Critica sul web design n. 57: Okay Geek
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Okay Geek, un fantastico blog di gadget e tecnologia.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Okay Geek
Precedentemente noto come "T3ch H3lp", Okay Geek è un blog di tecnologia ripensato che si sforza di portare contenuti originali geek per le persone che hanno una passione per la tecnologia. Abbiamo creato Okay Geek da zero utilizzando Squarespace e i nostri strumenti personalizzati. Vogliamo che Okay Geek sia un sito veloce, ben progettato e facile da usare e crediamo di averlo fatto molto bene.
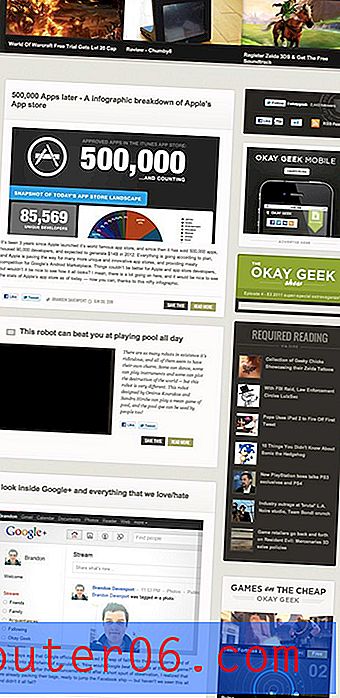
Ecco uno screenshot della homepage:

Impressione iniziale
Sai, ho scritto quasi sessanta di queste critiche. All'inizio è stato abbastanza facile, ho ricevuto molti contributi che erano fantastici, ma c'erano alcune aree solide che avevano bisogno di miglioramenti. Ultimamente, i presentatori non mi hanno reso così facile. Okay Geek è uno di questi siti.
È abbastanza facile criticare un brutto sito, ma questo è stupendo. Nonostante sia un po 'lato modello, per quanto riguarda i blog di tecnologia, questo è sicuramente uno dei più interessanti che ho visto da un po'. Voglio dire, hai visto Gizmodo ultimamente? Ma sto divagando ...
In conclusione, Okay Geek è un sito dall'aspetto eccezionale con contenuti che trovo davvero interessanti. Dopo aver letto questa recensione, assicurati di visitare il sito per verificarlo.
Alla luce di non avere molto in termini di commenti negativi, diamo un'occhiata ad alcune cose che mi piacciono di Okay Geek.
Un sacco di spazio bianco

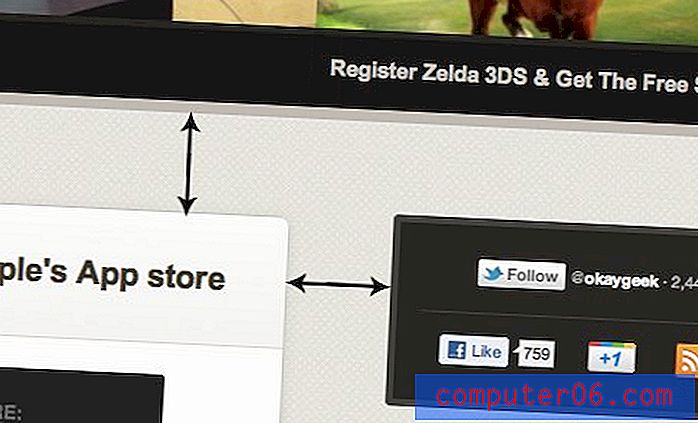
Lo spazio bianco è una bestia difficile da maneggiare correttamente. Molti designer sembrano averne paura e stipare tutti gli elementi della pagina estremamente vicini tra loro. Altri cadono nella trappola di usare sempre una larghezza di grondaia preimpostata in un framework CSS e di non analizzare mai realmente se gli oggetti hanno davvero bisogno di più spazio per respirare.
Lo spazio bianco è qualcosa che dovresti analizzare in base al progetto, non esiste una formula magica che funzioni meglio per ogni sito. Okay Geek ha davvero aperto il layout tradizionale del blog in stile Envato e ha dato a ogni colonna molto spazio. Il risultato è una sensazione piacevole e ariosa che dà a ogni singolo pezzo l'enfasi di cui ha bisogno per distinguersi dal resto del contenuto.
Una piccola nota, quella casella a destra nell'immagine sopra è solo un po ' troppo alta. Abbassalo di alcuni pixel per allinearlo con la colonna di sinistra.
Spazio bianco adattivo
Forse ancora più importante è il fatto che lo spazio bianco risponde davvero bene a finestre del browser di dimensioni diverse. Man mano che la finestra diventa più piccola o più grande, il layout esegue piccole regolazioni che comprimono il layout in uno spazio più piccolo mantenendo tutto bello e leggibile.
Suggerimento: media query
Un suggerimento che probabilmente mi vedrai iniziare a fare molto è l'incorporazione di query multimediali per rendere il sito migliore con alcune dimensioni generiche predefinite. Okay Geek ha già un sito mobile eccezionale per smartphone, ma le query multimediali e gli stili personalizzati potrebbero aiutare a rafforzare il design per quei layout intermedi, di dimensioni tablet.
Un'intestazione liscia

Sono un fanatico di un'intestazione di bell'aspetto. Per siti come questi, servono davvero come copertina da cui giudichi il libro. Qui l'intestazione è bella e grande, contiene gli elementi di ricerca e navigazione necessari proprio dove ti aspetteresti che siano e ha tre grandi immagini di articoli in primo piano con piacevoli effetti animati al passaggio del mouse.
Inserire questi articoli di funzionalità nell'intestazione è un ottimo modo per attirare subito gli utenti. So di non riuscire a resistere a un clic se vedo una storia su The Legend of Zelda!
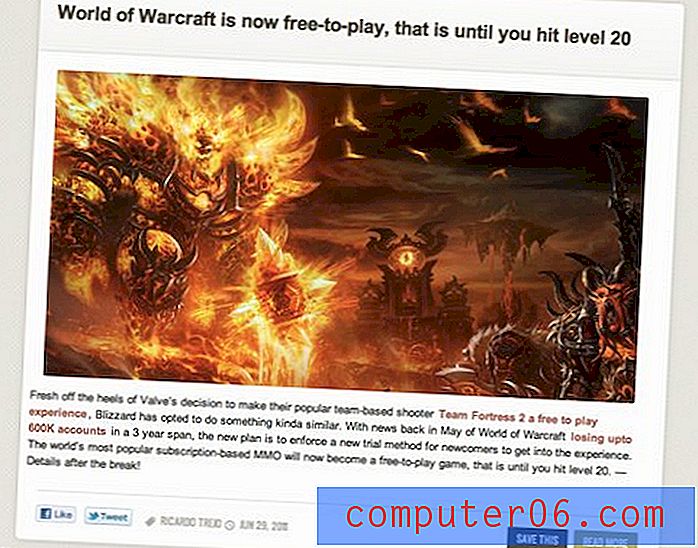
Anteprime post belle

Un'altra cosa che mi piace molto è il design generale delle anteprime dei post. Sono simpatici e grandi con un sacco di contenuti teaser. Mi piacciono particolarmente quelle immagini enormi, che ti attirano davvero (anche se penso che il sito stia subendo un grande successo per loro).
Posso dire che un sacco di pensieri e sforzi sono stati fatti per rendere questo sito bello come lo è. Ci sono molti piccoli tocchi che fanno molta strada, come il fatto che quando passi con il mouse sopra l'anteprima di un post, appare il minimo effetto di passaggio con l'ombra discendente. Un tocco davvero carino!
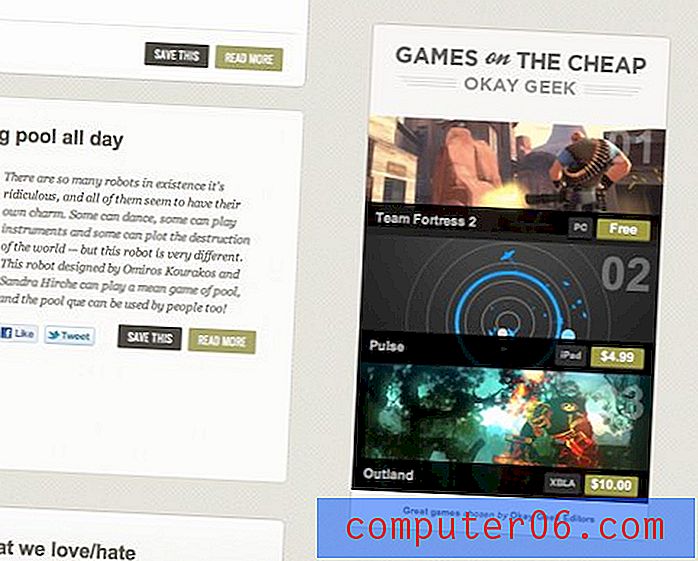
Suggerimento: Allineamento del testo e pulsante Salva
Ho due piccole preoccupazioni su quest'area. Innanzitutto, il testo del paragrafo in basso è troppo a sinistra. Dovrebbe avere gli stessi margini degli altri contenuti nella scatola, ma sembra uscirne e arrivare goffamente vicino al bordo.
Inoltre, adoro l'integrazione di Instapaper proprio qui dalla home page. Il mio unico problema è che non c'è davvero modo di dire che il pulsante Salva è un collegamento a Instapaper. "Salva questo" è un po 'vago e non necessariamente un termine che conosciamo in un contesto di blog. Forse un pulsante "Salva su Instapaper" sarebbe più appropriato.
Una barra laterale utile

Il layout generale a due colonne di Okay Geek è piuttosto popolare, ma la colonna destra è in genere invasa da disordine e spazzatura inutile che nessuno vuole guardare. Tuttavia, ho trovato la barra laterale Okay Geek molto interessante. Fare il possibile per creare effettivamente materiale pertinente per questa sezione aiuta davvero a giustificare l'area per i tuoi utenti piuttosto che renderla semplicemente una pubblicità. Questo aiuta anche a ottenere alcune visualizzazioni per i tuoi inserzionisti!
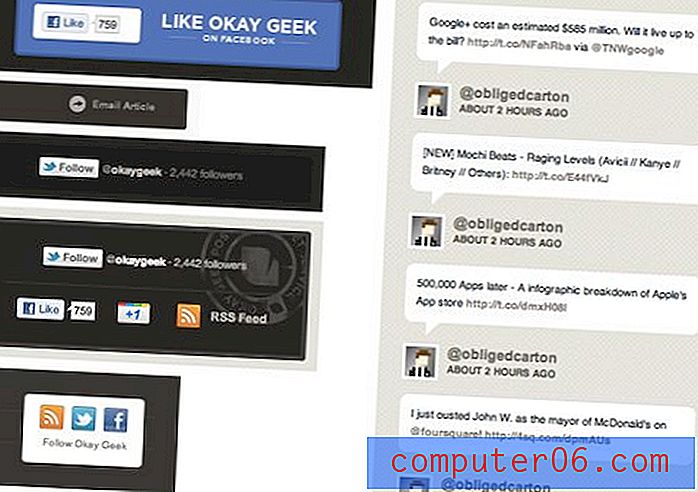
Seriamente sociale

Okay Geek non risparmia nessuno sforzo nel cercare di farti condividere i loro contenuti con i tuoi amici. Questa impresa può facilmente diventare esagerata, specialmente con tutti i vari link e pulsanti social sparsi in tutto il sito.
Tuttavia, ogni piccola area sociale è progettata su misura per adattarsi perfettamente al tema del blog, quindi il risultato è tutt'altro che ingombrante. I blog vivono e muoiono sui social media, quindi integrazioni solide sono un must!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.