Web Design Critique # 43: Abdominals at Work
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
La critica di oggi è Abdominals at Work, un sito Web di applicazioni per iPhone.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sull'app Addominali al lavoro
“Metodo passivo di contrazioni isometriche. Se passi molto tempo davanti a un computer o alla televisione, puoi utilizzare questo metodo per lavorare i muscoli addominali mentre svolgi altri compiti. Scegli il tempo e il luogo e l'applicazione ti insegnerà come eseguire l'esercizio, segnando il ritmo e l'intensità con la vibrazione o la melodia in modo discreto. "
Ecco uno screenshot della homepage:

Prima impressione
I miei pensieri iniziali su questa pagina sono stati abbastanza positivi. Mi piace l'aspetto generale del sito e il modo in cui rispecchia da vicino quello dell'app. Una scena di cielo nuvoloso sicuramente non mi suggerisce di allenarmi ma l'app è una specie di esercizio in modo rilassante, quindi suppongo che tutto si leghi bene.
I colori e la grafica sono abbastanza amichevoli e creano un ambiente accogliente. Il mio aspetto preferito è la semplicità con cui è stato mantenuto il contenuto complessivo: solo un iPhone con alcuni screenshot, una breve descrizione, alcuni modi per condividere e un link di spicco all'iTunes Store dove puoi saperne di più e scaricare l'app. È abbastanza per farti interessare senza sopraffarti.
Anche se mi piace la direzione generale dell'app, come sempre, ho molti suggerimenti per il miglioramento. Analizziamo alcune aree specifiche per vedere quali cambiamenti positivi potrebbero essere fatti.
Suono
Tutti coloro che ci hanno mai inviato una richiesta di critica del design per un sito contenente suoni ricevono lo stesso consiglio. Preferisco sempre che gli sviluppatori del sito offrano ai visitatori la possibilità di aggiungere inizialmente il suono piuttosto che toglierlo. La navigazione sul Web è un'esperienza tipicamente tranquilla e improvvisi rumori forti non faranno arrabbiare i tuoi visitatori.
Questo sito fa certamente molto meglio della maggior parte in quest'area. Sebbene il suono inizi automaticamente, è almeno un tema oceanico abbastanza sereno e rilassante con uccelli e onde. Puoi anche disattivare l'audio facendo clic sull'immagine dell'uccello cinguettante nella parte inferiore della pagina.

Ho diversi pensieri a riguardo. Per prima cosa, ho dovuto scorrere per trovarlo (anche se sono certamente su un piccolo schermo di MacBook). Se qualcuno visita il tuo sito al lavoro, in una biblioteca o in qualsiasi altro luogo pubblico, non vuoi che debbano arrampicarsi mentre cercano imbarazzante di trovare un modo per disattivarlo. Penseresti che l'utente prema semplicemente il pulsante di disattivazione, ma più spesso probabilmente chiuderà la finestra il più velocemente possibile.
Inoltre, posso sicuramente vedere come l'uccello con le note musicali che ne escono suggerisce un controllo del suono, ma ha una sfortunata somiglianza con un link di uccelli di Twitter come ora vediamo su quasi tutti i siti sul web. Questo non rende immediatamente evidente che l'uccello è il controllo del suono perché non c'è testo per rinforzare il messaggio.
Il semplice consiglio qui è, se hai intenzione di rimanere con l'audio a riproduzione automatica, metti il controllo nella parte superiore della pagina e rendi più chiaro ciò che fa. Suggerisco una grafica di gabbiano (l'uccello Twitter non corrisponde al tema dell'oceano) e un messaggio "suono on / off" vicino all'uccello. Inoltre, fai fermare l'animazione della nota musicale quando il sito è disattivato e inizia quando il suono è attivo anziché continuare per tutto il tempo.
Animazione
Oltre al suono, la pagina ha diverse nuvole fluttuanti che passano davanti e dietro il contenuto. Questo aggiunge un po 'di divertimento alla pagina ed è certamente più interessante della grafica statica.

Per la maggior parte, le nuvole non impediscono l'usabilità, ma occasionalmente interferiscono con la leggibilità del testo. Inoltre, come con qualsiasi animazione in loop, possono diventare un po 'monotoni se passi tutto il tempo che ho fissato sul sito! Un'idea solida che abbiamo visto nella nostra critica di ToonyTuts era un semplice sistema di controllo a due icone per fermare la musica e / o le nuvole animate. Il tema del sito era molto simile al sito di oggi, quindi penso che un controllo simile funzionerebbe perfettamente qui.
Messaggi e SMS
Penso che il sito faccia un buon lavoro nel chiarire che stiamo discutendo degli esercizi addominali. Tuttavia, potrebbe essere un po 'sul lato tecnico per una pagina così divertente. Considera il titolo principale "Metodo passivo di contrazione isometrica". È bello e nobile, ma in realtà non ha un anello amichevole lo fa?
Non devi abbandonare questo messaggio, ma forse potresti considerare di incorporarlo nel paragrafo a favore di un titolo più interessante come "Costruisci un pacchetto di sei mentre guardi la tv!" Questo non è affatto il miglior esempio ma arriva al centro del mio suggerimento. Un titolo come questo ti attira e ti fa venire voglia di imparare di più piuttosto che spegnerti perché ti senti stupido e non hai il tuo Thesaurus a portata di mano.
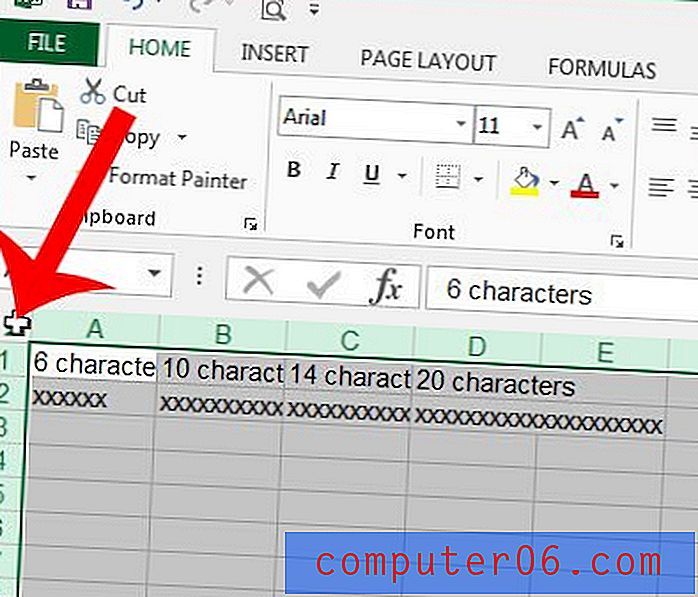
Forse il problema più grande che ho con l'intera pagina è il testo giallo su sfondo blu. Questi due colori si scontrano alla grande con il testo piccolo e rendono queste informazioni molto difficili da leggere.

Il problema è il classico conflitto contro il complemento nella teoria dei colori. Quando due colori semplicemente non sono abbastanza diversi, tendono a entrare in conflitto tra loro, specialmente quando uno è posizionato sopra l'altro. Considera l'esempio di seguito e quanto più leggibile è il testo giallo più leggero e meno saturo rispetto alla versione che lo precede.

Ora, mi rendo conto che questi sono in realtà i colori della tua app, quindi non è logico cambiarli sul sito. Il mio suggerimento è quindi quello di eliminare semplicemente l'enfasi gialla sul testo e usare qualcos'altro, testo in grassetto, una sottolineatura, ecc., Che non interferisce con la leggibilità.
i phone
La grafica dell'iPhone con la presentazione è estremamente popolare per i siti Web delle app per iPhone, e per buoni motivi. Rende immediatamente chiaro di cosa tratta il sito. Tuttavia, penso che questo potrebbe essere raffinato un po '.
Per i principianti, i piccoli punti che servono come navigazione della presentazione hanno un cerchio di caricamento rotante accanto a loro. Questa piccola animazione non si ferma mai, quindi a che serve? Quando lo vedo girare, questo suggerisce che il caricamento della pagina non è terminato (ci è stato insegnato che questo è ciò che questo grafico significa) e quando non termina mai il caricamento, sembra che il tuo sito sia rotto. In conclusione, questo grafico è fonte di distrazione, confusione e non serve a nessuno scopo pratico, rimuoverlo.

Inoltre, come un piccolo fastidio, il fanatico di Apple in me non può fare a meno di notare che l'immagine dell'iPhone non è aggiornata. L'iPhone 5 è quasi alle porte e questo sito non ha ancora una grafica dell'iPhone 4. Lo so, è ridicolo dover tenere il passo con questo, ma poiché il sito è in realtà per un'app per iPhone, questo può essere importante. Avere immagini obsolete rende l'app stessa vecchia e obsoleta, il che mi fa pensare due volte prima di acquistarla!
Navigazione
Un ultimo pensiero sul sito è che la navigazione sembra davvero un ripensamento. Contiene collegamenti che cambiano il contenuto testuale della pagina con informazioni rilevanti per i visitatori, ma per qualche ragione è minuscolo e nascosto nel piè di pagina.

Se questo fosse davvero qualcosa di secondario, non mi dispiacerebbe, ma in realtà sembra più importante di quanto il designer gli abbia dato credito. La soluzione semplice è lanciarlo nella posizione tipica nella parte superiore della pagina e ingrandire leggermente il testo.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.