Critica al web design n. 62: rete di influenti
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Influentials Network, un aggregatore e filtro di notizie politiche.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sulla rete Influentials
“IN monitora e raccoglie continuamente le notizie politiche più virali e importanti su tutti i media. IN filtra automaticamente le 10 personalità e / o questioni politiche più rilevanti in un'unica pagina, dinamica e di facile scansione. "
Ecco uno screenshot della homepage:

Prima impressione
Ad essere onesti, non c'è molto nel design di questo sito che sembra davvero funzionare bene. Il layout generale a tre colonne è decente, ma il tema visivo e l'estetica generale potrebbero utilizzare un aggiornamento piuttosto drastico.
Molte persone che vogliono una critica vogliono davvero solo una pacca sulla spalla, ma ho parlato con il designer e lo sviluppatore dietro IN e ha espresso un sincero desiderio di sentire un feedback aperto e onesto riguardo al sito. Sa che c'è spazio per miglioramenti e sta cercando consigli chiari su come farlo. Con questo in mente, cominciamo!
Considerazioni sulla progettazione di aggregatori di notizie
Gli aggregatori di notizie sono bestie molto strane per un web designer e confesso pienamente che le regole che regolano il loro successo sembrano riguardare tutt'altro che bellezza estetica.
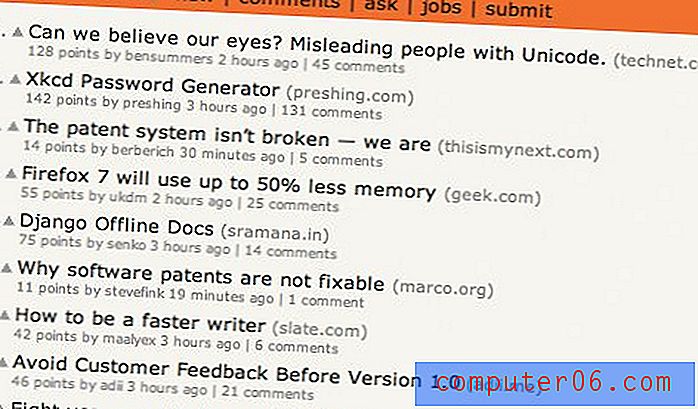
Ad esempio, un aggregatore che visito abbastanza spesso è Hacker News. Dai un'occhiata al loro design:

Come puoi vedere, questa non è esattamente una foto del web design moderno. Non è nemmeno un buon esempio di minimalismo moderno, è davvero solo un elenco di collegamenti con un riempimento di sfondo! Nonostante ciò, mi piace ancora fermarmi e vedere le ultime novità dal mondo dei nerd. Altri aggregatori popolari come Reddit non sono solo semplici, sono decisamente brutti.
Detto questo, il mio primo istinto è quello di approcciare la progettazione di IN come qualsiasi altro sito, ma in realtà potrebbe non essere il modo migliore per farlo.
Lo sguardo di IN
Anche dato lo stato attuale della progettazione degli aggregatori, continuo a pensare che IN potesse usare un po 'di lavoro nel reparto visivo. Per cominciare, non sono un fan degli sfondi usati in ogni sezione. Sento che il sito è molto pesante. Diffidare sempre di trovare un trucco di design e abusarne a causa di un uso eccessivo.
Inoltre, il contenuto principale ha uno sfondo grigio medio ed è affiancato da una striscia di luce su ciascun lato. Questo sembra un po 'imbarazzante per qualche motivo. I due colori sono probabilmente troppo simili. Non c'è un vero contrasto di colore per far risaltare il contenuto principale, solo un leggero e confuso cambiamento di colore. Onestamente, penso che stia solo aggiungendo inutili complicazioni visive e consiglio di inondare l'intero sfondo con il grigio che attualmente occupa lo sfondo dell'area primaria al centro. Uno dei nostri obiettivi di posta per questo sito sarà quello di semplificare il design piuttosto impegnato.
Un'altra cosa che ritengo immediatamente riduca il fascino visivo della pagina è il brutto dimensionamento delle miniature. Le foto vengono allungate e compresse per adattarsi alle dimensioni delle caselle predefinite. Questo risultato è un design dall'aspetto davvero goffo che suggerisce immediatamente una mentalità "abbastanza buona" da parte del designer.

Probabilmente ci sono molti plugin JavaScript per risolvere questo problema, anche alcuni CSS intelligenti potrebbero migliorare la situazione.
Intestazione

Il problema principale che ho con l'intestazione è il flusso di comunicazione. Attualmente, penso che contenga tutte le informazioni necessarie, ma forse non nel giusto ordine.
Ecco come lo ridisegnerei. In alto a sinistra, dove al momento è presente una casella contenente una descrizione del sito, posizionerei il nome e il logo del sito in modo bello e grande in modo che le persone sappiano immediatamente dove si trovano. Quindi, sposterei la descrizione nella casella sotto la navigazione.
Inoltre, la linea "In fluenced" non funziona. È in uno strano posto che sta gettando via il layout del sito ed è formulato in modo tale che si senta. Lo renderei un tag secondario al logo del sito e eliminerei gli spazi. Rete di influenti: INfluenzato, INformato, INspired.
Per quanto riguarda la navigazione, questa è una delle mie parti preferite della pagina semplicemente perché il nero porta un contrasto molto necessario alla pagina. Considererei la ricerca di altri posti per ripetere questo tema.

widget
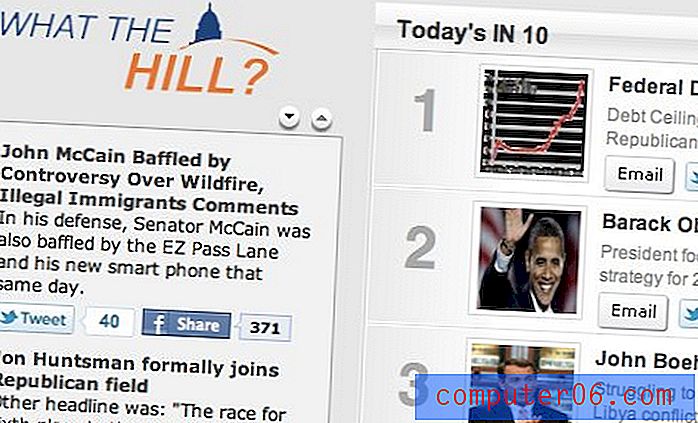
A fianco del contenuto principale su entrambi i lati sono presenti barre laterali contenenti vari widget e sezioni di contenuto come il seguente:

Nel complesso, ognuno di questi potrebbe usare un po 'più di messa a punto e finezza. Ad esempio, la sezione "What the Hill" sopra potrebbe utilizzare un breve descrittore che spiega cosa contiene la sezione. Anche qui il testo sembra piuttosto schiacciato, un'altezza della linea aggiuntiva potrebbe fare molto.
Inoltre, ciascuno dei widget contiene le piccole frecce su e giù in alto, che consentono di fare clic per sfogliare il contenuto. Questo potrebbe sembrare più minimale, ma un semplice scorrimento funzionerebbe molto meglio.
Un altro widget che richiede molto lavoro è la sezione foto. Questo è solo un grande spazio vuoto che sembra non funzionare correttamente.

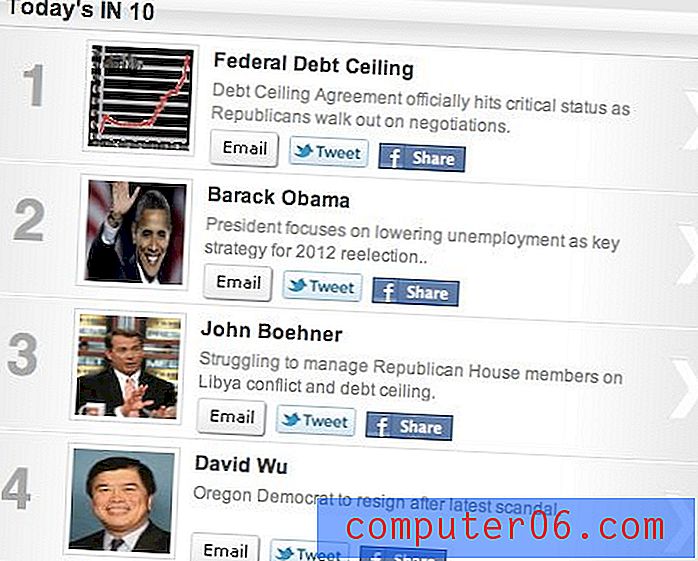
Colonna IN 10
L'ultima sezione che possiamo approfondire è quella che considererei il contenuto principale della pagina. Abbiamo già menzionato il problema del dimensionamento delle foto e, a parte questo, quest'area sembra abbastanza decente.

Una cosa che potresti considerare di cambiare qui è l'effetto hover. Al momento sposta tutto giusto di qualche pixel, ma il movimento è così leggero che sembra quasi un bug. Aumenta la quantità di spostamento del contenuto o passa a qualcos'altro come un cambio di colore.
Inoltre, i pulsanti di condivisione sembrano troppo incoerenti. Prova a renderli ciascuno della stessa dimensione e forma.
Conclusione
Penso che questo sito abbia bisogno di molto lavoro, ma penso anche che sia perfettamente fattibile. La mia raccomandazione è di prenderlo in pezzi. Concentrati sull'intestazione per una settimana e trascorri davvero del tempo facendo il meglio che puoi. Quindi passare a un'altra sezione e passare un'altra settimana a perfezionarlo fino a quando non è perfetto. In questo momento il problema principale del sito è che si sente affrettato, come se non fosse del tutto pronto per il lancio ma è stato comunque lanciato.
Come obiettivo a lungo termine, pensa a come puoi semplificare il contenuto. Smetti di aggiungere funzionalità e inizia a rimuovere funzionalità. Evidenzia meglio il contenuto principale ed elimina tutto tranne il contenuto secondario più essenziale. Ogni volta che hai dubbi sul tagliare qualcosa, guarda di nuovo Hacker News e pensa a quanto sia semplice!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.