Critica sul web design n. 58: Quote Roller
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Quote Roller, una meravigliosa app web per la creazione e l'invio di proposte professionali.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Roller Roller
"Quote Roller aiuta ad automatizzare e semplificare il processo di creazione della proposta. Dimentica il normale copia-incolla del testo in Word. Con Quote Roller, puoi salvare e riutilizzare informazioni generali sulla tua azienda, i termini di servizio e altre cose che hai usato per presentare manualmente le proposte. Quote Roller è inoltre dotato di un'interfaccia drag & drop intuitiva e intuitiva con funzionalità di personalizzazione illimitate. "
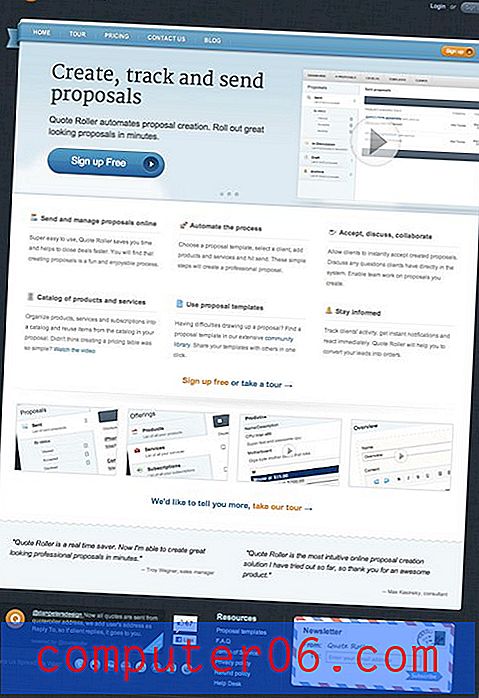
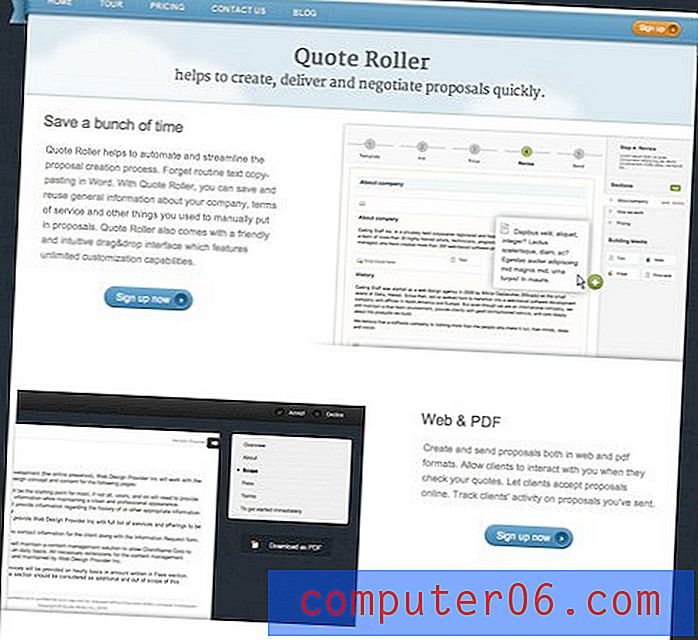
Ecco uno screenshot della homepage:

Impressione iniziale
Posso dirti che mi piace molto questo sito. È un esempio delle diverse tendenze del web design moderno, il che significa che non è esattamente unico ma non deve essere. Il punto è comunicare che Quote Roller è un'utilità avanzata, moderna, per la creazione di preventivi e questo design fa esattamente questo.
È estremamente importante tenere a mente obiettivi come questo quando si crea un sito Web. Troppi designer escono in una direzione che si adatta al loro umore in un dato giorno, dando vita a bellissimi siti Web con messaggi fangosi. La grafica di un sito è una fonte primaria di comunicazione e vuoi assicurarti che stiano dicendo quello che vuoi!
Colori
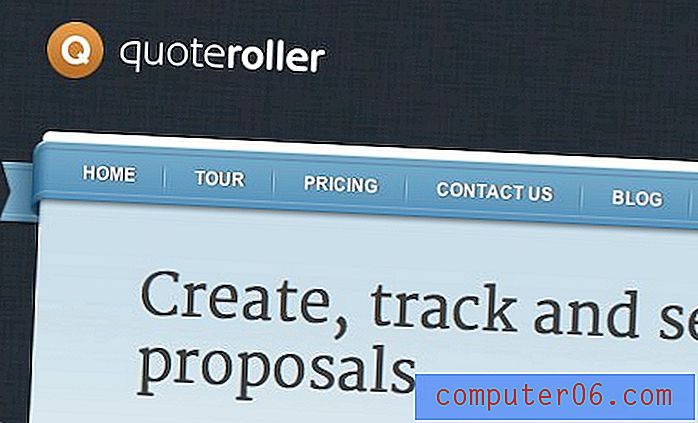
La prima cosa che voglio discutere è la combinazione di colori perché utilizza una tecnica molto popolare di cui abbiamo discusso qui prima. La tavolozza principale utilizza varie tonalità di blu, una scelta ideale per un look pulito e professionale. Una volta stabilito lo stretto raggio di colori, viene posto un accento sul colore che spicca davvero sulla pagina, in questo caso l'arancione.

Funziona davvero bene perché ti dà molta potenza per dirigere l'occhio dell'utente. Mentre scorri la pagina verso il basso, vedi un sacco di blu e bianco interrotti da pochissimi punti luminosi di arancione. I tuoi occhi graviteranno naturalmente verso quei punti luminosi, dove vedrai e leggerai esattamente ciò che il designer vuole che tu faccia. È una tecnica super semplice con risultati forti.
Tema grafico
Il contenuto principale del sito è contenuto in un rettangolo ad angolo arrotondato. Questo è posizionato su uno sfondo di tela con texture. Questa trama attraente ma sottile aggiunge molta dimensione alla pagina ed è davvero facile da costruire. Ti insegniamo una tecnica simile in questo articolo.

L'area di navigazione ha un bel nastro avvolto attorno ad essa. Questo serve sia per far risaltare l'area di navigazione sia per dare un effetto tridimensionale all'intera pagina.
Un altro livello viene aggiunto appena sopra il piè di pagina in cui risiedono le citazioni e le raccomandazioni dei clienti. Questi tipi di effetti conferiscono al sito un aspetto piacevole e raffinato. Puoi dire ai designer che in realtà hanno trascorso un po 'di tempo a perfezionare la qualità estetica.

Tipografia

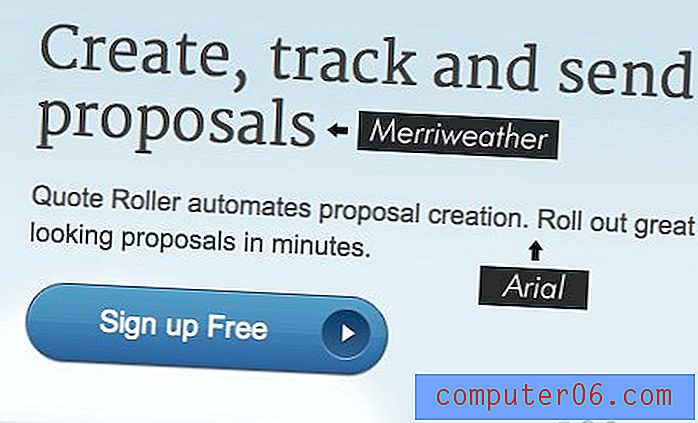
Non hai il budget per Typekit o un servizio di font web premium simile? Google Web Fonts offre un'alternativa straordinaria, gratuita e semplice da implementare. Quote Roller utilizza Google Web Fonts per il titolo "Merriweather", un servizio unico e sofisticato.
Si noti che l'implementazione del carattere personalizzato qui è piuttosto conservativa, solo i titoli utilizzano Merriweather, il resto è Arial. L'uso di un carattere personalizzato per la copia del corpo va bene, ma non è sempre l'opzione migliore a causa dei tempi di caricamento. Inoltre, è abbastanza facile impazzire con caratteri fantasiosi e avere il risultato finale come un disastro. Un percorso più sicuro è trovare solo un carattere personalizzato e lasciare che sia il tocco di design unico.
messaggistica
La messaggistica sul sito è molto semplice e chiara: "Creare, tracciare e inviare proposte" è la prima cosa che leggi. Non si può battere il cespuglio, capisci subito cosa sta succedendo.
Ciò è rafforzato da numerosi screenshot. Odio assolutamente trovare una nuova app Web e quindi cercare minuti per trovare uno screenshot. A volte non ce ne sono sulla home page o sul video introduttivo! Se stai nascondendo la tua interfaccia fino a quando un utente non si iscrive effettivamente, suppongo che te ne vergogni.
Andando oltre sul fronte della messaggistica, mi piace anche come le funzionalità sono state presentate su questo sito. Il titolo in grassetto con una minuscola icona e una solida sottolineatura separata dal paragrafo sembra davvero nitido. Questa area è altamente leggibile e utilizza un sacco di spazio per dare spazio a ogni elemento.

Pagina del tour
Se stai cercando una solida ispirazione per la pagina del tour del prodotto, Quote Roller ne ha una fantastica. Mi piacciono i grandi screenshot che alternano i lati della pagina. Scorrendo questa pagina puoi davvero dare un'occhiata veloce ma completa a ciò che otterrai registrandoti all'app.

Conclusione
Quote Roller è un sito davvero bello che ha un buon scopo. È pulito, moderno e professionale, una combinazione perfetta quando vendi un servizio web a professionisti.
La messaggistica è molto chiara con molti rinforzi tramite icone e schermate. I colori sono perfetti e c'è molta attenzione ai dettagli.
Nel complesso, ho dato un enorme pollice in alto e non riesco davvero a pensare a qualcosa di negativo da dire al riguardo!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.