Critica sul web design n. 42: Peter e James
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Peter and James, un rivenditore di gioielli online.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
A proposito di Peter e James
“Quando si tratta di gioielli di qualità, Peter e James vendono solo i migliori. Dalle bellissime pietre preziose incastonate in un meraviglioso argento sterling e oro bianco alla nostra famosa e abbagliante collezione di braccialetti di diamanti a maglie italiane, ogni singolo pezzo che troverai sul nostro sito web è davvero eccezionale. Ci impegniamo a fornire ai nostri clienti il miglior valore, qualità, servizio e selezione di gioielli firmati disponibili. Seguiamo gli stili più alla moda e le tendenze della moda, per assicurarci di offrire sempre i gioielli più recenti e più richiesti online. "
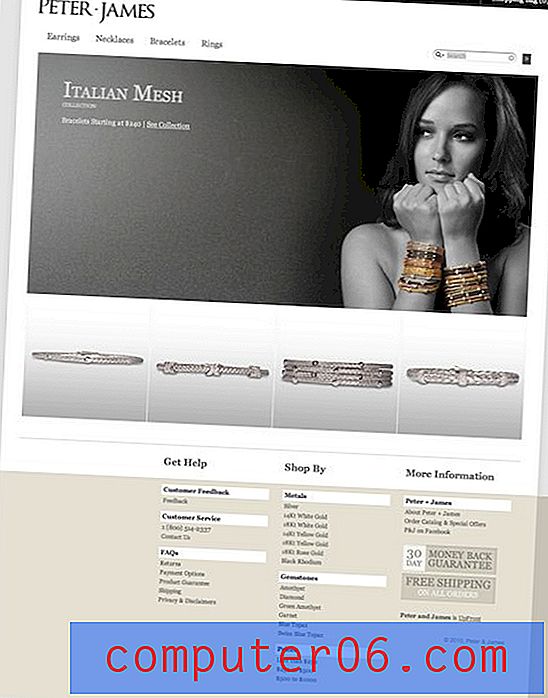
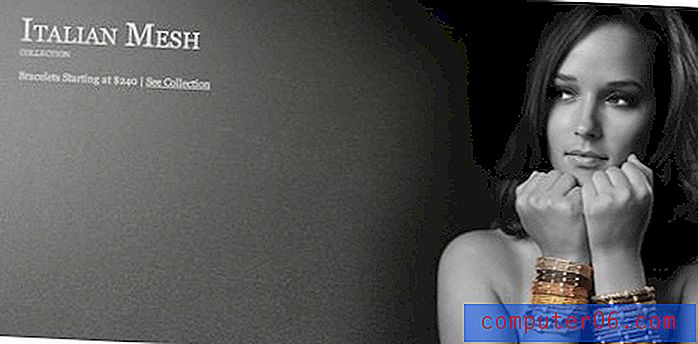
Ecco uno screenshot della homepage:

Impressione iniziale
La mia impressione iniziale qui è decisamente positiva. Peter and James è un sito molto bello. La homepage è estremamente semplice, il che è ottimo per attirare la tua attenzione sulla foto di grande impatto della donna con i braccialetti.
Le modifiche che suggerirò oggi sono piuttosto piccole alla luce del design complessivo. Anche i grandi designer potrebbero sempre usare una serie di occhi in più per pettinare e suggerire modi per affinare il design e l'usabilità di un progetto.
Cominciamo frugando nell'intestazione per vedere cosa possiamo migliorare.
Allineamenti intestazione
Il primo problema che noto quando guardo la parte superiore della pagina è che l'allineamento orizzontale degli oggetti su entrambi i lati sinistro e destro sembra un po 'a casaccio.

In verità, vedo cosa sta facendo il designer ed è in realtà abbastanza intenzionale. Gli elementi inferiori devono essere leggermente rientrati, il che è una pratica comune nel layout. Il problema qui è che la pagina è così semplice che ci sono solo pochi oggetti sulla pagina. Se ci fossero altri elementi con cui allinearsi al di sotto, ciò potrebbe funzionare meglio, ma così com'è quasi ogni articolo sembra avere una sua posizione orizzontale unica, che porta a una sensazione leggermente ingombra.
La soluzione semplice è utilizzare l'immagine primaria come un bordo forte che può essere seguito su entrambi i lati. I pulsanti in alto a destra possono probabilmente rimanere dove sono, ma ti consiglio di spostare la navigazione a sinistra e il campo di ricerca a destra in modo che gli elementi dell'intestazione appaiano approssimativamente come l'immagine qui sotto.

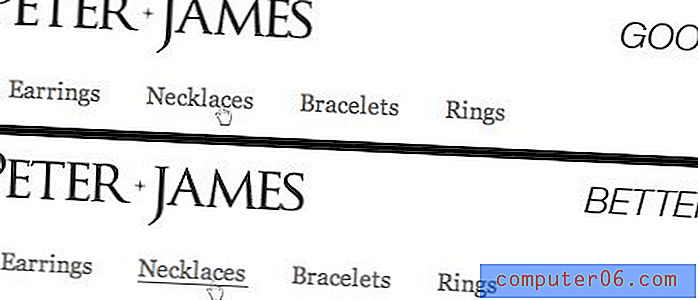
Hover di navigazione
Un'altra piccola possibile modifica è quella di aggiungere un notevole effetto hover sui collegamenti di navigazione. Questo non è tanto un cambiamento estetico quanto un piccolo aumento dell'usabilità. Vedere un cambiamento significativo su un passaggio del mouse fornisce un feedback positivo all'utente e garantisce loro che stanno facendo la cosa giusta. Volete che passino con il mouse sulla navigazione e facciano più clic sul sito, quindi aggiungete un piccolo effetto che rafforza questa azione.
Attualmente il cursore cambia ma non sono sicuro che sia abbastanza. Il colore è sempre un'altra opzione, ma non sono sicuro che sia appropriato qui. Una semplice sottolineatura può essere implementata con un CSS minimo e manterrà l'integrità di classe del design aggiungendo un chiaro feedback visivo.

Immagine primaria

Il vero fascino estetico di questa pagina può essere attribuito alla grande immagine vista sopra. Questo imposta perfettamente il tono per il sito e dà alla pagina un chiaro punto focale. Il mio unico problema con questa immagine è che voglio di più!
Questo sito web vende orecchini, collane, bracciali e anelli. Questa immagine mostra solo i braccialetti. Penso che qui ci siano molte potenzialità sia per rendere il sito più dinamico sia per catturare alcuni clic in altre sezioni.
Consiglio di imitare questo stile e di dirigerlo in quattro diverse immagini, una per ogni sezione. Da qui hai due scelte. La prima è una semplice presentazione. Niente di speciale o di distrazione, solo un lento dissolvimento nell'immagine successiva dopo diversi secondi. Se non sei un fan delle presentazioni, una possibile alternativa è quella di far apparire casualmente una delle quattro immagini quando la pagina viene caricata. Preferisco la prima opzione, ma quest'ultima potrebbe rendere interessanti alcuni test A / B per vedere quale scenario porta a risultati di acquisto migliori.
prodotti sponsorizzati
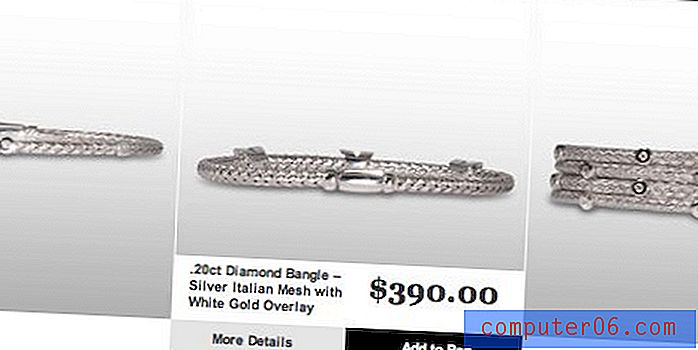
La sezione dei prodotti in evidenza appare direttamente sotto l'immagine principale. C'è molto da apprezzare in questa sezione, ma è anche un po 'agitato in alcune aree. Prima di tutto, l'effetto hover con i braccialetti è eccezionale. Quando passi il mouse sopra un braccialetto, la foto si gira per mostrarti l'altro lato. Questa è una soluzione fantastica e divertente per visualizzare un prodotto tridimensionale in uno spazio bidimensionale.
Come puoi vedere nell'immagine qui sopra, anche il passaggio del mouse fa apparire questa piccola finestra prezzo / informazioni. Adoro questa idea, ma l'esecuzione sembra un po 'fuori. Nel complesso, lo spazio disponibile viene utilizzato in modo scomodo. Il prezzo e la descrizione sono spinti troppo oltre i bordi e non hanno molto spazio per respirare. Inoltre, i due pulsanti in basso vengono spinti stranamente a destra, non del tutto, abbastanza lontano da non essere esattamente allineati a destra o al centro.
La mia raccomandazione qui è di passare un po 'di tempo a giocare con questi elementi per vedere come è possibile utilizzare meglio questo spazio. Riorganizza ogni elemento, regola le dimensioni di alcuni elementi e vedi se non riesci a trovare qualcosa di un po 'più attraente e leggibile.
L'immagine qui sotto è il mio rapido tentativo di due minuti. Non è il migliore ma almeno mostra una buona idea generale di come usare lo spazio in modo un po 'più efficiente.

Foto dei prodotti
Il mio ultimo commento in quest'area riguarda anche le pagine dei prodotti. Non sono un grande fan del modo in cui i prodotti vengono attualmente visualizzati. Ci sono diverse ragioni per questo. Prima di tutto, le ombre discendenti di Photoshop sono un po 'ruvide. Non sono sicuro che siano troppo scuri, non abbastanza morbidi o entrambi, ma potrebbero sembrare molto più realistici con un piccolo investimento di tempo. In questo momento sembrano solo un po 'di formaggio e riducono un po' la qualità della pagina.
I gradienti sono anche un po 'imbarazzanti. Sembrano violare lo schema visivo generale della pagina. È difficile individuare esattamente il motivo per cui questo è, ma penso che potrebbe essere che sono semplicemente troppo scuri nella parte inferiore del gradiente. Prova ad alleviarlo e a rendere il gradiente più sottile.
Inoltre, la fotografia attraverso il sito non è davvero così attraente come dovrebbe essere. Si tratta di prodotti di fascia alta che costano centinaia e persino migliaia di dollari, ma le foto sono piuttosto scure e brutte. Fortunatamente, non penso che il servizio fotografico debba essere rifatto. Sono abbastanza certo che le immagini abbiano semplicemente bisogno di un po 'd'amore post-elaborazione.
Il design del sito qui richiede un'alta fotografia chiave, e queste immagini sono semplicemente inadeguate. Anche se c'è una tonnellata che potresti e dovresti fare per vestire ogni foto, ma anche una semplice regolazione dei livelli fa molta strada illuminando quei mezzitoni e aggiungendo un po 'di contrasto. Ecco un'altra anteprima veloce e sporca con gradienti più chiari e immagini più chiare.

Ora contrapponi questo a ciò che abbiamo iniziato e puoi vedere chiaramente l'effetto delle modifiche che abbiamo apportato.
Vedi quanta differenza apportano alcune piccole modifiche? Immagina quanto meglio ogni prodotto sembrerebbe con uno sforzo serio per migliorare la qualità estetica. Molte immagini sono così simili che è possibile registrare un flusso di lavoro di Photoshop su una di esse e applicarlo rapidamente a tutte in pochi secondi invece di armeggiare per ore su ogni singolo scatto.
Conclusione
Come ho detto sopra, la maggior parte delle modifiche suggerite sono piuttosto minime. Allineando gli allineamenti, aggiungendo effetti hover, questi sono semplicemente possibili miglioramenti che non sono necessariamente emergenze.
Se hai solo il tempo e le risorse per affrontare uno dei problemi di cui sopra, ti consiglio di andare dopo la presentazione dei prodotti. Credo fermamente che le immagini nel loro stato attuale trascinino inutilmente la qualità del sito molto al di sotto di ciò che ha il potenziale per essere. In un negozio online, le foto dei prodotti sono una delle cose più importanti da ottenere, ma qui penso che siano le aree più carenti.
Non devi necessariamente seguire esattamente i miei cambiamenti, cerca solo di capire quali sono i problemi fondamentali con l'aspetto dei prodotti e trova le tue soluzioni per aumentare la qualità percepita in queste aree.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.