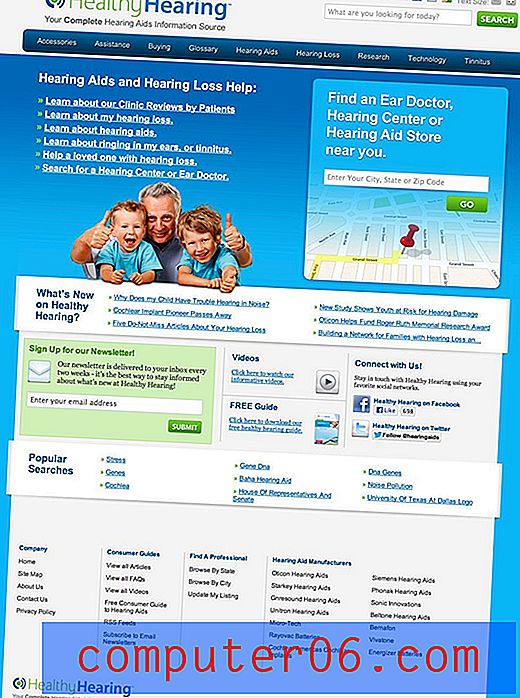
Ecco uno screenshot della homepage:

Prima impressione
La mia prima impressione di questo sito è abbastanza positiva. Dal punto di vista estetico, è piuttosto attraente. La combinazione di colori è calmante e le immagini sono amichevoli e disponibili.
Ancora più importante, posso determinare chiaramente in pochi secondi cosa e per chi è il sito. Lo scopo è chiaramente indicato (la tua fonte completa di informazioni sugli apparecchi acustici) in diversi modi in diversi luoghi. Semplicemente non posso perdere che questo è un sito destinato a fornire aiuto e informazioni ai non udenti. Questo è un obiettivo importante, quindi non è un piccolo successo che questo sito lo raggiunga così bene.
Oltre all'identificazione degli scopi, penso che il sito funzioni davvero bene nell'area di navigazione. Con ciò intendo che posso trovare facilmente quello che sto cercando e, anche se sto solo navigando, ci sono molti percorsi semplici e utili da seguire. L'esperienza complessiva del sito è ben strutturata; un'altra grande vittoria.
Detto questo, ho sicuramente alcune piccole preoccupazioni e raccomandazioni per il miglioramento. Immergiamoci in aree specifiche della home page, dove ci concentreremo fortemente su alcuni problemi concettuali di deviazione e usabilità.
Per chi è il sito?
Prima di iniziare a immergerci nelle aree che richiedono miglioramenti, dobbiamo capire il punto di vista adeguato per queste critiche. Potrei criticare ogni sito in base a come si adatta alle mie esigenze, ma alla fine non tutti i siti sono mirati a me, quindi non sarebbe molto utile.
Mentre guardo questa pagina, questa è la grafica principale che attira la mia attenzione:

Quando gli altri vedono volti sorridenti, vedo un pubblico target, ed è esattamente quello che stiamo guardando in questa immagine accuratamente selezionata. Qui vedo qualcuno che non è certamente un giovane, né è troppo lontano nella categoria "anziani". Sembra elegante, divertente e attivo. Vuole vivere la vita al massimo con i suoi fantastici nipotini.
Gli anziani sono gli unici che hanno bisogno di apparecchi acustici? Certamente no, e forse i bambini nell'immagine coprono questa idea. Detto questo, c'è molto su questo sito che suggerisce che è indirizzato direttamente a una generazione più anziana, quindi andando avanti, sarà importante tenerlo a mente. Le principali decisioni di progettazione possono e devono essere prese alla luce del pubblico previsto.
Pulsante dimensioni testo
Vedo subito qualcosa che conferma le nostre ipotesi sul pubblico target. C'è un pulsante in alto a destra dello schermo che aumenta la dimensione del testo sulla pagina:

Ora, se consideri chi avrebbe bisogno di un tale pulsante e chi non si renderebbe conto che la maggior parte dei browser può farlo su qualsiasi pagina con una semplice scorciatoia da tastiera, ancora una volta, stiamo guardando gli utenti più anziani.
Personalmente penso che questa sia una grande caratteristica che i miei nonni adorerebbero vedere su molti siti diversi (si sono spaventati quando Facebook ha ridotto il loro testo). Il mio problema con esso sulla homepage è che è quasi inutile. C'è un sacco di testo sulla home page e questo pulsante influenza solo una parte di esso, ignorando completamente il resto.
Certo, ha un effetto molto maggiore su altre pagine, ma qui sulla home page penso che debba succedere una delle due cose. Fallo funzionare su molto più testo o rimuovilo completamente per evitare la frustrazione dell'utente. Nella sua forma attuale, probabilmente farà solo pensare alle persone che il sito sia rotto.
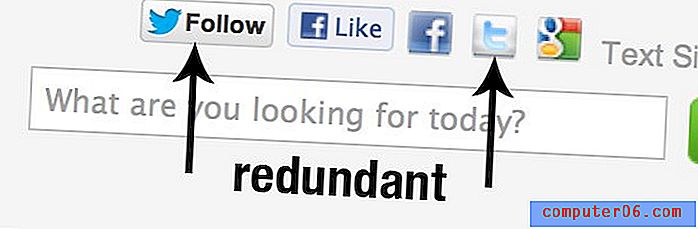
Pulsante Social Media Pulsante Pulsante Pulsante
Hai colto la ridondanza nel mio titolo? Fastidioso, vero? Ecco come mi sento quando guardo le funzionalità dei social media in questa pagina. In alto, sopra la casella di ricerca, trovo cinque pulsanti di social media:

Come puoi vedere, due di questi sono pulsanti di Facebook e due sono Twitter. Perché hai bisogno di quattro pulsanti per due siti di social media? Questo è un chiaro caso del tipo di disordine dei social media che affligge innumerevoli siti oggi.
Mentre scorriamo un po 'verso il basso, cosa vediamo? Più pulsanti sui social media!

Per tutti voi ragazzi di marketing e persone SEO, ho capito, i social media sono buoni. Ma, proprio come con la torta e il gelato, puoi avere troppe cose buone. Limita un po 'l'entusiasmo, meno può essere di più.
In una nota a margine, le immagini di Twitter sono sbagliate. L'immagine sopra mostra il vecchio logo "t" accanto al nuovo logo uccello. Il secondo ha sostituito il primo e non dovrebbero mai essere mostrati insieme. In effetti, Twitter afferma chiaramente qui che il logo "t" è morto e non dovrebbe mai essere usato per rappresentare Twitter.
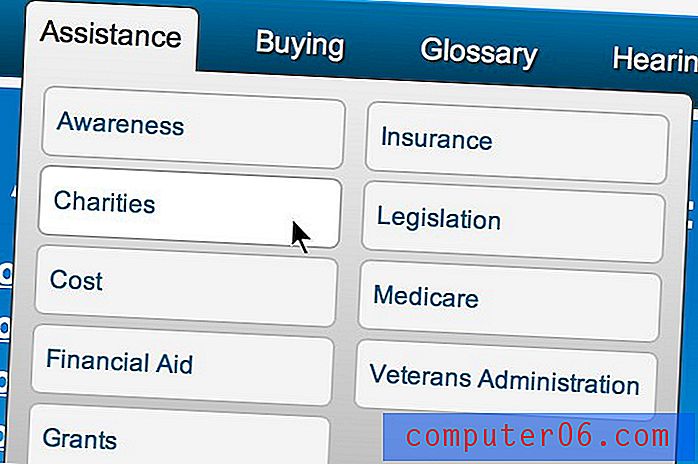
Navigazione
La prossima area con cui ho dei problemi è la navigazione. Dal punto di vista estetico e di usabilità, penso che potremmo modificare alcune cose qui.

Da un punto di vista visivo, inizialmente pensavo che gli elementi nel menu a discesa assomiglino a campi di testo, il che era piuttosto confuso (non lo sono). Considererei lo styling un po 'diverso per evitare tale confusione.
Un'offesa molto peggiore però deriva da quanto piccola sia l'area cliccabile su ciascun collegamento. C'è questa grande scatola intorno ad ogni elemento, completa di uno stato al passaggio del mouse che aggiunge luminosità, ma quelle scatole non sono cliccabili, solo le parole lo sono.
Considerando il pubblico previsto per questo sito, si desidera rendere le aree cliccabili le più ampie possibili. Se mi fornisci una grande scatola, completa di feedback al passaggio del mouse, farei meglio a selezionarla! Ancora una volta, l'alternativa è che i tuoi utenti avranno l'impressione che il tuo sito semplicemente non funzioni.
Conclusione
Come puoi vedere, ho davvero indicato solo alcune cose molto piccole che devono essere modificate. Nel complesso, il design della pagina soddisfa abbastanza bene i suoi obiettivi. La mia raccomandazione principale è di tenere a mente quel pubblico di destinazione e di esplorare il sito per capire cosa li guasterà o li allontanerà. Un sacco di piccoli fastidi possono rapidamente aggiungere un'esperienza utente scadente.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.