Critica di progettazione Web n. 40: FanExtra
Benvenuti nella nostra 40a critica del design! Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è FanExtra, un fantastico sito di risorse per i progettisti.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su FanExtra
“Tutto è iniziato con una lunga estate oltre due anni fa e una passione per il design. Dopo aver goduto di alcuni dei tutorial di Photoshop pubblicati in quel momento, ho deciso di scriverne alcuni. Ho creato un blog per lo scopo (PSDFAN.com) e ho iniziato a usarlo come mio outlet creativo. Volevo offrire di più per la nostra comunità in crescita ed essere in grado di evolvere PSDFAN in qualcosa di più grande. L'idea per FanExtra è nata presto! La rete FanExtra è un luogo in cui designer di tutto il mondo possono riunirsi ed esplorare le loro idee e creatività. Puoi partecipare alle discussioni nei nostri forum o davvero migliorare il tuo apprendimento attraverso il nostro programma di abbonamento FanExtra ".
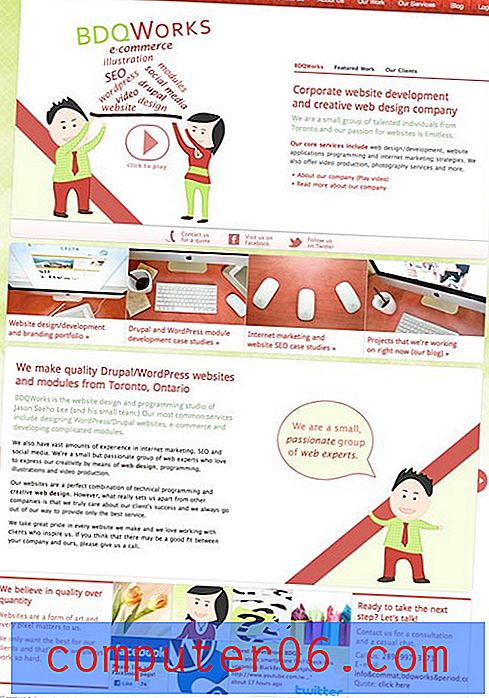
Ecco uno screenshot della homepage:

Impressione iniziale
FanExtra è uno dei casi più interessanti per una critica del design che abbiamo ancora avuto. La ragione di ciò è che in realtà è una pagina davvero interessante, ma che consiglio di ripensare quasi completamente.
Ogni sezione della pagina, dal logo alle miniature, ha un bell'aspetto. Tuttavia, quando si prende la pagina nel suo insieme, ci sono alcuni veri problemi con il flusso di ogni sezione oltre al problema più grande, che è la chiarezza della comunicazione del messaggio principale.
Questo problema è abbastanza comune e sorge a causa di una parola molto sporca nel web design: presupposto. Qui il designer è probabilmente vicino al progetto e quindi ha naturalmente problemi a vedere che un visitatore potrebbe non capire cosa sta succedendo. Il presupposto è che un visitatore che trova questa pagina saprà cos'è "FanExtra", che sicuramente non è qualcosa che dovrebbe essere assunto qui.
La comunicazione
Quando atterri su una pagina web, analizzi istintivamente l'area dell'intestazione nello stesso modo in cui analizzeresti la scheda del menu in un ristorante fast food. Le possibili domande includono: dove sono? Quanto costa? Cosa mi daranno per i miei soldi? Servono prodotti Coke o Pepsi? Ok, forse l'ultima domanda non si applica qui.
Il mio punto è, quando si guarda l'intestazione di questo sito, non si sta affrontando adeguatamente tutte queste domande cruciali:

Vediamo come si chiama il sito (FanExtra) insieme a un grande campo per una sorta di iscrizione. Questo significa che sono iscritto alla rete? Quindi è un servizio gratuito? Sulla destra vediamo qualcosa che allude a "tutorial", che ci porta sulla strada giusta, seguiti da parole come "trame" e "vettori", che rappresentano un gergo piuttosto specifico.
Se sono un designer, a questo punto probabilmente ho capito cosa sta succedendo fino a un certo punto, ma è davvero l'obiettivo qui? Il visitatore dovrebbe trovare indizi e usarli per interpretare il sito?
Il mistero è rivelato
Quando arriviamo al centro del sito web, il mistero viene rivelato:

Ora possiamo vedere che FanExtra è "una rete di fantastici siti tutorial" che offre abbonamenti per $ 9 al mese. Questa è la comunicazione più importante sulla pagina, eppure è nascosta a metà pagina. Questa dovrebbe essere la prima cosa che l'utente vede.
In effetti, penso che questo messaggio potrebbe essere ancora più chiaro. La frase "fantastici siti tutorial" è ancora piuttosto vaga se ci pensate dal punto di vista di un estraneo. Qualcosa come "fantastici siti tutorial per professionisti creativi" porterebbe davvero questa affermazione molto di più. Immediatamente hai ancorato il tuo pubblico di destinazione proprio sul naso in modo che quando trovo questa pagina, vedo un bel saluto caldo che mi informa che questo sito è specifico per persone come me.
Contrasto visivo e disordine visivo
Un altro problema che vedo con la messaggistica è come è strutturato dal punto di vista visivo. Diamo un'occhiata alla comunicazione principale così com'è attualmente:

Qui vediamo una pila di tre righe, ognuna delle quali utilizza testo di colore diverso e lievi variazioni dello stesso carattere in termini sia di audacia che di dimensione. Posso e ho scritto interi articoli sul contrasto nel design, ma ciò che si riduce si dice meglio in un consiglio dell'autore del design Robin Williams, "non essere un idiota". Con questo significa che, per usare efficacemente il contrasto, gli elementi devono davvero distinguersi l'uno dall'altro in modo sostanziale, altrimenti il risultato è semplicemente un disordine visivo.
Scopri come un altro popolare programma di abbonamento di design, Think Vitamin, struttura il messaggio principale sulla loro pagina.

Qui vediamo un enorme contrasto enormemente esagerato tra il titolo e il sottotitolo. Il risultato è una comunicazione bella e chiara che legge perfettamente. Le persone che navigano nella pagina leggono il titolo quasi per caso e se sono ulteriormente interessate possono prendere il tempo di leggere il sottotitolo.
Le caratteristiche
La pagina termina con una serie enorme di punti elenco che corre lungo il lato sinistro. Questo è un uso piuttosto imbarazzante dello spazio e crea uno spazio scomodo sul lato destro.

La soluzione rapida per questo è semplicemente dividere i punti elenco in due pile separate:

Questo è in definitiva un cerotto e penso che la pagina potrebbe effettivamente utilizzare alcuni importanti interventi chirurgici. Ne parleremo brevemente nella prossima sezione.
I miei consigli "Big Picture"
Onestamente, non credo che l'installazione ininterrotta della doppia colonna funzioni per questo sito. È troppo rigido e interrompe in realtà il flusso naturale della comunicazione piuttosto che facilitarlo, che è l'obiettivo di un layout strutturato.
La mia raccomandazione è di lanciare completamente questo layout. Innanzitutto, abbandonare la rigida struttura a doppia colonna. Quindi, sposta la comunicazione principale nella parte superiore della pagina. Crea una grande scatola "in primo piano" che copra l'intera larghezza della pagina e evidenzi parte del contenuto che poi scomponi in seguito (oltre 140 file, 40 vettori, ecc.). Assicurati che il titolo utilizzi un forte contrasto, frasi e targeting cristallini e al massimo due colori che si abbinano perfettamente.
Infine, dopo aver creato questa fantastica area di intestazione che inchioda perfettamente ciò che è il sito, a chi serve e le basi di ciò che include, puoi concentrarti sull'organizzazione delle altre informazioni sottostanti, possibilmente in un formato a due o tre colonne.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.